第一个webpack例子demo1
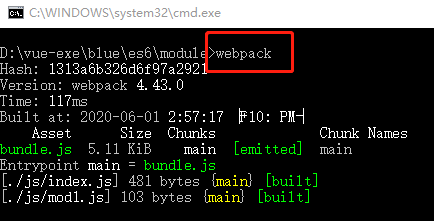
1、运行webpack 在当前目录 管理员CMD下运行命令 :
webpack

PS: 只有安装webpack时才必须在管理员环境下运行,如今使用可以随便
问题1:
运行中会遇报错:
错误分析:
HTML 网页中,浏览器通过 script 标签加载 JavaScript 脚本。由于浏览器脚本的默认语言是 JavaScript,因此type="application/javascript"可以省略。在报错中了解到,是说无法在模块外部使用import语句,因为Module 的加载实现的是es6语法,所以在浏览器加载html文件时,需要在script 标签中加入type="module"属性。
解决办法:

问题2:

错误分析 :是因为这样引入问题

解决:

改成这样就好使用,不知为何,之前是可以省去.js的
----------------------------------------------------------------------------------
demo代码如下:
目录:


buld 是运行webpack自动生成的
mod1.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>mod1</title>
</head>
<body>
<!--这里不需要./ 因为这不是nodejs,因为这是html给浏览器看的,浏览器没这要求 -->
<script type="module" src="js/index.js"></script>
</body>
</html>
webpack一次后当自动生成buld/bundle.js后这里可以改成这样,就会解决问题1和问题2的问题,不需要加type="module" 和
可写成:import * as mod1 from './mod1';
<script src="buld/bundle.js"></script>
index.js
/*
引入mod1.js中export的内容,引入用import
* 引入所有
./ 用webpack就必须写,当前文件(按ES6本身标准可以不写)但现在用webpack编译,webpack是nodejs写的要遵循nodejs约定,也就是说./是nodejs的规定,
as,把所有的成员都引过来取一个共同的名字叫mod1,从当前目录下mod1.js取
./mod1 默认./mod1.js 都是JS文件
*/
//前边加载时<script src="buld/bundle.js"></script> 这是就是对了,写成js/index.js就加上mod1.js
import * as mod1 from './mod1;
console.log(mod1.a,mod1.b)
如果输出c,结果会是undefined,因为c没加export,加上就可以输出了
mod1.js
// 只定义不输出在其它地方是用不了的
export let a= 12;
export let b= 5;
let c = 6;
等价于:
let a= 12;
let b= 5;
let c = 6;
export {a,b}
webpack.config.js
const path = require('path');
// 需要对外输出json ——>{},CMD写法主要给nodejs看nodejs遵循CMD,
module.exports = {
// 编译模式,生产模式(production),调试模式(development)
mode:'development',
//入口,并不是目录下上千个JS文件全部编译,需指定一个或多个入口,以这个作为起点来编译,用到谁编译谁,用不到的不编译;
// 此处需要编译的文件index.js [有export(导出可编译),用webpack加./ nodejs要求]
entry:'./js/index.js',
/*
* 1、output 出口 ,必须是{},并且至少要包含两个项目
* path:放到哪去。可以是当前目录的buiid下(path:'./build');
* 一般情况下(90%)使用绝对路径更容易一些不会被坑,这里需要引入nodejs里的包叫path(帮助做路径上的操作)
* 就是 :const path = resolve(_dirname,'build');(可以把路径解析成绝对路径)
* (2)filename:文件名叫什么,bundle翻译'捆'打包之后的名随意,
*/
output:{
path:path.resolve(__dirname,'buld'),
filename:'bundle.js'
}
};
在当前html的所在文件夹下运行webpack 即可

