Phpstrom开发工具
下载地址
老师的笔记:
https://gitee.com/houdunren/code/blob/master/docs/phpstorm.md
1.安装好软件
快捷键
ctrl+alt+f 代码格式化
2.安装风格
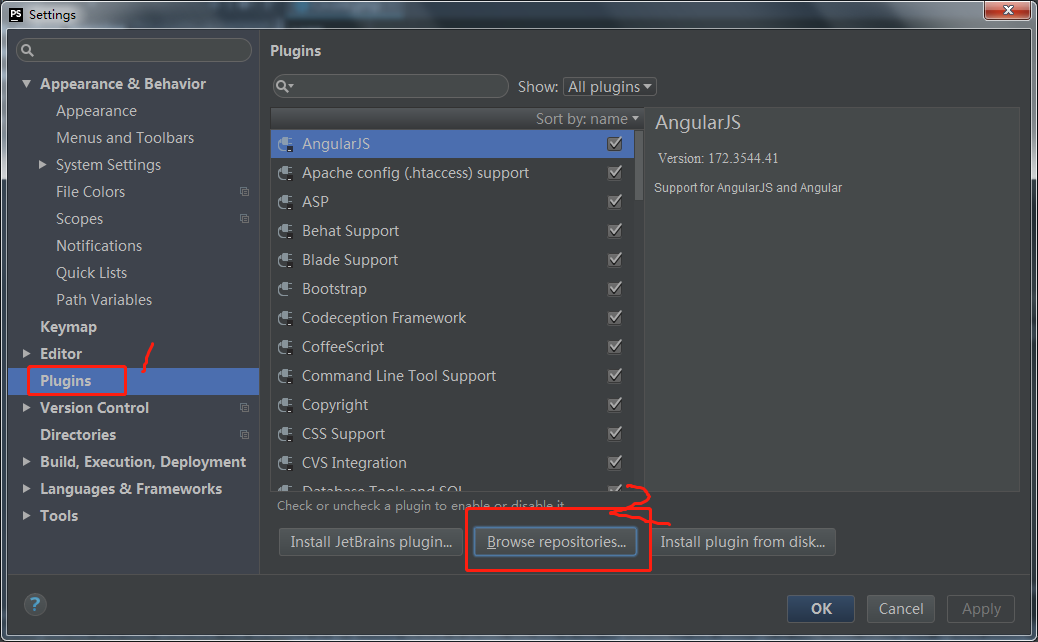
安装Material Theme UI,安装好后重启


