Qt 飞机仪表显示
使用Qt简单谢了一个飞机的一小部分仪表,还没有写完,目前只写了一个界面,不过思想应该是一样的。
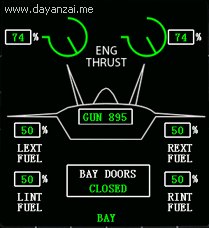
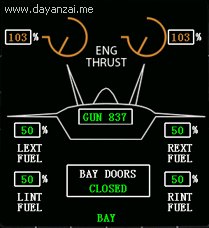
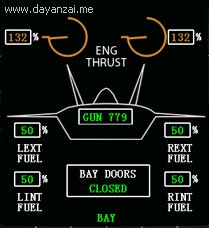
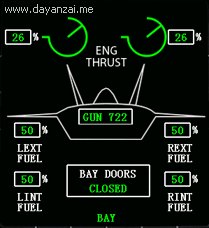
效果图如下
其中主要由转速表,和下面的部分数字显示构成
转速表代码
.h文件
- #ifndef CONTROL_ENGINE_H
- #define CONTROL_ENGINE_H
- #include <QWidget>
- #include <QPainter>
- #include <QtMath>
- #define PI 3.1415926
- #define GREEN 0,255,0
- #define YELLOW 211,137,50
- #define WHITE 255,255,255
- namespace Ui {
- class Control_Engine;
- }
- class Control_Engine : public QWidget
- {
- Q_OBJECT
- public:
- explicit Control_Engine(QWidget *parent,int temp);
- ~Control_Engine();
- void set_Engine(int temp);
- private:
- bool eventFilter(QObject *temp1, QEvent *temp2);
- void draw_Engine();
- void draw_Percent();
- private:
- Ui::Control_Engine *ui;
- int num_Engine;
- int num_Percent;
- };
- #endif // CONTROL_ENGINE_H
cpp文件
- #include "control_engine.h"
- #include "ui_control_engine.h"
- #include <QDebug>
- Control_Engine::Control_Engine(QWidget *parent,int temp) :
- QWidget(parent),
- ui(new Ui::Control_Engine)
- {
- ui->setupUi(this);
- ui->label_draw->installEventFilter(this);
- ui->label_percent->installEventFilter(this);
- num_Engine = 0;
- num_Percent = 0;
- if(temp == 0)
- {
- ui->label_draw->move(50,0);
- ui->label->move(40,20);
- ui->label_percent->move(0,17);
- }
- else if(temp == 1)
- {
- ui->label_draw->move(0,0);
- ui->label->move(110,20);
- ui->label_percent->move(70,17);
- }
- }
- Control_Engine::~Control_Engine()
- {
- delete ui;
- }
- void Control_Engine::set_Engine(int temp)
- {
- num_Engine = temp;
- num_Percent = temp/2;
- update();
- }
- bool Control_Engine::eventFilter(QObject *temp1, QEvent *temp2)
- {
- if((temp1 == ui->label_draw)&&temp2->type() == QEvent::Paint)
- {
- draw_Engine();
- }
- if((temp1 == ui->label_percent)&&temp2->type() == QEvent::Paint)
- {
- draw_Percent();
- }
- }
- void Control_Engine::draw_Engine()
- {
- if(num_Engine<=200)
- {
- QPainter painter1(ui->label_draw);
- painter1.setRenderHint(QPainter::Antialiasing,true);
- painter1.setPen(QPen(QColor(GREEN),3,Qt::SolidLine,Qt::FlatCap));
- painter1.drawArc(13,3,54,54,180*16,270*16);
- painter1.drawLine(3,30,14,30);
- QPainter painter2(ui->label_draw);
- painter2.setRenderHint(QPainter::Antialiasing,true);
- painter2.setPen(QPen(QColor(GREEN),3,Qt::SolidLine,Qt::FlatCap));
- painter2.drawLine(40,30,(40+27*qSin(num_Engine*PI/180.0)),(30-27*qCos(num_Engine*PI/180.0)));
- }
- else
- {
- QPainter painter1(ui->label_draw);
- painter1.setRenderHint(QPainter::Antialiasing,true);
- painter1.setPen(QPen(QColor(YELLOW),3,Qt::SolidLine,Qt::FlatCap));
- painter1.drawArc(13,3,54,54,180*16,270*16);
- painter1.drawLine(3,30,14,30);
- QPainter painter2(ui->label_draw);
- painter2.setRenderHint(QPainter::Antialiasing,true);
- painter2.setPen(QPen(QColor(YELLOW),3,Qt::SolidLine,Qt::FlatCap));
