jmeter测试报告优化
1.下载jmeter.results.shanhe.me.xsl
将该文件拷贝到jmeter\extras目录下
2.修改jmeter.results.shanhe.me.xsl
这里直接拷贝 jmeter-results-detail-report_21.xsl 的部分代码
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/>
<!-- Defined parameters (overrideable) -->
<xsl:param name="titleReport" select="'Load Test Results'"/>
<xsl:param name="dateReport" select="'date not defined'"/>
<xsl:strip-space elements="*"/>
<xsl:template match="/testResults">
<html lang="en">
<head>
<meta name="Author" content="shanhe.me"/>
<title><xsl:value-of select="$titleReport" /></title>
<style type="text/css"><![CDATA[ * { margin: 0; padding: 0 }
html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px }
table { border: none; border-collapse: collapse; table-layout: fixed }
td { vertical-align: baseline; font-size: 12px }
#top-panel { position: absolute; left: 0; top: 0; bottom: 0; display: block }
#top-panel h1 { margin: 0px 0px 2px; font: 138% verdana,arial,helvetica}
#top-panel table tr td, table tr th { font-size: 118%; }
#top-panel table.details tr th{ color: #ffffff; font-weight: bold; text-align:center; background:#2674a6; white-space: nowrap; }
#top-panel table.details tr td{ background:#eeeee0; white-space: nowrap; }
#left-panel { position: absolute; left: 0; top: 81px; bottom: 0; width: 300px; overflow: auto; background: #dee4ea }
#left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) }
#left-panel li.success { color: #565b60 }
#left-panel li.failure { color: red }
#left-panel li { list-style: none; color: black; cursor: pointer }
#left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) }
#left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px }
#left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) }
#left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) }
#left-panel div.detail { display: none }
#right-panel { position: absolute; right: 0; top: 81px; bottom: 0; left: 301px; overflow: auto; background: white }
#right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) }
#right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) }
#right-panel .data { line-height: 19px; white-space: nowrap }
#right-panel pre.data { white-space: pre }
#right-panel tbody.failure { color: red }
#right-panel td.key { min-width: 108px }
#right-panel td.delimiter { min-width: 18px }
#right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " }
#right-panel td.assertion { color: black }
#right-panel .trail { border-top: 1px solid #b4b4b4 } ]]></style>
<script type="text/javascript"><![CDATA[ var onclick_li = (function() {
var last_selected = null;
return function(li) {
if( last_selected == li )
return;
if( last_selected )
last_selected.className = "";
last_selected = li;
last_selected.className = "selected";
document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML;
return false;
};
})(); var patch_timestamp = function() {
