【Oculus Interaction SDK】(六)实体按钮 && 按压交互
前言
这篇文章是【Oculus Interaction SDK】系列的一部分,如果发现有对不上的对方,可以回去翻看我之前发布的文章,或在评论区留言。如果文章的内容已经不适用于新版本了,也可以直接联系我,我会持续更新文章内容。
当前适用版本:
- Unity 版本:2021.3.7f1c1
- Oculus Interaction SDK 版本:47.0
文章最近更新日期:2023.02.10
添加按压交互交互器
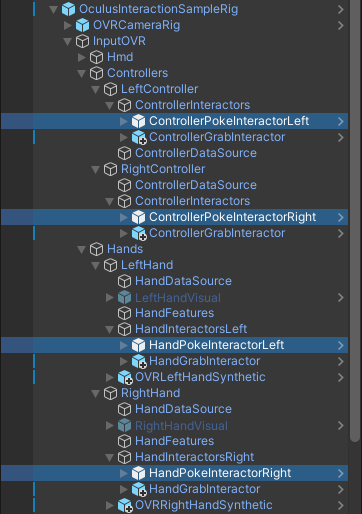
实现按压交互需要在控制器和手的交互器列表中添加对应的 PokeInteractor
我们使用的 OculusInteractionSampleRig 中自带有该交互器。如果你的交互器列表中没有此物体,请自行添加,添加的方法在之前的文章中有过描述
【Oculus Interaction SDK】(一)设置 VR 相机与控制器 && 实现简单的抓取功能 - 千叶Christa - 博客园 (cnblogs.com)

实现按压交互
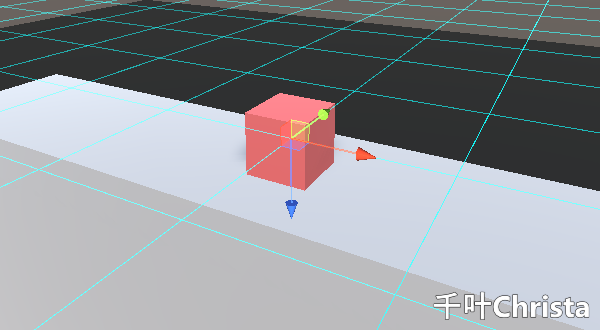
新建一个 Cube,命名为 3D Button,为其添加 Poke Interactable 组件
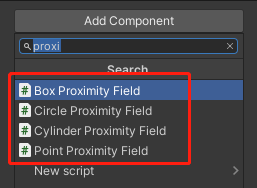
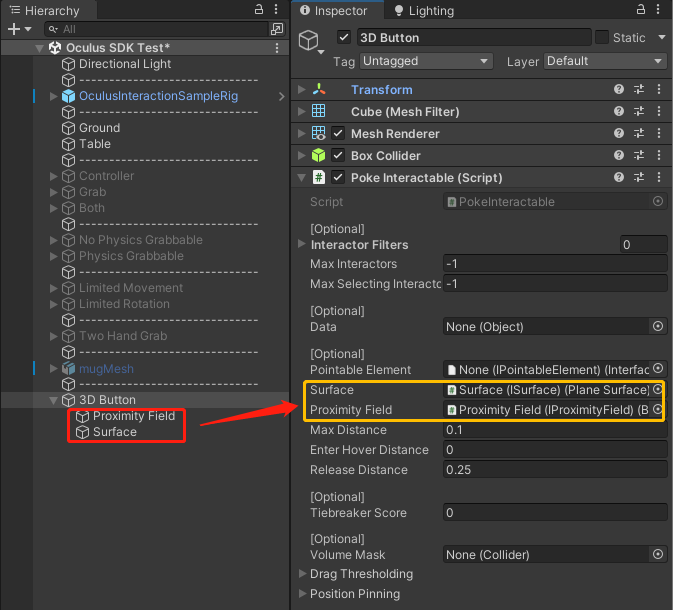
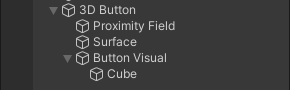
给 3D Button 创建一个空的子物体 Proximity Field,添加对应的 Proximity Field 组件(根据不同形状选择对应的组件即可)