- painter2.drawLine(40,30,(40+27*qSin(num_Engine*PI/180.0)),(30-27*qCos(num_Engine*PI/180.0)));
- }
- }
- void Control_Engine::draw_Percent()
- {
- if(num_Percent<=100)
- {
- QPainter painter1(ui->label_percent);
- painter1.setPen(QPen(QColor(WHITE),1.5));
- QRect rect1(1,3,36,20);
- painter1.drawRect(rect1);
- QPainter painter2(ui->label_percent);
- painter2.setPen(QPen(QColor(GREEN),1.5));
- QString str = QString::number(num_Percent,10);
- QFont font("宋体",12,QFont::Bold);
- painter2.setFont(font);
- painter2.drawText(rect1,Qt::AlignCenter,str);
- }
- else
- {
- QPainter painter1(ui->label_percent);
- painter1.setPen(QPen(QColor(WHITE),1.5));
- QRect rect1(1,3,36,20);
- painter1.drawRect(rect1);
- QPainter painter2(ui->label_percent);
- painter2.setPen(QPen(QColor(YELLOW),1.5));
- QString str = QString::number(num_Percent,10);
- QFont font("宋体",12,QFont::Bold);
- painter2.setFont(font);
- painter2.drawText(rect1,Qt::AlignCenter,str);
- }
- }
百分比代码
.h.
- #ifndef CONTROL_PERCENT_H
- #define CONTROL_PERCENT_H
- #include <QWidget>
- #include <QPainter>
- #define GREEN 0,255,0
- #define WHITE 255,255,255
- namespace Ui {
- class Control_Percent;
- }
- class Control_Percent : public QWidget
- {
- Q_OBJECT
- public:
- explicit Control_Percent(QWidget *parent = 0);
- ~Control_Percent();
- void set_Percent(int temp);
- private:
- void draw_Percent();
- bool eventFilter(QObject *temp1, QEvent *temp2);
- private:
- Ui::Control_Percent *ui;
- int num_Percent;
- };
- #endif // CONTROL_PERCENT_H
cpp
- #include "control_percent.h"
- #include "ui_control_percent.h"
- Control_Percent::Control_Percent(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Control_Percent)
- {
- ui->setupUi(this);
- num_Percent = 0;
- ui->label_percent->installEventFilter(this);
- }
- Control_Percent::~Control_Percent()
- {
- delete ui;
- }
- void Control_Percent::set_Percent(int temp)
- {
- num_Percent = temp;
- }
- void Control_Percent::draw_Percent()
- {
- QPainter painter1(ui->label_percent);
- painter1.setPen(QPen(QColor(WHITE),1.5));
- QRect rect1(1,3,36,20);
- painter1.drawRect(rect1);
- QPainter painter2(ui->label_percent);
- painter2.setPen(QPen(QColor(GREEN),1.5));
- QString str = QString::number(num_Percent,10);
- QFont font("宋体",12,QFont::Bold);
- painter2.setFont(font);
- painter2.drawText(rect1,Qt::AlignCenter,str);
- }
- bool Control_Percent::eventFilter(QObject *temp1, QEvent *temp2)
- {
- if((temp1 == ui->label_percent)&&temp2->type() == QEvent::Paint)
- {
- draw_Percent();
- }
- }
剩下的其它小部分代码
界面初始化部分代码
- void MainWidget::set_Form_down(int temp)
- {
- switch (temp) {
- case 0:
- {
- if(ui->widget_Form_Down->isHidden())
- {
- ui->widget_Form_Down->show();
- }
- else
- {
- ui->label_Form_Down_Plane->setStyleSheet("border-image:url(:/Form_Down/Source/Form_Down/F22.png)");
- if(engine_left == NULL)
- {
- engine_left = new Control_Engine(ui->widget_Form_Down,LEFT);