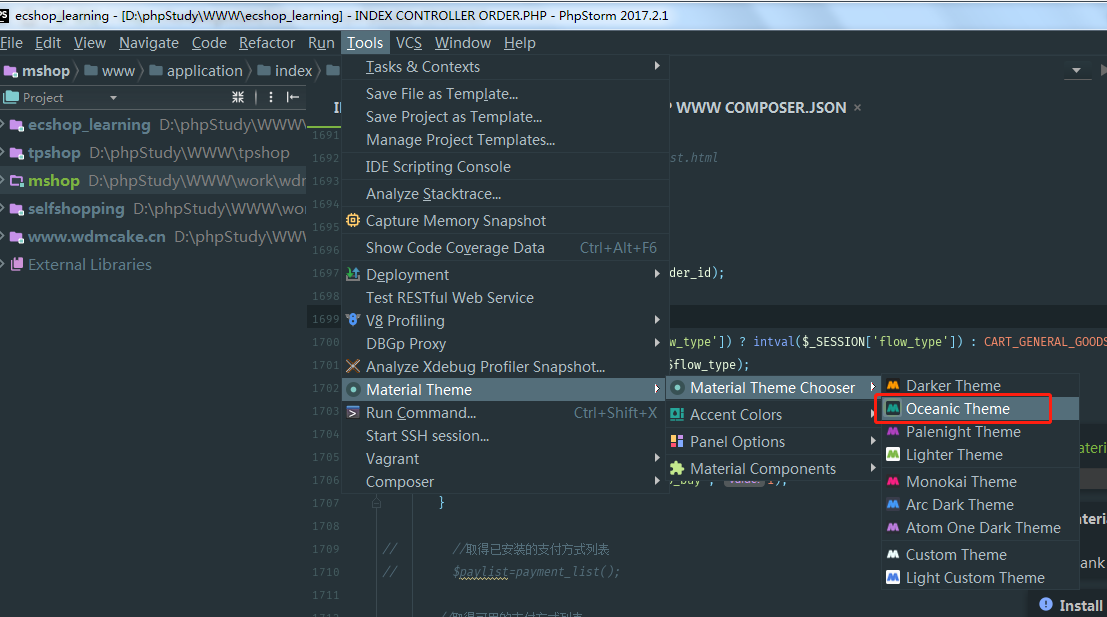
Tools->Material Theme 中选择喜欢的样式就可以了

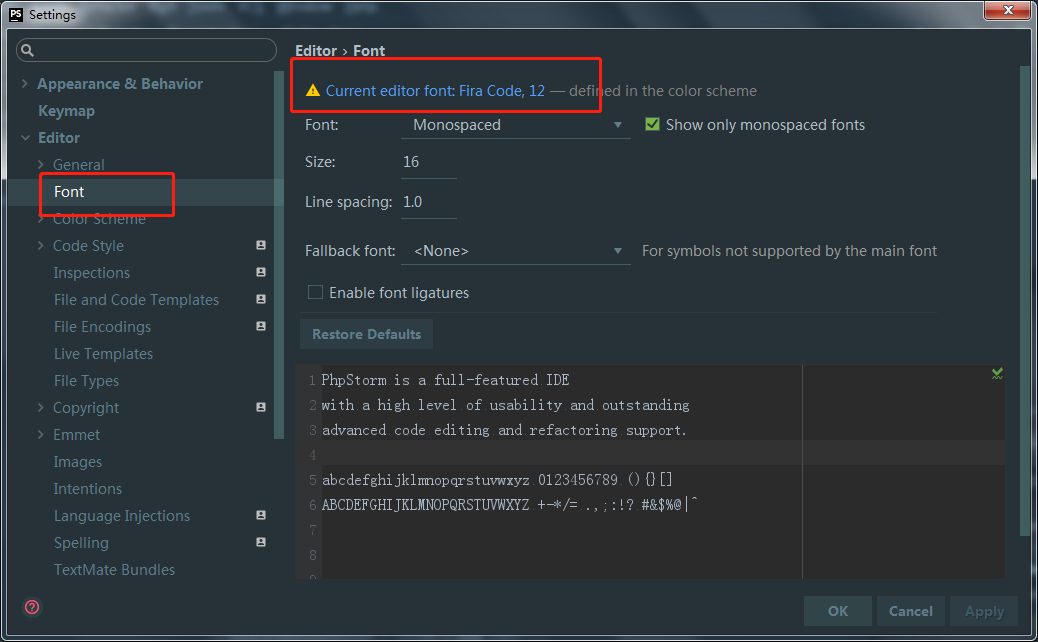