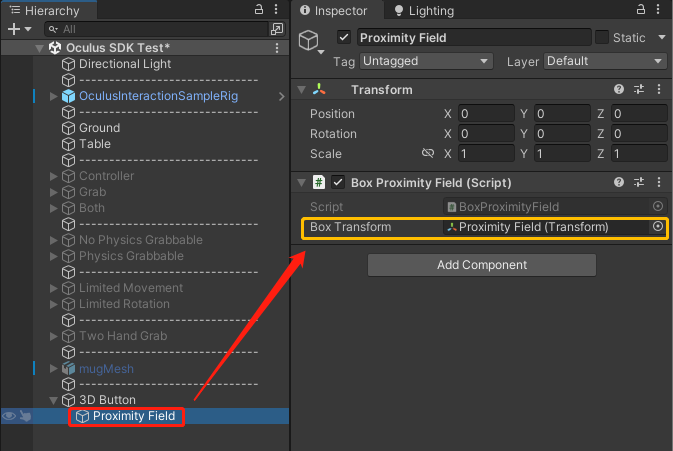
引用一下自己的 Transform

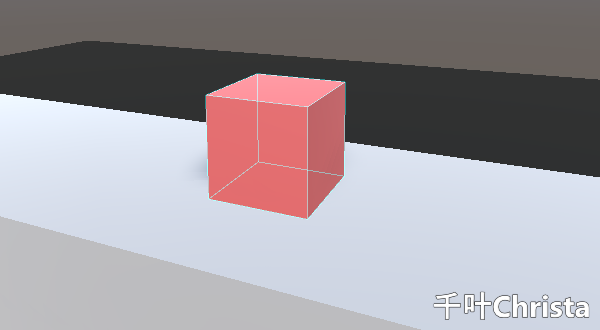
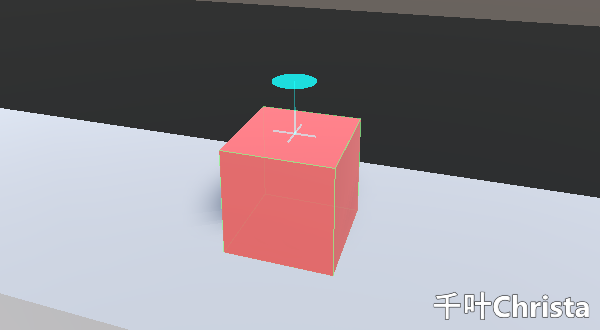
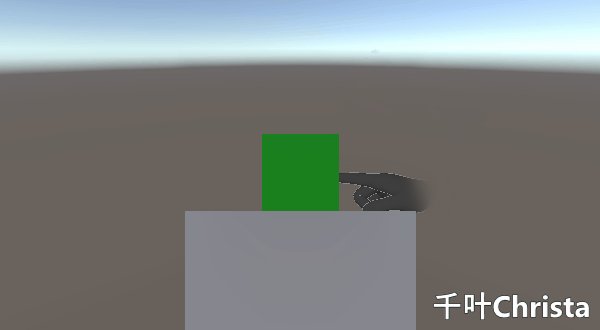
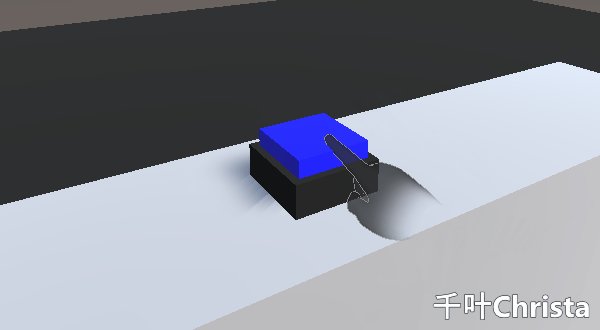
可以看到我们的方块上出现了一个蓝色的包围盒

在 3D Button 下继续创建空的子物体,命名为 Surface 并添加组件 Plane Surface
创建一个子物体,命名为 Surface,添加组件 Plane Surface,调整一下 Transform > Rotation,使其方向与图中保持一致
这个平面的位置就是 Select 事件的触发位置

