ionic+vue+capacitor系列笔记--03项目使用Native插件
话不多说,直接上代码
下载依赖
npm install @capacitor/camera
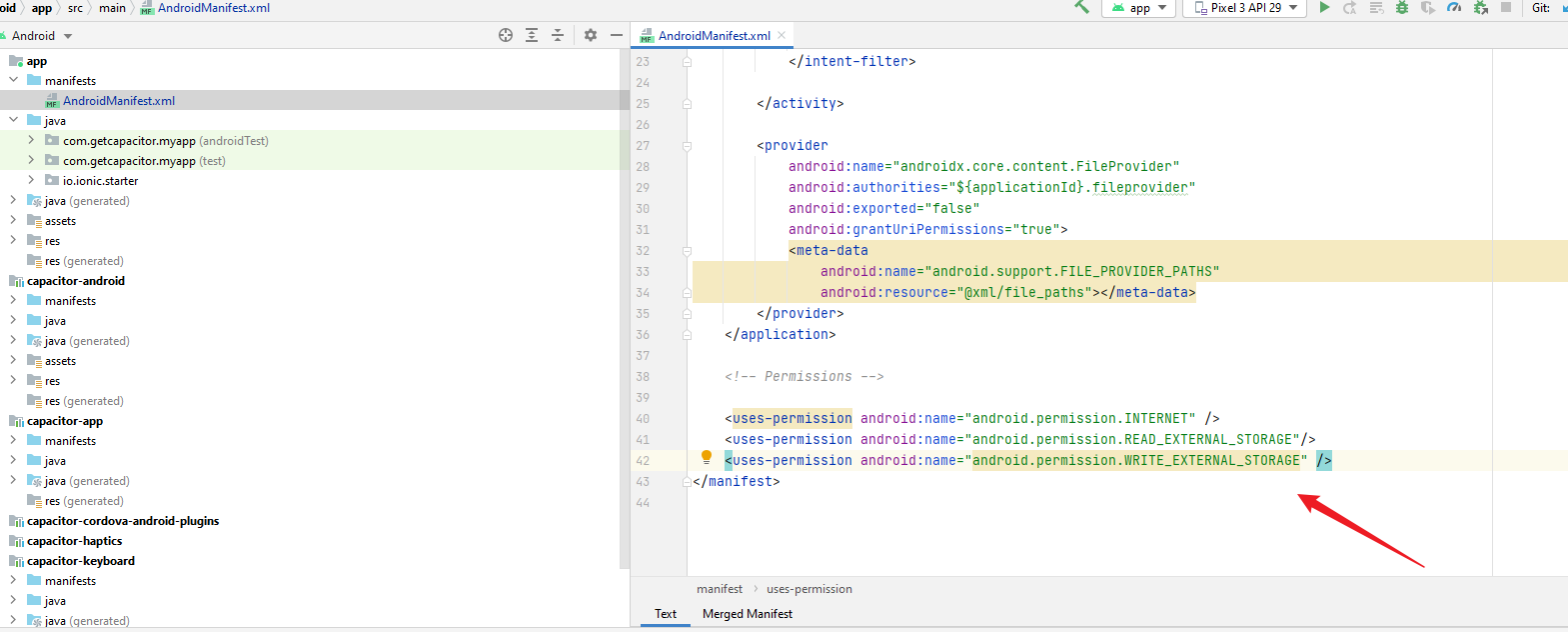
添加权限配置代码到安卓文件夹里的 AndroidManifest.xml
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />

使用代码
import { Camera, CameraResultType } from '@capacitor/camera';
const takePicture = async () => {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: true,
resultType: CameraResultType.Uri
});
// image.webPath will contain a path that can be set as an image src.