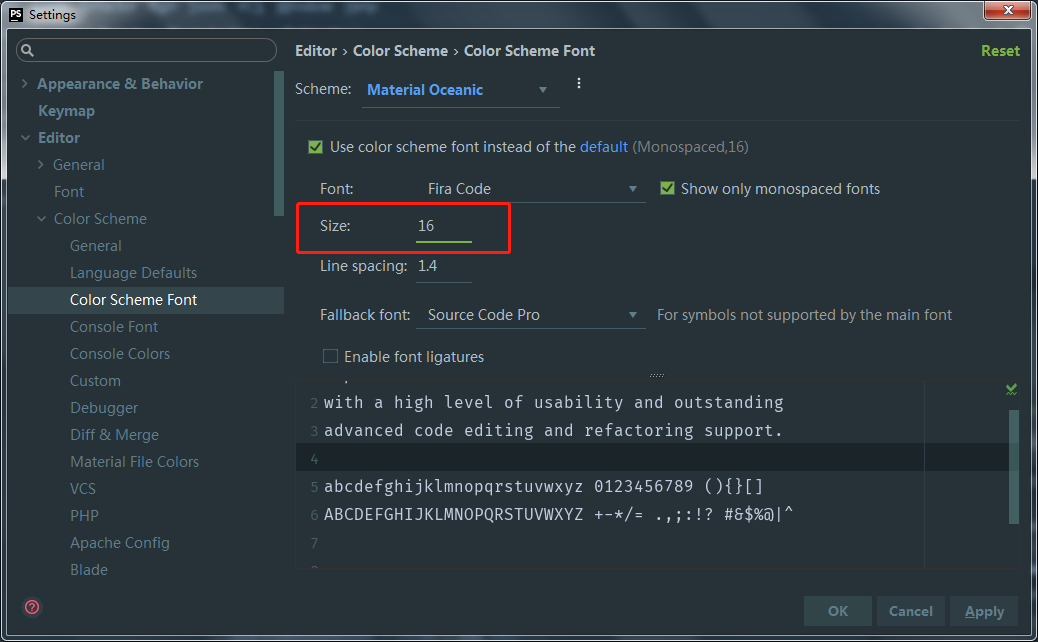
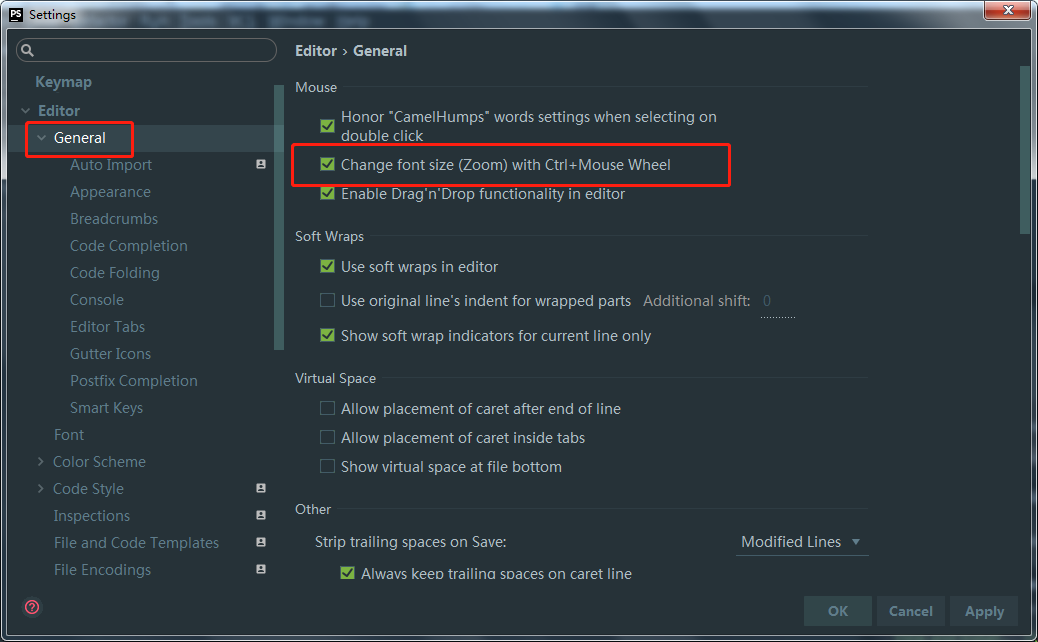
3.改字体大小


