解决vuex“状态管理调用报错”报错为:"Uncaught ReferenceError: mapactions is not defined"
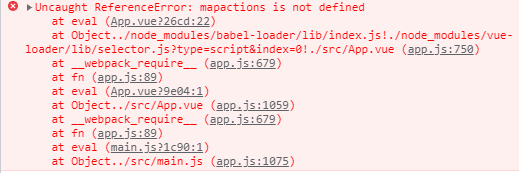
报错:

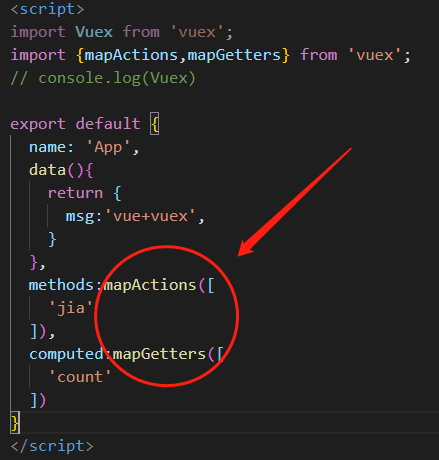
源码:

解决vuex“状态管理调用报错”报错为:"Uncaught ReferenceError: mapactions is not defined"的更多相关文章
- ext.net在使用水晶报表时页面无数据显示,并报错误Uncaught ReferenceError: bobj is not defined.
一.错误描述 在公司做项目的时候,有时会需要用到水晶报表显示数据,水晶报表在ASP.NET中使用时没有问题,winform项目开发也没有问题,但是在ext.net开发使用时却报错了,错误:Uncaug ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- JS报错修改日记(1):Uncaught ReferenceError: showQRcode is not defined
为了加一个查看二维码的功能,如: //页面内按钮 <a class="manipulate-btn" href="#" onclick="sho ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
随机推荐
- OS-lab5
OS-lab5 磁盘管理 完成文件系统的第一步就是要能够处理磁盘等外设的信息. lib/syscall_all.c 处理磁盘的信息,最基本的就是对磁盘进行读写操作. sys_write_dev函数用于 ...
- 2.5 OpenEuler 中C与汇编的混合编程
2.5 OpenEuler 中C与汇编的混合编程 任务详情 在X86_64架构下实践2.5中的内容,提交代码和实践截图 把2.5的内容在OpenEuler中重新实践一遍,提交相关代码和截图 任务一x8 ...
- Pytorch实战学习(六):基础CNN
<PyTorch深度学习实践>完结合集_哔哩哔哩_bilibili Basic Convolution Neural Network 1.全连接网络 线性层串行-全连接网络 每一个输入和输 ...
- 2023-03-02 记录一下关于chatGPT使用方法
国内版: 在线免费web版: https://chat.forchange.cn/(不用登录) https://app.writesonic.com/login(要登录) 在线免费微信版:AI对话未来 ...
- thirty-two(模型点击展示)react-three-fiber
模型点击蒙版展示 点击展示目的(用户需要看见模型中更加多的内容信息) 使用技术 ThreeJs.React-three-fiber.React-three-drei.React.css 整体思路: ...
- facade是如何产生的 in laravel
据说Facade是为了简化写法, 好记,也有人说要废除这个特性, 据说这个特性有很好的的testability 测试性, 我不清楚, 这个是怎么说出来的理由是什么? 很多Facade 是系统写好的, ...
- Java 向上转型
向上转型: 对象的向上转型,其实就是多态写法: 父类名称 对象名 = new 子类名称(); 注意:向上转型一定是安全的,从小范围转向大范围.(从小范围的猫,向上转化为更大范围的动物)
- Oracle 存储过程5:PL/SQL异常处理
PL/SQL异常处理是PL/SQL块中对执行部分出现异常进行处理的部分.PL/SQL采用的是统一异常处理机制,当异常发生时,程序会自动跳转到异常处理部分,交给异常处理程序进行异常匹配,再调用对应的处理 ...
- net6 - System.ComponentModel.DataAnnotations Attribute
using System; using System.Web.DynamicData; using System.ComponentModel.DataAnnotations; [MetadataTy ...
- string转JSONObject顺序不变和 往map放数据按顺序
JSONObject field = JSONObject.parseObject(fieldStr,Feature.OrderedField); Map<String,String> m ...