// You can access the original file using image.path, which can be
// passed to the Filesystem API to read the raw data of the image,
// if desired (or pass resultType: CameraResultType.Base64 to getPhoto)
var imageUrl = image.webPath;
// Can be set to the src of an image now
imageElement.src = imageUrl;
};
2.app-launcher插件--跳转其他应用程序
npm install @capacitor/app-launcher
代码 com.getcapacitor.myapp 要改为我们需要跳转的APP package name
import { AppLauncher } from "@capacitor/app-launcher/dist/esm/index"; // 这个和官方文档的不一样,文档里写的是不用
async function openvOtherApp() {
const { value } = await AppLauncher.canOpenUrl({
url: "com.getcapacitor.myapp",
});
console.log("test: Can open url: ", value);
if (value) {
await AppLauncher.openUrl({
url: "com.getcapacitor.myapp://page?id=portfolio",
});
}
}
openvOtherApp();
同步插件和代码
ionic cap sync
功能测试
会弹出一个申请权限的弹框,然后允许以后就会跳转到相应的应用程序里
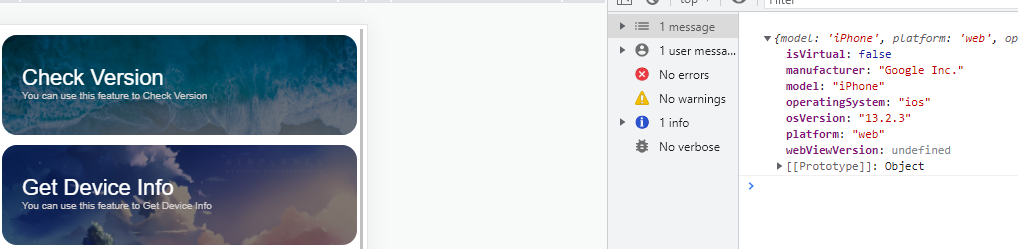
3.Device 获取设备信息
npx cap sync
代码
import { Device } from "@capacitor/device/dist/esm/index";
async function getDeviceInfo() {
const info = await Device.getInfo();
console.log(info);
}
async function getBatteryInfo() {
const info = await Device.getBatteryInfo();
console.log(info);
}

4.Toast 展示Message
npm install @capacitor/toast
npx cap sync
代码
import { Toast } from '@capacitor/toast/dist/esm/index';
async function showToast() {
await Toast.show({
text: 'Hello!',
});
}
5.使用 keychin插件(此步骤待继续补充)
https://ionicframework.com/docs/native/keychain
下载依赖
$ npm install cordova-plugin-ios-keychain
$ npm install @awesome-cordova-plugins/keychain
在代码中使用插件
import { Keychain } from '@awesome-cordova-plugins/keychain/ngx';
let keychain : Keychain = new Keychain();
keychain.set('myKeychin', 'value').then(() => {
keychain.get('myKeychin')
.then(value => console.log('myKeychin Got value', value))
.catch(err => console.log('myKeychin Error getting', err));
})
.catch(err => console.error('Error setting', err));
发现这个东西居然依赖angular/core
npm install @angular/core
打包同步代码
$ ionic cap sync
遇到报错
2022-04-20 10:38:06.842 11081-11081/io.ionic.starter W/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Native: tried calling Keychain.set, but the Keychain plugin is not installed.
2022-04-20 10:38:06.843 11081-11081/io.ionic.starter W/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Install the Keychain plugin: 'ionic cordova plugin add cordova-plugin-ios-keychain'
2022-04-20 10:38:06.844 11081-11081/io.ionic.starter I/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1372 - Msg: Ionic Native: deviceready event fired after 2 ms
2022-04-20 10:38:06.844 11081-11081/io.ionic.starter E/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Error setting plugin_not_installed
解决报错
ionic cap update
ionic cap sync
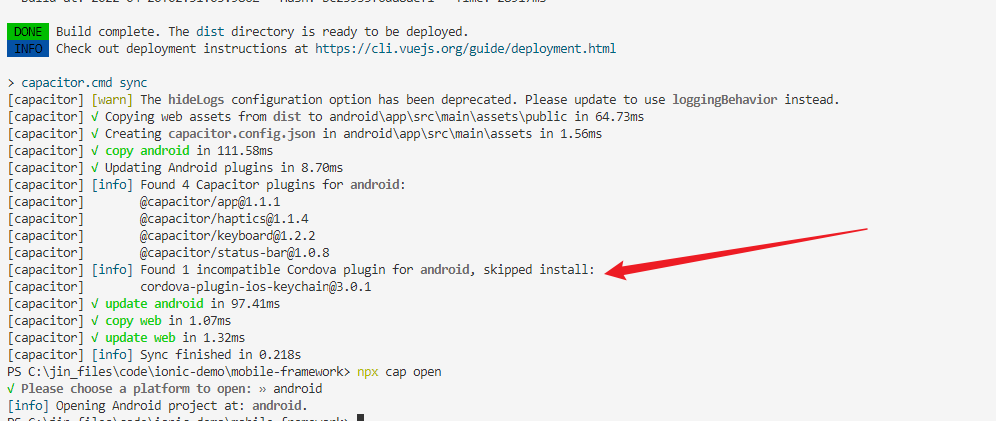
遇到不兼容报错 Found 1 incompatible Cordova plugin for android, skipped install
[capacitor] [info] Found 1 incompatible Cordova plugin for android, skipped install:
[capacitor] cordova-plugin-ios-keychain@3.0.1

6.待继续添加

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
ionic+vue+capacitor系列笔记--03项目使用Native插件的更多相关文章
- 啃掉Hadoop系列笔记(03)-Hadoop运行模式之本地模式
Hadoop的本地模式为Hadoop的默认模式,不需要启用单独进程,直接可以运行,测试和开发时使用. 在<啃掉Hadoop系列笔记(02)-Hadoop运行环境搭建>中若环境搭建成功,则直 ...
