下载nvm并安装vue环境
nvm下载地址
https://github.com/coreybutler/nvm-windows/releases
直接下载 nvm-setup.zip 到任意文件夹下,双击安装
安装过程会提示 选择两个文件夹路径
第一次是选择 nvm 的路径

第二次是选择nodejs环境路径

接下来直接安装即可
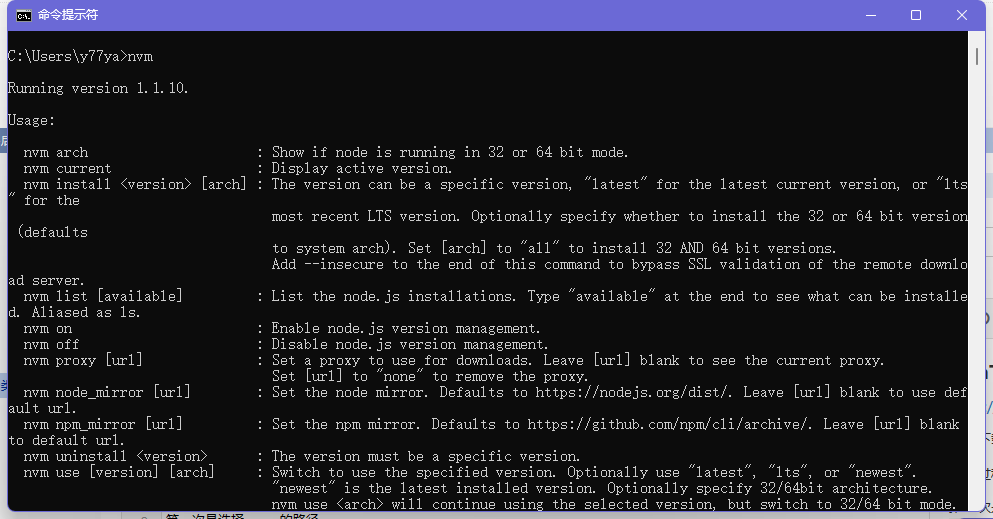
安装完成直接在cmd 输入 nvm 回车,出现命令提示即为安装成功

配置node镜像 和npm镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
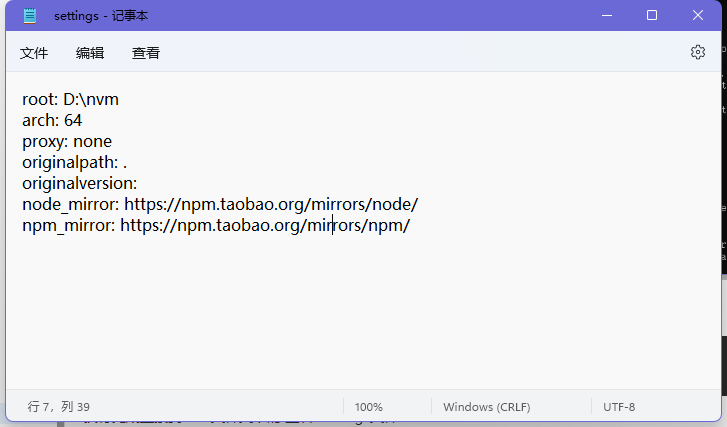
执行完成直接到nvm文件夹下的 查看 settings文件

查看环境变量是否配置正确


安装node
# 安装node v14.20.1
nvm install 14.20.1
# 安装node v16.7.0
nvm install 16.7.0
# 使用node v14.20.1作为当前使用版本
nvm use 14.20.1
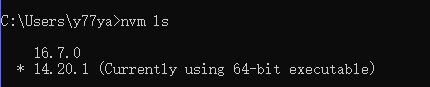
# 查看系统node 所有版本和当前版本
nvm ls

