three.js实现分模块添加梦幻bloom辉光光晕方案--详细注释版本~~方案三版本~~
先上图对比方案1-2-3不同点,本文是方案3
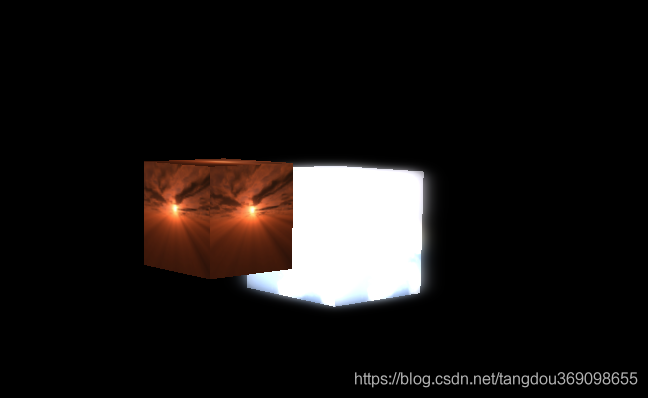
方案1(旋转场景情况下发光体不应该遮住另一个,但是遮住了)

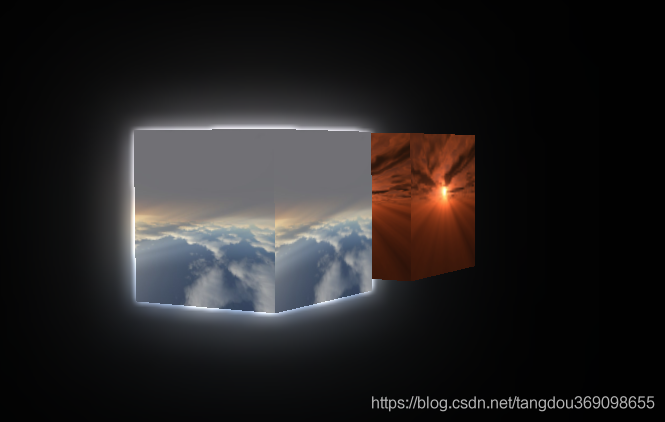
方案2(层次正常,发光正常)

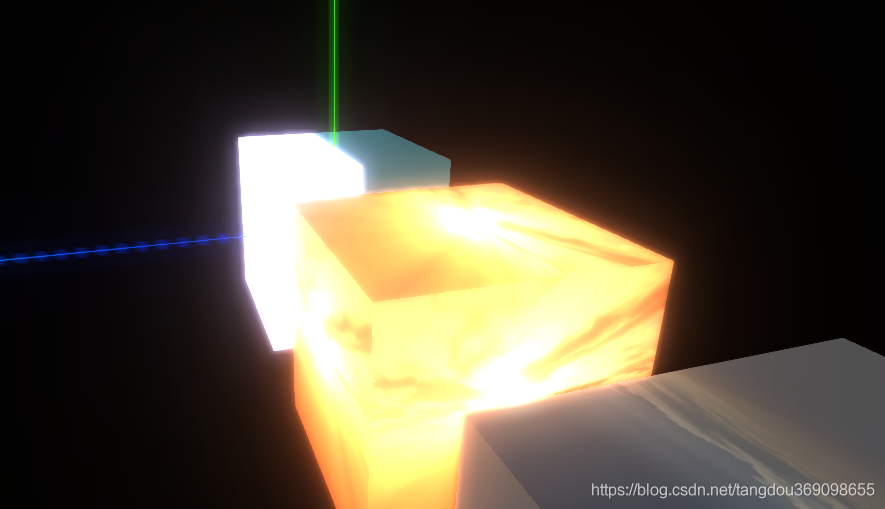
方案3(层次正常,发光正常,但是转动场景时候部分辉光会被遮挡,但是还算OK)

上代码,与方案1代码只有两行是不一样的哦
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bloomPass</title>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<button onclick="getC()" style="position: absolute; top: 50px;">getC</button>
<!-- <script src="js/three.min.js"></script> -->
<script src="js/tween.js"></script>
<!-- <script src="js/stats.min.js"></script> -->
<!-- <script src="js/OrbitControls.js"></script> -->
<!-- 后期处理js -->
<!-- -->
<!-- <script src="js/shaders/ConvolutionShader.js"></script> -->
<!-- <script> -->
<script type="module">
import * as THREE from '../build/three.module.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';
import { OrbitControls } from './jsm/controls/OrbitControls.js';
import { EffectComposer } from './jsm/postprocessing/EffectComposer.js'; // EffectComposer(效果组合器)对象
import { RenderPass } from './jsm/postprocessing/RenderPass.js'; // RenderPass/该通道在指定的场景和相机的基础上渲染出一个新场景
import { ShaderPass } from './jsm/postprocessing/ShaderPass.js'; // ShaderPass/使用该通道你可以传入一个自定义的着色器,用来生成高级的、自定义的后期处理通道
import { CopyShader } from './jsm/shaders/CopyShader.js'; // 传入了CopyShader着色器,用于拷贝渲染结果
import { BloomPass } from './jsm/postprocessing/BloomPass.js';
import { UnrealBloomPass } from './jsm/postprocessing/UnrealBloomPass.js'; // BloomPass/形成泛光的效果
// 需要用官方版本的tween.js
let container = document.getElementById('container');
let camera, scene, renderer;
let cubeGroup, labelGroup = [];
let stats, controls;
let renderOrder = 1
let bloomPass
var params = {
exposure: 1,
bloomStrength: 1.5,
bloomThreshold: 0,
bloomRadius: 0
};
let bloomComposer = null
init();
update();
function init() {
// scene
scene = new THREE.Scene();
// camera
let frustumSize = 150;
let aspect = container.clientWidth / container.clientHeight;
camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
1,
50000
)
