搜索自动提示的简单模拟JQuery
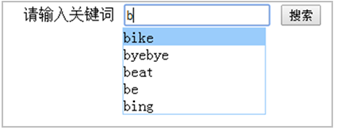
使用jQuery实现类似于百度搜索时的自动完成功能,界面效果 所示。

首先在输入框上注册keyup事件,然后在事件中通过AJAX获取JSON对象。取得数据后,每一项数据创建一个li标签,在标签上注册click事件,这样当我们点击每一项的时候,就可以响应事件。键盘导航的关键是记录当前高亮的索引值,根据索引值来调整背景高亮。显示下拉列表的位置要根据输入框的位置来设置,当浏览器的大小改变时,随时调整下拉列表的位置。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>搜索词自动完成</title>
- <style type="text/css">
- #search {
- text-align: center;
- position: relative;
- }
- .autocomplete {
- border: 1px solid #9ACCFB;
- background-color: white;
- text-align: left;
- }
- .autocomplete li {
- list-style-type: none;
- }
- .clickable {
- cursor: default;
- }
- .highlight {
- background-color: #9ACCFB;
- }
- </style>
- <script type="text/javascript" src="js/jquery-1.11.1.js">
- </script>
- <script type="text/javascript">
- $(function() {
- //取得div层
- var $search = $('#search');
- //取得输入框JQuery对象
- var $searchInput = $search.find('#search-text');
- //关闭浏览器提供给输入框的自动完成
- $searchInput.attr('autocomplete', 'off');
- //创建自动完成的下拉列表,用于显示服务器返回的数据,插入在搜索按钮的后面,等显示的时候再调整位置
- var $autocomplete = $('<div class="autocomplete"></div>').hide()
- .insertAfter('#submit');
- //清空下拉列表的内容并且隐藏下拉列表区
- var clear = function() {
- $autocomplete.empty().hide();
- };
- //注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
- $searchInput.blur(function() {
- setTimeout(clear, 500);
- });
- //下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的上下键就会移动高亮的项目,像百度搜索那样
- var selectedItem = null;
- //timeout的ID
- var timeoutid = null;
- //设置下拉项的高亮背景
- var setSelectedItem = function(item) {
- //更新索引变量
- selectedItem = item;
- //按上下键是循环显示的,小于0就置成最大的值,大于最大值就置成0
- if (selectedItem < 0) {
- selectedItem = $autocomplete.find('li').length - 1;
- } else if (selectedItem > $autocomplete.find('li').length - 1) {
- selectedItem = 0;
- }
- //首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
- $autocomplete.find('li').removeClass('highlight').eq(selectedItem)
- .addClass('highlight');
- };
- var ajax_request = function() {
- //ajax服务端通信
- $.ajax( {
- 'url' : 'search.do', //服务器的地址
- 'data' : {
- 'search-text' : $searchInput.val()
- }, //参数
- 'dataType' : 'json', //返回数据类型
- 'type' : 'POST', //请求类型
- 'success' : function(data) {
- if (data.length) {
- //遍历data,添加到自动完成区
- $.each(data, function(index, term) {
- //创建li标签,添加到下拉列表中
- $('<li></li>').text(term).appendTo($autocomplete).addClass(
- 'clickable').hover(function() {
- //下拉列表每一项的事件,鼠标移进去的操作
- $(this).siblings().removeClass('highlight');
- $(this).addClass('highlight');
- selectedItem = index;
- }, function() {
- //下拉列表每一项的事件,鼠标离开的操作
- $(this).removeClass('highlight');
- //当鼠标离开时索引置-1,当作标记
- selectedItem = -1;
- }).click(function() {
- //鼠标单击下拉列表的这一项的话,就将这一项的值添加到输入框中
- $searchInput.val(term);
- //清空并隐藏下拉列表
- $autocomplete.empty().hide();
- });
- });//事件注册完毕
- //设置下拉列表的位置,然后显示下拉列表
- var ypos = $searchInput.position().top;
- var xpos = $searchInput.position().left;
- $autocomplete.css('width', $searchInput.css('width'));
- $autocomplete.css( {
- 'position' : 'relative',
- 'left' : xpos + "px",
- 'top' : ypos + "px"
- });
- setSelectedItem(0);
- //显示下拉列表
- $autocomplete.show();
- }