var spans = document.getElementsByTagName("span");
var len = spans.length;
for( var i = 0; i < len; ++i ) {
var span = spans[i];
if( "patch_timestamp" == span.className )
span.innerHTML = new Date( parseInt( span.innerHTML ) );
}
}; var patch_navigation_class = (function() { var set_class = function(el, flag) {
if(el) {
el.className += flag ? " success" : " failure";
}
}; var traverse = function(el, group_el, flag) {
while(1) {
if(el) {
if(el.className == 'navigation') {
set_class(group_el, flag);
group_el = el;
flag = true;
} else {
var o = el.firstChild;
o = o ? o.className : null;
flag = flag ? (o == 'success') : false;
}
el = el.nextSibling;
} else {
set_class(group_el, flag);
break;
}
}
}; return function() {
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
if(o)
traverse(o, null, true);
};
})(); window.onload = function() {
patch_timestamp();
patch_navigation_class();
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
o = o ? o.nextSibling : null;
if(o)
onclick_li(o);
}; ]]></script>
</head>
<body>
<div id="top-panel">
<xsl:call-template name="pageHeader" />
<xsl:call-template name="summary" />
<hr size="1" width="100%" align="center" />
</div>
<div id="left-panel">
<ol id="result-list">
<xsl:for-each select="*">
<!-- group with the previous sibling -->
<xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn">
<li class="navigation">Thread: <xsl:value-of select="@tn"/></li>
</xsl:if>
<li onclick="return onclick_li(this);">
<div>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@s = 'true'">success</xsl:when>
<xsl:otherwise>failure</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:value-of select="@lb"/>
</div><div class="detail">
<div class="group">Sampler</div>
<div class="zebra">
<table>
<tr><td class="data key">Thread Name</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@tn"/></td></tr>
<tr><td class="data key">Timestamp</td><td class="data delimiter">:</td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/></span></td></tr>
<tr><td class="data key">Time</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@t"/> ms</td></tr>
<tr><td class="data key">Latency</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@lt"/> ms</td></tr>
<tr><td class="data key">Bytes</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@by"/></td></tr>
<tr><td class="data key">Sample Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@sc"/></td></tr>
<tr><td class="data key">Error Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@ec"/></td></tr>
<tr><td class="data key">Response Code</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rc"/></td></tr>
<tr><td class="data key">Response Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rm"/></td></tr>
</table>
</div>
<div class="trail"></div>
<xsl:if test="count(assertionResult) > 0">
<div class="group">Assertion</div>
