GIS若干相关的概念
投影
常用的投影坐标系:
- CGCS2000_3_Degree_GK_CM_111E
- CGCS2000_3_Degree_GK_Zone_37
- CGCS2000_GK_Zone_19
- Beijing_1954_3_Degree_GK_CM_111E
- Xian_1980_3_Degree_GK_Zone_111E
注释:
- CGCS2000、Beijing_1954表示地理坐标系
- 3_Degree表示三度带,默认六度带
- GK表示高斯-克吕格投影:
Gauss Kruger - CM表示中央子午线:
Central Meridian - Zone_xxx表示带号
- E表示东经
参考资料:
坐标系
我国常见地理坐标系:
- 北京54
- 西安80
- 2000国家大地坐标系(CGCS2000:
China Geodetic Coordinate System 2000) - WGS-84(
World Geodetic System)
注释:
地理坐标系(三维球体,不同坐标系代表着不同的椭球体参数)-->选择合适的投影方式(常用高斯-克吕格投影)-->投影坐标系(投影坐标系由地理坐标系+投影方式)
高德地图使用的坐标系是GCJ-02;百度地图使用的坐标系是BD-09
我国常用投影方式
- 通用横轴墨卡托投影(UTM)-->横轴等角割圆柱投影
- UTM投影=0.996高斯投影
- 遥感中常用
- 墨卡托投影(Mercator)-->正轴等角圆柱投影
- 兰伯特投影(Lambert)-->等角圆锥投影
- 无角度变形
- 阿伯斯投影(Albers)
- Web墨卡托投影(Web Mercator)
参考资料:
UTM和Web 墨卡托见:WGS84与WGS84 Web Mercator - wenglabs - 博客园 (cnblogs.com)
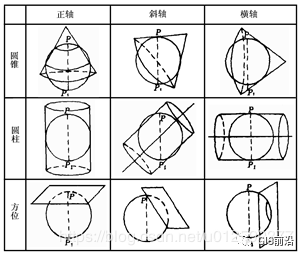
投影类型:

参心坐标系和地心坐标系见:参心坐标系与地心坐标系 - wenglabs - 博客园 (cnblogs.com)
- 北京54、西安80为参心坐标系
- WGS84、CGCS2000为地心坐标系
EPSG见:EPSG.io:全球坐标系
地图切片
地图切片:采用预生成的方法存放在服务器端,然后根据用户提交的不同请求,把相应的地图瓦片发送给客户端的过程,它是一种多分辨率层次模型,从瓦片金字塔底层到顶层,分辨率越来越低,但表示的地理范围不变
地图缓存:又称地图瓦片,是一个包含了不同比例尺下整个地图范围的地图切片的目录,即一个缓存的地图服务就是能够利用静态图片来快速地提供地图的服务
矢量切片:将矢量数据以建立金字塔的方式,像栅格切片那样分割成一个个描述性文件,以GeoJson格式或者PDF等自定义格式组织,然后在前端根据显示需要按需请求不同的矢量瓦片数据进行Web绘图
优缺点:
1)速度快,预先配色,显示效果佳,满足高并发访问,适合做底图
2)瓦片地图缓存非常高效,如果你曾经查看过某一区域的瓦片,当你再次查看该区域的瓦片时,浏览器可能使用之前缓存的相同的瓦片,而不用重新下载一次
3)瓦片地图可以渐进加载。中心区域的瓦片可能优先于边缘区域的瓦片加载,你可以移动或定位某一点,即使当前地图边缘区域还未加载
4)简单易用。所以很容易在服务器、网络、桌面或移动设备上实现技术集成
5)需要额外占用磁盘空间,需要预先生成切片,无法自定义地图
资料参考:
ol加载地图
加载内部封装的地图:
<div id="map" class="map"></div> <script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 10
})
});
</script>
利用XYZ加载:
<div id="mymap"></div>
<script>
var openStreetMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png'
})
});
var map = new ol.Map({
layers: [
openStreetMapLayer
],
view: new ol.View({
center: [12570904.1896, 3269680.4449],
projection: 'EPSG:3857',
zoom: 10
}),
target: 'mymap'
});
</script>
加载矢量地图:
<div id="mymap"></div>
<script type="text/javascript">
var style = new ol.style.Style({
stroke: new ol.style.Stroke({
color: "green",
width: 3
})
})
var map = new ol.Map({
target: "mymap",
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
projection: "EPSG:4326",
center: [0, 0],
zoom: 2
})
})
var vectorSource = new ol.source.Vector({
url: "./data/data/geojson/buildings.geojson",
format: new ol.format.GeoJSON()
})
var vectorLayer = new ol.layer.Vector({
style: style,
source: vectorSource
})
map.addLayer(vectorLayer)
</script>
加载WMS:
<div id="map"></div> <script> var projection = ol.proj.get('EPSG:4326');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
}); var wmsLayer = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: { 'LAYERS': 'topp:states' }
})
});
map.addLayer(wmsLayer) </script>
加载WMTS:
<div id="map"></div> <script>
