Deer_GF之UI界面制作
Hi,今天介绍一下Deer_Gf里的界面制作。
在游戏制作的过程中,游戏界面占到游戏的百分之八十,可以快速开发界面,对游戏开发有很大帮助。
所以在Deer_Gf框架里,为了让开发游戏变得简单,开发界面变简单,框架加入了快速绑定UI组件,自定义组件规则,一键生成绑定脚本,一键生成逻辑脚本,一键挂载逻辑脚本,一键绑定按钮监听,创建子界面,创建公共子界面等等.....
框架介绍请移步【Deer_GF之框架介绍】
接下来为大家介绍一下框架里怎么快速制作界面。
目录
- 创建主UIForm
- 制定UI组件规则
- 绑定UI组件
- 一键生成绑定组件脚本
- 一键挂载逻辑脚本
- 再次生成绑定组件脚本及逻辑脚本
- 创建子界面,创建公共子界面
在介绍主界面,子界面和公共子界面创建步骤流程之前,我们先介绍一下各个界面的功能
- 主界面是指界面的主窗口,例如:打开的背包界面。
- 单个系统子界面,例如:假如我们的背包界面有很多页签,需要多个界面组合起来,那么我们就可以创建多个背包子界面
- 公共子界面;例如:我们背包界面以及其他系统界面都需要返回按钮,系统Title,系统中显得货币,这些我们就可以做成公共子界面。

一、创建主UIForm
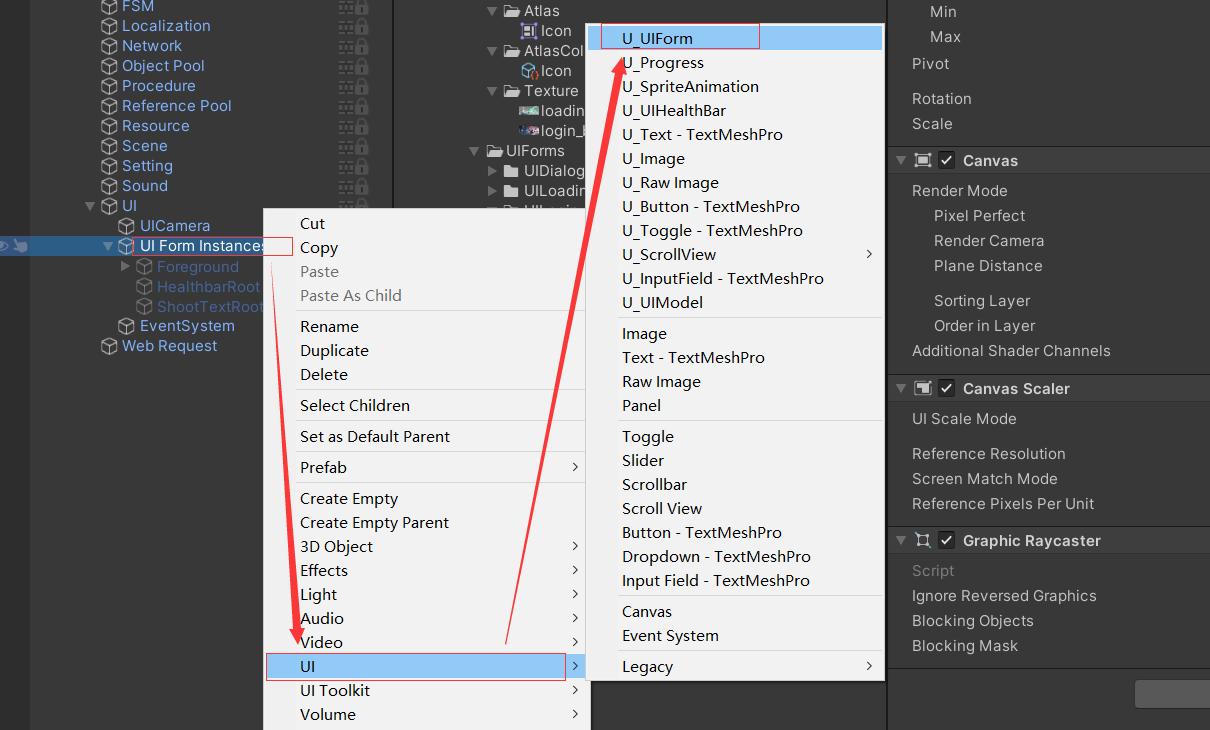
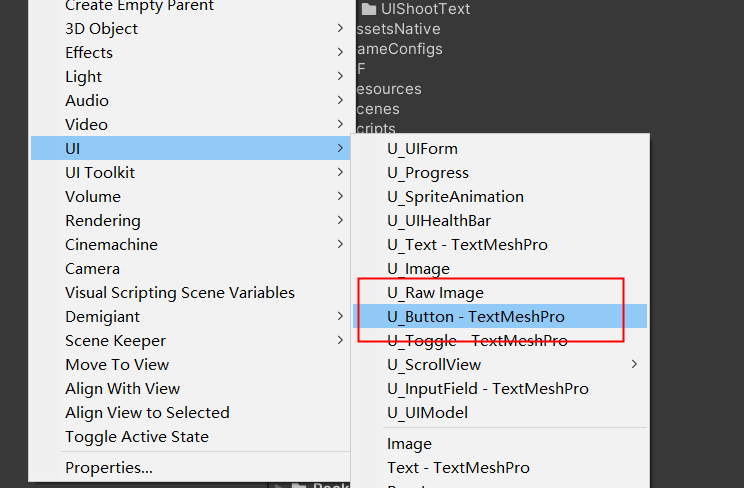
- 在GameObject菜单中点击 UI==>U_UIForm ,如下图