- }
- });
- };
- //对输入框进行事件注册
- $searchInput
- .keyup(function(event) {
- //字母数字,退格,空格
- if (event.keyCode > 40 || event.keyCode == 8
- || event.keyCode == 32) {
- //首先删除下拉列表中的信息
- $autocomplete.empty().hide();
- clearTimeout(timeoutid);
- timeoutid = setTimeout(ajax_request, 100);
- } else if (event.keyCode == 38) {
- //上
- //selectedItem = -1 代表鼠标离开
- if (selectedItem == -1) {
- setSelectedItem($autocomplete.find('li').length - 1);
- } else {
- //索引减1
- setSelectedItem(selectedItem - 1);
- }
- event.preventDefault();
- } else if (event.keyCode == 40) {
- //下
- //selectedItem = -1 代表鼠标离开
- if (selectedItem == -1) {
- setSelectedItem(0);
- } else {
- //索引加1
- setSelectedItem(selectedItem + 1);
- }
- event.preventDefault();
- }
- }).keypress(function(event) {
- //enter键
- if (event.keyCode == 13) {
- //列表为空或者鼠标离开导致当前没有索引值
- if ($autocomplete.find('li').length == 0
- || selectedItem == -1) {
- return;
- }
- $searchInput.val($autocomplete.find('li').eq(
- selectedItem).text());
- $autocomplete.empty().hide();
- event.preventDefault();
- }
- }).keydown(function(event) {
- //esc键
- if (event.keyCode == 27) {
- $autocomplete.empty().hide();
- event.preventDefault();
- }
- });
- //注册窗口大小改变的事件,重新调整下拉列表的位置
- $(window).resize(function() {
- var ypos = $searchInput.position().top;
- var xpos = $searchInput.position().left;
- $autocomplete.css('width', $searchInput.css('width'));
- $autocomplete.css( {
- 'position' : 'relative',
- 'left' : xpos + "px",
- 'top' : ypos + "px"
- });
- });
- });
- </script>
- </head>
- <body>
- <div id="search">
- <label for="search-text">
- 请输入关键词
- </label>
- <input type="text" id="search-text" name="search-text" />
- <input type="button" id="submit" value="搜索" />
- </div>
- </body>
- </html>
baidu.html
- public class ActionServlet extends HttpServlet {
- public void service(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- request.setCharacterEncoding("UTF-8");
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
- String uri = request.getRequestURI();
- String action = uri.substring(uri.lastIndexOf("/"), uri
- .lastIndexOf("."));
- if (action.equals("/search")) {
- String[] words = { "amani", "abc", "apple", "abstract", "an",
- "bike", "byebye", "beat", "be", "bing", "come", "cup",
- "class", "calendar", "china" };
- if (request.getParameter("search-text") != null) {
- String key = request.getParameter("search-text");
- if (key.length() != 0) {
- String json = "[";
- for (int i = 0; i < words.length; i++) {
- if (words[i].startsWith(key)) {
- json += "\"" + words[i] + "\"" + ",";
- }
- }
- json = json.substring(0, json.length() - 1 > 0 ? json
- .length() - 1 : 1);
- json += "]";
- System.out.println("json:" + json);
- out.println(json);
- }
- }
- }
- out.close();
- }
- }
servlet
搜索自动提示的简单模拟JQuery的更多相关文章
- 【搜索引擎】 PostgreSQL 10 实时全文检索和分词、相似搜索、模糊匹配实现类似Google搜索自动提示
需求分析 要通过PostgreSQL实现类似Google搜索自动提示的功能,例如要实现一个查询海量数据中的商品名字,每次输入就提示用户各种相关搜索选项,例如淘宝.京东等电商查询 思路 这个功能可以用 ...
- Springboot+Vue实现仿百度搜索自动提示框匹配查询功能
案例功能效果图 前端初始页面 输入搜索信息页面 点击查询结果页面 环境介绍 前端:vue 后端:springboot jdk:1.8及以上 数据库:mysql 核心代码介绍 TypeCtrler .j ...