var projection = ol.proj.get("EPSG:4326"); var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256; var resolutions = [];
for (var z = 2; z < 19; ++z) {
resolutions[z] = size / Math.pow(2, z);
}
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.WMTS({
url: "http://t{0-6}.tianditu.gov.cn/vec_c/wmts?tk=1d109683f4d84198e37a38c442d68311",
name: "中国矢量1-4级",
layer: "vec",
style: "default",
matrixSet: "c",
format: "tiles",
wrapX: true,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent), resolutions: resolutions,
matrixIds: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]
})
}),
})
],
target: "map",
view: new ol.View({
center: [120.14805, 30.26971],
projection: projection,
zoom: 3,
maxZoom: 17, minZoom: 1
})
}); </script>
加载WFS:
<div id="map"></div> <script> var projection = ol.proj.get('EPSG:3857');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [-8908887.277395891, 5381918.072437216],
zoom: 12,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
}); var vectorSource = new ol.source.Vector();
var vector = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(0,0,255,1.0)',
width: 2,
}),
}),
}); var vectorSource = new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function (extent) {
return (
"https://ahocevar.com/geoserver/wfs?service=WFS&" +
"version=1.1.0&request=GetFeature&typename=osm:water_areas&" +
"outputFormat=application/json&srsname=EPSG:3857&" +
"bbox=" +
extent.join(',') + ',EPSG:3857'
);
},
strategy: ol.loadingstrategy.bboxStrategy,
});
var vector = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(0, 0,255,1.0)', width: 2,
}),
}),
}); map.addLayer(vector) </script>
地图切片格式
一般有JPEG、PNG、GIF格式,其中缓存地图服务的图片格式一般有 JPEG和PNG两种,JPEG是不支持透明的,通常适用于影像地图服务,PNG支持透明,适用于不同地图服务叠加的情况。详见:常见GIS地图切图格式 - 星火spark - 博客园 (cnblogs.com)
SuperMap的iServer支持的图片瓦片是 PNG、JPG、GIF、WebP。详见:瓦片格式 (supermap.com.cn)
MapServer主要是PNG、JPEG、TIF、GIF。详见:WMS output formats — GeoServer 2.21.x User Manual
WMS、WMTS的区别
WMTS相比WMS,牺牲掉灵活性来换取性能,返回的都是基础地图,所有静态数据的范围框和比例尺统统被限定在各个图块(瓦片)中。然后这些图块集使得对WMTS的实现只需要一个仅仅返回简单已有文件的web服务器即可。WFS与两者都不同,返回的是矢量数据,用于增删改操作。
参考资料:
OGC服务
开放地理空间信息联盟 (Open Geospatial Consortium-OGC)
OGC服务:
WMS
WFS
WCS(栅格(Coverage))
WMTS
WPS(Web Processing Server)
参考资料:OGC地图服务的定义wms,wmts,wfs,tms等 - 花火灬流年 - 博客园 (cnblogs.com)
大量数据的加载问题
数据量过大、刷新会卡顿、肉眼可见是有限的->点聚合
openlayers聚合参考:Dynamic clusters (openlayers.org)
GIS若干相关的概念的更多相关文章
- 常用SQL操作(MySQL或PostgreSQL)与相关数据库概念
本文对常用数据库操作及相关基本概念进行总结:MySQL和PostgreSQL对SQL的支持有所不同,大部分SQL操作还是一样的. 选择要用的数据库(MySQL):use database_name; ...
- linux设备驱动归纳总结(二):模块的相关基础概念【转】
本文转载自:http://blog.chinaunix.net/uid-25014876-id-59415.html linux设备驱动归纳总结(二):模块的相关基础概念 系统平台:Ubuntu 10 ...
- linux设备驱动归纳总结(一)内核的相关基础概念【转】
本文转载自:http://blog.chinaunix.net/uid-25014876-id-59413.html linux设备驱动归纳总结(一):内核的相关基础概念 xxxxxxxxxxxxxx ...
