我做了一个 VSCode 插件版的 ChatGPT
大家好,我是风筝
其实很早之前就想学学 VSCode 插件开发了,但是又不知道做什么,加上我这半吊子前端水平,迟迟没有动手。
最近 ChatGPT 火的一塌糊涂,我也一直在用,真的非常好用,有些问题之前需要 Google 搜索,现在用 ChatGPT 基本上都能直接解决,效率提升了不少。
但是吧,浏览器和 IDE 来回切换又很麻烦,所以我灵机一动,那就开发个 ChatGPT 插件吧,即可以学习学习 VSCode 插件开发,又可以做一个方便的效率工具,岂不是一举两得,美哉美哉。
于是我就动手写了下面这个插件,叫做 mini ChatGPT,现在已经发布到 VSCode 插件市场了。
有条件的同学可以安装一下,试试效果如何。
插件功能特点
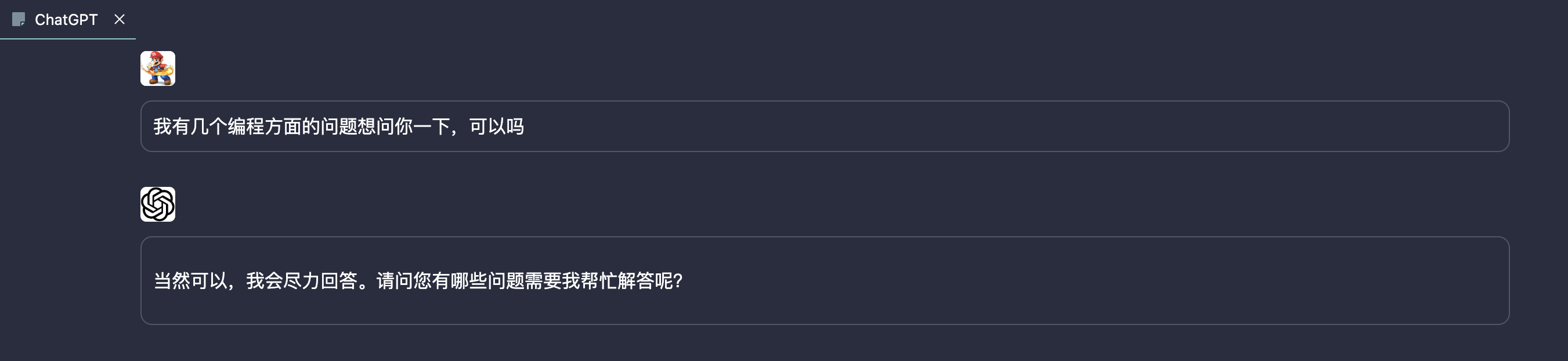
- 界面简洁,没有多余的干扰;
- 像 ChatGPT 官网输出效果一致,打字效果实时输出;
- 支持两轮上下文(太多了浪费 tokens),大致等于支持上下文;
- 代码美化+格式化,并且可以一键复制,直接粘贴到 vscode 中;

