MVC模型与MTV模型
MVC模型:
MVC(Model View Controller 模型-视图-控制器)是一种Web架构的模式,它把业务逻辑、模型数据、用户界面分离开来,让开发者将数据与表现解耦,前端工程师可以只改页面效果部分而不用接触后端代码,DBA可以重新命名数据表并且只需更改一个地方,无需从一大堆文件中进行查找和替换。
MVC将web应用分为三层,分别是模型,视图,控制器。松耦合的连接方式,类似于插件的感觉。可以提高代码复用的能力。
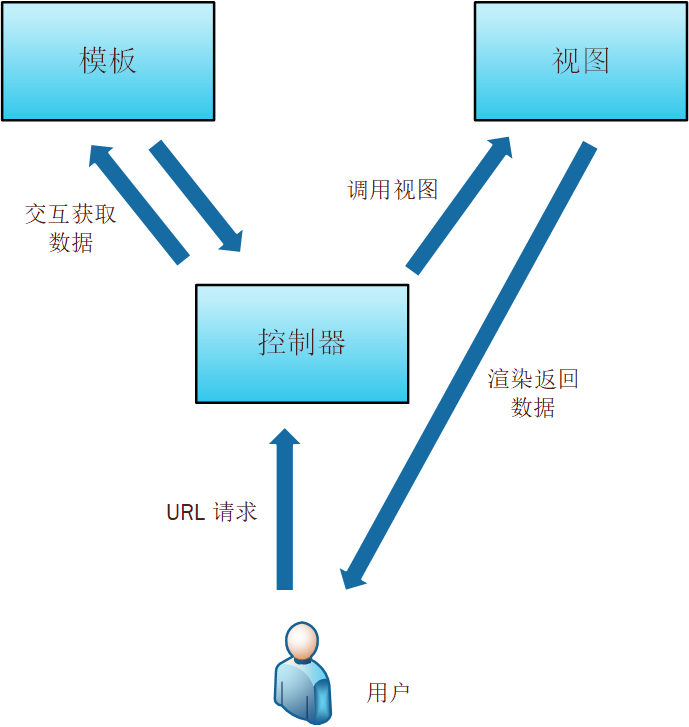
MVC特点是单向性:
1. 浏览器发送请求
2. 控制器和模型交互获取数据
3. 控制器调用视图
4. 视图渲染数据并返回

MTV模型:
和Rails、Spring、Laravel等其他语言的Web框架不一样,在Python中,基本上都使用了MVC的变种MTV(Model Templates View 模型-模板-视图)
以django的MTV为例,MTV分别代表了:模型,模板,视图
1. Model:和MVC的Model一样,处理与数据相关的所有事务:如何存取、如何确认有效性、包含哪些行为以及数据之间的关系等。
2. Template:处理与表现相关的决定,如何在页面或其他类型文档中进行显示出来。
3. View:处理业务逻辑,视图就是一个特定URL的回调函数,回调函数中描述数据。从Model取出对应的数据,调用相关的模板。它就是Contorller要调用的那个用来做Model和View之间的沟通函数,从而完成控制。
【注】MVC与MTV的view目的不同:
MVC中的View的目的是:呈现哪一个数据。
MTV的View的目的是:数据如何呈现。
MVC模型与MTV模型的更多相关文章
- MVC与MTV模型
MVC与MTV模型 MVC Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的.松耦合的方式连接在一起,模型负责业务 ...
- MVC与MTV模型及Django请求的生命周期
MVC模型 MVC:Model View Controller M: 模型.是应用程序中用于处理应用程序数据逻辑的部分 V:视图.是应用程序汇总处理数据显示的部分 C:控制器.是应用程序中处理用户交互 ...
- Django基础之MTV模型
一.Django基础 一.Django简介 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型(Model).视图(View)和控制器(Control ...
- Django的MTV模型
MTV模型 Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性. MTV框架是Django的框架,三部分为: Model Template(模板) View ...
- ASP.NET MVC 5 - 添加一个模型
在本节中,您将添加一些类,这些类用于管理数据库中的电影.这些类是ASP.NET MVC 应用程序中的"模型(Model)". 您将使用.NET Framework 数据访问技术En ...
- ASP.NET Core MVC I/O编程模型
1. ASP.NET Core MVC I/O编程模型 1.1. I/O编程模型浅析 1.2. 同步阻塞I/O 1.3. 同步非阻塞I/O 1.4. 异步I/O 1.5. 总结 1.1. I/O编程模 ...
- 62、django之MTV模型(urls,view)
今天就进入到python最重要的阶段了django框架,框架就像胶水一样会将我们前面学的所有知识点粘合在一起,所以以前有哪些部分模糊的可以看看前面的随笔.本篇主要介绍djangoMTV模型,视图层之路 ...
- 初识DJango——MTV模型
一.Django—MTV模型 Django的MTV分别代表: Model(模型):负责业务对象与数据库的对象(ORM) Template(模版):负责如何把页面展示给用户 View(视图):负责业务逻 ...
- django 之MTV模型
一个小问题: 什么是根目录:就是没有路径,只有域名..url(r'^$') 补充一张关于wsgiref模块的图片 一.MTV模型 Django的MTV分别代表: Model(模型):和数据库相关的,负 ...
随机推荐
- WAKE-WIN10-SOFT-CMAKE
1,CMAKE 官网:https://cmake.org/ 下载:https://cmake.org/download/ BING:https://www.bing.com/search?q=cmak ...
- CSS中的EM属性之弹性布局
这篇教程将引导大家如何使用“em”来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用“em”对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问题开始今天的“em”之行. ...
- JSP-Servlet中文乱码
客户端 get 方法时 出现乱码: 解决办法: String str1 = request.getParameter("stuname"); String str = new St ...
- JS支持可变参数(任意多个)
<script type="text/javascript"> function abc(){ //js中有个变量arguments,可以访问所有传入的值 for(va ...
- Android(java)学习笔记41:Map集合功能概述
1. 下面通过代码引入Map集合: 如下 package cn.itcast_01; import java.util.HashMap; import java.util.Map; /* * 作为学生 ...
- Django:Django的路由系统
一,URLconf配置 1,基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 2 ...
- UVA515 King
嘟嘟嘟 题目翻译:有n个数,m个限制条件.每一个限制条件形如:1.x y gt c:表示ax + ax+1 + … +ay > c.2.x y It c:表示ax + ax+1 + …… +ay ...
- Batch Normalization:Accelerating Deep Network Training by Reducing Internal Covariate Shift(BN)
internal covariate shift(ics):训练深度神经网络是复杂的,因为在训练过程中,每层的输入分布会随着之前层的参数变化而发生变化.所以训练需要更小的学习速度和careful参数初 ...
- Python学习之路——文件操作
文件操作分三步:打开文件,读写文件,关闭文件.读取操作时没有给read函数加括号,会出现下面这样的车祸 >>> data = open('/home/supersun/Documen ...
- 在react中实现CSS模块化
react中使用普通的css样式表会造成作用域的冲突,css定义的样式的作用域是全局,在Vue 中我们还可以使用scope来定义作用域,但是在react中并没有指令一说,所以只能另辟蹊径了.下面我将简 ...
