[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
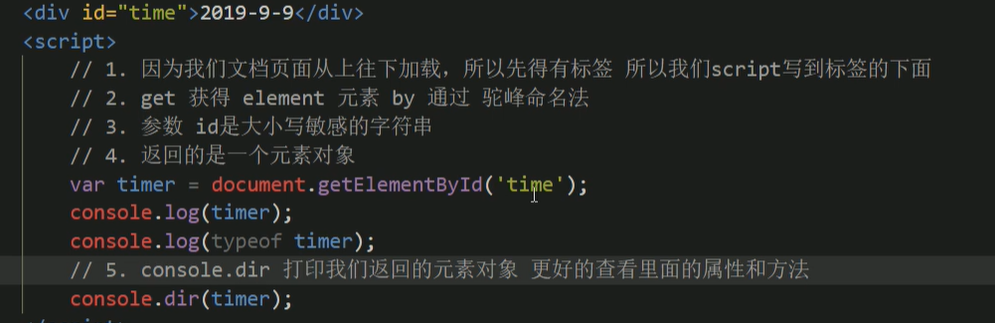
1.根据 ID 获取[.getElementById( )]

注意:
- 原理上script是要写在标签下面,但是有方法可以解决,将script提到上方
- 参数 id是大小写敏感的字符串,所以需要加引号,如('time')
- 返回的是一个元素对象,如timer是一个对象
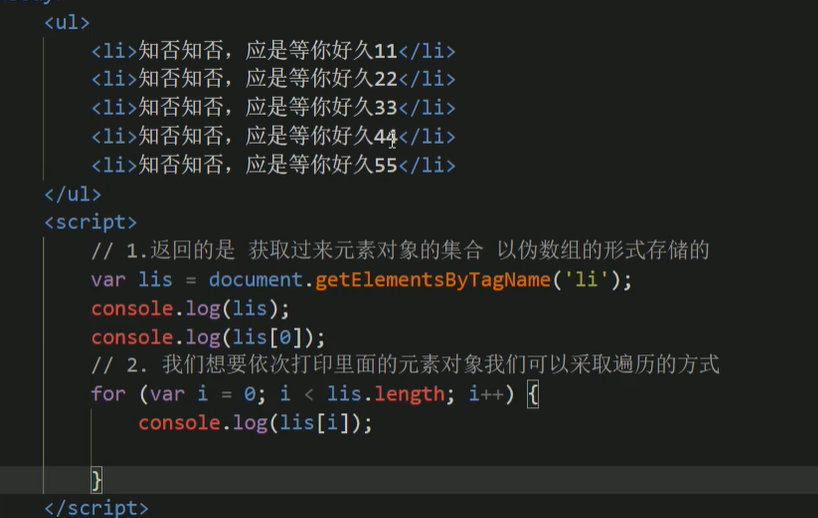
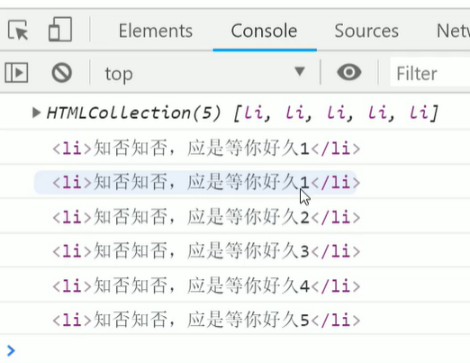
2.根据标签名获取[.getElementsByTagName( )]
注意element是复数,需要加s
(1)


注意:
- 如果页面中只有一个 li ,返回的还是伪数组的形式
- 如果页面中没有这个元素返回的空的伪数组形式
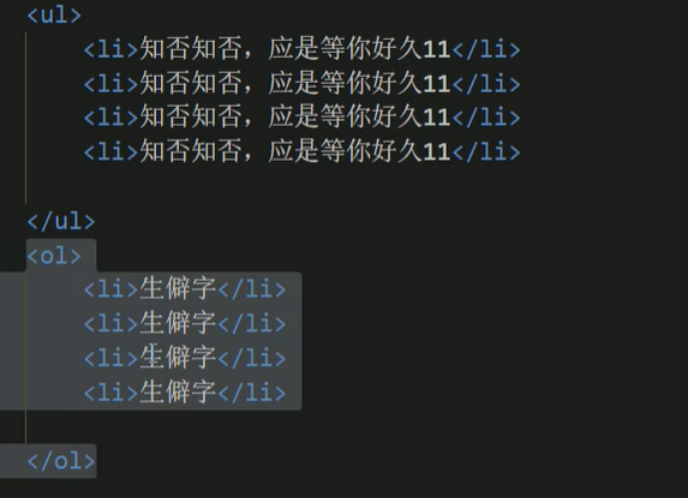
(2)
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名')
注意:父元素必须是 单个对象(必须指明是哪个对象),获取的时候不包括自己


注意:
- 变量ol是一个伪数组,里面可能包含多个ol,所以在使用.getElementsByTagName( )时,需要指明是数组中的哪一个,如 ol[0].getElementsByTagName('li')表示的是伪数组ol中的第一个ol,即代码中的第一个ol中的所有 li
(3)
如果觉得第(2)种方法较为繁琐,可以直接给父元素取个id名


