vue---day01
1、let和const
var
全局作用域和函数作用域
存在变量提升 其实是个bug
可以重复声明
let
块级作用域
不存在变量提升
不能重复声明
const
常量
和let一样还有另外两个
定义的时候必须被赋值
定以后不能被修改
2、模版字符串
- ``插变量
- ${变量名}
3、数据的解构和赋值
数组
let arr = [1, 2, 3];
let [a, b, c] = arr;
let [d, , f] = arr;
console.log(a, b, c, d, f); 1,2,3 1,3
对象:
let obj = {"name": "jw", "age": 21};
let {name, age} = obj;
console.log(name, age); jw 21
let {name: myname, age: myage} = obj;
console.log(myname,myage); jw 21
简单的数据用途:
数据交换
let aa = 1;
let bb = 2;
[aa, bb] = [bb, aa];
console.log(aa, bb) // 2 1
4、函数拓展
默认参数:
function f1(x, y) {
let num = y || 10;
return num;
}
console.log(f1(1, 2)); // 2
console.log(f1(1)); // 10
console.log(f1(1, 0)); // 10
function f2(x, y = 10) {
let num = y;
return num;
}
console.log(f2(1, 2)); // 2
console.log(f2(1)); // 10
console.log(f2(1, 0)); // 0
箭头函数:
function(){
}
一个参数:let foo = v => num
0个或多个参数:let bar = (x,y) => {return x+y}
1、this指向问题 指向windows
2、arguments 不能使用
5、对象单体模式
var person = {
name:'江子牙',
fav(){
console.log(this.name)
}
}
6、面向对象
// 必须要有一个constructor的构造方法
// 必须用new实例化对象,否则报错
class Person(){
constructor(name,age){
//初始化方法
this.name = name;
this.age = age;
}
showName(){
console.log(this.name,this.age);
}
}
let person1 = new Person('江子牙',22);
person1.showName();
7、模块化
export default xxx
||
import xxx from ooo
一个js文件就是一个模块
8、前端工具
webpack:打包机,将html、css、js、png、font进行打包编译,交给服务器
插件:一个功能,js文件
组件:bootstrap组件 包含html、css、js
9、node.js
一个小的服务器,js的运行平台
npm 包管理工具
初始化:npm init --yes
安装: npm install xxx --save
打包: npm run build
运行: npm run dev | npm start
10、vue
- 简介:一种构建前端web界面的渐进式框架
- 设计模式:MVVM即model、view、viewmodel
- 核心思想:数据驱动视图
- 实例化:
<div id="app">
...
</div>
let app = new Vue({
el:'#app',
data:{
},
methods:{
func1:function(){},
func2:function(){},
}
})
- 常用指令
1. {{ hello}}
<div>{{ hello }}</div>
2. v-text
<div v-text="hello"></div>
3. v-html
<div v-html="hello"></div>
4. v-for
<ul>
<li class="no-active" v-for="(img,i) in imgArray" @click="ChangeImg(img)">{{ i + 1 }}</li>
</ul>
5. v-if v-else-if v-else
控制方式:document.append()
6. v-show
控制方式:style="display:none"
页面加载性能:
v-if 不在页面渲染,所以快
页面切换性能
v-show 因为控制style样式,显示和隐藏,所以快
7. v-bind
<a v-bind:href="baidu">百度一下你就知道</a>
其它写法
<a :href="baidu">百度一下你就知道</a>
<img :src="imgSrc" :title="美图" />
<div :class="hidden"></div>
<button :class="{active: isActive}"></button>
8. v-on
<button v-on="changeColor">点击改变颜色</button>
<button @click="changeSize">点击改变大小</button>
9. v-model:双向数据绑定
<input type="text" v-model='username' />
data:{
username:'用户名'
}
10. 计算属性
{{ sumScore }}
new Vue({
el:'#app',
data:{
python:1,
linux:2,
Java:3,
},
computed:{
sumScore: function(){
return this.python + this.linux + this.java
},
}
11. 监听单个属性
wacth:{
python:function(){
alert('python被修改');
}
}
12. 指令修饰符
.number
.lazy
.trim
.number.lazy
13. 获取DOM元素
<div> ref="myRef">div1</div>
<button @click="changeColor">点击div1变色</button>
methods:{
changeColor:function(){
this.$refs.myRef.style.color='red';
}
}
14. 自定义指令
指令定义在实例化vue之前
<div v-bind:class="{ box: isShow}" v-pos.right.bottom="leftBottom">Hello Vue!</div>
Vue.directive('pos',function(el,binding){
if (binding.value){
el.style['position'] = 'fixed';
for (let key in bindding.modifiers) {
el.style[key] = 0;
}
// el.style['right'] = 0;
// el.style['bottom'] = 0;
}
})
15. 作业练习:todolist
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TodoList</title>