camera.position.set(306, 1126, 7976);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var ambientLight = new THREE.AmbientLight('#ffffff', 0.7) // offline
scene.add(ambientLight)
// renderer
renderer = new THREE.WebGLRenderer();
renderer.autoClear = false
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
container.appendChild(renderer.domElement);
renderer.render(scene, camera);
addCubes()
addBloomPass()
stats = new Stats();
container.appendChild(stats.dom);
controls = new OrbitControls(camera, renderer.domElement);
window.addEventListener('resize', onWindowResize, false);
}
function update() {
// controls.update();
stats.update();
// 渲染器清除颜色、深度或模板缓存. 此方法将颜色缓存初始化为当前颜色
renderer.clear()
camera.layers.set(1)
if (bloomComposer) { bloomComposer.render() }
// 清除深度缓存
renderer.clearDepth()
camera.layers.set(0)
renderer.render(scene, camera)
requestAnimationFrame(update);
}
function getC() {
console.log(camera)
}
function onWindowResize() {
let frustumSize = 200;
let aspect = container.clientWidth / container.clientHeight;
camera.left = frustumSize * aspect / -2;
camera.right = frustumSize * aspect / 2;
camera.top = frustumSize / 2;
camera.bottom = frustumSize / -2;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function addBloomPass() {
// RenderPass这个通道会渲染场景,但不会将渲染结果输出到屏幕上
const renderScene = new RenderPass(scene, camera)
const effectCopy = new ShaderPass(CopyShader); //传入了CopyShader着色器,用于拷贝渲染结果
effectCopy.renderToScreen = true;
// THREE.BloomPass(strength, kernelSize, sigma, Resolution)
// strength 定义泛光效果的强度,值越高,明亮的区域越明亮,而且渗入较暗区域的也就越多
// kernelSize 控制泛光的偏移量
// sigma 控制泛光的锐利程度,值越高,泛光越模糊
// Resolution 定义泛光的解析图,如果该值太低,结果的方块化就会越严重
// const bloomPass = new BloomPass(2, 25, 4.0, 256); //BloomPass通道效果
//创建效果组合器对象,可以在该对象上添加后期处理通道,通过配置该对象,使它可以渲染我们的场景,并应用额外的后期处理步骤,在render循环中,使用EffectComposer渲染场景、应用通道,并输出结果。
bloomPass = new UnrealBloomPass(new THREE.Vector2(window.innerWidth, window.innerHeight), 1.5, 0.4,
0.85);
bloomPass.renderToScreen = true;
bloomPass.threshold = params.bloomThreshold;
bloomPass.strength = params.bloomStrength;
bloomPass.radius = params.bloomRadius;
bloomComposer = new EffectComposer(renderer)
