微信小程序客服、支付、定位、下拉加载功能
一.客服功能
1.只要你微信小程序,后台添加了客服,引用以下button,就可以进入聊天(在小程序官网如何添加客服用户,请自行百度,谢谢)
2.通过按钮方式
<button open-type="contact">进入客服会话</button>
二.支付流程
https://blog.csdn.net/monkey_wei/article/details/107246438?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-107246438-blog-121436086.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-107246438-blog-121436086.pc_relevant_default&utm_relevant_index=5
三.地理定位
1.首先呢你要有一个方法去触发这个点击事件,下面已经写好啦,非常简单的两行代码。
<input placeholder="请选择地址..." value="{{mapName}}"></input><button bindtap="moveToLocation">地图选点</button>
2.接下来就到js了,我们要在data中声明首次加载的经度和维度,然后在声明一个选点的位置。
data: {latitude: 0, //首次加载维度longitude: 0, //首次加载的经度mapName: "", //选点的位置},
3.下面就是在moveToLocation事件中执行地图操作啦,主要是通过wx.chooseLocation方法,然后将拿到的值赋值给上面data中定义的mapName即可。
moveToLocation() {let that = thiswx.chooseLocation({success: function (res) {console.log(res);//赋值给data中的mapNamethat.setData({mapName: res.name,latitude: res.latitude,longitude: res.longitude})},//错误信息fail: function () {console.log(err);}})}
4.js完整代码
Page({data: {latitude: 0, //首次加载维度longitude: 0, //首次加载的经度mapName: "", //选点的位置},moveToLocation() {let that = thiswx.chooseLocation({success: function (res) {console.log(res.name);//赋值给data中的mapNamethat.setData({mapName: res.name,latitude: res.latitude,longitude: res.longitude})},//错误信息fail: function () {console.log(err);}})}})
5.最后的最后我们需要在app.json文件中添加这么一段:
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},
四、微信小程序的下拉刷新和上拉触底
onLoad(options)
页面逻辑里,onLoad函数接收一个参数options,其中包含了当前页面路径的参数。看个例子吧。
// pages/index/index.jsPage({onReady:function(){wx.navigateTo({url: '/pages/test/test?name1=value1&name2=value2',})}})
// pages/test/test.jsPage({onLoad: function (options) {console.log(options);}})
onPullDownRefresh | onReachBottom | onPageScroll
页面配置里,enablePullDownRefresh默认是false,我们将其置为true,使能下拉刷新,这样就可以触发onPullDownRefresh事件了。
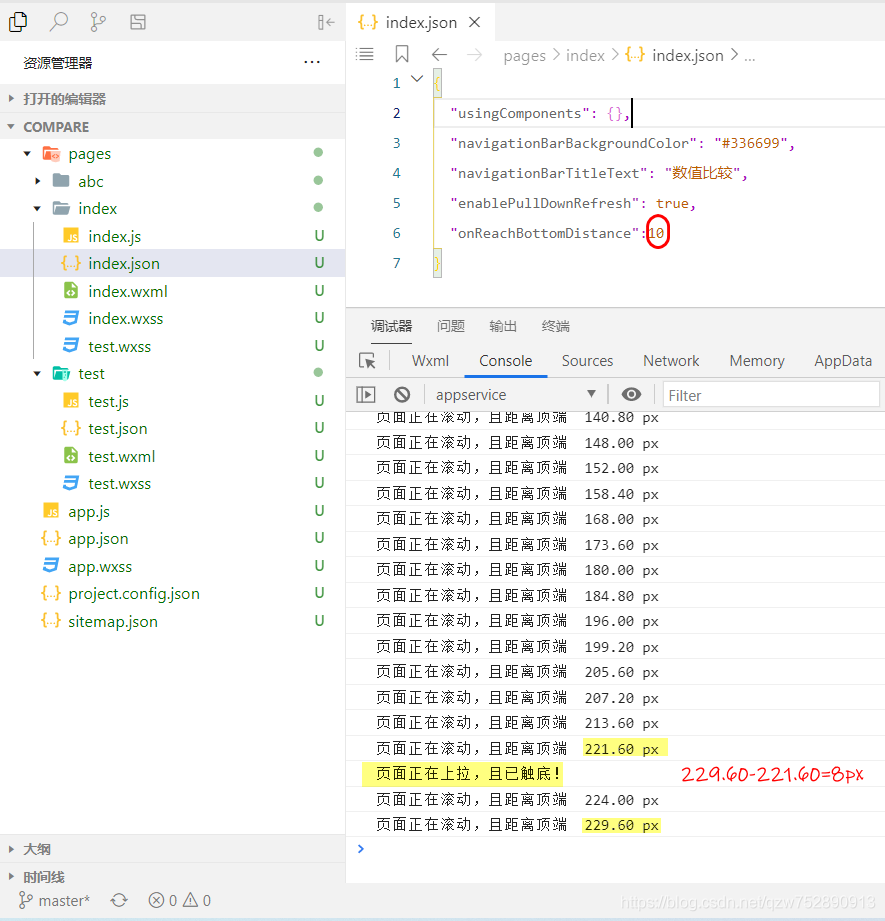
onReachBottomDistance单位是px,默认值是50,我们不妨将值改小,比如10,这样上拉的话就比较容易触底,就可以触发onReachBottom事件了。