鼠标加滚轮改变编辑区字体的大小

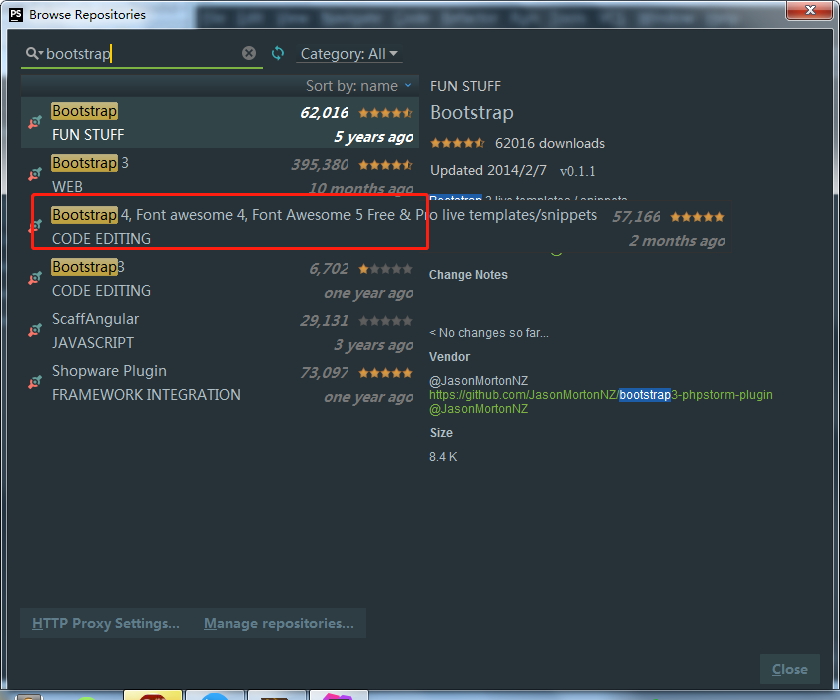
3.安装bootstrop4插件

b4- + curl+j 就会出来提示信息
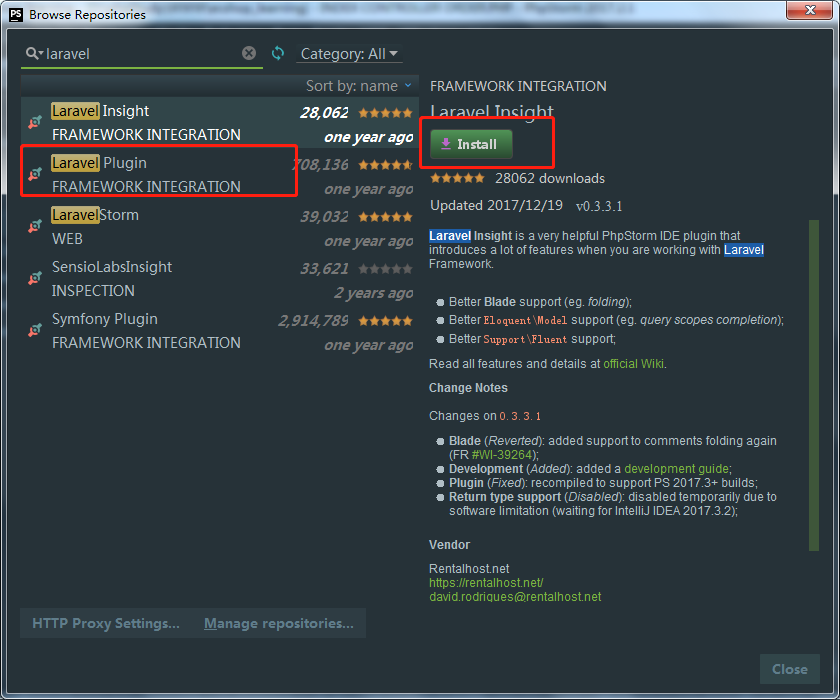
4.安装laravel plugin插件



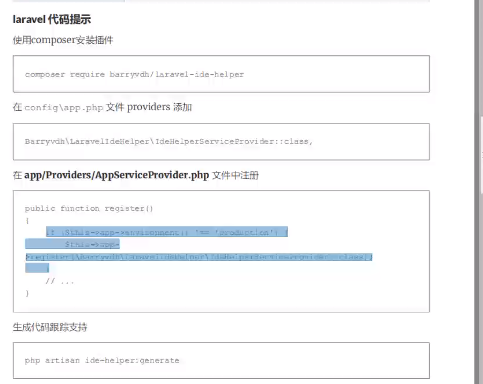
5.laravel代码提示
使用composer安装插件 laravel-ide-helper
官网:
https://github.com/barryvdh/laravel-ide-helper
在laravel的项目根目录里执行下面的命令:
composer require --dev barryvdh/laravel-ide-helper
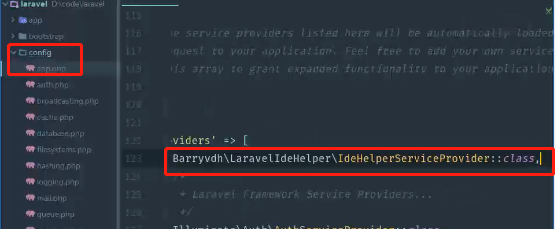
在config\app.php文件的providers,在这个数组里添加
Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,