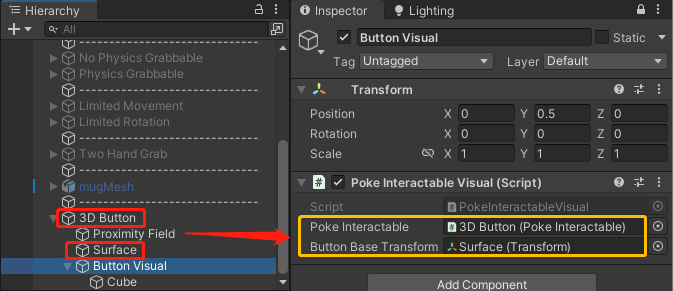
回到 3D Button,对 Poke Interactable 进行赋值

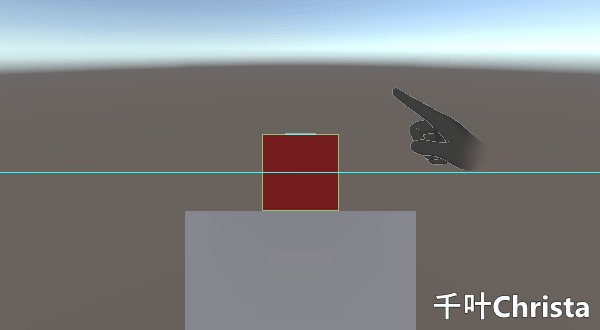
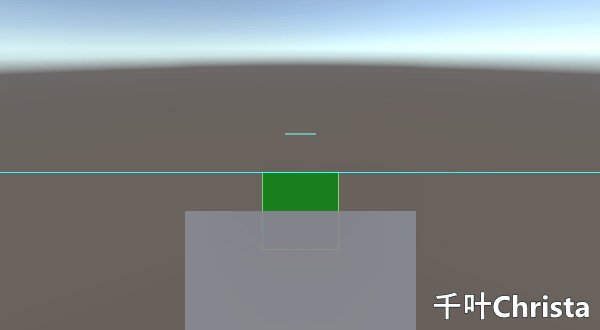
完成之后可以看到这个蓝色的标记,这个圆点标记了按压的方向和按压动作开始的检测位置

圆点和平面之间的距离是 Hover 事件触发的距离

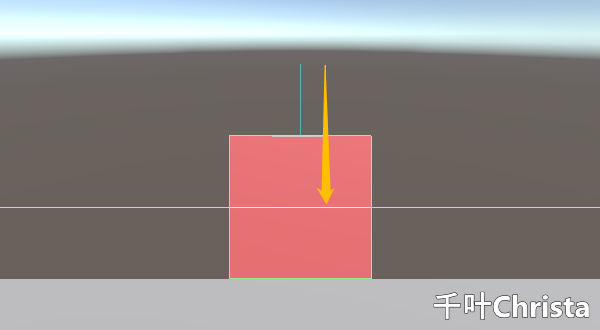
通过调整 Pose Interactable 的参数 Max Distance,让检测面位于立方体表面

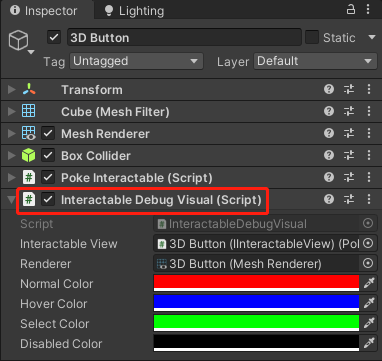
为了更加直观,我们通过一个新组件来可视化按动触发的效果,添加 Interactable Debug Visual 组件