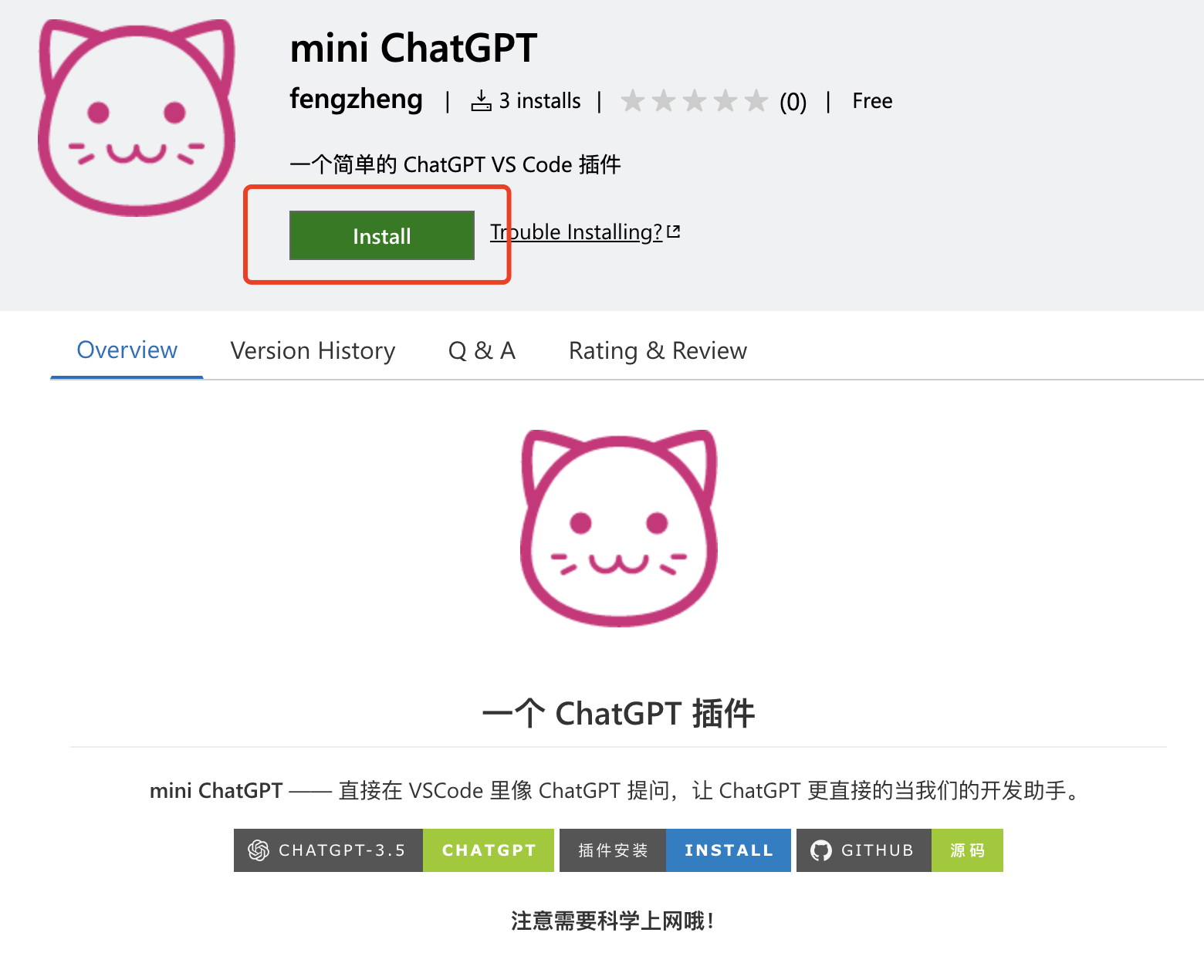
插件安装
当然了,这是需要正确的上网姿势。
你可以直接在 VSCode 的商店直接搜索 mini ChatGPT安装。

也可以到应用市场上安装。

插件地址:https://marketplace.visualstudio.com/items?itemName=fengzheng.code-chatgpt-assistant
插件使用
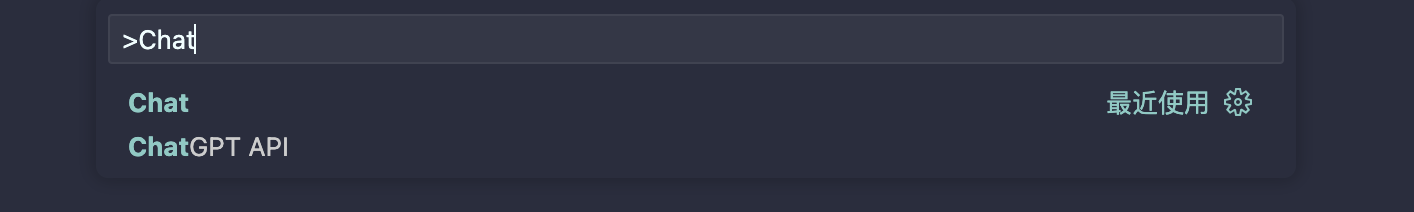
- 点击查看->命令面板,或者使用快捷键(MacOS: Shift + Command + P,Windows:Shift + Control + P
- 输入
Chat并回车。

