跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
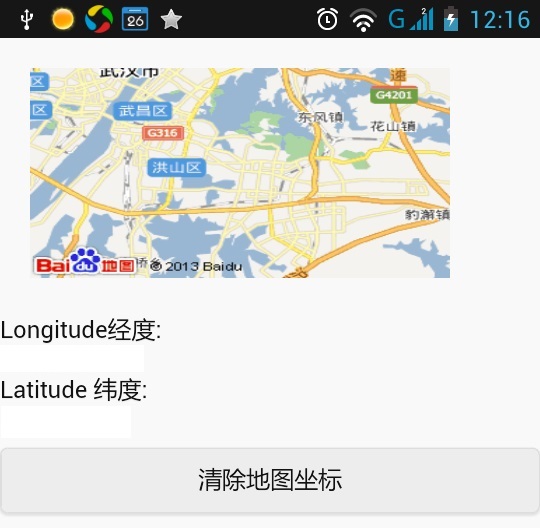
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图

示例代码
<!DOCTYPE html>
<html>
<head>
<title>
PhoneGap Device Ready Example
</title>
<link
href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css"
rel="stylesheet"
type="text/css"/>
<link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/>
<script src="content/js/jquery.js" type="text/javascript">
</script>
<script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript">
</script>
<script src="content/js/cordova.js" type="text/javascript">
</script>
<script src="content/scripts/xui-2.2.0.min.js">
</script>
<script src="content/scripts/emile.js">
</script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready", onDeviceReady, false);
var watchID = null;
function onDeviceReady() {
var options = { frequency: 1333000 };
watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, { maximumAge: 3000, timeout: 10000, enableHighAccuracy: true });
} function onSuccess(position) {
var element = document.getElementById('geolocation');
var mapurlstr="<img style=\"margin:20px\" width=\"280\" height=\"140\" src=\"http://api.map.baidu.com/staticimage?center="+ position.coords.longitude+ ","+position.coords.latitude+"&width=300&height=200&zoom=11\" /> ";
alert(mapurlstr);
x$('#map').html('inner', mapurlstr);
x$('#Latitude').html('inner', position.coords.latitude);
x$('#Longitude').html('inner', position.coords.longitude);
} function onError(error) {
alert('code: ' + error.code + '\n' +
'message: ' + error.message + '\n');
}
// 清除前述已经开始的监视
function clearWatch() {
if (watchID != null) {
navigator.geolocation.clearWatch(watchID);
watchID = null;
}
}
</script>
<script>
function initialise()
{
styleshow();
dom();
fx(); }
//dom处理
function dom()
{
}
function SubString(s){
var str; // 声明变量。
str = s.substr(1,236); // 截取取字符串。
return(str); // 返回字符串。
}
//style 样式处理
function styleshow()
{ }
//style 动画、形变、渐变
function fx()
{ }
</script>
</head>
<body onload="initialise();">
<div id="map">
地图显示区
</div> Longitude经度:
<div id="Longitude">
经度:显示区
</div>
Latitude 纬度:
<div id="Latitude">
纬度显示区
</div> <button onclick="clearWatch();">
清除地图坐标
</button> </body>
</html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可

跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API的更多相关文章
- web开发调用百度地图API + AK申请
web开发调用百度地图API + AK申请 要使用百度地图的API我们首先需要在我们的html页面引入js----`` 如何获取百度地图ak: 1.登陆百度地图开发者平台 2.注册百度开发者账号并登陆 ...
- 【地图功能开发系列:二】根据地址名称通过百度地图API查询出坐标
根据地址名称通过百度地图API查询出坐标 百度地图ApiUrl string url = "http://api.map.baidu.com/geocoder?address={0}& ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- 基于MFC与第三方类CWebPage的百度地图API开发范例
在进行百度地图API开发之前你需要到http://developer.baidu.com/map申请密匙 密匙申请之后就可以进行百度地图API的开发了. 下面我们以在visual c++6.0里进行地 ...
- html5:地理信息 LBS基于地理的服务和百度地图API的使用
地理位置请求 单次定位请求getCurrentPosition(请求成功函数,请求失败函数,数据收集方式) 多次定位请求watchPosition(请求成功函数,请求失败函数,数据收集方式) 关闭更新 ...
- 百度地图API开发指南
简介什么是百度地图API? 百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富.交互性强的地图应用.百度地图API包含了构建地图基本功能的各种接口,提供 ...
- 深入浅出百度地图API开发系列(1):前言
百度地图API目前在地图API领域越来越受到众多开发者的关注,许多应用都使用到了百度地图API服务,包括博主me,我自己使用做的是Javascript API,根据经验,我想整理出一份系列教程,如果能 ...
- Qt开发北斗定位系统融合百度地图API及Qt程序打包发布
Qt开发北斗定位系统融合百度地图API及Qt程序打包发布 1.上位机介绍 最近有个接了一个小型项目,内容很简单,就是解析北斗GPS的串口数据然后输出经纬度,但接过来觉得太简单,就发挥了主观能动性,增加 ...
- 使用百度地图API进行Android地图应用开发(Eclipse)
随着基于位置的服务的兴起,地图类App呈现爆发趋势.随着而来的是地图供应商开放大量的API.供开发人员开发基于PC或者移动端的应用程序. 如今我们研究使用百度地图SDK进行Android项目的开发. ...
随机推荐
- Qt 学习之路 2(60):使用 DOM 处理 XML
Qt 学习之路 2(60):使用 DOM 处理 XML 豆子 2013年8月3日 Qt 学习之路 2 9条评论 DOM 是由 W3C 提出的一种处理 XML 文档的标准接口.Qt 实现了 DO ...
- N1 Armbian 安装 OpenMediaVault
前言 接上一篇继续折腾,这次在 N1 上进行一些本地化设置并安装使用 OpenMediaVault 步骤 使用 ssh 连接到 N1,修改系统源 cd /etc/apt cp sources.list ...
- 冰之随笔一(c#反射、特性)
接触反射是从写三层开始的 反射关键字: Assembly 程序集对象 其静态方法LoadForm(path)可以根据路径获取程序集,并且Assembly是一个抽象类,不能new,也不能继承 程序集对象 ...
- bytes和str之间的转换
1.方法:decode解码(二进制转换成字符串) encode与上相反
- 一些英文表达-youtube
culinary tradition 烹饪传统 crunchy 松脆的 boutique 精品店 migraine 偏头痛 colon 冒号 towel 毛巾 ecstatic 狂喜的 bok ...
- bzoj1041 圆上的整点 数学
题目传送门 题目大意:求一个给定的圆(x^2+y^2=r^2),在圆周上有多少个点的坐标是整数. 思路:没思路,看大佬的博客(转载自https://blog.csdn.net/csyzcyj),转载只 ...
- HDU - 1024 M子段最大和 简单DP
如何确保每个段至少一个数是关键(尤其注意负数情况) #include<iostream> #include<algorithm> #include<cstdio> ...
- python爬虫之User-Agent用户信息
python爬虫之User-Agent用户信息 爬虫是自动的爬取网站信息,实质上我们也只是一段代码,并不是真正的浏览器用户,加上User-Agent(用户代理,简称UA)信息,只是让我们伪装成一个浏览 ...
- ali代码风格
如下: <?xml version="1.0" encoding="UTF-8" standalone="no"?><pr ...
- Activemq API使用(整合spring)
整合spring之后,主要用的就是org.springframework.jms.core.JmsTemplate的API了,在spring-jms-xxx.jar中. 引入整合需要的jar包: &l ...