- **IOS自动完成(搜索自动提示)功能实现
UISearchBar搜索AutoComplete下拉列表搜索提示 http://www.codeios.com/thread-10685-1-1.html 介绍: 在搜索框上加入下拉列表.在 ...
- Android搜索自动提示功能 AutocompleteTextView
1.配置main.xml中自动提示控件: <AutoCompleteTextView android:id="@+id/autotv_searchresult" androi ...
- jquery ui autocomplete 模拟百度搜索自动提示
直接上代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=" ...
- 让你的MyEclipse具有jquery自动提示
想让你的MyEclipse支持Jquery的自动提示更简单一些,照下图完成即可: 照上面图示已经完成了Jquery自动提示的配置,此时spket已经有两种AJAX库的自动提示,通过右边的De ...
- 如何在myeclipse中实现jquery的自动提示功能
在web开发过程中,myeclipse中jsp可以实现自动提示功能,但是jquery代码却无法实现自动提示,需要自己一个个手动去输入,效率过低,怎么办? 工具/原料 jquery 1.8.3.js ...
- jquery+php实现用户输入搜索内容时自动提示
index.html <html> <head> <meta charset=;} #search_auto li a:hover{background:#D8D ...
- Jquery 搜索框自动提示
为文本框增加自动提示下拉功能,比如输入 1,则从后台数据库查询出包含1 的字段,在文本框增加下拉列表供用户选择 ajax 返回数据为搜索查询字段的json集合 <script src=" ...
随机推荐
- (转)shell脚本之文件测试操作符及整数比较符
shell脚本之文件测试操作符及整数比较符 原文:http://www.cnblogs.com/Steward-Xu/p/6722592.html 一.文件测试操作符: 在书写测试表达式是,可以使用一 ...
- c#高级写法
Linq的参考资料:https://www.cnblogs.com/liqingwen/p/5801249.html 1.判断str字符串中的逗号个数 string str = "1,2,3 ...
- ife task0003学习笔记(五):JavaScript面向对象
JavaScript 支持函数式编程.闭包.基于原型的继承等高级功能.在 Java 等面向对象的语言中,this 关键字的含义是明确且具体的,即指代当前对象.而在 JavaScript 中,this ...
- 【数据结构】最小生成树之prim算法和kruskal算法
在日常生活中解决问题经常需要考虑最优的问题,而最小生成树就是其中的一种.看了很多博客,先总结如下,只需要您20分钟的时间,就能完全理解. 比如:有四个村庄要修四条路,让村子能两两联系起来,这时就有最优 ...
- sqlserver 限制用户只能访问指定的视图
项目中有一个需求,要求给其它单位提供数据,我们用到了视图,并要求不能让他们看到数据库中的其它数据,我们为其创建了单独的账号,并只能看到指定视图 一.创建视图 CREATE VIEW [dbo].[v_ ...
- ebiao 报表工具使用入门
一.ebiao简价 e表是一个功能强大的Web报表工具,可使复杂报表的设计简单化,避免了大量的复杂SQL编写以及编程来准备数据,报表设计的效率大大提高.e表分为e表 for .NET和e表 for J ...
- [转]在ASP.NET Core使用Middleware模拟Custom Error Page功能
本文转自:http://www.cnblogs.com/maxzhang1985/p/5974429.html 阅读目录 一.使用场景 二..NET Core实现 三.源代码 回到目录 一.使用场景 ...
- .net 金额中文大写 日期转中文
金额中文大写 #region 中文大写 /// <summary> /// 返回中文数字 ,如壹佰元整 /// </summary> /// <param name=&q ...
- ThenJS
安装ThenJs: npm i thenjs 史上最快,与 node callback 完美结合的异步流程控制库 <!doctype html> <html lang=" ...
- Java开发中代码规范有哪些?
Java开发中所要遵守的编码规范大体上有如下7点.命名规范.注释规范.缩进排版规范.文件名规范.声明规范.语句规范以及编程规范. 1.命名规范 (1)所有的标示符都只能用ASCⅡ字母(A-Z或a-z) ...