disableScroll默认是false,即默认页面可以上下滚动,我们不妨让页面内容大于页面显示高度,让页面出现滚动条。当页面上下滚动时,会触发onPageScroll事件。
综上,页面配置(pages/index/index.json)如下,
{"usingComponents": {},"navigationBarBackgroundColor": "#336699","navigationBarTitleText": "数值比较","enablePullDownRefresh": true,"onReachBottomDistance":10}
为了让页面内容高于页面显示区域,pages/index/index.wxml中复制了三份相同的内容,如下,
<!-- 第一份 --><view><text>请输入第1个数字:</text><input text="number"/></view><view><text>请输入第2个数字:</text><input type="number"/></view><button>比较</button><view><text>比较结果:</text></view><!-- 第二份 --><view><text>请输入第1个数字:</text><input text="number"/></view><view><text>请输入第2个数字:</text><input type="number"/></view><button>比较</button><view><text>比较结果:</text></view><!-- 第三份 --><view><text>请输入第1个数字:</text><input text="number"/></view><view><text>请输入第2个数字:</text><input type="number"/></view><button>比较</button><view><text>比较结果:</text></view>
接下来,就是pages/index/index.js中的内容了,如下,
// pages/index/index.jsPage({onPullDownRefresh:function(){console.log("页面正在下拉,且已刷新!");},onReachBottom:function(){console.log("页面正在上拉,且已触底!");},onPageScroll:function(options){console.log("页面正在滚动,且距离顶端 ",options.scrollTop.toFixed(2),"px");}})

五、判断用户是否授权登录
onLoad: function (options) {var that = this// 判断用户是否授权登录wx.getSetting({success: function (res) {// 判断是否授权if (res.authSetting['scope.userInfo']) {//获取用户信息wx.getUserInfo({success: function (res) {//用户已经授权过,添加用户信息// var that = this//wx.setStorageSync('nickName', res.userInfo.nickName)//wx.setStorageSync('avatarUrl', res.userInfo.avatarUrl)}});}else{wx.showToast({title: '请授权登录!',icon: 'none',duration: 1500,success: function () {//定时器,未授权1.5秒后跳转授权页面setTimeout(function () {wx.reLaunch({url: '../index/index',})}, 1500);}})}}})},
微信小程序客服、支付、定位、下拉加载功能的更多相关文章
- 微信小程序中如何实现分页下拉加载?(附源码)
转眼间坚持写教你微信小程序系列已经有十节系列课程了,每天的工作压力繁重,小女子也不知道自己还能坚持这样的系列教程多久.只希望每篇教程真的对大家有帮助.这节课我们要介绍的就是如何实现分页的下拉加载,我们 ...
- 微信小程序客服消息实时通知之最佳实践
我们做微信小程序开发的都知道,只要在小程序页面中添加如下代码即可进入小程序的客服会话界面: <button open-type="contact" >联系我们</ ...
- 微信小程序客服消息使用指南
客服消息使用指南 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. 功能介绍 用户可使用小程序客服消息功能,与小程序的客服人 ...