- 看到生成好的UIForm,修改UIForm名字为UIxxxForm,例如:UIBagForm

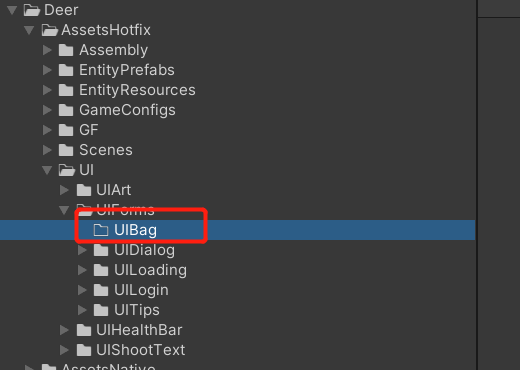
- 在Assets/Deer/AssetsHotfix/UI/UIForms下创建UIBag文件夹(这个名字随意,只是为了和存放脚本的名字对应起来,所以这样起名,一键生成脚本会截取Form前的字符串创建脚本文件夹)

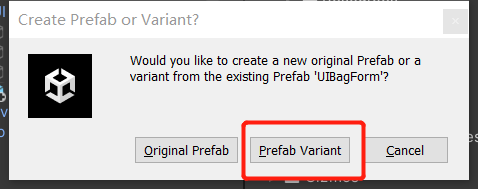
- 保存预制体,把刚才UIBagForm拖到第三步的文件夹中,会弹出一个提示框,选中中间按钮【Prefab Variant】生成预制体变体。(因为变体继承的是UIForm基类体,后续我们想在UIForm中添加属性,会同步其他继承UIForm的变体。)

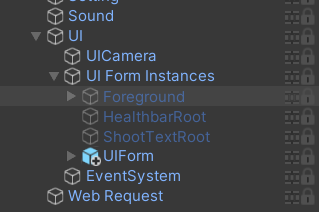
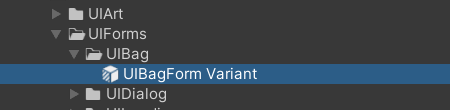
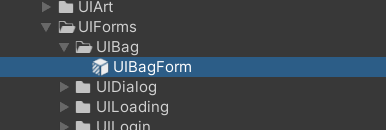
- 生成好的预制体变体如下图1,然后我们把名字修改,删除后边的 Variant及空格,如下图2
 图1
图1
 图2
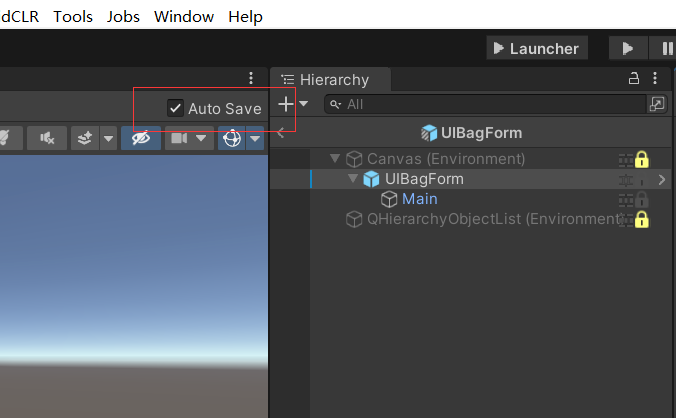
图2 - 到此我们的界面创建完毕,开始编辑界面,双击步骤5生成的预制体变体到编辑预制体窗口,保存徐智体选中自动保存就好。

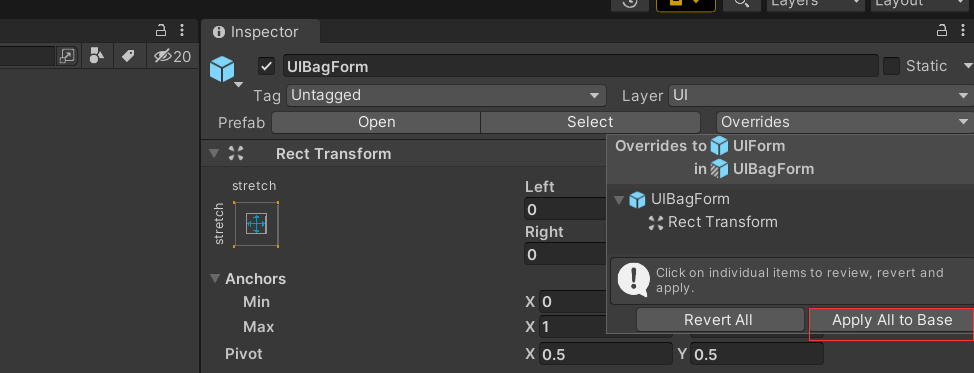
- 注意事项,由于此界面为预制体变体,所以一定不能一定不能 【Apply All to Base】警告!!!