bloomComposer.setSize(window.innerWidth, window.innerHeight);
bloomComposer.addPass(renderScene);
bloomComposer.addPass(bloomPass);
bloomComposer.addPass(effectCopy);
bloomComposer.render()
}
function addCubes() {
// 创建两个box, 将box进行layers进行分层是重要代码,camera默认渲染0层
let texture = new THREE.TextureLoader().load("./img/backav9.jpg")
let texture1 = new THREE.TextureLoader().load("./img/py.png")
var geometry1 = new THREE.BoxGeometry(400, 400, 400);
var material1 = new THREE.MeshBasicMaterial({
map: texture
});
var cube1 = new THREE.Mesh(geometry1, material1);
// 重要代码,将当前创建的box分配到0层
// cube1.layers.set(1) // 和方案一仅仅只有这里不同
cube1.layers.enable(1); // 分层
cube1.position.set(1200, 0, 0)
scene.add(cube1);
var geometry2 = new THREE.BoxGeometry(400, 400, 400);
var material2 = new THREE.MeshBasicMaterial({
map: texture1
});
var cube2 = new THREE.Mesh(geometry2, material2);
// 重要代码,将当前创建的box分配到1层
// cube2.layers.set(0) // 和方案一仅仅只有这里不同
cube2.layers.enable(0); // 分层
cube2.position.set(600, 0, 0)
scene.add(cube2);
}
function initGui() {
var gui = new GUI();
gui.add(params, 'exposure', 0.1, 2).onChange(function (value) {
renderer.toneMappingExposure = Math.pow(value, 4.0);
});
gui.add(params, 'bloomThreshold', 0.0, 1.0).onChange(function (value) {
bloomPass.threshold = Number(value);
});
gui.add(params, 'bloomStrength', 0.0, 3.0).onChange(function (value) {
bloomPass.strength = Number(value);
});
gui.add(params, 'bloomRadius', 0.0, 1.0).step(0.01).onChange(function (value) {
bloomPass.radius = Number(value);
});
}
initGui()
</script>
</body>
</html>
three.js实现分模块添加梦幻bloom辉光光晕方案--详细注释版本~~方案三版本~~的更多相关文章
- 配置动态加载模块和js分模块打包,生产环境和开发环境公共常量配置
1. 话不多少 先上代码: route.js // 引用模板 分模块编译 const main = r => require.ensure([], () => r(require('. ...
- Python+request 分模块存放接口,多接口共用参数URL、headers的抽离,添加日志打印等《三》
主要介绍内容如下: 1.分模块存放接口 2.多接口共用参数URL.headers的抽离为配置文件 3.添加日志打印 4.一个py文件运行所有所测的接口 如上介绍内容的作用: 1.分模块存放接口:方便多 ...
- 分模块创建maven项目(一)
maven是一个项目构建和管理的工具. 我们可以通过maven仓库可以实现管理构建(主要是JAR还包括:WAR,ZIP,POM等等). 我们可以通过maven插件可以实现编译源代.产生Javadoc文 ...
- Maven02——回顾、整合ssh框架、分模块开发、私服
1 回顾 1.1 Maven的好处 节省空间 对jar包做了统一管理 依赖管理 一键构建 可跨平台 应用在大型项目可提高开发效率 1.2 Maven安装部署配置 1.3 Maven的仓库 本地仓库 远 ...
