第六十九篇:vue项目的运行过程
好家伙,
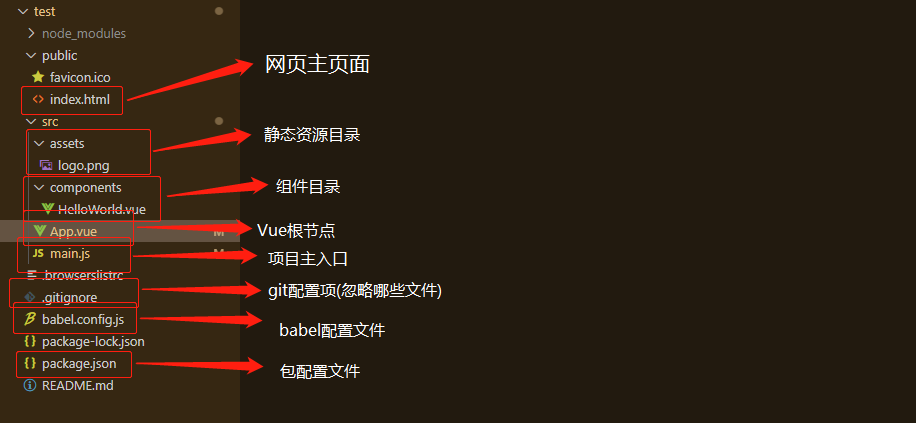
1.vue的目录结构分析
来看看项目的目录

(粗略的大概的解释)
2.vue项目的运行流程
在工程化项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.html的指定区域中,
先来看看html文件:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
//我们要将App.vue中的内容渲染到这里
</body>
</html>
再看看main.js文件
//导入vue这个包,得到Vue构造函数
import Vue from 'vue' //导入App.vue根组件,将来把App.vue中的模板结构,渲染到Html页面中
import App from './App.vue' Vue.config.productionTip = false //创建Vue的实例对象
new Vue({ el:'App', //把render函数指定的组件,渲染到Html页面中
render: h => h(App), //用render函数指定的结构替换掉el所在的结构 }).$mount('#app')
再来看看App.vue文件
<template>
<h1>你好帅</h1>
</template>
main.js把App.vue中的内容替换掉index.html的<div id="app"></div>中,
项目跑起来效果如下:

没毛病,
第六十九篇:vue项目的运行过程的更多相关文章
- C++第四十九篇 -- 将一个项目Copy到另一台电脑
最近写项目,由于设备原因,需要将一台电脑的项目拷贝到另一台电脑上,在另一个电脑上继续编写.由于配置属性原因,最终还是在另一台电脑上创建了新项目,只是把这些cpp文件都复制过去了,然后重新部署属性. 背 ...
- 通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以 ...
- 第六十九篇、OC_录制语音和播放语音功能的实现
录制: 1.设置全局属性 NSURL *recordedFile;//存放路径 AVAudioPlayer *player;//播放 AVAudioRecorder *recorder;//录制 NS ...
- Python之路【第十九篇】:爬虫
Python之路[第十九篇]:爬虫 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用 ...
- 第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能
第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能 Django实现搜索功能 1.在Django配置搜索结果页的路由映 ...
- “全栈2019”Java第六十九章:内部类访问外部类成员详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- Egret入门学习日记 --- 第十九篇(书中 8.8~8.10 节 内容)
第十九篇(书中 8.8~8.10 节 内容) 开始 8.8节. 重点: 1.类型推断. 2.类型强制转换,使其拥有代码提示功能. 3.除了TS自带的类型判断,Egret官方也提供了类型判断的方法. 操 ...
- idea中导入别人的vue项目并运行
1. 下载node.js 在搭建vue的开发环境之前,先下载node.js,下载地址:https://nodejs.org/en/ https://blog.csdn.net/antma/articl ...
- 《手把手教你》系列技巧篇(六十九)-java+ selenium自动化测试 - 读取csv文件(详细教程)
1.简介 在实际测试中,我们不仅需要读取Excle,而且有时候还需要读取CSV类的文件.如何去读取CSV的文件,宏哥今天就讲解和分享一下,希望对你能够有所帮助.前面介绍了如何读取excel文件,本篇介 ...
随机推荐
- ssh打通
打通ssh https://www.cnblogs.com/yolanda-lee/p/4975453.html
- css-sticky 定位
前言 我们大多都了解绝对定位.相对定位.static 和 fixed 定位,而 sticky 定位常常会被忽略,本文来总结一下其相关使用方法. 正文 1.常见使用效果 我们滚动滚动条时,当 " ...
- NC15163 逆序数
NC15163 逆序数 题目 题目描述 在一个排列中,如果一对数的前后位置与大小顺序相反,即前面的数大于后面的数,那么它们就称为一个逆序.一个排列中逆序的总数就称为这个排列的逆序数.比如一个序列为 \ ...
- 详解SQL中Groupings Sets 语句的功能和底层实现逻辑
摘要:本文首先简单介绍 Grouping Sets 的用法,然后以 Spark SQL 作为切入点,深入解析 Grouping Sets 的实现机制. 本文分享自华为云社区<深入理解 SQL 中 ...
- Golang仿云盘项目-2.2 保留文件元信息
本文来自博客园,作者:Jayvee,转载请注明原文链接:https://www.cnblogs.com/cenjw/p/16459817.html 目录结构 E:\goproj\FileStorage ...
- Spring 核心概念
Spring 核心概念 引言 本文主要介绍 Spring 源码中使用到的一些核心类 1. BeanDefinition BeanDefinition表示Bean定义,BeanDefinition 中存 ...
- -bash: nignx: 未找到命令
nignx -t 如果报错: 因为没有配置环境变量吧,把nginx路径 配置到环境变量里面就可以. 按照配置: 1:进入 vim /etc/profile 文件 在配置文件的最后面添加PATH(PAT ...
- 适用于MES、WMS、ERP等管理系统的实体下拉框设计
场景 该设计多适用于MES,ERP,WMS 等管理类型的项目. 在做管理类型项目的时候,前端经常会使用到下拉框,比如:设备,工厂等等.下拉组件中一般只需要他们的ID,Name属性,而这些数据都创建于其 ...
- shell查询prometheus数据
#shell查询prometheus数据 shell使用curl调用HTTP API执行PromQL /api/v1/query查询某一时刻的数据 查询条件PromSQL复杂时, 传入接口/api/v ...
- 树莓派Raspiberry 编译Linux实时内核PREEMPT-RT 实战
树莓派4B 实时内核(Preempt_RT)的配置和编译https://blog.csdn.net/zlp_zky/article/details/114994444 基本按照这个blog来操作. 几 ...