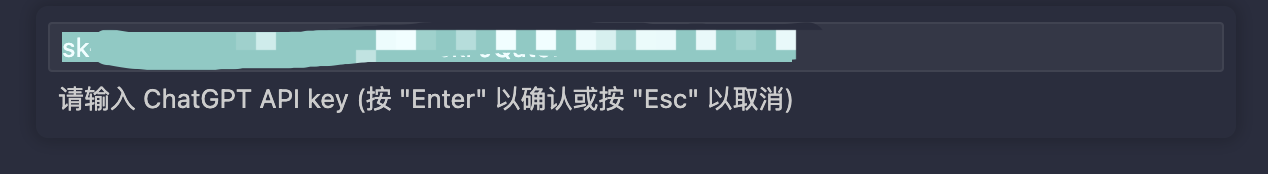
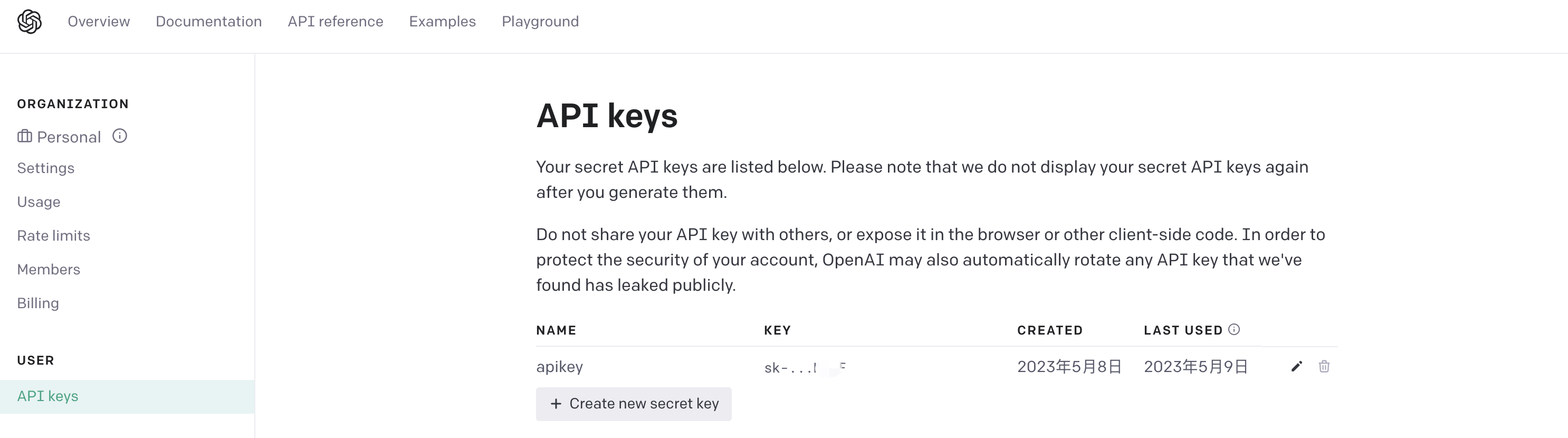
- 如果是首次使用,会弹出提示输入框,在此输入 ChatGPT 的 API。使用的就是原滋原味的 ChatGPT API 接口,官网上都写的很清楚,所以需要使用插件的小伙伴提供自己账号的 API key。下面有介绍如何获取ChatGPT API key。

- 之后就可以使用啦

- 如果之后想更换 ChatGPT 的 API key,在命令面板中输入
ChatGPT API即可。
使用建议
此插件只有一个 webview 实现,打开之后独占一个 tab,可以设置向左或向右拆分,然后在左侧使用此插件向 ChatGPT 提问,右侧是代码文件,这样就不用来回切换了,而且可以将代码片段一键复制,然后直接运行。

获取 ChatGPT API key

开发历程
作为一个后端开发,我的前端水平是非常一般的,所以代码中有瑕疵的地方还请见谅。对了,代码已经放到 GitHub 上了。
仓库地址:https://github.com/huzhicheng/vscode-ChatGPT
VSCode 插件开发,官方建议是用 TypeScript 开发,所以项目完全采用了 TS 开发。由于功能比较简单,没有那么多复杂的设置,由于边学边做,太复杂的也没考虑。整个插件的核心其实就是一个 webview,在webview中实现界面布局和样式,难点就在于webview与插件本身来回的数据传递,但也都是常规用法。
整个写代码的过程其实也就几个小时,当然过程中的遇到的一些问题我都是跟 ChatGPT 提问的,包括样式都是直接描述需求,ChatGPT 给我一个大致的框架,我再微调一下就可以了。
所以这样看下来,其实是我和 ChatGPT 合作开发的。
后来发布到应用商店,写 readme 介绍和使用说明花了一些时间。
问题和建议
目前的版本功能比较简单,没有 ChatGPT 官方的聊天记录列表功能,如果真的有人用的话,后期考虑加上。
由于ChatGPT 官方并未提供上下文的 API 支持,所以只能采用其他方式模仿上下文能力,目前的做法是记录前两轮提问和回答,然后在下次提问的时候,将前两轮的提问和回答告诉 ChatGPT ,并且明确告诉 ChatGPT,例如下面这样。
第一轮问题:你好。
第一轮回答:你好,请问有什么要帮忙的吗?
第二论问题:请帮我写一段 Python 爬虫抓取知乎回答的 demo。
第二轮回答:好的,下面是一段抓取知乎回答的 Python 示例。....省略多行代码。
第三轮问题:帮我改成 Java 的。
这时候,我会将实际的 prompt 改成下面这样的。
下面中括号部分是前两轮的问题和回答,只用作参考。[my question is:"你好",your anwser is:"你好,请问有什么要帮忙的吗?".my question is:"请帮我写一段 Python 爬虫抓取知乎回答的 demo。",your anwser is:"好的,下面是一段抓取知乎回答的 Python 示例。....省略多行代码。".]
下面引号包含的这部分是真正的问题:"帮我改成 Java 的。"
采用这种方式,几乎可以模拟上下文的操作,但是偶尔会出现错乱,这块儿还有优化空间,还会继续优化。
如果各位小伙伴使用过程中发现什么问题,或者有什么更好的建议,都可以加我好友直接跟我说。
欢迎捧场,赶紧用一用吧,觉得好用的话,可以推荐给身边的小伙伴也用一下。