- 若依项目分模块集成uflo2
关于若依分模块创建项目可参考:https://www.cnblogs.com/conswin/p/9766186.html 了解uflo2,uflo2是一套由BSTEK自主研发的基于Java的工作流引 ...
- 写了十年JS却不知道模块化为何物?
作者:肖光宇 野狗科技联合创始人,先后在猫扑.百度.搜狗任职,爱折腾的前端工程师. 野狗官博:https://blog.wilddog.com/ 野狗官网:https://www.wilddog.co ...
- java分模块项目在idea中使用maven打包失败(ps:maven常用到的命令)
一.分模块项目打包失败 情况:项目是分模块创建的,一些公共的方法是单独的一个模块common,其他模块依赖于此模块,poom依赖已经添加了,项目可以正常运行,但使用maven打包时出现了问题:找不到依 ...
- node.js使用mysql模块的坑
之前用node.js写的订餐系统,很容易挂掉,一直也没想去解决它.今天看了一下,试了试,原因是在连接数据库的时候没有对error事件进行处理,导致程序一直挂在那里,需要重启服务才能正常使用. ...
- node.js入门(二) 模块 事件驱动
模块化结构 node.js 使用了 CommonJS 定义的模块系统.不同的功能组件被划分成不同的模块.应用可以根据自己的需要来选择使用合适的模块.每个模块都会暴露一些公共的方法或属性.模块使用者直接 ...
- Spring_day04--HibernateTemplate介绍_整合其他方式_Spring分模块开发
HibernateTemplate介绍 1 HibernateTemplate对hibernate框架进行封装, 直接调用HibernateTemplate里面的方法实现功能 2 HibernateT ...
随机推荐
- Oracle数据库的两种授权收费方式介绍!
首发微信公众号:SQL数据库运维 原文链接:https://mp.weixin.qq.com/s?__biz=MzI1NTQyNzg3MQ==&mid=2247485212&idx=1 ...
- js数组去重,id相同对某值相加合并
js数组去重,id相同对某值相加合并 案例1: 假设需要处理的数组结构. let arr =[ {id:'1', value:10}, {id:'1', value:20}, {id:'2', val ...
- CentOS7虚拟机配置git仓库(配置虚拟机,网络,git仓库,windows端git访问)
想要达成的目的:从windows使用git访问CentOS7服务器上搭建的git仓库 用到的软件: (1)VMware-workstation-full-15.5.0-14665864.exe (2) ...
- MySQL高可用集群MHA方案
MySQL高可用集群MHA方案 爱奇艺在用的数据库高可用方案 MHA 是目前比较成熟及流行的 MySQL 高可用解决方案,很多互联网公司正是直接使用或者基于 MHA 的架构进行改造实现 MySQL 的 ...
- GCC 指令详解及动态库、静态库的使用
GCC 指令详解及动态库.静态库的使用 一.GCC 1.1 GCC 介绍 GCC 是 Linux 下的编译工具集,是「GNU Compiler Collection」的缩写,包含 gcc.g++ 等编 ...
- Excel常用需求
常用数据统计格式 外列表套内列表 [['name1','age1'],['name2','age2'],['name3','age3']] 外列表套内字典 [{'name':'xie','score' ...
- hwlog--logger.go
// Copyright(C) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package hwlog provides the ...
- centos7内核升级记录
1. 挂载centos7.9最终版镜像,执行升级执行:yum update 2. 重启服务器系统:init 6 3. 查看当前内核版本:uname -r 4. 查看历史内核,并卸载没用的:rpm -q ...
- win10+vs2019 编译webrtc m108
不能访问外网途径的捷径 已经下载好的资源,可以直接生成工程: https://pan.baidu.com/s/14plvXZD_qX9nn441RbsCwA?pwd=ww8c 该资源可以跳过的步骤 步 ...
- K8S kubesphere安装mysql
原先我们使用Docker按照mysql时候的命令 docker run -p 3306:3306 --name mysql-01 \ -v /mydata/mysql/log:/var/log/mys ...