二、制定UI组件规则
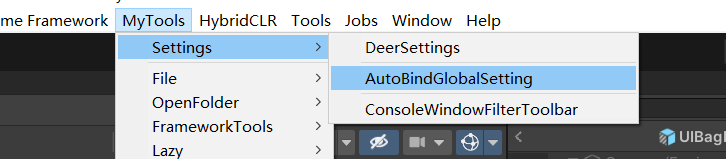
- 在引擎菜单栏选中MyTools>Settings>AutoBindGlobalSetting


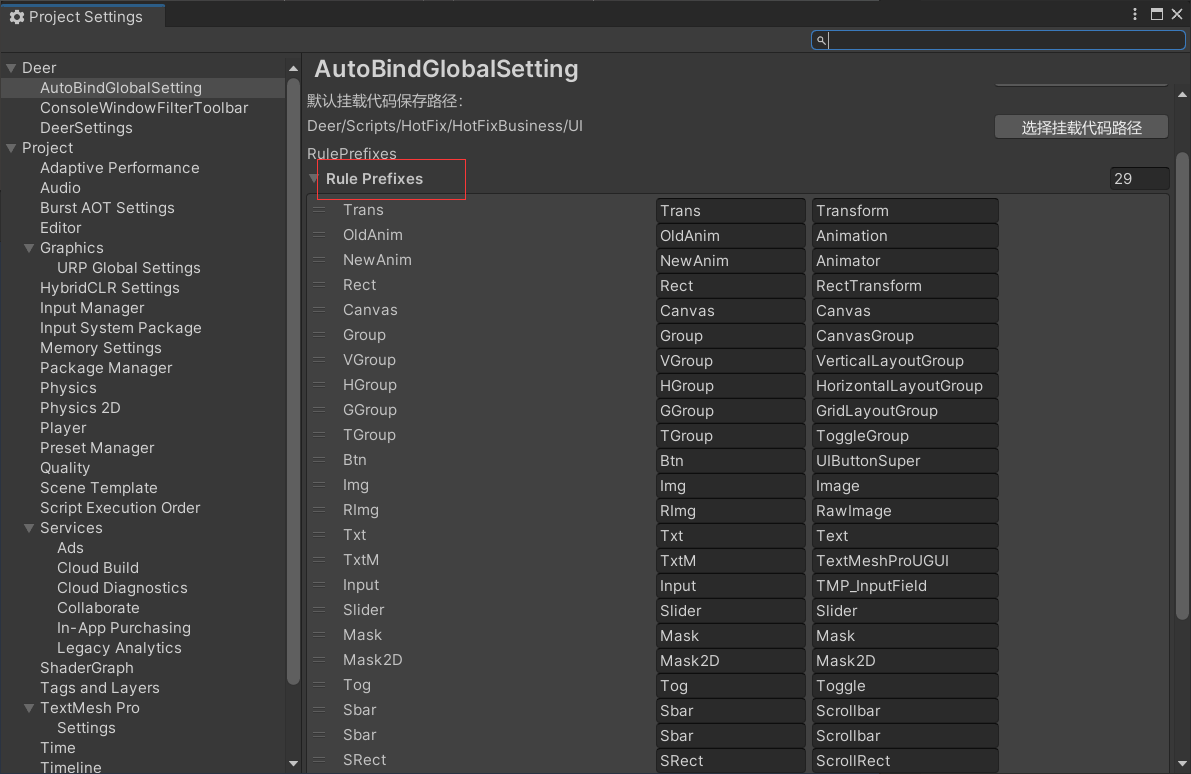
- 如上图,在RulePrefixes 集合里添加或修改成自己规则
三、绑定UI组件
- 我们现在用Transform组件和Button(UIButtonSuper)组件做例子(UIButtonSuper是框架集成Button实现的按钮组件,有关UIButtonSuper介绍请移步UIButtonSuper介绍)

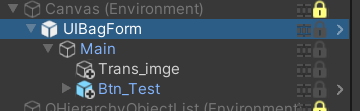
- 创建好这两个组件的GameObject,名字按照UI组件规则前缀加下划线的形式组成 例子:Btn_xxx,如下图:

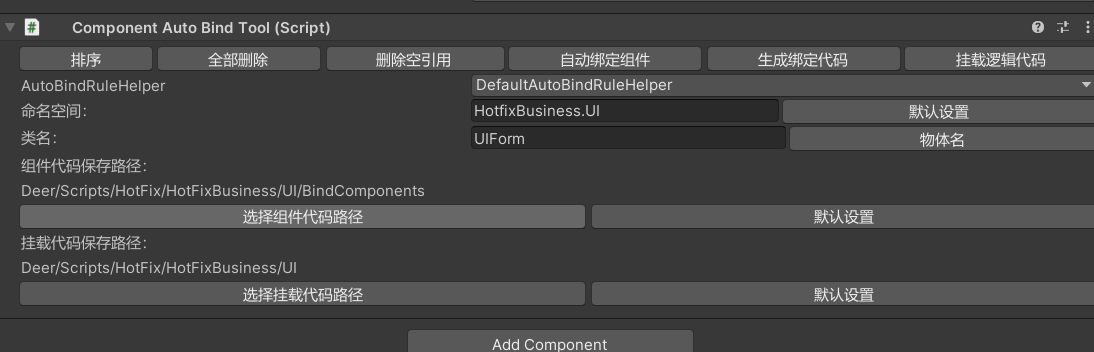
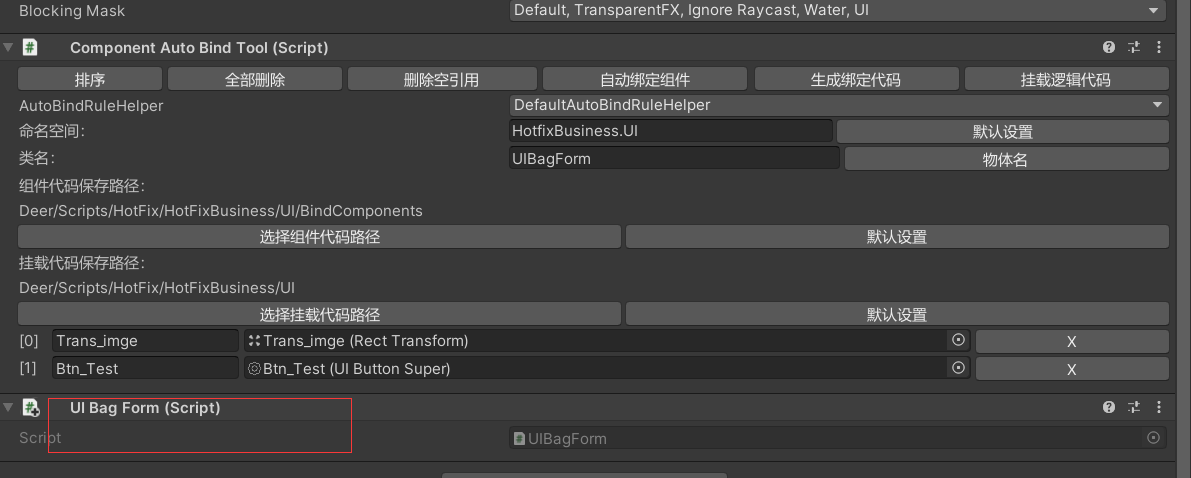
- 选中UIBagForm ,可以在Inspector窗口看到如下图组件【ComponentAutoBindTool】

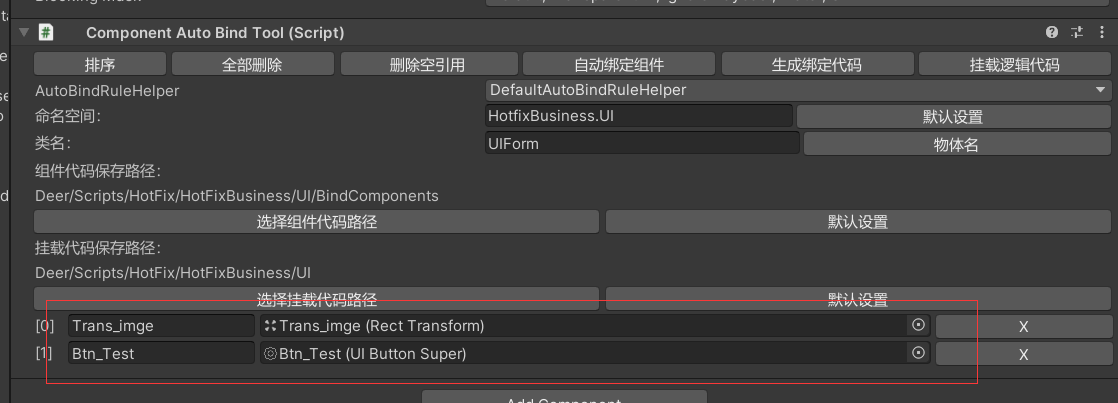
- 点击上图中【自动绑定组件】,就会出现如下图

四、一键生成绑定组件脚本
- 选择好组件代码脚本保存路径和挂载代码保存的路径
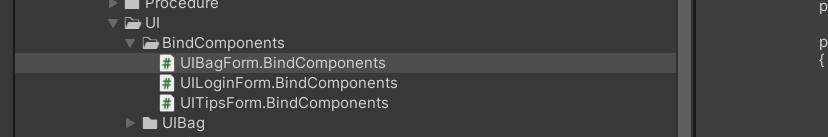
- 点击组件【ComponentAutoBindTool】 【生成绑定代码】,等待脚本编译完毕后,例如:UIBagForm.BindComponents就已经自动生成,如下:

五、一键挂载逻辑脚本
- 等待第四步骤【一键生成绑定组件脚本】中的脚本编译完毕后;
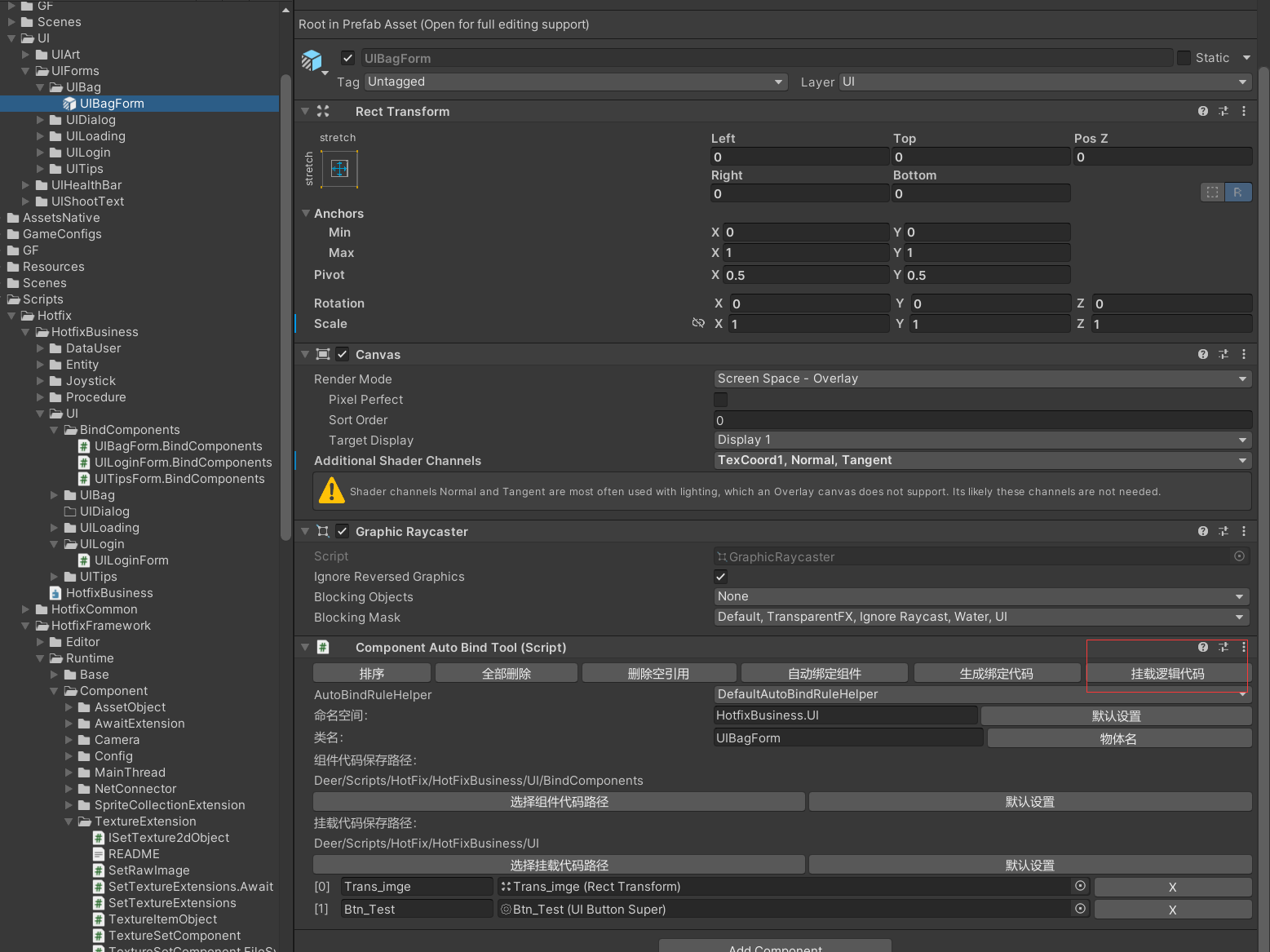
- 选中Project中的预制体变体文件,在Inspector窗口点击组件【ComponentAutoBindTool】【挂载逻辑脚本】如下图:

- 在Inspector窗口就可以看到 例如 UIBagForm已经挂载到预制体变体上。接下来只关心逻辑部分就可以了。。如下图:

六、再次生成绑定组件脚本及逻辑脚本
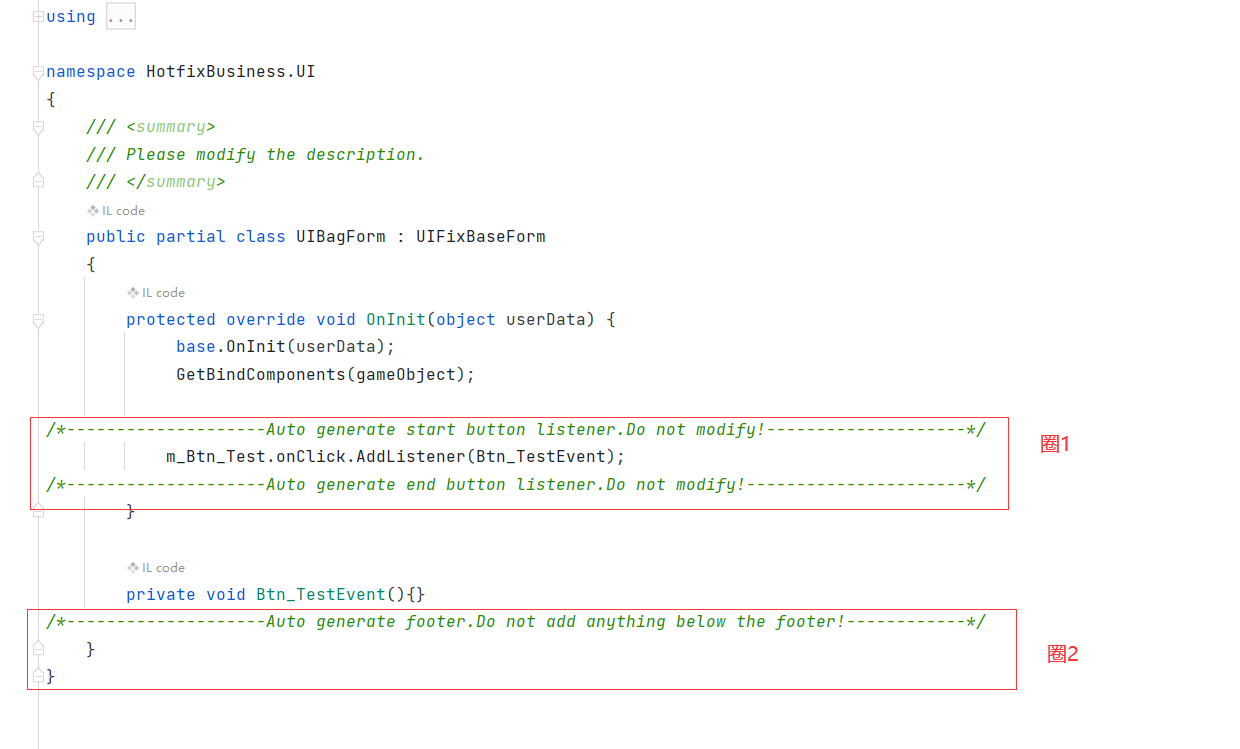
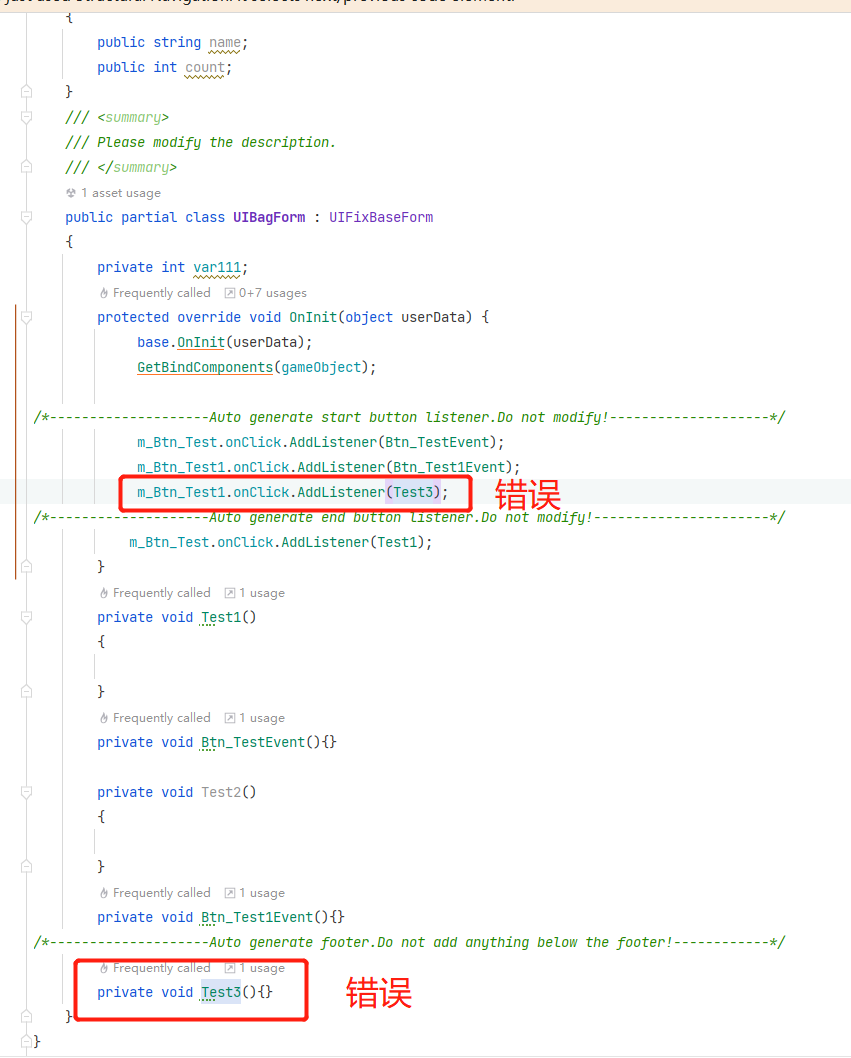
- 开始写逻辑,逻辑脚本中,有一些规则是是再次生成脚本所需要用到的,如下图中【圈1】表示按钮监听事件,再次生成脚本会重新修改掉,或增加,或删除。所以【圈1】中的内容不要自己增加或者修改,可以在注释外增加逻辑及其他监听。【圈2】则表示自动生成的脚本脚标志,所以【圈2】注释下边的内容也不要修改,再次生成会忽略删除【圈2】以下的内容。