<div class="zebra">
<table>
<xsl:for-each select="assertionResult">
<tbody>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="failure = 'true'">failure</xsl:when>
<xsl:when test="error = 'true'">failure</xsl:when>
</xsl:choose>
</xsl:attribute>
<tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/></td></tr>
<tr><td class="data key">Failure</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failure"/></td></tr>
<tr><td class="data key">Error</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="error"/></td></tr>
<tr><td class="data key">Failure Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failureMessage"/></td></tr>
</tbody>
</xsl:for-each>
</table>
</div>
<div class="trail"></div>
</xsl:if>
<div class="group">Request</div>
<div class="zebra">
<table>
<tr><td class="data key">Method/Url</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> </xsl:text><xsl:value-of select="java.net.URL"/></pre></td></tr>
<tr><td class="data key">Query String</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="queryString"/></pre></td></tr>
<tr><td class="data key">Cookies</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="cookies"/></pre></td></tr>
<tr><td class="data key">Request Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/></pre></td></tr>
</table>
</div>
<div class="trail"></div>
<div class="group">Response</div>
<div class="zebra">
<table>
<tr><td class="data key">Response Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/></pre></td></tr>
<tr><td class="data key">Response Data</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseData"/></pre></td></tr>
<tr><td class="data key">Response File</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/></pre></td></tr>
</table>
</div>
<div class="trail"></div>
</div>
</li>
</xsl:for-each>
</ol>
</div>
<div id="right-panel"></div>
</body>
</html>
</xsl:template>
<xsl:template name="pageHeader">
<h1><xsl:value-of select="$titleReport" /></h1>
<table width="100%">
<tr>
<td align="left">Date report: <xsl:value-of select="$dateReport" /></td>
<td align="right">Designed for use with <a href="http://jmeter.apache.org/">JMeter</a> and <a href="http://ant.apache.org">Ant</a>.</td>
</tr>
</table>
<hr size="1" />
</xsl:template>
<xsl:template name="summary">
<table align="center" class="details" border="0" cellpadding="5" cellspacing="2" width="100%">
<tr valign="top">
<th>用例总数</th>
<th>失败数</th>
<th>通过率</th>
<th>平均消耗时间</th>
<th>最小响应时间</th>
<th>最大响应时间</th>
</tr>
<tr valign="top">
<xsl:variable name="allCount" select="count(/testResults/*)" />
<xsl:variable name="allFailureCount" select="count(/testResults/*[attribute::s='false'])" />
<xsl:variable name="allSuccessCount" select="count(/testResults/*[attribute::s='true'])" />
<xsl:variable name="allSuccessPercent" select="$allSuccessCount div $allCount" />
<xsl:variable name="allTotalTime" select="sum(/testResults/*/@t)" />