- engine_left->setGeometry(17,20,120,80);
- }
- if(engine_right == NULL)
- {
- engine_right = new Control_Engine(ui->widget_Form_Down,RIGHT);
- engine_right->setGeometry(180,20,120,80);
- }
- // QPalette palette;
- // palette.setColor(QPalette::WindowText,Qt::red);
- // ui->label_ENG->setPalette(palette);
- // QFont font;
- // font.setPointSize(12);
- // ui->label_ENG->setFont(font);
- // ui->label_ENG->setText("TEST");
- // ui->label_ENG->setAlignment(Qt::AlignCenter);
- if(percent1 == NULL)
- {
- percent1 = new Control_Percent(ui->widget_Form_Down);
- percent1->setGeometry(30,170,50,26);
- percent1->set_Percent(50); //test
- }
- if(percent2 == NULL)
- {
- percent2 = new Control_Percent(ui->widget_Form_Down);
- percent2->setGeometry(245,170,50,26);
- percent2->set_Percent(50); //test
- }
- if(percent3 == NULL)
- {
- percent3 = new Control_Percent(ui->widget_Form_Down);
- percent3->setGeometry(30,240,50,26);
- percent3->set_Percent(50); //test
- }
- if(percent4 == NULL)
- {
- percent4 = new Control_Percent(ui->widget_Form_Down);
- percent4->setGeometry(245,240,50,26);
- percent4->set_Percent(50); //test
- }
- }
- break;
- }
- case 1:
- ui->widget_Form_Down->hide();
- break;
- default:
- break;
- }
- }
绘制其它部分代码
- void MainWidget::draw_Gun()
- {
- QPainter painter1(ui->label_GUN);
- painter1.setPen(QPen(QColor(WHITE),1.5));
- QRect rect1(1,3,76,22);
- painter1.drawRect(rect1);
- QPainter painter2(ui->label_GUN);
- painter2.setPen(QPen(QColor(GREEN),1.5));
- QString str = "GUN "+QString::number(num_GUN,10);
- QFont font("宋体",12,QFont::Bold);
- painter2.setFont(font);
- painter2.drawText(rect1,Qt::AlignCenter,str);
- }
- void MainWidget::draw_Information()
- {
- QPainter painter1(ui->label_Information);
- painter1.setPen(QPen(QColor(WHITE),1.5));
- QRect rect1(1,3,118,45);
- QRect rect2(1,3,118,24);
- QRect rect3(1,24,118,24);
- painter1.drawRect(rect1);
- QPainter painter2(ui->label_Information);
- painter2.setPen(QPen(QColor(WHITE),1.5));
- QString str = "BAY DOORS";
- QFont font("宋体",12,QFont::Bold);
- painter2.setFont(font);
- painter2.drawText(rect2,Qt::AlignCenter,str);
- QPainter painter3(ui->label_Information);
- if(BAY_DOORS == "CLOSED")
- {
- painter3.setPen(QPen(QColor(GREEN),1.5));
- }
- else
- {
- painter3.setPen(QPen(QColor(RED),1.5));
- }
- QFont font1("宋体",12,QFont::Bold);
- painter3.setFont(font1);
- painter3.drawText(rect3,Qt::AlignCenter,BAY_DOORS);
- }
- void MainWidget::draw_Bay()
- {
- QPainter painter(ui->label_BAY);
- QRect rect1(0,0,30,16);
- if(BAY_DOORS == "CLOSED")
- {
- painter.setPen(QPen(QColor(GREEN),1.5));
- }
- else
- {
- painter.setPen(QPen(QColor(RED),1.5));
- }
- QString str = "BAY";
- QFont font("宋体",12,QFont::Bold);
- painter.setFont(font);
- painter.drawText(rect1,Qt::AlignCenter,str);
- }
Qt 飞机仪表显示的更多相关文章
- Qt自适应大小显示图片,添加菜单
由于后面的图像处理需要UI,OpenCV自带也不怎么会,MFC实在懒得学的.听同学说Qt不错,就用Qt做UI了. 本文主要介绍三个内容:在Qt Creator中使用OpenCV2.Qt中自适应显示图片 ...