PS:这里每运行一次执行一次webpack
第一个webpack例子demo1的更多相关文章
- 怎样写一个webpack loader
div{display:table-cell;vertical-align:middle}#crayon-theme-info .content *{float:left}#crayon-theme- ...
- 【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!
[前言]:因为最近在搞百度地图API的时候到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的"收尾工作"--即打包,而没有把它纳入到 ...
- 搭建一个webpack微服务器
[前言]:因为最近在vue2.0的时候用到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的“收尾工作”——即打包,而没有把它纳入到项目开发的“主体过程”中来 ...
- 手写一个webpack,看看AST怎么用
本文开始我会围绕webpack和babel写一系列的工程化文章,这两个工具我虽然天天用,但是对他们的原理理解的其实不是很深入,写这些文章的过程其实也是我深入学习的过程.由于webpack和babel的 ...
- SQL Server Reporting Service(SSRS) 第一篇 我的第一个SSRS例子
很早就知道SQL SERVER自带的报表工具SSRS,但一直没有用过,最近终于需要在工作中一展身手了,于是我特地按照自己的理解做了以下总结: 1. 安装软件结构 SSRS全称SQL Server Re ...
- 一个简单例子:贫血模型or领域模型
转:一个简单例子:贫血模型or领域模型 贫血模型 我们首先用贫血模型来实现.所谓贫血模型就是模型对象之间存在完整的关联(可能存在多余的关联),但是对象除了get和set方外外几乎就没有其它的方法,整个 ...
- java连接mysql的一个小例子
想要用java 连接数据库,需要在classpath中加上jdbc的jar包路径 在eclipse中,Project的properties里面的java build path里面添加引用 连接成功的一 ...
- java操作xml的一个小例子
最近两天公司事比较多,这两天自己主要跟xml打交道,今天更一下用java操作xml的一个小例子. 原来自己操作xml一直用这个包:xstream-1.4.2.jar.然后用注解的方式,很方便,自己只要 ...
- MVVM模式的一个小例子
使用SilverLight.WPF也有很长时间了,但是知道Binding.Command的基本用法,对于原理性的东西,一直没有深究.如果让我自己建一个MVVM模式的项目,感觉还是无从下手,最近写了一个 ...
- Lea指令计算地址(用于四则混合运算),附上一个函数调用例子及其反汇编代码,很清楚
比如你用local在栈上定义了一个局部变量LocalVar,你知道实际的指令是什么么?一般都差不多像下面的样子: push ebp mov esp, ebp sub ...
随机推荐
- 《MySQL必知必会》知识汇总二
六.用通配符进行过滤 本章介绍什么是通配符.如何使用通配符以及怎样使用LIKE操作符进行通配搜索 LIKE操作符 百分号(%)通配符 select prod_id,prod_name from pro ...
- JavaEE Day00 Java Web课程介绍
1.什么是Java Web? 使用Java语言开发互联网项目,简单理解为使用Java语言开发网站 2.课程介绍:30天 1.数据库(5天,第一阶段) 2.静态网页前端(5天,第二阶段) 3.Web核心 ...
- 你真的了解 RSA 加密算法吗?
作者:小傅哥 博客:https://bugstack.cn 源码:https://github.com/fuzhengwei/java-algorithms 沉淀.分享.成长,让自己和他人都能有所收获 ...
- 记开源项目:DotNetCore.CAP.MySql问题分析:only mysqlparameter objects may be stored
1. 简介 最近在学习分布式事务及解决方案,最终找到了开源项目DotNetCore.CAP ,因为自己用的MySql数据库比较多.于是也使用MySQL+EFCore+RabbitMQ+CAP实现事务 ...
- 时间片差分调度法-充分利用MCU的资源
前言 通过该篇学习了嵌入式的任务调度(即时间片论法)后,了解到通过以1ms为调度时间单位轮询判断是否需要执行函数任务,那么下面介绍如何基于时间片论法的任务调度模式充分利用MCU的资源,姑且先称这种方式 ...
- formly-form 动态表单
动态表单库 https://github.com/ngx-formly/ngx-formly 安装 ng add @ngx-formly/schematics --ui-theme=ng-zorro- ...
- Python实验报告(第2章)
实验2:Python语言基础 一.实验目的和要求 1.了解Python的编写规范要求: 2.了解Python的基本数据类型: 3.学会使用Python的五种运算符: 4.掌握Python的基本输入和输 ...
- Faster RCNN论文阅读
引言 当前最先进的目标检测模型是由区域提案方法和基于区域的卷积神经网络引领的,由于共享计算,卷积网络花费的时间已经大大减小了,所以当前检测系统的瓶颈就是如何减小区域提案生成部分的花费时间.当前流行的区 ...
- (三)elasticsearch 源码之启动流程分析
1.前面我们在<(一)elasticsearch 编译和启动>和 <(二)elasticsearch 源码目录 >简单了解下es(elasticsearch,下同),现在我们来 ...
- vm虚拟机进入boot manager解决
今天用vm创建了一个虚拟机,进入系统时却直接进入了boot manager,重新创建几回都不管用 于是查了下,有两种方式: 方法1.进入vm,虚拟机设置,选项,高级,固件类型,选择BIOS 参考链接: ...