S5700上三层Vlan间隔离的例子
转自:https://forum.huawei.com/enterprise/zh/forum.php?mod=viewthread&tid=247591
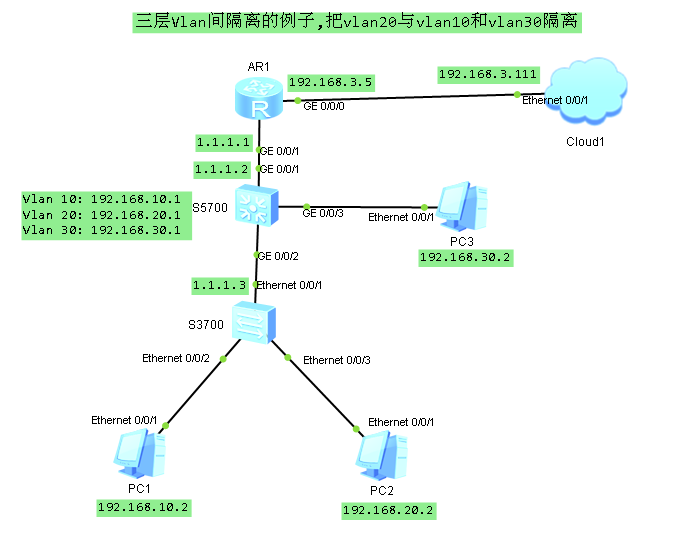
公司最近的无线覆盖做好了,但让人无语的是无线AP和内部网络混在一起了,他们把poe交换机接到了S3700下面了,并且无线是自动获取的vlan 1的地址(我们自己都舍不得用那地址),只好在s5700上给无线单独划分个vlan 20,然后把vlan20和局域网中的其它vlan进行隔离,以免访问到内网的用户数据.思路理好了,然后就上网查资料吧,大部分都是关于做接口隔离的我这不能用,vlan隔离的很少,还是h3c的,还好最后终于是实现了,拓扑图如下:

先按图配置好各客户端,AR1是个AR220,简单配置的能上网就可以了.配置如下:
#
acl number 2000
rule 5 permit source 192.168.0.0 0.0.255.255
#
interface GigabitEthernet0/0/0
ip address 192.168.3.5 255.255.255.0
#
interface GigabitEthernet0/0/1
ip address 1.1.1.1 255.255.255.0
#
interface GigabitEthernet0/0/2
#
interface NULL0
#
ip route-static 0.0.0.0 0.0.0.0 192.168.3.1
ip route-static 192.168.0.0 255.255.0.0 1.1.1.2
#
S3700的配置如下:
#
sysname Huawei
#
undo info-center enable
#
vlan batch 10 20 100
#
cluster enable
ntdp enable
ndp enable
#
drop illegal-mac alarm
#
diffserv domain default
#
drop-profile default
#
aaa
authentication-scheme default
authorization-scheme default
accounting-scheme default
domain default
domain default_admin
local-user admin password simple admin
local-user admin service-type http
#
interface Vlanif1
#
interface Vlanif100
ip address 1.1.1.3 255.255.255.0
#
interface MEth0/0/1
#
interface Ethernet0/0/1
port link-type trunk
port trunk allow-pass vlan 10 20 100
#
interface Ethernet0/0/2
port hybrid pvid vlan 10
port hybrid untagged vlan 10
#
interface Ethernet0/0/3
port hybrid pvid vlan 20
port hybrid untagged vlan 20
#
#
ip route-static 0.0.0.0 0.0.0.0 1.1.1.1
#
接下来就开始关键的了,配置S5700,先做基础配置
[Huawei]undo info-center enable
Info: Information center is disabled.
[Huawei]vlan batch 10 20 30
Info: This operation may take a few seconds. Please wait for a moment...done.