- Qt全屏显示窗口、子窗口的相关函数
Qt全屏显示函数 window.showFullScreen() Qt最大化显示函数 window.showMaximized() Qt最小化显示函数 ...
- Qt支持中文显示
Qt支持中文显示<1>.在代码中添加以下代码 QTextCodec* codec = QTextCodec::codecForLocale(); if (codec != NULL) { ...
- QT+OpenGL读取显示图片,OpenGL在QT里的刷新问题(好几篇)
GLuint readImage(char *filename){ GLuint tex_id; GLint alignment; QImage tex, buf; buf.load ...
- Qt 让Label显示图片并把图片居中
Qt 让Label显示图片并把图片居中 QPixmap image("./13.jpg"); QPixmap fitpixmap=image.scaled(ui->lab ...
- Qt 汽车仪表再次编写,Widget,仪表显示,绘制界面
感谢某网友提供UI让我练练手,上目前的效果 还在晚上,代码等后面在贴出来,就是出来显摆一下
- QT的QWebView显示网页不全
最近使用QWebView控件遇到一个问题,就是无论窗口多大,网页都显示那么大,而且,显示不完全,有滚动条 试过使用showMaximized()方法, 还是一样,网上一直说是布局问题,也没说清楚是虾米 ...
- Qt通过QToolTip显示浮动信息
QToolTip类的应用十分简单,其QToolTip类中全都是静态方法,如果要显示浮动信息的话使用该函数即可: void QToolTip::showText ( const QPoint & ...
- 【转】发布的QT程序无法显示图标和图片的问题
在windows下编译好的QT程序在其他没有安装QT的机器上会出现图标和图片无法正常显示的问题. 这时我们可以通过以下方式来解决: 在release文件夹里创建plugins文件夹,并将QT安装目录下 ...
随机推荐
- 【luogu P2860 [USACO06JAN]冗余路径Redundant Paths】 题解
题目链接:https://www.luogu.org/problemnew/show/P2860 考虑在无向图上缩点. 运用到边双.桥的知识. 缩点后统计度为1的点. 度为1是有一条路径,度为2是有两 ...
- Android学习笔记_76_AsyncQueryHandler的应用
研究AsyncQueryHandler这个类的时候遇到了几个重要的不清楚的知识点 1. Handler与Thread,Looper的关系 2. HandlerThread是干什么用的 3. Threa ...
- C# 动态改变webservice的访问地址
1.添加一个App.config配置文件. 2.配置服务http://Lenovo-PC:80/EvisaWS/WharfService?wsdl,那么在上面的文件中就会自动生成服务的配置: < ...
- wordpress二次开发第一个jquery对比
$(document).ready(function(){ $("input").focus(function(){ $("input").css(" ...
- vue开发工具node.js及构建工具webpack
1.概念 node.js:可以运行JavaScript的服务平台,可以把它当做一个后端程序,只是它的开发语言是JavaScript (通常情况下,JavaScript的运行环境都是浏览器,因此Java ...
- Struts2 第五讲 -- Struts2与Servlet的API解耦
为了避免与 Servlet API 耦合在一起, 方便 Action 做单元测试, Struts2 对 HttpServletRequest, HttpSession 和 ServletContext ...
- Question 20171115 String&&StringBuffer&&StringBuilder的区别与联系?
Question 20171114 String&&StringBuffer&&StringBuilder的区别和联系 创建成功的String对象,其长度是固定的,内容 ...
- oracle 的分页查询与mysql 的分页查询
oracle 的分页查询: select * from (select o.*,rownum rn from Persons o) where rn >40 and rn <=60 : ...
- chromium之tracked
//------------------------------------------------------------------------------ // Tracked is the b ...
- mysql 查询各个阶段所消耗的时间