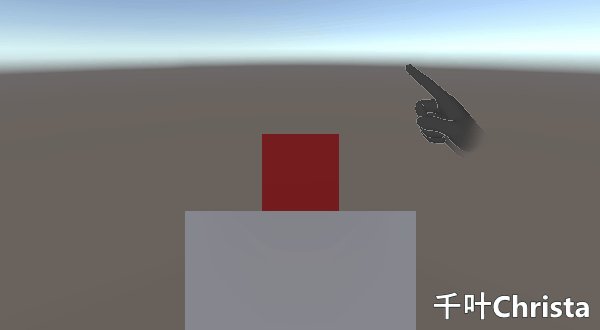
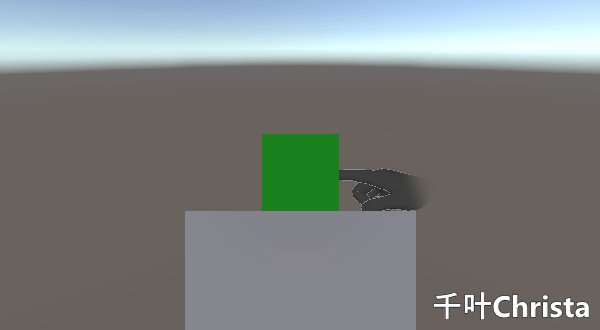
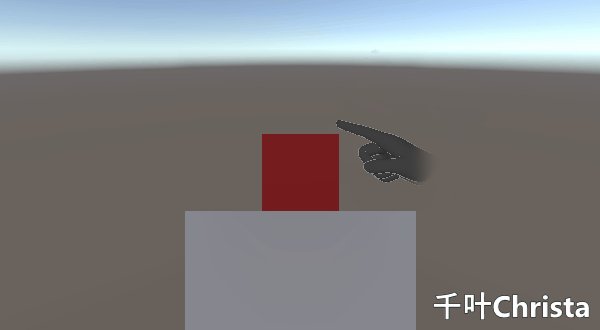
这样按压的交互就完成了

制作实体按钮
虽然实现了按压交互,但是按钮并没有跟随手指被按下去,这并不是我想要的效果
我希望按钮可以在 Hover 这段区域内跟随手指移动,但现在控制 Hover 范围的 Surface 是按钮的子物体,一旦按钮移动 Surface 也会一起移动,这显然是不对的
所以,我需要把按钮独立出来,让按钮的移动不影响设定好的按压范围
首先,删除 3D Button 的 Mesh Filter、Mesh Renderer 和 Box Collider
创建一个空的子物体 Button Visual,在 Button Visual 下创建一个 Cube 子物体作为按钮
并将 3D Button 的 Interactable Debug Visual 组件的参数 Renderer 的引用改为 Cube,使 Cube 依旧能够给出反馈(当然也可以不要)

给 Button Visual 添加 Poke Interactable Visual 组件,这个组件能够实现按钮按下的效果

这个组件在发生交互时,会将自身(Button Visual)的 Y 轴位置从原位置变为 0,在这个区域内的物体才会受到影响
所以,这里需要将 Button Visual 的 Y 轴位置修改为 0.5(与圆点位置保持一致),将 Cube 的 Y 轴位置修改为 -0.5(与原外观保持一致)
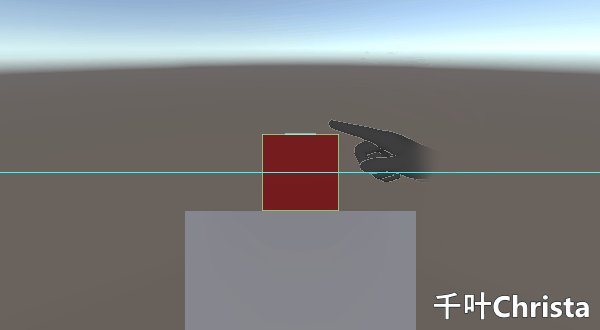
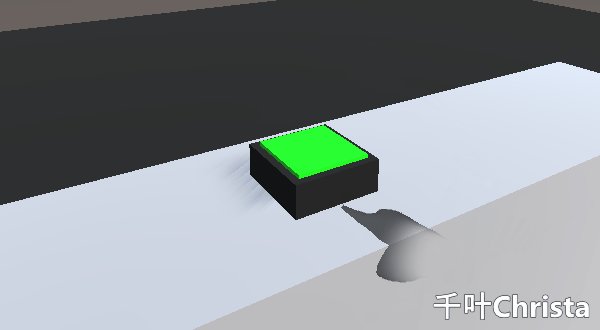
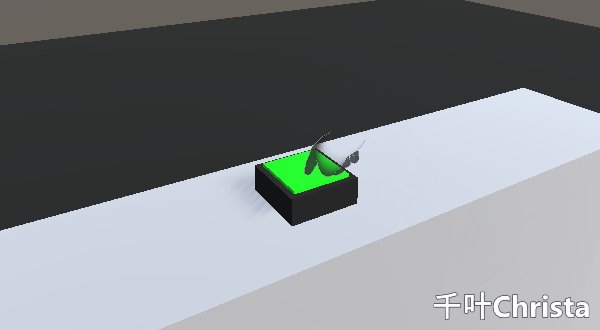
现在可以简单看一下效果了

