Spring Boot上传文件功能的开发
Spring Boot上传文件功能的开发
Spring Boot使用Servlet 3的API javax.servlet.http.Part来支持文件上传。Spring Boot在类MultipartAutoConfiguration中定义文件上传组件的自动配置,这个自动配置在使用Spring MVC框架时默认开启。
3.3.1 POM文件配置
在开启Web模块时,文件上传功能自动开启,所以pom.xml中只需配置spring-boot-starter- web,配置代码如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
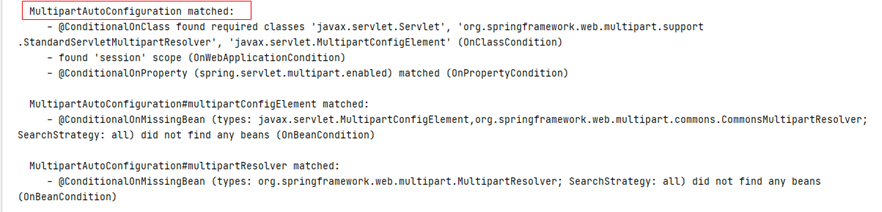
在控制台上,可以通过添加“--debug”启动参数来查看文件上传组件是否已开启。开启时,项目控制台的输出如图3.8所示。

图3.8 控制台输出自动配置开启信息
3.3.2 参数设置
在Spring Boot的MultipartProperties类中定义了6个关于文件上传的参数,具体说明如表3.1所示。
表3.1 文件上传相关参数
|
名 称 |
默 认 值 |
描 述 |
|
spring.servlet.multipart.enabled |
true |
是否开启分段上传,默认为true |
|
spring.servlet.multipart.file-size-threshold |
0B |
文件写入磁盘的阈值 |
|
spring.servlet.multipart.location |
上传文件的临时目录 |
|
|
spring.servlet.multipart.max-file-size |
1MB |
上传文件最大大小 |
|
spring.servlet.multipart.max-request-size |
10MB |
文件请求最大大小 |
|
spring.servlet.multipart.resolve-lazily |
false |
是否在文件或参数访问时延迟解析多部分请求 |
在项目中,可以根据需要在application.yaml中进行配置。在这里,我们使用默认配置。
3.3.3 编写前端页面
为了方便访问,在src/main/resources/static目录下创建HTML文件,文件名为file_upload.html。
在文件中添加一个form表单,用于提交文件,并设置method、action和enctype属性。在该表单内添加两个input,用来选择文件和提交按钮,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<form method="POST" action="/upload" enctype="multipart/form-data">
<input type="file" name="file" />
<br/>
<input type="submit" value="提交" />
</form>
</body>
</html>
这里的method指定了请求类型为POST,请求URL为/upload,下面Controller中的代码要与这些设置相匹配。
3.3.4 编写处理上传请求的Controller类
在HTML页面提交会触发请求/upload,因此在服务端需要提供一个处理/upload提交文件的请求,并且将接收到的文件保存到服务器上。在这里将文件保存到D:\files目录下,并且将这个地址作为配置项写到配置文件中。最后,在处理完请求后,请求成功的提示返回给浏览器。具体操作如下:
(1)在src/main/java/com/example/helloworld/controller目录下新创建一个类,命名为FileUploadController.java,代码如下:
package com.example.helloworld.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
@Controller
public class FileUploadController {
@Value("${save.path}")
String savePath;
@ResponseBody
@PostMapping("/upload")
public String upload(@RequestParam("file") MultipartFile file) throws Exception{
String fileSaveName = System.currentTimeMillis()+"-"+file.getOriginalFilename();
Path saveTo = Paths.get(savePath,fileSaveName);
Files.write(saveTo, file.getBytes());
return fileSaveName+",上传成功!";
}
}
(2)在application.yaml中添加save.path的配置,代码如下:
save:
path: D:\files
3.3.5 从浏览器上传文件
(1)运行项目,在浏览器中访问http://127.0.0.1:8080/file_upload.html,效果如图3.9所示。
(2)单击“选择文件”按钮,在弹出的窗口中选择文件。这里已经在桌面的file_upload文件夹中放置了一个Spring标识的图片文件,名为spring_logo.png,选中这个文件,如图3.10所示。