3.通过 HTML5 新增的方法获取
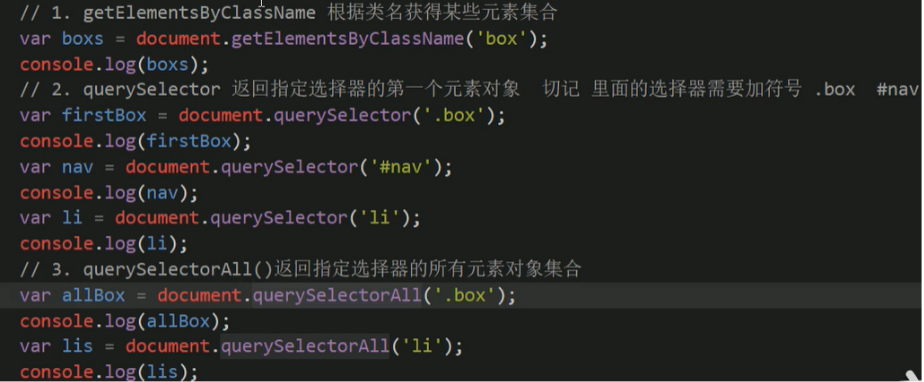
(1)document.getElementsByClassName('类名'); // 根据类名返回元素对象集合
(2)document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
(3)document.querySelectorAll('选择器') // 根据指定选择器返回


不考虑兼容性的话推荐使用后面两种
4.特殊元素获取(body、html)
1.获取body元素、
document.body //返回body元素对象
2.获取html元素
document.documentElement // 返回html元素对象
[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取的更多相关文章
- HTML5新增的非主体结构元素
-------------------siwuxie095 HTML5 新增的非主体结构元素 1.header 元素 ...
- html5新增的主题结构元素
article元素 article元素代表文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容. 它可以是一篇博客或者报刊中的文章,一篇论坛帖子.一段用户评论或独立的插件. 或其他任何独立的 ...
- HTML5新增的主体元素和新增的非主体结构元素
HTML5新增的主体元素 article元素 article元素表示文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容.它可以是一篇博客或者报刊中的文章,一篇论坛帖子.一段用户评论或独立的 ...
- javascript获取select 的id与值
javascript获取select 的id与值 <script type="text/javascript"> function showOptionId () { ...
- 获取数值型数组的最大值和最小值,使用遍历获取每一个值,然后记录最大值和最小值的方式。(数组遍历嵌套if判断语句)
package com.Summer_0420.cn; /** * @author Summer * .获取数值型数组的最大值.最小值 * 方法:遍历获取每一个值,记录最大值: * 方法:遍历获取每一 ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- HTML5学习总结——HTML5新增属性与表单元素
一HTML5新增属性 1.1contcxtmcnu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> < ...
- html5 新增元素以及css3新特性
HTML5 1.HTML5 新元素 HTML5提供了新的元素来创建更好的页面结构: 标签 描述 <article> 定义页面独立的内容区域. <aside> 定义页面的侧边栏内 ...
随机推荐
- 开通博客-学习java之路
已被西南交通大学录取,毕设也已经进入末期.开始狂神说的Java学习之路,纪念一下!!!
- 入门Python数据分析最好的实战项目(一)分析篇
数据初探 首先导入要使用的科学计算包numpy,pandas,可视化matplotlib,seaborn,以及机器学习包sklearn. python学习交流群:660193417### import ...
- dotnet 控制台 使用 Microsoft.Maui.Graphics 配合 Skia 进行绘图入门
本文将告诉大家如何在 dotnet 的控制台模式下,采用 MAUI 自绘库 Microsoft.Maui.Graphics 进行绘图,设置 Microsoft.Maui.Graphics 底层调用 M ...
- 使用高斯Redis实现二级索引
摘要:高斯Redis 搭建业务二级索引,低成本,高性能,实现性能与成本的双赢. 本文分享自华为云社区<华为云GaussDB(for Redis)揭秘第21期:使用高斯Redis实现二级索引> ...
- Deep Learning-深度学习(一)
深度学习入门 1.人工智能.机器学习.深度学习 1.1 人工智能(AI) 一个比较宽泛的概念.即用来模拟人的智能的理论,并对这个模拟出来的智能进行延伸和开拓.通俗来讲就是要达到用机器模拟人类的聪慧来处 ...
- OneOS下调试支持的几种方式
方法论 当我们遇到问题,应该怎么办?这不仅应用于程序开发,也是我们在生活中遇到问题的时候,应该想的事儿,怎么办!趁着此次机会,我好好想了七秒钟. 先问是不是问题,如果不是就不用解决了 如果确实是问题, ...
- 一个豆瓣电影Top250爬虫
一个爬虫 这是我第一次接触爬虫,写的第一个爬虫实例. https://movie.douban.com/top250 模块 import requests #用于发送请求 import re #使用正 ...
- display: table-cell里面文字打点的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 20220722-Java构造器
Java构造器知识总结 来源:B站韩顺平老师Java入门教学 代码示例 class Person { int age; String name; public Person(int pAge, Str ...
- ASP.NET Core 6框架揭秘实例演示[30]:利用路由开发REST API
借助路由系统提供的请求URL模式与对应终结点之间的映射关系,我们可以将具有相同URL模式的请求分发给与之匹配的终结点进行处理.ASP.NET的路由是通过EndpointRoutingMiddlewar ...