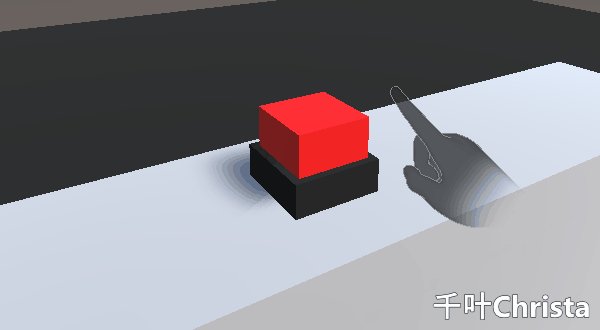
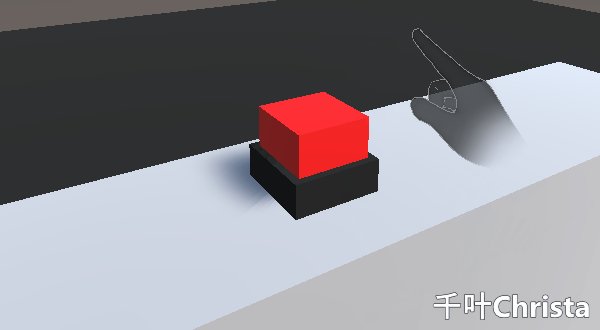
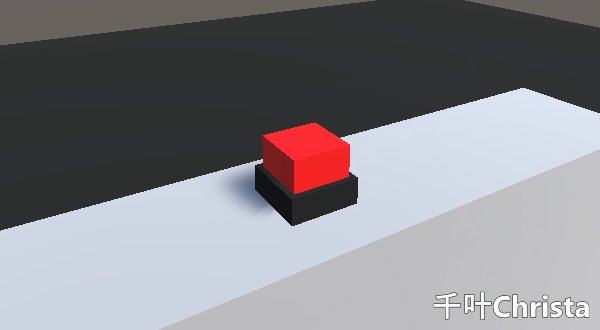
再给按钮套上一个外壳,大功告成!