[Huawei]interface vlanif 10
[Huawei-Vlanif10]ip address 192.168.10.1 24
[Huawei-Vlanif10]q
[Huawei]interface vlanif 20
[Huawei-Vlanif20]ip address 192.168.20.1 24
[Huawei-Vlanif20]q
[Huawei]interface vlanif 30
[Huawei-Vlanif30]ip address 192.168.30.1 24
[Huawei-Vlanif30]q
[Huawei]vlan 100
[Huawei-vlan100]q
[Huawei-vlan100]quit
[Huawei]interface vlanif 100
[Huawei-Vlanif100]ip address 1.1.1.2 24
[Huawei-Vlanif100]q
[Huawei]interface giga 0/0/3
[Huawei-GigabitEthernet0/0/3]port hybrid untagged vlan 30
[Huawei-GigabitEthernet0/0/3]port hybrid pvid vlan 30
[Huawei-GigabitEthernet0/0/3]q
[Huawei-GigabitEthernet0/0/2]port link-type trunk
[Huawei-GigabitEthernet0/0/2]port trunk allow-pass vlan 10 20 100
[Huawei-GigabitEthernet0/0/2]q
[Huawei]interface giga 0/0/1
[Huawei-GigabitEthernet0/0/1]port link-type access
[Huawei-GigabitEthernet0/0/1]port default vlan 100
[Huawei-GigabitEthernet0/0/1]q
[Huawei]ip route-static 0.0.0.0 0.0.0.0 1.1.1.1
经过配置后三个电脑都可以相互访问了,接下来做vlan间的隔离.
[Huawei]acl number 3001
[Huawei-acl-adv-3001]rule 0 deny ip source 192.168.20.0 0.0.0.255 des 192.168.10.0 0.0.0.255
[Huawei-acl-adv-3001]q
[Huawei]traffic classifier 1
[Huawei-classifier-1]if-match acl 3001
[Huawei-classifier-1]q
[Huawei]traffic behavior 2
[Huawei-behavior-2]deny
[Huawei-behavior-2]q
[Huawei]traffic policy 3
[Huawei-trafficpolicy-3]classifier 1 behavior 2
[Huawei-trafficpolicy-3]q
[Huawei]vlan 20
[Huawei-vlan20]traffic-policy 3 inbound
[Huawei-vlan20]q
先把vlan20和vlan10进行了隔离,这时在PC2上ping PC1会发现无法ping通,ping PC3则没有任何问题,ping 192.168.3.5也没有问题,然后接着隔离Vlan 30,也可以在前面时一起做了
[Huawei]acl number 3001
[Huawei-acl-adv-3001]dis this
#
acl number 3001
rule 0 deny ip source 192.168.20.0 0.0.0.255 destination 192.168.10.0 0.0.0.255
#
return
[Huawei-acl-adv-3001]rule 1 deny ip source 192.168.20.0 0.0.0.255 des 192.168.30.0 0.0.0.255
[Huawei-acl-adv-3001]dis this
#
acl number 3001
rule 0 deny ip source 192.168.20.0 0.0.0.255 destination 192.168.10.0 0.0.0.255
rule 1 deny ip source 192.168.20.0 0.0.0.255 destination 192.168.30.0 0.0.0.255
#
S5700上三层Vlan间隔离的例子的更多相关文章
- 华为S5700系列交换机配置通过流策略实现VLAN间三层隔离
组网图形 图1 配置通过流策略实现VLAN间三层隔离组网图 组网需求 如图一所示,为了通信的安全性,某公司将访客.员工.服务器分别划分到VLAN10.VLAN20.VLAN30中.公司希望: 员工.服 ...
- OSPF与Vlan间通信综合实验小结与端口隔离
总结 本实验模拟实际工作环境的网络拓扑结构,至此终于理解了一部分的配置思路: 一.三层交换机连接路由器的端口配置 图中GE0/0/4应该是配置成access类型,这个时候应该是不带vlan标签的. ...
- 使用三层交换机的ACL实现不同vlan间的隔离
使用三层交换机的ACL实现不同vlan间的隔离 建立三个vlan vlan10 vlan20 vlan30 www.2cto.com PC1 PC3属于vlan10 PC2 PC4属于v ...
- VLAN实验5(在ensp上利用三层交换机实现VLAN间路由)
原理概述: VLAN将一个物理的LAN在逻辑上划分成多个广播域.VLAN内的主机间可以直接通信,而VLAN间不能直接互通. 在现实网络中,经常会遇到需耍跨VLAN相互访问的情况,工程师通常会选择一些方 ...