在app/Providers/AppServiceProvider.php文件中注册
public function register()
{
if ($this->app->environment() !== 'production') {
$this->app->register(\Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class);
}
}
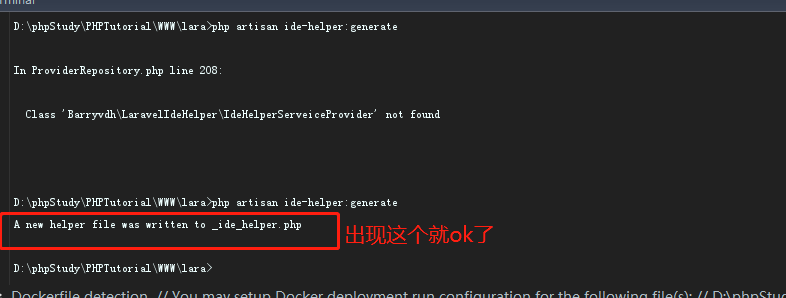
在cmd里laravel的项目根目录里执行
php artisan ide-helper:generate

添加路由
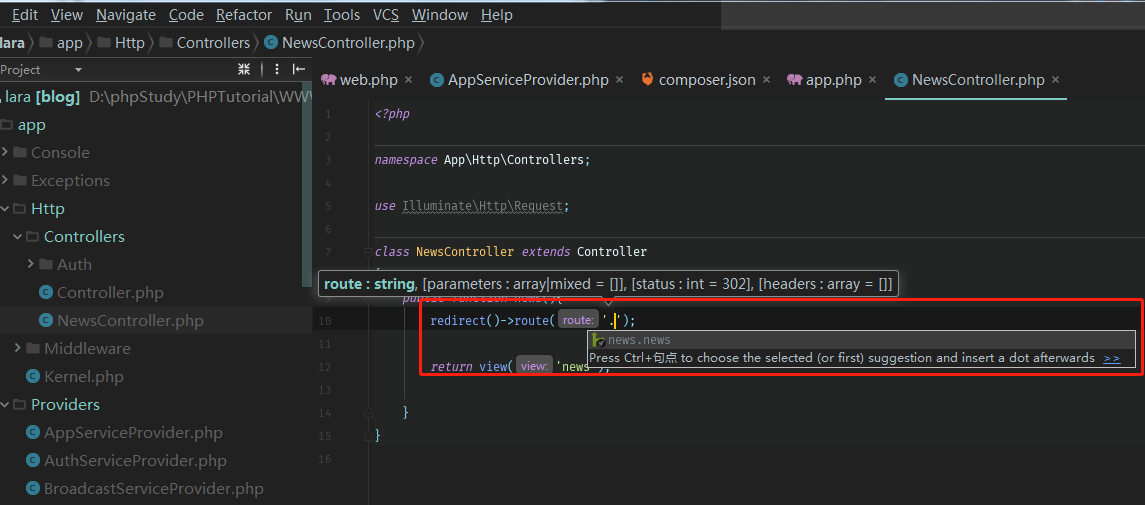
Route::get('news', 'NewsController@news')->name('news.news');
在控制器里`redirect()->route('.');`有提示了
效果:

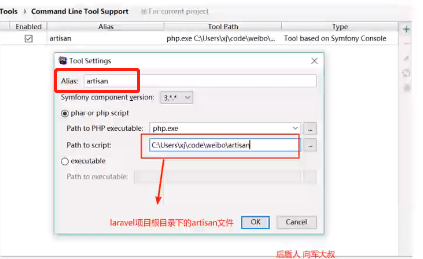
6.安装laravel里的artisan命令提示
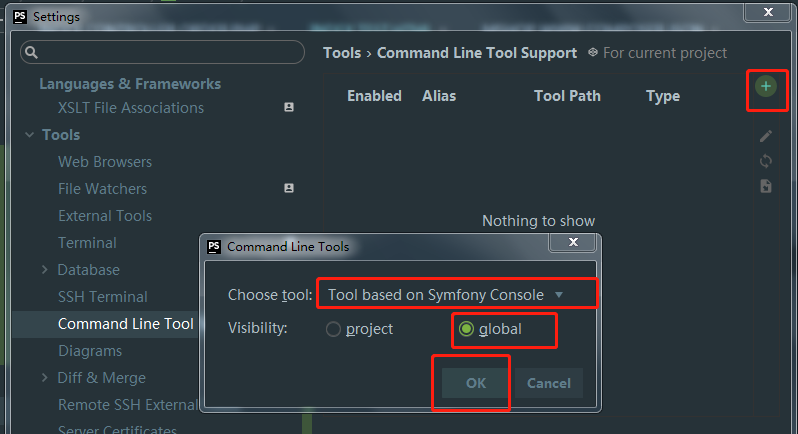
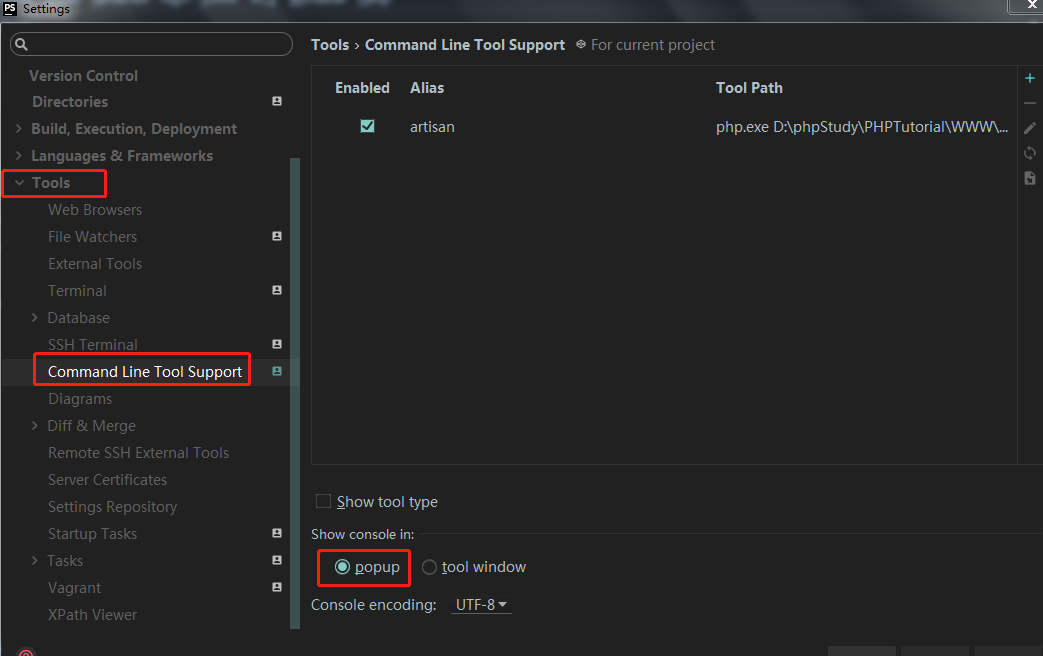
setting>Tools>Command Line Tool Support

选择laravel项目目录里的artisan文件

此时alt+x(需要设置快捷键Run Command 切换命令控制台 alt+x)在cmd里输入artisan 就会有命令提示了
效果:

7.修改代码风格

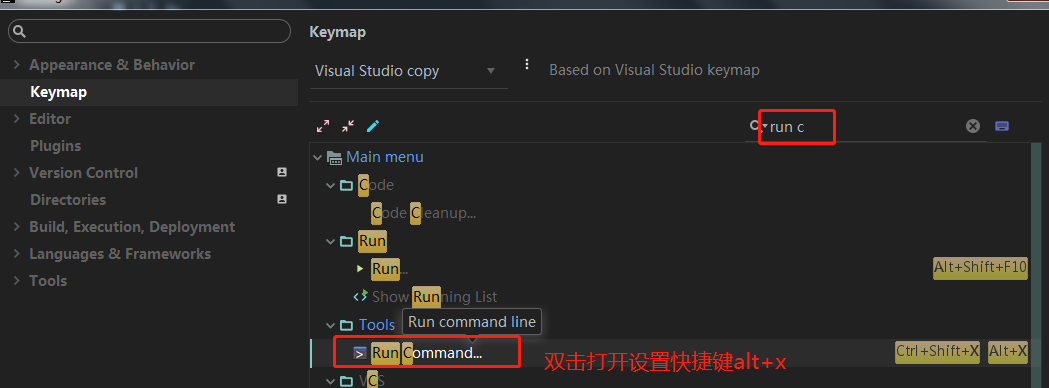
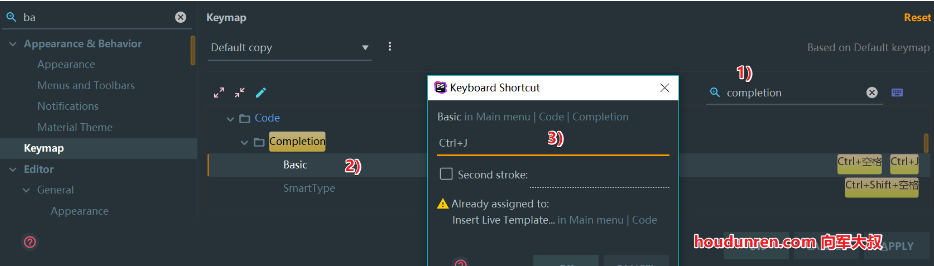
8.定义快捷键