限制手的按压位置
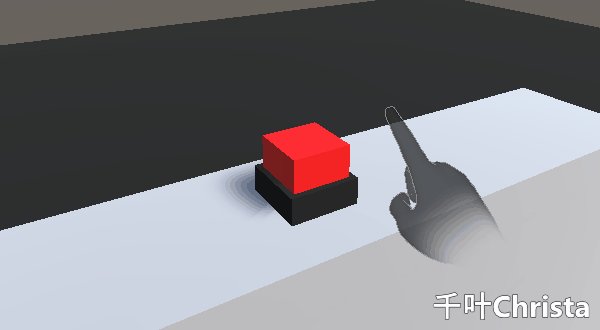
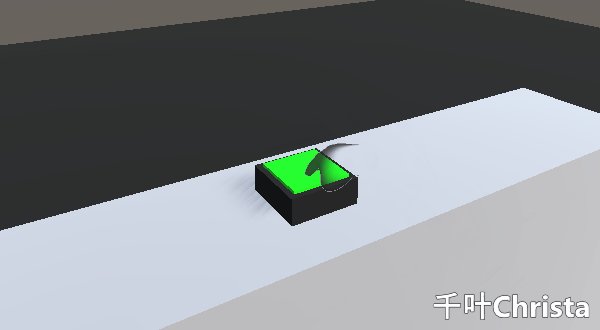
在上面的效果图中,我们可以看到手会穿透按钮,这样的效果并不是很好,我希望手在按压到按钮底部时可以被限制在按钮表面
接下来就来解决这个问题!
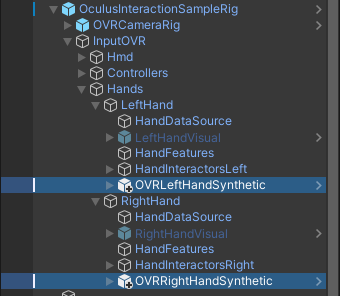
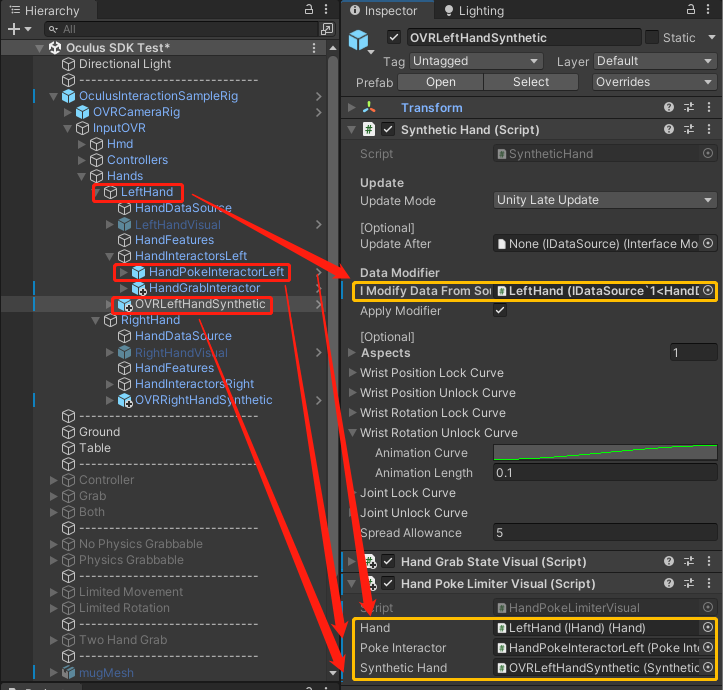
在 Project 窗口中搜索 HandSynthetic,找到 OVRLeftHandSynthetic / OVRRightHandSynthetic 使其成为 LeftHand / RightHand 的子物体
(在第五章有同样的步骤,已经添加过的就不用添加了)

给 HandSynthetic 添加 Hand Poke Limiter Visual 组件,并进行赋值(此步开始左右手类似,只描述一只手的设置方法)

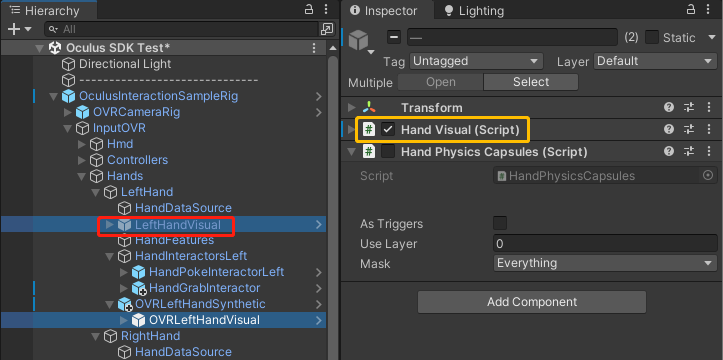
因为 HandSynthetic 的子物体中也有 Hand Visual 组件,而我们只需要一个,在这里需要禁用 LeftHandVisual

现在来看看最终效果吧!