<script src="../vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
.text {
font-size: 14px;
} .item {
margin-bottom: 18px;
} .clearfix:after {
display: table;
content: "";
} .clearfix:after {
clear: both
} .box-card {
width: 480px;
margin: 20px 400px;
} .left {
float: left;
width: 50%;
} .right {
float: right;
width: 50%;
}
</style>
</head>
<body>
<div id="todolist">
<el-transfer v-model="value1" :data="todolist"></el-transfer>
</div> <script>
let todo = new Vue({
el:'#todolist',
data:{
todolist:[
{
key:1,
label:'吃饭'
},
{
key:2,
label:'睡觉'
},
{
key:3,
label:'打豆豆'
},
{
key:4,
label:'吃鸡'
},
{
key:5,
label:'洗澡澡'
},
{
key:6,
label:'看电影'
},
],
value1:[1] }
}) </script>
</body>
</html>
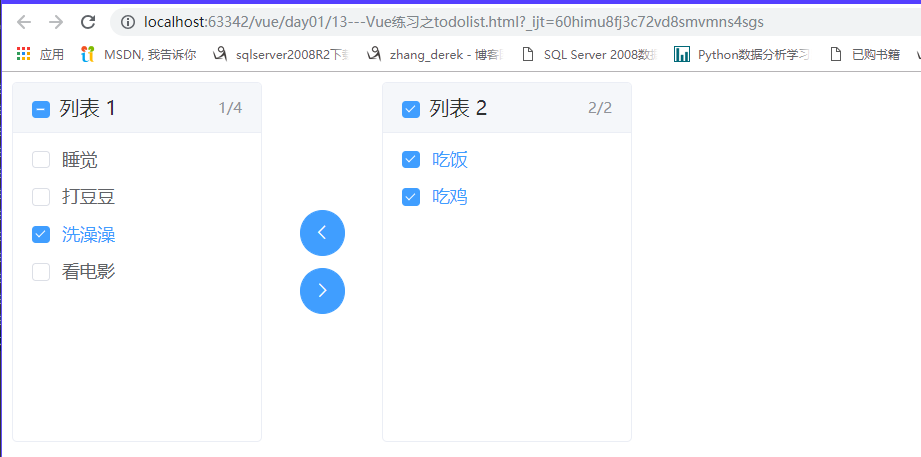
展示:

vue---day01的更多相关文章
- vue学习-day01(vue指令)
目录: 1.什么是vue.js 2.为什么要学习前端的流行框架 3.框架和库的区别 4.后端MVC和前端的MVVM的区别 5.vue.js的基本代码--hollo world代 ...
- Vue 基础 day01
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于We ...
- Vue学习 Day01
介绍 这个系列记录自己学习Vue的过程. Vue官方不推荐新手直接使用 vue-cli,所以前面这几天都是根据官方文档学习. 步骤 新建一个html文件. 在html中导入vue.js依赖. < ...
- vue学习day01
什么是 vue 构建用户界面 用 vue 往 html 页面中填充数据,非常的方便 框架 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能! 要学习 vue,就是在学习 vue ...
- vue大型电商项目尚品汇(前台篇)day01
学完vue2还是决定先做一个比较经典,也比较大的项目来练练手好一点,vue3的知识不用那么着急,先把vue2用熟练了,vue3随时都能学. 这个项目确实很经典包含了登录注册.购物车电商网站该有的都有, ...
- vue大型电商项目尚品汇(后台篇)day01
开始我们后台篇的内容,前面处理了一些事情,去学校完成授位仪式,由校长授位合影,青春不留遗憾,然后还换了一个电脑,征战了四年的神船终于退役了,各种各样的小毛病是真的烦人. 现在正式开始后台篇的内容,做了 ...
- vue.js最最最基础的入门案例
打算自己写一点vue.js从入门到进阶的笔记,方便一些新手从头开始开发的时候,可以参考一下. 写的或许是很简单的文章,提供给新手参考.暂时都是一些入门级别的. 以后会慢慢的加深,进阶,写出一些更好,更 ...
- django+vue 基础框架 :vue
<template> <div> <p>用户名:<input type="text" v-model="name"&g ...
- vue_shop(基于vue电商管理后台网站)
vue_shop 目录 vue_shop day01 实现登录功能 项目预开发处理 Login.vue完整代码: 处理步骤: 添加element-ui的表单组件 添加第三方字体: 添加表单验证 导入a ...
- vue再学习
day01 Vue 是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合 使用Vu ...
随机推荐
- css:改变滚动条样式
以下亲测谷歌内核的浏览器有用,微软和火狐无效 body::-webkit-scrollbar {/*滚动条整体样式*/ width: 5px; /*高宽分别对应横竖滚动条的尺寸*/ height: 1 ...
- Angular 5.x 学习笔记(2) - 生命周期钩子 - 暂时搁浅
Angular 5.x Lifecycle Hooks Learn Note Angular 5.x 生命周期钩子学习笔记 标签(空格分隔): Angular Note on cnblogs.com ...
- php调用含有命名空间的类
现有a.php 和 b.php在同一个目录下 a.php中 namespace myspace; class A{ __construct(){} .... } b.php中调用类A require_ ...
- CentOS 6.4安装谷歌浏览器(chromium)不是chrome
原文转载于http://www.wypblog.com/archives/782 今天给大家介绍如何在CentOS 6.4平台上面安装chromium浏览器,和Google的Chrome也类似,虽然不 ...
- Android(java)学习笔记31:泛型高级之通配符
1. 泛型高级之通配符: package cn.itcast_07; import java.util.ArrayList; import java.util.Collection; /* * 泛型高 ...
- cascade DecodeBBox层
https://zhuanlan.zhihu.com/p/36095768 我的推断,第二第三阶段应该不是把所有anchor进行bounding box regression,然后再选取当前条件下的所 ...
- java反射 反射构造函数 报 wrong number of arguments 错误
package com; import java.lang.reflect.Constructor; public class Person { public Person() { } public ...
- SQL Error: 1064, SQLState: 42000 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version
-- ::, WARN [org.hibernate.util.JDBCExceptionReporter:] - SQL Error: , SQLState: -- ::, ERROR [org.h ...
- Android学习笔记_25_多媒体之在线播放器
一.布局文件: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andr ...
- android(eclipse)界面控件以及活动总结(二)
用户界面以及活动总结: (复习时忘了的特别标记了下划线,补充的用了红色) 1用户界面: ~android:id=""专门用于找到指定界面的索引 如果要在后面的程序中调用该控件,则一 ...
