Win10 UWP开发实现Bing翻译
微软在WP上的发展从原来的Win7到Win8,Win8.1,到现在的Win10 UWP,什么是UWP,UWP即Windows 10 中的Universal Windows Platform简称。即Windows通用应用平台,在Win 10 Mobile/Surface(Windows平板电脑)/PC/Xbox/HoloLens等平台上运行,uwp不同于传统pc上的exe应用也跟只适用于手机端的app有本质区别。它并不是为某一个终端而设计,而是可以在所有windows10设备上运行。

简单的说,uwp就是通用应用的意思可以在电脑端,手机端,或其他设备通用。不用分别为不同的平台设计不同的软件。即一个软件就可以通吃。这估计现在是win10系统的一个软件发展趋势了。不管是开发者,还是使用者,都省事。
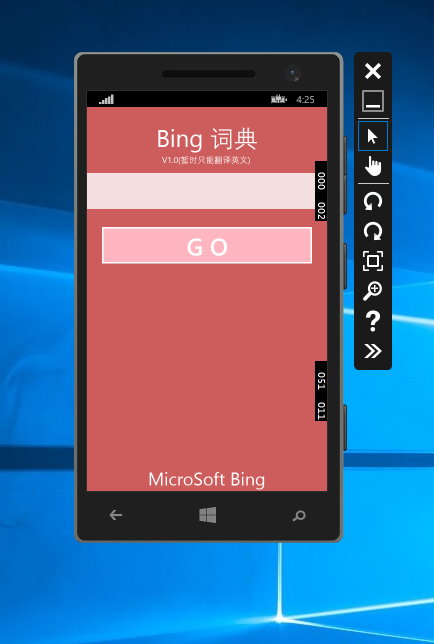
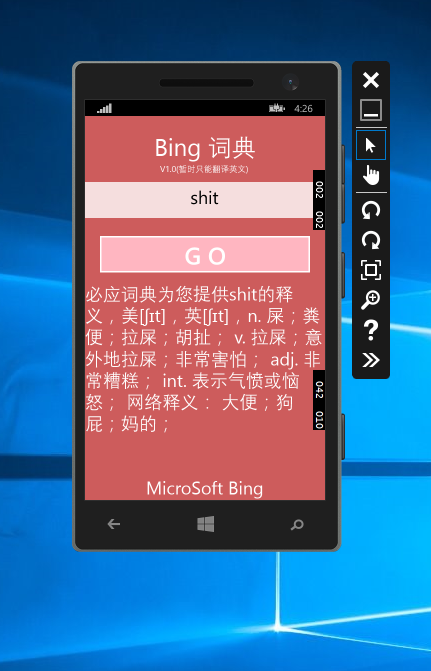
废话不多说,科普完了,直接进入正题,先给大家看一下效果图,主要是功能简单地实现了,界面有点丑QAQ


开发工具环境:
VS2015 Update2+Win10
话说15 Update的包好大7个G左右,安装下来大概有40个G左右,不过VS15用着还是挺有新鲜感的,还有很多新的语法糖,安装后会有一个Wp的虚拟机,这个虚拟机还对硬件是有要求的,好像是硬件虚拟2级内存什么的,我记得不是太清楚了,系统还是Win10最好,调试的话有Wp真机的话更好,没有的就只能就模拟器了,不过话说,微软和Xamarinn收购以后,模拟器还是挺好用的
这里我给出官方下载地址 https://developer.microsoft.com/zh-cn/windows/downloads
1,新建项目,C# - windows - windows Phone空白应用程序
页面代码很简单,就是一个Grid里面包着几个控件
<Page
x:Class="App7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App7"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="IndianRed">
<Grid.RowDefinitions>
<RowDefinition Height=""></RowDefinition>
<RowDefinition Height=""></RowDefinition>
<RowDefinition Height=""></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="" Text="Bing 词典" Margin="0 30 0 0" FontSize="" TextAlignment="Center"></TextBlock>
<TextBlock FontSize="" Text="V1.0(暂时只能翻译英文)" Margin="125 80 0 0"></TextBlock>
<TextBox FontSize="" TextAlignment="Center" VerticalAlignment="Center" Grid.Row="" Height="" Background="White" x:Name="words"></TextBox>
<Button Grid.Row="" FontSize="" Width="" Height="" Foreground="White" Background="LightPink" HorizontalAlignment="Center" Content="G O" Click="Button_Click"></Button> <TextBlock TextWrapping="Wrap" Grid.Row= "" FontSize="" x:Name="text"></TextBlock>
<TextBlock TextWrapping="Wrap" HorizontalAlignment="Center" VerticalAlignment="Bottom" Grid.Row="" Text="MicroSoft Bing" FontSize=""></TextBlock>
</Grid> </Page>
这其实跟我们的Html页面差不多,他这个使用的是XAML语法,X:Name就是给控件取个名字,后台代码如下
private async void Button_Click(object sender, RoutedEventArgs e)
{
string cc = words.Text.Trim();
if (cc.Length==)
{
return;
} string url = "http://cn.bing.com/dict/dict?q="+cc;
HttpClient client = new HttpClient();
string html= await client.GetStringAsync(url);
//MatchCollection mc = Regex.Matches(html,@"""def""([\s\S]+?)</li>");
MatchCollection mc = Regex.Matches(html, @"""description""([\s\S]+?)>");
List<string> list = new List<string>(); list.Add(mc[].Groups[].Value); string txt = string.Join("\r\n",list).Substring();
int index = txt.IndexOf('"');
string bb = txt.Remove(index); text.Text = bb; }
原理就是利用bing词典官方网站的URL Post请求,然后用HttpClient来接收界面,然后进行页面解析,用正则表达式取得翻译的那一部分,然后给Label控件赋值,其实并不是很难,就是这个正则的地方有点棘手,这个其实也可以做成网络爬虫的功能。
在这里,再说一下,Uwp应用和普通应用有什么区别,我们分别新建Wp8.1的项目和Windows 通用应用UWP