配置npm 全局和缓存路径
进入nodejs文件夹,新建“node_global”和"node_cache"并配置全局路径和缓存路径
#配置全局路径
npm config set prefix "D:\node\node_global"
#配置缓存路径
npm config set cache "D:\node\node_cache"
#修改源为淘宝镜像
npm config set registry https://registry.npm.taobao.org
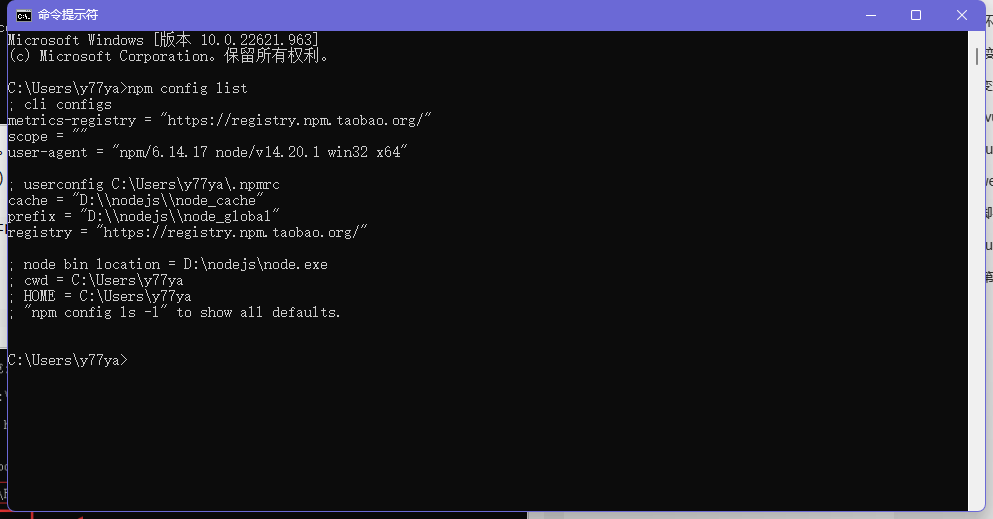
#查看npm配置
npm config list

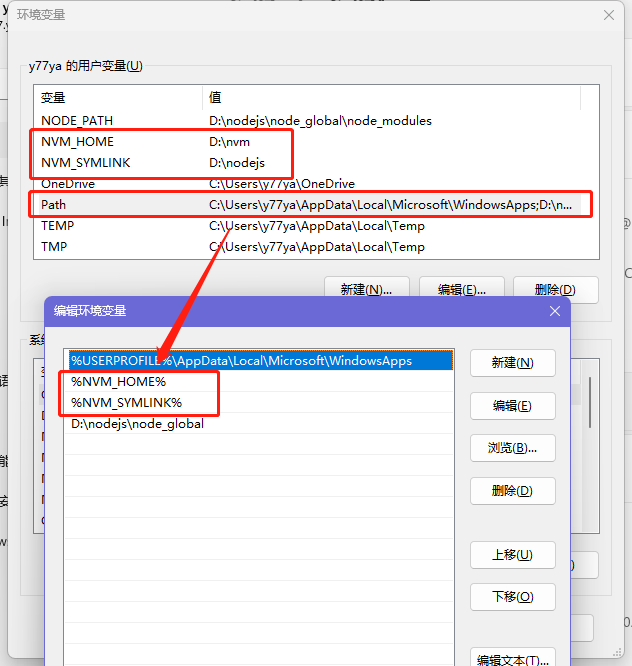
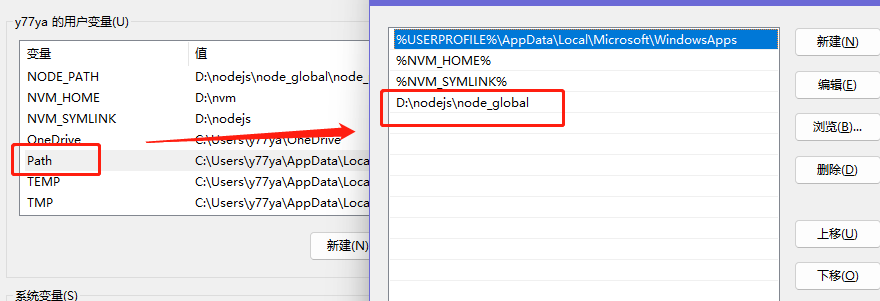
修改环境变量
如果存在C:\Users\你的用户名\AppData\Roaming\npm则修改,不存在就在path下新建
个人环境变量:

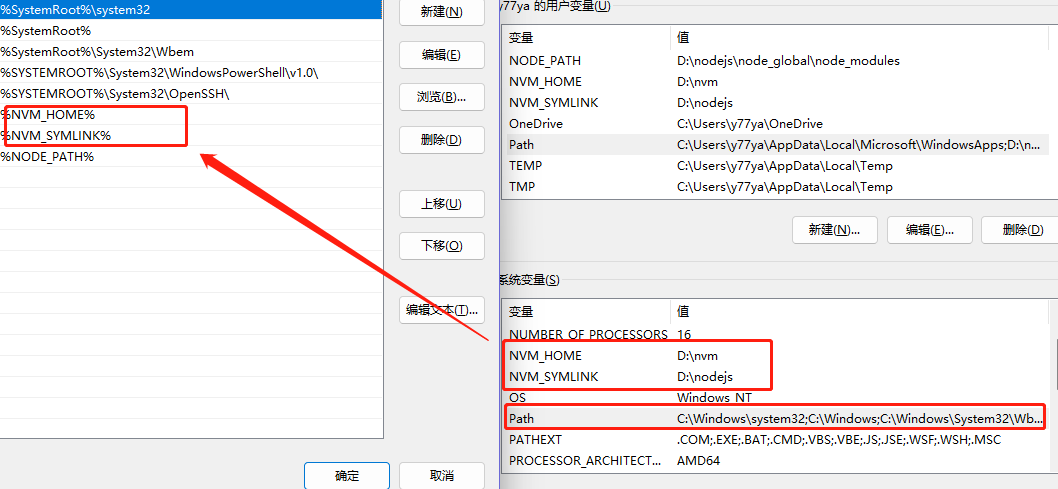
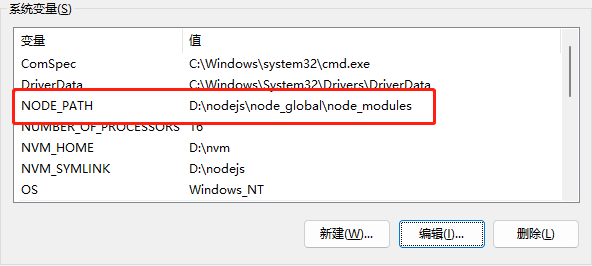
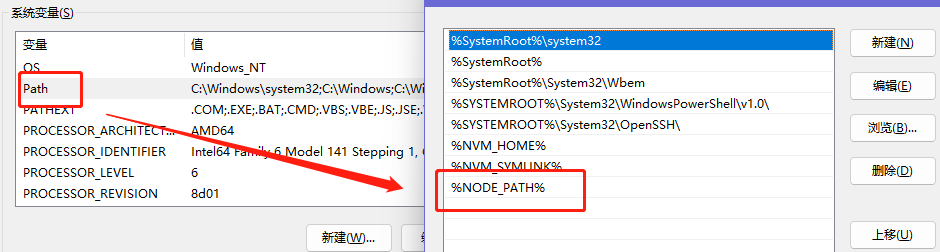
系统环境变量:
- 新建
NODE_PATH环境变量