- 一、HTML概述 二、web相关的概念 三、HTML的常用标签
一.HTML概述###<1>概念 HTML:Hypertext Markup Language,超文本 标记语言,用来描述网页的一种语言. 非编程语言,由浏览器直接解释运行. ###< ...
- WiFi相关基础概念
转自:https://blog.csdn.net/lbaihao/article/details/73250798 一.WiFi相关基础概念 1.什么是wifi 我们看一下百度百科是如何定义的: Wi ...
- (转载)小白的linux设备驱动归纳总结(一):内核的相关基础概念---学习总结
1. 学习总结 小白的博客讲的linux内核驱动这一块的东西比较基础,因此想通过学习他的博客,搭配着看书的方式来学习linux内核和驱动.我会依次更新在学习小白的博客的过程的感悟和体会. 2.1 内核 ...
- 【Linux开发】linux设备驱动归纳总结(二):模块的相关基础概念
linux设备驱动归纳总结(二):模块的相关基础概念 系统平台:Ubuntu 10.04 开发平台:S3C2440开发板 xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
- 【Linux开发】linux设备驱动归纳总结(一):内核的相关基础概念
linux设备驱动归纳总结(一):内核的相关基础概念 xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
- Linux kernel驱动相关抽象概念及其实现 之“bus,device,driver”
bus,device,driver三个很重要的概念贯穿Linux内核驱动架构,特转载一篇博文: (转载自http://blog.csdn.net/gdt_a20/article/details/642 ...
- kernel 3.10内核源码分析--TLB相关--TLB概念、flush、TLB lazy模式 【转】
转自:http://blog.chinaunix.net/xmlrpc.php?r=blog/article&id=4808877&uid=14528823 一.概念及基本原理 TLB ...
随机推荐
- Mybatis-Plus 对 json 的存储使用支持
Mybatis-Plus 对 json 的存储使用支持 场景分析: 随着数据库对字段类型支持的多元化,json 类型的存储已成为多场景高频使用的字段类型.而 MySql.postgrpSql 等都支持 ...
- 网络编程 - OSI七层协议详解
目录 网络编程基础 软件开发架构 网络编程简介 OSI七层协议简介 OSI协议之物理连接层 OSI协议之数据链路层 网络相关专业名词 OSI之网络层 OSI协议之传输层 传输层之TCP协议/UDP协议 ...
- 基于MATLAB的人民币识别系统
1.选图背景 随着科技的发展,图像识别技术在计算机视觉领域起着越来越重要的作用,现已被应用到金融.军事.公安刑侦.生物医学.机器视觉等各个领域: 随着国民经济的快速发展,人民币大量流通市场,商业交易都 ...
- 铁威马NAS添加SSL证书实现HTTPS安全访问
如何让你的铁威马NAS域名可以支持HTTPS呢?其实想要支持HTTPS,只需要获取第三方签发的证书,信任你的域名就可以啦! 在铁威马TOS 4.2系统中,允许用户导入安全证书,或者自我颁发安全证书,这 ...
- 【转载】SQL 2012以上版本分页查询更简单
2012以上版本分页查询更简单 注意:以下都是先执行排序,再取行数据 select* from t_workers order by worker_id desc offset 3 rows -- ...
- 【博学谷学习记录】超强总结,用心分享|前端开发HTML知识总结
HTML知识总结 字体加粗标签 注释快捷键 Ctrl + / 代码后缩进:shift + tad 1HTML标签 1.1排版标签介绍 1.1.1标题标签 <h1>1级标题<h1/&g ...
- js获取天气插件
SDK介绍 根据指定入参,传入三个 select 的 id值 及 回调函数,每次选项变更都会拿到对应地区最新天气数据. 必须是三个 Select 标签 有记住选项功能,避免重复相关逻辑. 1.依赖源码 ...
- 用 Python 脚本实现电脑唤醒后自动拍照 截屏并发邮件通知
背景 背景是这样的, 我的家里台式机常年 休眠, 并配置了 Wake On Lan (WOL) 方便远程唤醒并使用. 但是我发现, 偶尔台式机会被其他情况唤醒, 这时候我并不知道, 结果白白运行了好几 ...
- 使用Logstash工具导入sqlserver数据到elasticSearch及elk分布式日志中心
首先记下这个笔记,Logstash工具导入sqlserver数据到elasticSearch. 因为logstash使用java写的,我本地开发是win11,所以javade jdk必须要安装.具体安 ...
- (13)go-micro微服务公用函数开发
目录 一 前言 二 SwapTo 通过json tag 进行结构体赋值 三 UserForResponse 类型转化 四 最后 一 前言 在utils目录中新建一个swap.go文件 swap.go中 ...