- VLAN实验4(在eNSP上利用单臂路由实现VLAN间路由)
原理概述: 以太网中,通常会使用VLAN技术隔离二层广播域来减少广播的影响*并增强 网络的安全性和可管理性.其缺点足同时也严格地隔离了不同VLAN之间的任何二层流量,使分属于不同VLAN的用户 不能直 ...
- 在ensp上利用单臂路由实验VLAN间路由
我们为什么要设置单臂路由? 因为我们要解决不同vlan,不同网络的PC机间的通信问题~ 那它为啥叫单臂路由嘞? 单臂路由的原理时通过一台路由器,使vlan间互通数据通过路由器进行三层转发,如果在路由器 ...
- 在ensp上利用三层交换机实现VLAN间路由
我们在实际生活中经常要跨vlan进行通信,我们的解决办法有单臂路由,但是单臂路由存在很大的局限性,带宽,转发效率等,所以单臂路由用的就有点少,所以就有了本章节 三层交换机在原有的二层交换机的基础上,增 ...
- eNSP——利用单臂路由实现VLAN间路由
原理: 以太网中,通常会使用VLAN技术隔离二层广播域来减少广播的影响,并增强网络的安全性和可管理性.其缺点是同时也严格地隔离了不同VLAN之间的任何二层流量,使分属于不同VLAN的用户不能直接互相通 ...
- OpenStack 企业私有云的若干需求(3):多租户和租户间隔离(multi-tenancy and isolation)
本系列会介绍OpenStack 企业私有云的几个需求: 自动扩展(Auto-scaling)支持 多租户和租户隔离 (multi-tenancy and tenancy isolation) 混合云( ...
随机推荐
- VMware14安装windows7的详细过程
感谢大佬:https://blog.csdn.net/u012230668/article/details/81701893 一.安装VMware虚拟机,以及下载一份ghost win7系统 下载地址 ...
- uniapp 小程序全屏的实现
通过设置navigationStyle, 即自定义导航实现背景全屏 参考文章: 微信小程序 自定义头部导航栏 navigationStyle 代码部分 在page.json中, 加入 "n ...
- 关于MPMoviePlayerController 缓存播放的一些技术准备
如果是视频文件,比如Mp4,avi,rmvb等可根据下面的这边文章推荐的Demo(http://code4app.com/ios/5292c381cb7e8445678b5ac2),经过测试可以进行同 ...
- Web集群调度器-Haproxy
Web集群调度器-Haproxy 目录 Web集群调度器-Haproxy 一.Web集群调度器 1.常用的Web集群调度器 2. Haproxy应用分析 3. Haproxy的主要特性 4. 常用集群 ...
- Leetcode随缘刷题之寻找两个正序数组的中位数
我一上来没读清题,想着这题这么简单,直接就上手写了: package leetcode.day_12_05; import java.util.ArrayList; import java.util. ...
- 【Linux/Oracle】ORA-00031:标记要终止的会话 解决
在PL/SQL操作了一条delete语句用于删除这张1.4亿条数据的表,执行了12个小时还没删完 (经DB指导,量级大的需要使用truncate table table_name 进行删除) --查询 ...
- Kubernetes:容器资源需求与限制(约束)
Blog:博客园 个人 A Container is guaranteed to have as much memory as it requests, but is not allowed to u ...
- Nginx--Sorry, the page you are looking for is currently unavailable
- 通过shell脚本进行linux服务器的CPU和内存压测
文章目录 内存压测 python的方式 shell的方式 cpu压测 在正常手段下,这个只是压测的方法 在不正常手段下(crontab计划任务),可以提高CPU和内存的使用率 什么?你问我为什么要提高 ...
- LibOpenCM3(一) Linux下命令行开发环境配置
目录 LibOpenCM3(一) Linux下命令行开发环境配置 本文使用 Linux 环境, 硬件为 STM32F103 系列开发板 LibOpenCM3 介绍 LibOpenCM3 是GPL协议( ...