- 在
path中引用

- 新建
使用npm 下载vue
vue2
安装vue,vue-cli webpack webpack-clicnpm i vue vue-cli webpack webpack-cli -g
如果上面的全局下载环境有配置,此时下载完应该在"node_global"文件夹下
安装成功后新建项目
vue init webpack my-demo看不懂就一直回车这里是新建一个vue项目
一般会提示:
project name: 项目名
project description: 项目描述
author:作者
vue-router:是否用vue的路由
unit test:单元测试, 是个demo
e2e test: 不知道,不过应该也是个demo
包管理工具:(我一般用npm)新建完成会提示命令,
cd my-demo运行项目npm run devvue3
安装vue,@vue/cli webpack
cnpm i vue @vue/cli webpack -g
如果上面的全局下载环境有配置,此时下载完应该在"node_global"文件夹下
安装成功后新建项目
vue create my-demo看不懂就一直回车这里是新建一个vue项目
一般会提示:
vue3/vue2: 基于vue3还是vue2新建完成会提示命令,
cd my-demo运行项目npm run serve
下载nvm并安装vue环境的更多相关文章
- windows 下 安装vue环境 以及创建新项目 极简
一.安装node.js(https://nodejs.org/en/) 官网下载安装 验证命令: node -v 二.安装npm npm install -g cnpm --registry=http ...
- Java、Apache Tomcat下载与安装及环境变量配置
1.Java JDK 与 Apache Tomcat 下载 JDK 下载 Apache Tomcat 下载 2.安装与环境变量配置 关于 JDK 的安装挺简单的,网上教程也挺多,Tomcat 下载免安 ...
- 10.2 Vue 环境安装
Vue 环境安装 环境准备 nodejs 下载安装 https://nodejs.org/en/ 查看下载版本 C:\>node -v v7.6.0 C:\>npm -v 4.1.2 ...
- Vue入门:Vue环境安装
安装环境 操作系统:Windows 10 64位 安装Node.js 1. 下载系统对应版本安装包 下载地址:https://nodejs.org/en/download/ 2. 安装 除安装地址外其 ...
- Vue环境搭建及node安装过程整理
一.nodejs的安装 Node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 我们可以根据不同平台系统选择你需要的Node.js安装包.Node.js ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- Arm架构下VUE环境的安装
最近因为项目需要在arm环境下搭建vue环境,网上有基于Linux的 教程,路径略有不同,现整理如下 1.安装文件下载 1.下载地址:http://nodejs.cn/download/ 2.选择一个 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
- Vue.js安装及环境搭建
Vue.js环境搭建-Windows版 步骤一:安装node.js 在搭建vue的开发环境之前,需要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
随机推荐
- 安装pytorch-gpu的经验与教训
首先说明 本文并不是安装教程,网上有很多,这里只是自己遇到的一些问题 我是以前安装的tensorflow-gpu的,但是发现现在的学术论文大部分都是用pytorch复现的,因此才去安装的pytorch ...
- 请务必注意精度不一样,就不相等(float 与double)
即使两个小数显示的值是一样的,但是类型不一要样,精度不一样实际上是不一样的 就比如下面这段代码: #include <iostream> #include <cstring> ...
- 轻松理解Promise.all 、Promise.then、Promise.race有什么区别以及使用方法
简单来说呢,Promse.all一般应用于某个场景需要多个接口数据合并起来才能实现 有个极大地好处我必须说一下,请求顺序和获取数据顺序是一样的哟,大可放心使用~~ const success1 = n ...
- Java集合 Map 集合 与 操作集合的工具类: Collections 的详细说明
Java集合 Map 集合 与 操作集合的工具类: Collections 的详细说明 每博一文案 别把人生,输给心情 师父说:心情不是人生的全部,却能左右人生的全部. 你有没有体会到,当你心情好的时 ...
- 带你读AI论文丨S&P21 Survivalism: Living-Off-The-Land 经典离地攻击
摘要:这篇文章属于系统分析类的文章,通过详细的实验分析了离地攻击(Living-Off-The-Land)的威胁性和流行度,包括APT攻击中的利用及示例代码论证. 本文分享自华为云社区<[论文阅 ...
- 开源分布式支持超大规模数据分析型数据仓库Apache Kylin实践-上
@ 目录 概述 定义 特性 术语 技术概念 架构和组件 生态圈 部署 Docker部署 基于hadoop环境安装 前置条件 安装 使用步骤 官方样例Cube说明 示例演示 准备演示数据 创建项目 选择 ...
- LeetCode_单周赛_331
2558. 从数量最多的堆取走礼物 题意 给一组数字,每秒都选择最大的一个,留下其平方根 用 最大堆就行 code class Solution { public long pickGifts(int ...
- JAVA虚拟机22-原子性、可见性与有序性、先行发生原则
1 简介 Java内存模型是围绕着在并发过程中如何处理原子性.可见性和有序性这三个特征来建立的,我们逐个来看一下哪些操作实现了这三个特性 2 原子性 2.1 操作指令 由Java内存模型来直接保证 ...
- 安卓逆向4.xpsoed hook构造方法
大纲 获取所有类 获取所有字段 或者所有方法 1.获取所有类 并打印 2.遍历所有字段 3.遍历所有方法 集合 由于回家了,懒得敲代码,所以就这样了
- HGAME2023_WP_WEEK2
Git Leakage Githack一波带走,下载得到flag v2board 搜索得知V2Board存在越权漏洞,随便注册个账号拿到authorization 访问/api/v1/admin/us ...