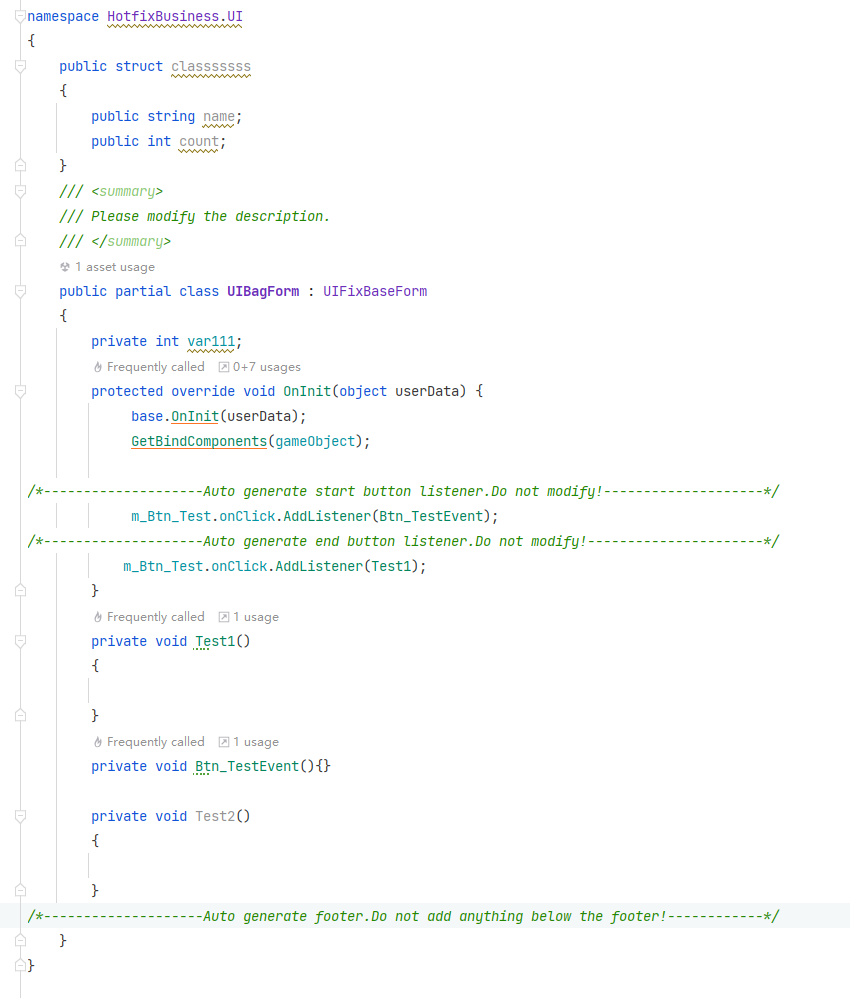
- 假如我们增加逻辑方法:

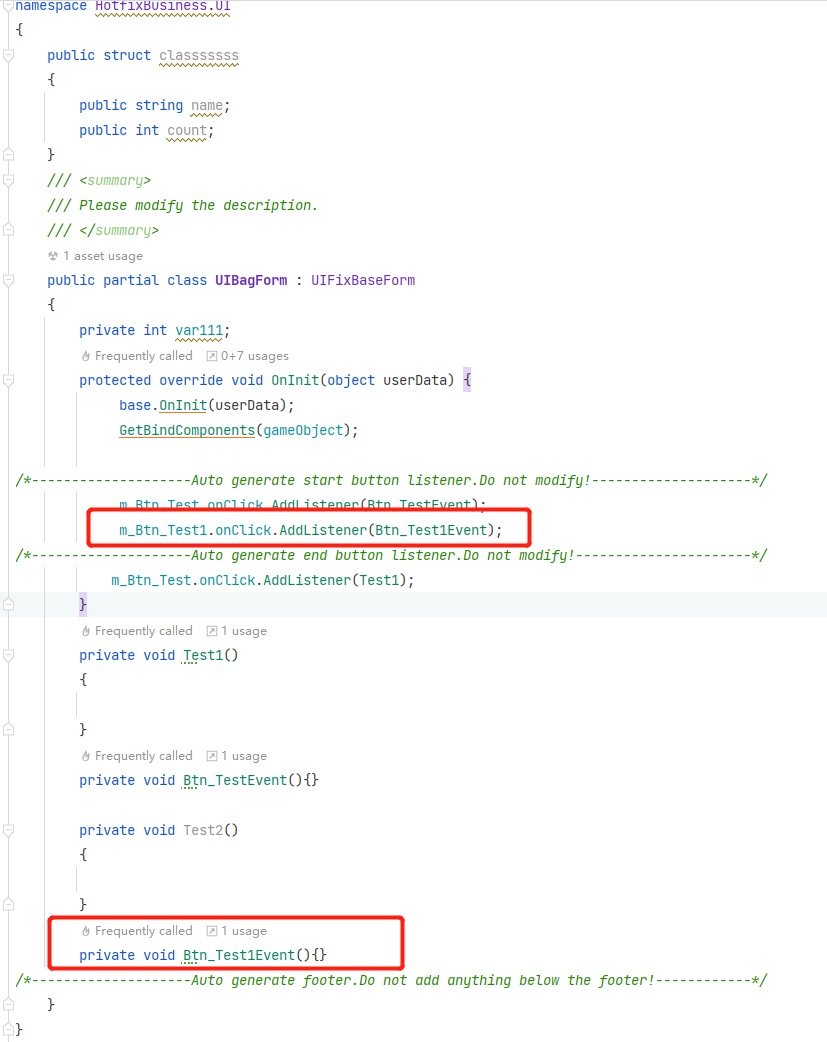
- 新增按钮,并重新生成脚本如下图圈起来的是自动增加的:

- 错误示范

注意:!!! 再次重新生成,以上两处错误添加的位置就会被删除掉
七、创建子界面,创建公共子界面
- 创建子界面前面的步骤和【目录一】都一样,只是名字有区别名字变为主界面文件夹名字加下划线加子界面名字,例如:UIBag_SubUI,如果是某个子界面最好是把创建到的预制体保存的主界面同目录下,规范名字的意义在于自动生成的脚本也会和主界面脚本在同一目录下,如下图:

- 同理,希望脚本和主界面的脚本放在一起,相关预制体名字都需和主界面文件夹名字相同即可,如:UIBag_Item
- 创建公共子界面,待定。。。。
致谢
自然妙有猫仙人:CatImmortal/ComponentAutoBindTool 依赖于【自然妙有猫仙人】的ComponentAutoBindTool库修改
Deer_GF之UI界面制作的更多相关文章
- PyQt5系列教程(二)利用QtDesigner设计UI界面
软硬件环境 OS X EI Capitan Python 3.5.1 PyQt 5.5.1 PyCharm 5.0.1 前言 在PyQt5系列教程的第一篇http://blog.csdn.net/dj ...
- Fire Balls 10——UI界面的制作
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- 单据UI界面设计开发
1.新建单据界面数据 2.创建数据模型,包括单据.单据行.设置应用缺省特性,每个模型树下只有一个红色项 3.新增动作,系统默认没有弃审支作按钮事件 4. 新增UI Form,选择对应的模型树及表单类别 ...
- QT共享库的创建与调用(初级)(附:UI界面不能被改变的其中一个原因)
背景: 最近在做的一个项目其中一部分既是实现PC与下位机的USB通信.windows平台下已经完成,现需移植到linux平台下. 在linux系统中,通过一段时间的工作,设备已被配置成hid类(后续再 ...
- unity3d NGUI多场景共用界面制作
1创建单独编辑UI的unity场景 UIScene.unity 用来做UI面界 ,创建Resources文件存放UI界面的prefab,代码里动态load资源仅仅能从Resources目录载入 2创建 ...
- Unity NGUI 网络斗地主 -界面制作
Unity NGUI 网络斗地主 -界面制作 源文件在群(63438968群共享!) @灰太龙 这一节说一下NGUI的界面摆放,并且教会大家使用NGUI的自适应功能! 在这里感谢@Gamer,是他给我 ...
- 转载:21个免费的UI界面设计工具、资源及网站
我们刚刚介绍了移动设计初探:触屏网页设计.本文将介绍一些UI界面与设计使用的元素.软件和网站.内容很丰富,适合用户体验设计师.界面设计师.产品设计师.JS前段开发.手机产品设计以及iPad和平板电脑产 ...
- 【转】21个免费的UI界面设计工具、资源及网站
本文将介绍21个免费的UI界面设计工具.资源及网站,如果你在做用户体验设计.界面设计.产品设计.JS前段开发.手机产品设计以及iPad和平板电脑产品设计,不妨来看看. AD: 2013云计算架构师峰会 ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
随机推荐
- day10-功能实现09
家居网购项目实现09 以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git 21.功能20-修改购物车 21.1需求分析/图解 进入购 ...
- github的初体验
首先你得注册一个自己的GitHub账号,注册网址:https://github.com/join有了自己的账号以后,就可以进行登录,开始创建一个新的项目创建一个新的项目,填写项目名称,描述创建完成之后 ...
- [OpenCV实战]33 使用OpenCV进行Hough变换
目录 1 什么是霍夫变换 1.1 应用霍夫变换以检测图像中的线条 1.2 累加器 1.3 线条检测 1.4 圆环的检测 2 代码 3 参考 1 什么是霍夫变换 霍夫变换是用于检测图像中的简单形状(诸如 ...
- 大数据 - ADS 数据可视化实现
之前数据分层处理,最后把轻度聚合的结果保存到 ClickHouse 中,主要的目的就是提供即时的数据查询.统计.分析服务.这些统计服务一般会用两种形式展现,一种是为专业的数据分析人员的 BI 工具,一 ...
- linux配置本地yum源实现在局域网中在线安装软件包
安装linux下安装软件需要安装一系列的rpm包,用rpm -ivh xx和yum install xx 如果用rpm安装软件包的时候,需要自己下载rpm安装包,如果rpm包不全总是提示依赖检查失败或 ...
- .NET 6配置EF Core数据库链接字符串
appsetting.json { "Logging": { "LogLevel": { "Default": "Informat ...
- P1162填涂颜色——题解
题目描述 由数字0组成的方阵中,有一任意形状闭合圈,闭合圈由数字1构成,围圈时只走上下左右4个方向.现要求把闭合圈内的所有空间都填写成2.例如:6×6的方阵(n=6),涂色前和涂色后的方阵如下: 0 ...
- [数据结构]KMP算法(含next数组详解)
字符串匹配问题 给定一个字符串 s 和一个要匹配的模式串 p.模式串 p 有可能在 s 中多次出现,请求出模式串 p 在 s 中所有出现的起始位置. 暴力匹配算法 BF 算法思路 在面对字符串匹配问题 ...
- 异步async await 相关知识点总结以及代码练习
<script> const setTimeoutToPromise = duration => new Promise(resolve => { setTimeout(res ...
- djiango路由匹配、djiango路由层、反向解析、有名无名反向解析
djiango路由匹配.djiango路由层.反向解析.有名无名反向解析 一.作业讲解(数据的增删改查) urls代码 from django.contrib import admin from dj ...