- 微信小程序客服消息使用
客服消息使用 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. xiaokefu.com.cn 功能介绍 用户可使用小程序客 ...
- 微信小程序客服消息开发实战:实时在手机上接收小程序客服消息通知,以及在手机上回复
在微信小程序开发中,可以非常方便的集成客服功能,只需要一行代码便可以将用户引导至客服会话界面.这行代码就是: <button open-type="contact" bind ...
- 微信小程序---客服消息接口调用,拿来即用
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 如果对你有帮助的话麻烦点个[推荐]~最好还可以follow一下我的GitHub~感谢观看! 在 ...
- 微信小程序 客服自动回复图片
产品需求是,在客服对话框里,发送特定的文字,回复我们的二维码: 小城程开发完成后,这个自动回复图片的功能就摆在了眼前.刚开始我们想到的是:在线客服功能的设置里设置好自动回复的图片,但是目前设置不支持自 ...
- 微信小程序客服消息新增临时素材接口java实现
今天想在微信小程序的客服信息窗口里回复用户一个图片信息,发现还需要上传素材,但是微信文档的上传临时素材接口写的模模糊糊,无奈去百度,网上清一色的PHP实现方式,难道我穿越了?PHP已经把java给超越 ...
- 微信小程序 在使用wx.request时显示加载中
微信小程序中,向后台请求数据是,通常想给用户提示正在加载中,如下图: 我们可以用wx.showLoading(OBJECT),当请求服务器的地方多了,怎么才能不每次都要去调用函数,我们只要对wx.re ...
- 微信小程序开发--模板(template)使用,数据加载,点击交互
微信小程序视图层提供了 模板(template),可以在模板中定义代码片段,然后在不同的地方调用.结果在数据渲染那懵逼了.按照官网上对模板的说明和对数据的加载. 1.定义模板 使用name属性,作为模 ...
随机推荐
- C#中冒号:使用场景
1. 继承类.实现接口与继承构造函数 ① 继承类 /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public p ...
- Less2-数字型注入
1.判断注入类型 测试:http://localhost/sqli-labs-master/Less-2/index.php?id=1和http://localhost/sqli-labs-maste ...
- 【Visual Leak Detector】在 QT 中使用 VLD(方式二)
说明 使用 VLD 内存泄漏检测工具辅助开发时整理的学习笔记. 目录 说明 1. 使用前的准备 2. 在 QT 中使用 VLD 2.1 在项目 .pro 文件中指明路径 2.2 在 main.cpp ...
- forEach如何终止循环
try { try { this.list.forEach(item => { ..... throw new Error('end') }) } catch(err) { console.lo ...
- SQL优化---慢SQL优化
于2023.3.17日重写,之前写的还是太八股文太烂了一点逻辑都没有,这次重新写了之后,感觉数据库优化还是很有必要的,之前觉得不必要是我年轻了. 一.如何定位慢SQL语句 1.通过慢查询日志查询已经执 ...
- 一次线上OOM问题的个人复盘
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,非公众号转载保留此声明. 上个月,我们一个java服务上线后,偶尔会发生内存OOM(Out Of Memory)问题,但由于OOM导致服务 ...
- Semantic Kernel 知多少 | 开启面向AI编程新篇章
引言 在ChatGPT 火热的当下, 即使没有上手亲自体验,想必也对ChatGPT的强大略有耳闻.当一些人在对ChatGPT犹犹豫豫之时,一些敏锐的企业主和开发者们已经急不可耐的开展基于ChatGPT ...
- mapper接口中常见的增删改查
前言 相信大家在使用mybatis写mapper接口的时候,最常用且简单的方法就是增删改查了.我也是刚开始做项目,在本篇文章中,我将根据自己在vhr微人力项目中的mapper接口方法为实例,记录一下接 ...
- 听说你想用免费的FOFA?(第二弹)
听说你想用免费的FOFA?(第二弹) 上回说到 听说你想用免费的FOFA? 第二弹 记得那是一个阳光正好的午后,我刚更新了导出文件类型,到了晚上就发现fofa hack下载不了了,看了一下最新的规则, ...
- Junit5 pom依赖
<dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter- ...