我做了一个 VSCode 插件版的 ChatGPT的更多相关文章
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- 做了一个jquery插件,使表格的标题列可左右拉伸
示例下载 插件名称命名为:jquery.tableresize.js,代码如下: /* Writen by mlcactus, 2014-11-24 这是我封装的一个jquery插件,能够使table ...
- 发布 vscode 插件 Cnblogs Client For VSCode 预览版
为了方便大家使用 vscode 发布博文,我们做了一个小插件,今天发布预览版,欢迎大家试用并反馈问题与建议. 插件的英文名称是 Cnblogs Client For VSCode,简称是 vscode ...
- VSCODE 插件初探
写在前面 分享一个vscode插件background(用于改变背景).点击直接跳到vscode插件开发步骤 做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次.不 ...
- 30 个极大提高开发效率超级实用的 VSCode 插件
Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要.这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师.这些插件主要适用于前端开发人员 ...
- 知乎vscode插件修改和重新编译
需求来源 vscode插件修改代码要怎样重新编译并安装到vscode中? 起源于我使用一个vscode插件,它可以在vscode中发布文章到知乎上,然后我修改了插件的部分源代码,希望在vscode中安 ...
- 萌新看过来,你还学不懂VScode插件吗?
一.前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能.原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰 ...
- 前端利器躬行记(8)——VSCode插件研发
VSCode提供了丰富的 API,可以借助编辑器扩展许多定制功能. 本次研发了一款名为 Search Method 的插件,在此记录整个研发过程. 一.准备工作 1)安装环境 首先是全局安装 yo 和 ...
- 欢迎使用园子的 vscode 插件
为了方便大家通过 vscode 编辑博文,我们做了一个小插件,插件名称是"博客园Cnblogs客户端",插件列表中搜索"博客园"或者 "cnblogs ...
- 用VSCode插件来一键填满Github的绿色格子吧-AutoCommit
autoCommit 一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满. 使用效果 使用本插件来控制commit次数. 如下图,你甚 ...
随机推荐
- (Linux)不挂断启动进程
环境:腾讯云Ubuntu x86_64 问题:在配置应用时,需要让他后台启动,关闭ssh连接也要可以保持后台运行 解决办法: 1.使用nohup 参考链接:https://zhuanlan.zhihu ...
- 【Leetcode】 剑指offer:字符串(简单)--Day03
剑指 Offer 05. 替换空格 请实现一个函数,把字符串 s 中的每个空格替换成"%20". 逐字符遍历原字符串,遍历过程中对存放结果的字符串分情况更新. class Solu ...
- uglifyjs-webpack-plugin配置
项目使用vuecli3搭建,在vue.config.js文件中进行配置,主要配置了去除线上环境的打印信息. 首先安装插件, 执行命令 npm install uglifyjs-webpack-plug ...
- Android studio软件的安装过程详解
步骤详解 进入官网,下载相关软件 官网地址:https://developer.android.google.cn/studio/ 点击该页面里面的这个按钮,就能够很轻松地完成下载操作: 弹出弹窗,继 ...
- 纠删码在实时视频流中的应用丨Dev for Dev 专栏
本文为「Dev for Dev 专栏」系列内容,作者为声网网络体验团队王瑞. 01 背景 在实时音视频通话中,音视频质量受网络丢包影响较大,特别是对于视频. 为什么视频对丢包更敏感呢?通常来说,音频的 ...
- 孙勇男:实时视频 SDK 黑盒测试架构丨Dev for Dev 专栏
Dev for Dev 专栏全称为 Developer for Developer,该专栏是声网与 RTC 开发者社区共同发起的开发者互动创新实践活动.透过工程师视角的技术分享.交流碰撞.项目共建等多 ...
- Java面试——搜索
更多内容,前往 IT-BLOG 一.Elasticsearch了解多少 ElasticSearch 是一个基于 Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于 RESTfu ...
- CSAPP-Shell Lab
提供的工具: parseline:获取参数列表char **argv,返回是否为后台运行命令(true). clearjob:清除job结构. initjobs:初始化jobs链表. maxjid:返 ...
- Vue2模版编译(AST、Optimize 、Render)
在Vue $mount过程中,我们需要把模版编译成render函数,整体实现可以分为三部分: parse:解析模版 template生成 AST语法树 optimize: 优化 AST语法树,标记静态 ...
- RochyLinux 8.6安装Oracle19c Client
一.环境准备 1.1 软件下载 下载地址:https://www.oracle.com/database/technologies/oracle19c-linux-downloads.html 其中c ...