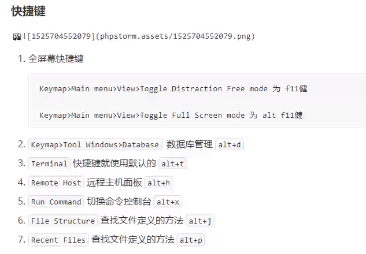
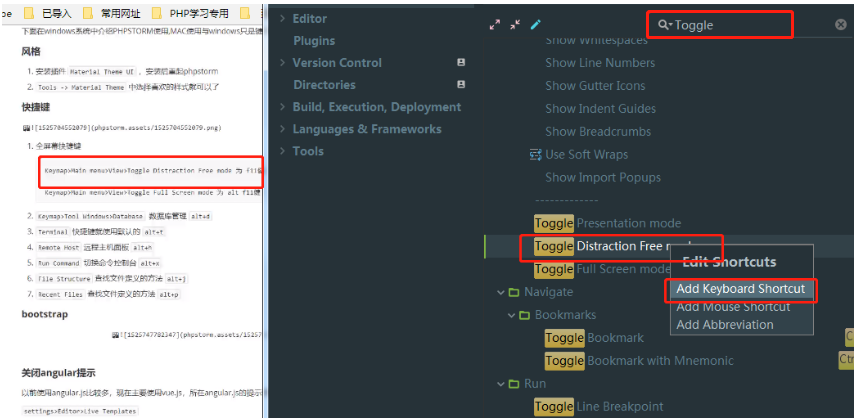
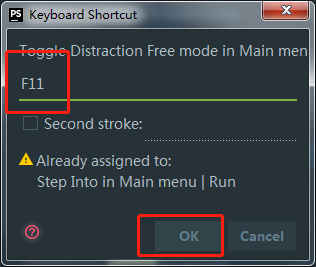
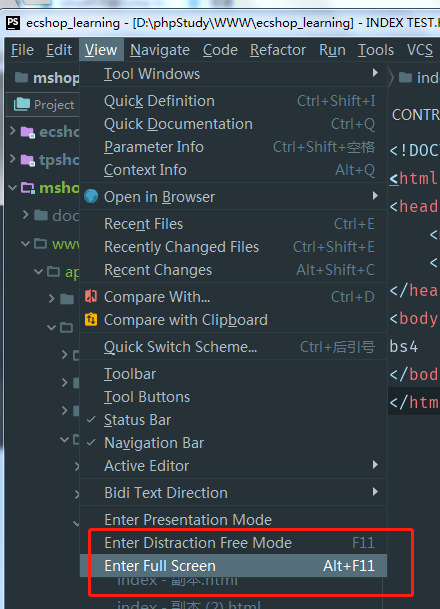
全屏幕快捷键
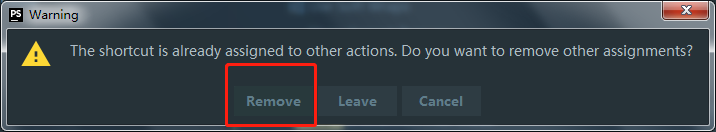
Keymap>Main menu>View>Toggle Distraction Free mode 为 f11健
Keymap>Main menu>View>Toggle Full Screen mode 为 alt f11健
Keymap>Tool Windows>Database 数据库管理 alt+d
Terminal 快捷键就使用默认的 alt+t
Remote Host 远程该机面板 alt+h
Run Command 切换命令控制台 alt+x
Recent Files 查找文件定义的方法 alt+j
File Structure 查找文件定义的方法 alt+p
Navigate>File 查找文件 alt+p
Editor Tabs>Close 关闭文件 alt+w
File>Save All 保存全部 alt+s
Code>Generate 快捷创建 alt+n