WP8.1就是一个项目没有什么好说的,UWP就体现出不一样了,他是有两个项目和一个Shared共享文件组成的,公用的就都放在Shared,这就是他们之间最大的区别。
另外,最近模仿新浪微博,做了个CC微博,网址 CC Blog
Win10 UWP开发实现Bing翻译的更多相关文章
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Win10/UWP开发—使用Cortana语音与App后台Service交互
上篇文章中我们介绍了使用Cortana调用前台App,不熟悉的移步到:Win10/UWP开发—使用Cortana语音指令与App的前台交互,这篇我们讲讲如何使用Cortana调用App的后台任务,相比 ...
- Win10 UWP开发系列:实现Master/Detail布局
在开发XX新闻的过程中,UI部分使用了Master/Detail(大纲/细节)布局样式.Win10系统中的邮件App就是这种样式,左侧一个列表,右侧是详情页面.关于这种 样式的说明可参看MSDN文档: ...
- Win10/UWP开发—凭据保险箱PasswordVault
PasswordVault用户凭据保险箱其实并不算是Win10的新功能,早在Windows 8.0时代就已经存在了,本文仅仅是介绍在UWP应用中如何使用凭据保险箱进行安全存储和检索用户凭据. 那么什么 ...
- Win10/UWP开发—使用Cortana语音指令与App的前台交互
Win10开发中最具有系统特色的功能点绝对少不了集成Cortana语音指令,其实Cortana语音指令在以前的wp8/8.1时就已经存在了,发展到了Win10,Cortana最明显的进步就是开始支持调 ...
- Win10 UWP 开发系列:使用SQLite
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中.但如果数据多的话,还是需要本地数据库的支持.在UWP开发中 ...
- Win10/UWP开发-Ink墨迹书写
在UWP开发中,微软提供了一个新型的InkCanvas控件用来让用户能书写墨迹,在新版的Edga浏览器中微软自己也用到了该控件使用户很方便的可以在web上做笔记. InkCanvas控件使用很简单,从 ...
- Win10 UWP 开发系列:使用多语言工具包让应用支持多语言
之前我在一篇blog中写过如何使用多语言工具包,见http://www.cnblogs.com/yanxiaodi/p/3800767.html 在WinEcos社区也发布过一篇详细的文章介绍多语言工 ...
- Win10/UWP开发—SystemNavigationManager
Win10系统为确保所有应用中的一致导航体验,提供后退导航功能.当你的应用在手机.平板电脑上或者在支持系统后退功能的电脑或笔记本电脑上运行时,系统会在"后退"按钮被按下时通知你的应 ...
随机推荐
- python操作SQL
pymysql pymsql是Python中操作MySQL的模块,其使用方法和MySQLdb几乎相同 一.下载安装 pip3 install pymysql 二.操作使用 1.执行SQL #!/usr ...
- SharePoint 2013 安装中间出错了怎么办? 每一次安装都是一段曲折的路【1603(0x643) 】
今天安装SharePoint 2013又出现了如下的错误,所有的必备软件都已经安装成功的情况下: 如何解决这样的问题呢? 1.首先把安装的日志文件找出来:位于 C:\用户\您的用户名\AppData\ ...
- 三种POST和GET的提交方式
向服务器提交数据有两种方式,post和get.两者的区别主要有三点,安全性.长度限制.数据结构.其中get请求安全性相比较而言较差,数据长度受浏览器地址栏限制,没有方法体.两种都是较为重要的数据提交方 ...
- Android项目实战(二十八):Zxing二维码实现及优化
前言: 多年之前接触过zxing实现二维码,没想到今日项目中再此使用竟然使用的还是zxing,百度之,竟是如此牛的玩意. 当然,项目中我们也许只会用到二维码的扫描和生成两个功能,所以不必下载完整的ja ...
- React Native知识6-NavigatorIOS组件
NavigatorIOS包装了UIKit的导航功能,可以使用左划功能来返回到上一界面.本组件并非由Facebook官方开发组维护.这一组件的开发完全由社区主导.如果纯js的方案能够满足你的需求的话,那 ...
- 初识angularjs
1,angular的ng-model带来了双向绑定机制 2,用angular的表达式{{...}}现实在HTML中,存储在我们的$scope上 3,在angular中$scope是连接controll ...
- CREATE FILE encountered operating system error 5(Access is denied.)
这篇博文主要演示"CREATE FILE encountered operating system error 5(Access is denied.)"错误如出现的原因(当然只是 ...
- Shell: test
基本格式:test expression expression为test命令构造的表达式.这里expression是test命令可以理解的任何有效表达式,该简化格式将是读者可能会踫见的最常用格式返回值 ...
- 大数据系列(2)——Hadoop集群坏境CentOS安装
前言 前面我们主要分析了搭建Hadoop集群所需要准备的内容和一些提前规划好的项,本篇我们主要来分析如何安装CentOS操作系统,以及一些基础的设置,闲言少叙,我们进入本篇的正题. 技术准备 VMwa ...
- SQL Server中截取字符串常用函数
SQL Server 中截取字符串常用的函数: .LEFT ( character_expression , integer_expression ) 函数说明:LEFT ( '源字符串' , '要截 ...