<xsl:variable name="allAverageTime" select="$allTotalTime div $allCount" />
<xsl:variable name="allMinTime">
<xsl:call-template name="min">
<xsl:with-param name="nodes" select="/testResults/*/@t" />
</xsl:call-template>
</xsl:variable>
<xsl:variable name="allMaxTime">
<xsl:call-template name="max">
<xsl:with-param name="nodes" select="/testResults/*/@t" />
</xsl:call-template>
</xsl:variable>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="$allFailureCount > 0">Failure</xsl:when>
</xsl:choose>
</xsl:attribute>
<td align="center">
<xsl:value-of select="$allCount" />
</td>
<td align="center">
<xsl:value-of select="$allFailureCount" />
</td>
<td align="center">
<xsl:call-template name="display-percent">
<xsl:with-param name="value" select="$allSuccessPercent" />
</xsl:call-template>
</td>
<td align="center">
<xsl:call-template name="display-time">
<xsl:with-param name="value" select="$allAverageTime" />
</xsl:call-template>
</td>
<td align="center">
<xsl:call-template name="display-time">
<xsl:with-param name="value" select="$allMinTime" />
</xsl:call-template>
</td>
<td align="center">
<xsl:call-template name="display-time">
<xsl:with-param name="value" select="$allMaxTime" />
</xsl:call-template>
</td>
</tr>
</table>
</xsl:template>
<xsl:template name="min">
<xsl:param name="nodes" select="/.." />
<xsl:choose>
<xsl:when test="not($nodes)">NaN</xsl:when>
<xsl:otherwise>
<xsl:for-each select="$nodes">
<xsl:sort data-type="number" />
<xsl:if test="position() = 1">
<xsl:value-of select="number(.)" />
</xsl:if>
</xsl:for-each>
</xsl:otherwise>
</xsl:choose>
</xsl:template> <xsl:template name="max">
<xsl:param name="nodes" select="/.." />
<xsl:choose>
<xsl:when test="not($nodes)">NaN</xsl:when>
<xsl:otherwise>
<xsl:for-each select="$nodes">
<xsl:sort data-type="number" order="descending" />
<xsl:if test="position() = 1">
<xsl:value-of select="number(.)" />
</xsl:if>
</xsl:for-each>
</xsl:otherwise>
</xsl:choose>
</xsl:template> <xsl:template name="display-percent">
<xsl:param name="value" />
<xsl:value-of select="format-number($value,'0.00%')" />
</xsl:template> <xsl:template name="display-time">
<xsl:param name="value" />
<xsl:value-of select="format-number($value,'0 ms')" />
</xsl:template>
</xsl:stylesheet>
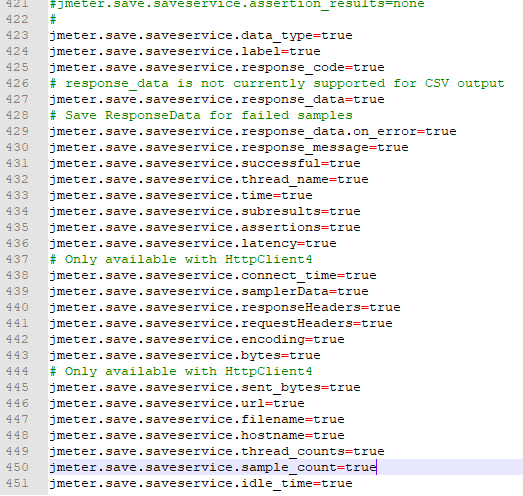
3.修改jmeter.properties

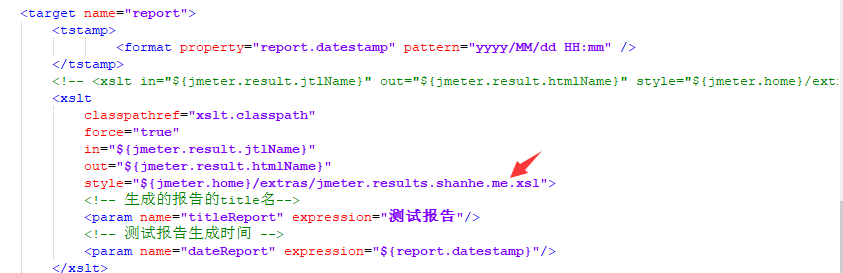
5.修改build.xml

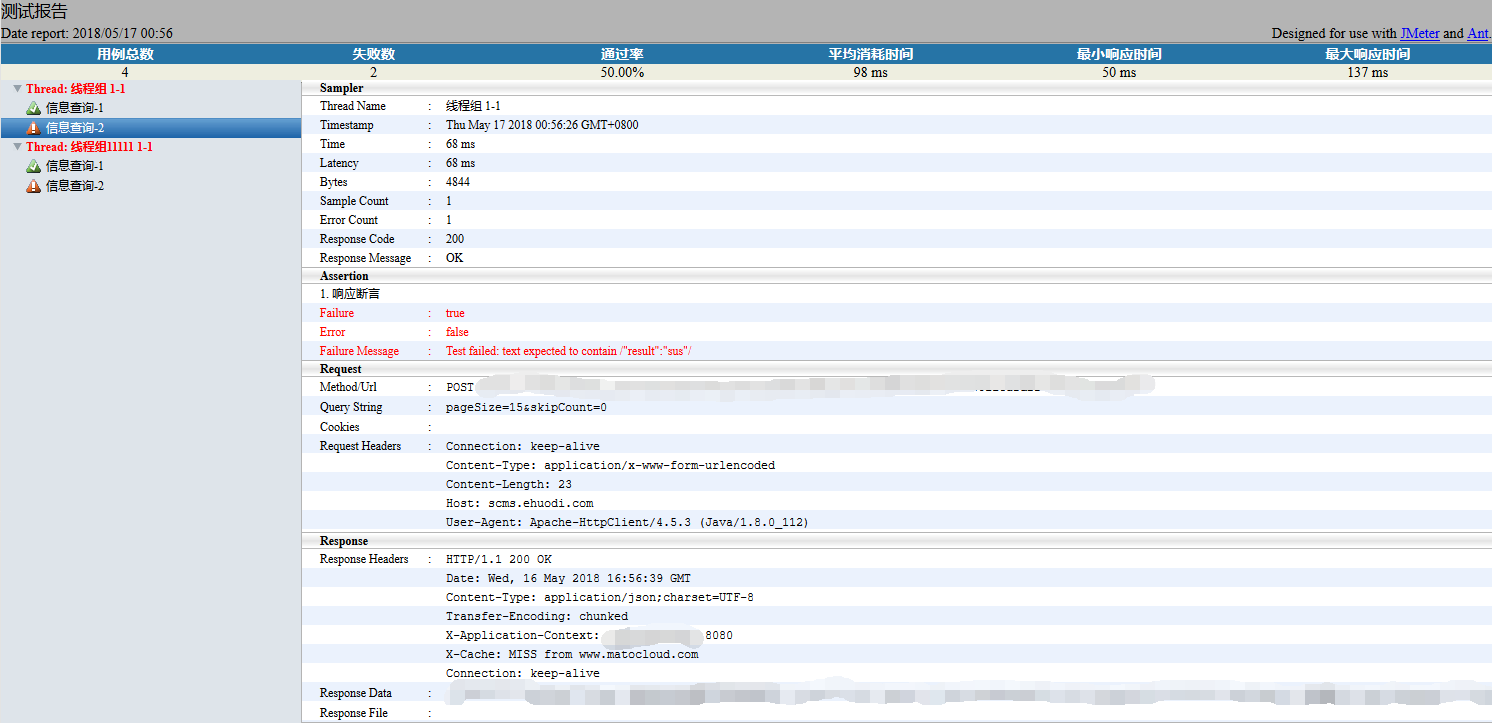
6.执行ant查看测试报告

jmeter测试报告优化的更多相关文章
- Jmeter测试报告生成
Jmeter测试报告生成 本文使用的 Jmeter 版本为 apache-jmeter-3.2 1. 命令行模式将 jtl 文件转成测试图表 注意: 这种方式只适用于jmeter3.0以后的版本 1. ...
- Jmeter(七)Jmeter脚本优化(数据与脚本分离)
午休时间再来记一记,嗯..回顾着使用Jmeter的历程,想着日常都会用到的一些功能.一些组件:敲定了本篇的主题----------是的.脚本优化. 说起脚本优化,为什么要优化?又怎么优化?是个永恒的话 ...
- JMeter学习(三十四)测试报告优化
如果按JMeter默认设置,生成报告如下: 从上图可以看出,结果信息比较简单,对于运行成功的case,还可以将就用着.但对于跑失败的case,就只有一行assert错误信息.(信息量太少了,比较难找到 ...