- vue视频学习笔记03
video 3 git page:任何仓库 master分支,都可以发布(git page)-------------------------------------双向过滤器:Vue.filter( ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- almost最好的Vue + Typescript系列02 项目结构篇
基于vue-cli 3.x,配合typescript的环境构建的新vue项目,跟以前的结构相比,有了一些变化,下面我们来简单的了解一下 基本结构: node_modules: 项目中安装的依赖模块 p ...
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- Java系列笔记(4) - JVM监控与调优
目录 参数设置收集器搭配启动内存分配监控工具和方法调优方法调优实例 光说不练假把式,学习Java GC机制的目的是为了实用,也就是为了在JVM出现问题时分析原因并解决之.通过学习,我觉得JVM ...
- VUE+DRF系列
vue基础系列 001 路飞学诚项目简介 002 Vue简介 003 Vue引入 004 文本指令 005 事件指令 006 斗篷指令 007 属性指令 008 表单指令 009 条件指令 010 路 ...
- Java系列笔记(4) - JVM监控与调优【转】
Java系列笔记(4) - JVM监控与调优[转] 目录 参数设置收集器搭配启动内存分配监控工具和方法调优方法调优实例 光说不练假把式,学习Java GC机制的目的是为了实用,也就是为了在 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Java系列笔记(3) - Java 内存区域和GC机制
目录 Java垃圾回收概况 Java内存区域 Java对象的访问方式 Java内存分配机制 Java GC机制 垃圾收集器 Java垃圾回收概况 Java GC(Garbage Collection, ...
随机推荐
- 知识图谱-生物信息学-医学顶刊论文(Bioinformatics-2021)-KG4SL:用于人类癌症综合致死率预测的知识图神经网络
5.(2021.7.12)Bioinformatics-KG4SL:用于人类癌症综合致死率预测的知识图神经网络 论文标题:KG4SL: knowledge graph neural network f ...
- 3.httprunner-extract/.env/Testcase
参数关联-extract 场景:上一个接口的返回值,传给下一个接口当请求参数 extract:提取变量 $变量名 :引用变量 假设我们有如下场景 用户A登录之后,返回值返回用户UID,我们需要查询该用 ...
- pta第二次博客
目录 pta第二次博客 1.前言 2.设计与分析 第四次作业第一题 第四次作业第一题 第四次作业第一题 第四次作业第一题 pta第二次博客 1.前言 2.设计与分析 第四次作业第一题 1.题目: &q ...
- Log4shell漏洞研究及其挖矿案例分析
本文首发于云影实验室,为本人创作,现转载到个人博客,记录一下. 原文链接:https://mp.weixin.qq.com/s/O2xHr2OEHiga-qTnbWTxQg Apache Log4j是 ...
- 编译安装PHP7.4
1.下载PHP源码包 wget https://www.php.net/distributions/php-7.4.30.tar.gz 2.解压缩 tar xf php-7.4.30.tar.gz - ...
- 基于LZO的高性能无损数据压缩IP
LZOAccel-C LZO Data Compression Core/无损数据压缩IP Core LZOAccel-C是一个无损数据压缩引擎的FPGA硬件实现,兼容LZO 2.10标准. Core ...
- 工作中,本人常用到的unzip、zip命令
1. 命令安装 1.1 zip安装 yum install zip 1.2 unzip安装 yum install unzip 2. 常用命令 2.1 常用zip命令 2.1.1 压缩文件 zip x ...
- 畅联新增物联网设备接入协议:精华隆的NB一键报警
这个是有点时间了,这里记录一下! ----------------------------------------------------------------------------------- ...
- Vue3 企业级优雅实战 - 组件库框架 - 7 组件库文档的开发和构建
该系列已更新文章: 分享一个实用的 vite + vue3 组件库脚手架工具,提升开发效率 开箱即用 yyg-cli 脚手架:快速创建 vue3 组件库和vue3 全家桶项目 Vue3 企业级优雅实战 ...
- 随笔——安卓手机调试微信网页,x5错误页
如果打开debugx5.qq.com提示您使用的不是x5内核 那么先打开debugmm.qq.com/?forcex5=true 再打开http://debugtbs.qq.com 将进入下面这个页面 ...