参考资料
https://www.youtube.com/watch?v=IDE3eYDadig
【Oculus Interaction SDK】(六)实体按钮 && 按压交互的更多相关文章
- Bootstrap入门(六)按钮和图片
Bootstrap入门(六)按钮和图片 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="styleshe ...
- ios开发之--textview意见反馈页面(占位label,字数统计,提交按钮的交互设置)
记录一个页面的功能: textview的占位符,字数统计,提交按钮的交互设置,具体效果图如下:
- Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作 主要做全选和复选框的这两个功能 provide/cart.dart 业务逻辑写到provide里面 先持久化取出来字符串,把字符串编程list.循环list ca ...
- bootstrap注意事项(六)按钮
1.预定义样式 使用下面列出的类可以快速创建一个带有预定义样式的按钮 <!DOCTYPE HTML><html><head> <link rel=" ...
- SpringMVC详解(六)------与json交互
Json(JavaScript Object Notation),它是一种轻量级数据交换格式,格式简单,易于读写,目前使用特别广泛.那么这篇博客我们主要谈谈在 SpringMVC 中,如何对 json ...
- SDK平台三态按钮的实现
Windows平台提供了丰富的控件,但是在使用中我们不会使用它提供的默认风格,有时候需要对控件进行改写,让它展现出更友好的一面,这次主要是说明三态按钮的实现. 三态按钮指的是按钮在鼠标移到按钮上时显示 ...
- 2017-12-14python全栈9期第一天第六节之用户交互
9,用户交互.input 1,等待输入, 2,将你输入的内容赋值给了前面变量. 3,input出来的数据类型全部是str 10,基础数据类型初始.数字:int 12,3,45 + - * / ** % ...
- Ionic入门六:按钮
1.基本使用 按钮是移动app不可或缺的一部分,不同风格的app,需要的不同按钮的样式. 默认情况下,按钮显示样式为:display: inline-block. <button class=& ...
- 关于FlexPaper 2.1.2版本 二次开发 Logo 、打印、搜索、缩略图、添加按钮、js交互、右键菜单、书签等相关问题
2015-03-02 更新文章,由于需求修改,更改了flexpaper插件,故增加第9.10.11小节,下载代码时请注意. 先废话几句.最近用到文档在线浏览功能,之前用的是print2flash(一个 ...
- OCulus Rift 游戏开发六原则
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/46685477 作者:car ...
随机推荐
- webpack -- element-ui 的按需引入
简单说明原理: 使用babel-plugin-component实现按需引入.打包.将webpack配置成多入口,保证最终打包的目录结构符合babel-plugin-component插件的要求,实现 ...
- Sqlite 安装操作使用
一.什么是 SQLite 数据库 SQLite 是嵌入式SQL数据库引擎.与大多数其他 SQL 数据库不同,SQLite 没有单独的服务器进程.SQLite 直接读取和写入普通磁盘文件.具有多个表,索 ...
- 【Spring系列】- 手写模拟Spring框架
简单模拟Spring 生命不息,写作不止 继续踏上学习之路,学之分享笔记 总有一天我也能像各位大佬一样 一个有梦有戏的人 @怒放吧德德 分享学习心得,欢迎指正,大家一起学习成长! 前言 上次已经学习了 ...
- 聊聊消息队列(MQ)那些事
每年的双十一期间,各大电商平台流量暴增,同时,电商平台系统的负载压力也会很大.譬如订单支付的场景,每个订单支付成功后,服务器可能要完成扣减积分.扣减优惠券.扣减商品库存.发短信等一系列操作.单个用户请 ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(35)-Fiddler如何抓取微信小程序的包-下篇
1.简介 通过前边和宏哥的学习,我们了解到Android 7.0 之后增加了对第三方证书的限制,抓包工具(charles.fiddler等)提供的证书都无法通过校验,也就无法抓取HTTPS请求了,对测 ...
- 【离线数仓】Day04-即席查询(Ad Hoc):Presto链接不同数据源查询、Druid建多维表、Kylin使用cube快速查询
一.Presto 1.简介 概念:大数据量.秒级.分布式SQL查询engine[解析SQL但不是数据库] 架构 不同worker对应不同的数据源(各数据源有对应的connector连接适配器) 优缺点 ...
- node版本管理工具fnm踩坑
我建议是直接不要用fnm,还是老老实实用nvm吧 fnm下下来电脑防火墙会报毒(用github上推荐的cargo install fnm方式下载,并非第三方安装) Trojan.Generic.HgE ...
- 痞子衡嵌入式:低功耗&高性能边缘人工智能应用的新答案 - MCXN947
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是恩智浦MCX系列MCU的新品MCXN947. 自 2015 年恩智浦和飞思卡尔合并成新恩智浦之后,关于它们各自的 Arm Cortex- ...
- 搭建漏洞环境及实战——在Windows系统中安装WAMP
安装成功之后,打开显示 链接:https://pan.baidu.com/s/1NpU7fUYOO_CSM8dNXKdnCw 提取码:mxvw
- MongoDB从入门到实战之MongoDB快速入门
前言 上一章节主要概述了MongoDB的优劣势.应用场景和发展史.这一章节将快速的概述一下MongoDB的基本概念,带领大家快速入门MongoDB这个文档型的NoSQL数据库. MongoDB从入门到 ...