- 【jmeter】测试报告优化<二>
如果按JMeter默认设置,生成报告如下: 从上图可以看出,结果信息比较简单,对于运行成功的case,还可以将就用着.但对于跑失败的case,就只有一行assert错误信息.(信息量太少了,比较难找到 ...
- JMeter学习(三十三)测试报告优化(转载)
转载自 http://www.cnblogs.com/yangxia-test 如果按JMeter默认设置,生成报告如下: 从上图可以看出,结果信息比较简单,对于运行成功的case,还可以将就用着.但 ...
- 【jmeter】测试报告优化<一>
具体问题如下: 1.Date report这里的时间没有正确显示出来 2.Summary里的字段Min Time和Max Time显示的是NaN,没有显示正确的时间. 本文主要解决上述两个问题,具体报 ...
- jmeter测试报告汉化及脚本编写
在做接口自动化时,生成的测试报告页面是英文的,如现在我们优化成汉文.操作如下: 1,下载汉化包 下载路径:https://i.cnblogs.com/Files.aspx?order=1 2,解压汉化 ...
- Jmeter报告优化之New XSL stylesheet
Jmeter默认的报告展示的信息比较少,如果出错了,不是很方便定位问题.由Jmeter默认报告优化这篇文章可知,其实由.jtl格式转换为.html格式的报告过程中,style文件起了很关键的作用.下面 ...
- jmeter测试报告分析
转载:http://www.cnblogs.com/miaomiaokaixin/p/6118081.html 在cmd中用命令行执行jmeter脚本: jmeter地址 -n -t 脚本地址 ...
随机推荐
- hibernate_ID生成策略
increment:主键按数值顺序递增.此方式的实现机制为在当前应用实例中维持一个变量,以保存着当前的最大值,之后每次需要生成主键的时候将此值加1作为主键.这种方式可能产生的问题是:如果当前有多个实例 ...
- 龙珠直播之swot
版本 v 0.3 龙珠直播有品牌优势,依托于苏宁PPTV,有大背景,有体育视频资源可用. 龙珠内容没有特色,没有特别火的亮点,定位于体育,没有免费路线,不能吸引大量活跃用户,女主播方式也没十分特点,解 ...
- mybatis开发dao的方式
mybatis基于传统dao的开发方式 第一步:开发接口 public interface UserDao { public User getUserById(int id) throws Excep ...
- sqlserver学习3---sql函数
一.SQL DML 和 DDL 可以把 SQL 分为两个部分:数据操作语言 (DML) 和 数据定义语言 (DDL). SQL (结构化查询语言)是用于执行查询的语法.但是 SQL 语言也包含用于更新 ...
- 再学UML-Bug管理系统UML2.0建模实例(四)
3.3 顺序图(实现模型) 在系统设计与实现阶段我们也可以使用顺序图进行建模,此时通过顺序图可以明确表示系统设计中对象之间的交互,考虑到具体系统实现,对象之间通过方法调用传递消息.在BMS系统中,对每 ...
- 20165322 2017-2018-2《Java程序设计》课程总结
20165322 2017-2018-2<Java程序设计>课程总结 每周作业链接汇总 预备作业1:我期望的师生关系 预备作业2:做中学learning by doing个人感想 预备作业 ...
- HDU 3613 扩展KMP
暴力枚举大水题,判断回文,扩展KMP #include <cstdio> #include <cstring> #include <algorithm> using ...
- Codeforces 385C 线性筛素数
题意:给定一个数组,求[l,r] 区间,区间里的素数,数组中,能被这个素数整除的个数,再求和. 分析:区间很大,10^9了,找去区间内的素数是不可能的,但是,数组的数很小,而且要能整除区间内的素数,所 ...
- cf 786 B 线段树优化建图
cf 786 B 链接 CF 思路 n个点,3种建边方式,规模\(O(n^2)\) 线段树优化建图 注意 读入的数据好坑啊,说好的v,u变成了u,v. 两棵树,一棵出,一棵入.线段树的作用只不过是按照 ...
- [POI2008]STA-Station
嘟嘟嘟 一道树形dp题. 令dp[u]表示以u为根时所有点的深度之和.考虑u到他的一个子节点v时答案的变化,v子树以外的点的深度都加1,v子树以内的点的深度都减1,所以dp[v] = dp[u] + ...