配置命令行的弹窗效果:

alt+x就可以调出来用了.
效果:

此时已经设置好快捷键了.
9.Blade
PHPstorm 默认支持Laravel的blade 模板提示,但我们需要定义一下快捷键。


Phpstrom开发工具的更多相关文章
- 如何优雅的使用 phpStorm 开发工具
按照惯例依然是从百科上复制一条简介: PhpStorm 是 JetBrains 公司开发的一款商业的 PHP 集成开发工具.PhpStorm可随时帮助用户对其编码进行调整,运行单元测试或者提供可视化d ...
- php 的开发工具
通过上篇我们已经配置好了php的开发环境,我们就可以在这个模拟的环境下运行我们编写的php代码了. 在编写代码前,先安装一个自己喜欢的代码编辑器. 1.sublime text Sublime Tex ...
- 【Machine Learning】Python开发工具:Anaconda+Sublime
Python开发工具:Anaconda+Sublime 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现 ...
- XCodeGhost表明:为了安全,开发工具应该从官方网站下载
今天的热门话题就是XCode编译器,这个神器在火热的移动互联网浪潮下也被人利用了,据文章分析 (XCode编译器里有鬼 - XCodeGhost样本分析)http://www.huochai.mobi ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- Python 环境搭建,开发工具,基本语法
python环境 https://www.python.org/downloads/ 现在pthon有两个版本 一个是3.5系列的 , 一个是2.7系列的.建议用3.5版本的 开发工具 PyCharm ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Elements
友情提示:全文图片高能,如使用手机阅读,请确保在wifi情况下或者流量充足.图片有点渣,也算辛苦做出来的,请别嫌弃- Elements面板主要展示当前页面的组织结构,在如今的应用程序中,HTML页面初 ...
随机推荐
- JSP初学者4
Filter可认为是Servlet的“加强版”,他主要用于对用户请求进行预处理,也可以对HttpServletResponse进行后处理,是个典型的 处理链. 使用Filter完整的流程是:Filte ...
- python 后台运行命令
nohup python a.py > a.log 2>&1 & 在窗口中单开虚拟session: tmux new -s "name" 推出虚拟窗口 ...
- solidity语言8
输入参数 pragma solidity ^0.4.16; contract Simple { function taker(uint _a, uint _b) public pure { // do ...
- centos6.5升级python2.7
请看我的有道云笔记链接: http://note.youdao.com/noteshare?id=777179c98876147537288489e963b7db&sub=71D56E2269 ...
- url规范化:解决从baidu.com到www.baidu.com的
通过 301重定向可以实现 把www.baidu.com和baidu.com合并,并把之前的域名也一并合并. 有两种实现方法: 第一种方法是判断nginx核心变量host(别名功能): server ...
- SAP Fiori应用Footerbar区域按钮的高亮显示逻辑
如果您够细心,您或许会发现有的SAP Fiori应用的footerbar区域内的按钮有高亮显示,有的则没有. 如何自己分析这两种按钮的实现原理? 还是借助Chrome Development Tool ...
- python入门15 函数
函数的主要作用是实现代码复用 1 python内置函数 2 匿名函数lambda 3 自定义函数 def functionname(arg):... #coding:utf-8 #/usr/bin/p ...
- ArcGIS10.1之crossdomain文件
大家都知道在10.1之前的版本在开发的时候需要使用跨域部署文件crossdomain.xml文件,在10.1中该文件不需要单独拷贝到IIS根目录或者是java版本的weboutput目录,在serve ...
- 从OC和C#中找乐趣:相同又不同的delegate
不想说话,本来第一段打了一大堆废话,结果浏览器崩溃了...直接进入正题吧.看Demo: C#里面也有delegate,我今天的目的就是模仿着OC里面的写法来写一个网络请求模拟类.先建一个“Protoc ...
- js数组、字符串常用方法
数组方面 push:向数组尾部增加内容,返回的是新数组的长度. var arr = [1,2,3]; console.log(arr); var b = arr.push(4); console.lo ...