图3.9 文件上传页面 图3.10 选择文件系统中的图片
单击打开,页面中显示已选择spring_logo.png,如图3.11所示。
(3)单击“提交”按钮,浏览器页面自动刷新,显示“...-spring_logo.png,上传成功!”的字样,如图3.12所示。
这时已经提交成功,并且文件spring_logo.png已经保存到D:\files目录下。打开此目录,可以看到成功保存的文件,如图3.13所示。



图3.11 选中图片后的效果 图3.12 上传成功,并显示文件名 图3.13 查看保存的文件
若多次提交,则这个目录下会保存多个前缀不同的-spring_logo.png文件。
本书节选自2022年1月出版的《Spring Boot从零开始学(视频教学版)》。

Spring Boot上传文件功能的开发的更多相关文章
- springboot(十七):使用Spring Boot上传文件
上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个Spring Boot上传文件的小案例. 1.pom包配置 我们使用Spring Boot最新版本1.5.9. ...
- (转)Spring Boot(十七):使用 Spring Boot 上传文件
http://www.ityouknow.com/springboot/2018/01/12/spring-boot-upload-file.html 上传文件是互联网中常常应用的场景之一,最典型的情 ...
- Spring Boot(十七):使用Spring Boot上传文件
Spring Boot(十七):使用Spring Boot上传文件 环境:Spring Boot最新版本1.5.9.jdk使用1.8.tomcat8.0 一.pom包配置 <parent> ...
- 使用Spring Boot上传文件
原文:http://www.cnblogs.com/ityouknow/p/8298344.html 上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个Spri ...
- Spring Boot(十七):使用 Spring Boot 上传文件
上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个 Spring Boot 上传文件的小案例. 1.pom 包配置 我们使用 Spring Boot 版本 ...
- Spring Boot上传文件(带进度条)
Spring Boot 上传文件(带进度条)# 配置文件 spring: freemarker: template-loader-path: classpath:/static/ ##Spring B ...
- Spring Boot 上传文件 获取项目根路径 物理地址 resttemplate上传文件
springboot部署之后无法获取项目目录的问题: 之前看到网上有提问在开发一个springboot的项目时,在项目部署的时候遇到一个问题:就是我将项目导出为jar包,然后用java -jar 运行 ...
- Spring Boot上传文件
我们使用Spring Boot最新版本1.5.9.jdk使用1.8.tomcat8.0. <parent> <groupId>org.springframework.boot& ...
- spring Boot 上传文件,10天后,不能上传的bug
起因 公司研发人员 部署服务在阿里云 ecs 服务器; 上传文件过1周左右文件自动丢失; 排查思路: (1).查询tomcat 启动日志出现如下信息: java.io.IOException: The ...
- spring boot上传文件错误The temporary upload location [/tmp/tomcat.5260880110861696164.8090/work/Tomcat/localhost/ROOT] is not valid
参考了:https://www.jianshu.com/p/cfbbc0bb0b84 再次感谢,但还是有些调整 一.在zuul服务中加入两个配置参数(location: /data/apps/temp ...
随机推荐
- LeetCode-1610 可见点的最大数目
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/maximum-number-of-visible-points 题目描述 给你一个点数组 poi ...
- 跟女朋友介绍十个常用的 Python 内置函数,她夸了我一整天
内置函数是什么 了解内置函数之前,先来了解一下什么是函数 将使用频繁的代码段进行封装,并给它起一个名字,当我们使用的时候只需要知道名字就行 函数就是一段封装好的.可以重复使用的代码,函数使得我们的程序 ...
- oracle通过计划任务备份表
1.先手动创建表 create table user01_backup_20210204 select * from user01 commit; 2.清空表 truncate table user0 ...
- vite中使用img标签
<img class="icon-logo" :src="iconsUrl[imgName]" alt="" /> const ...
- JMeter压力测试之环境搭建、脚本调试及报错解决方法(Linux版)
一.环境部署 后续往服务器上传文件,本文中使用的是xftp,因其不是本文所要讲述的重点,这里不做详解. 第一步:安装所需要版本的JDK,本次使用的是JDK 1.8 下载地址:http://www.or ...
- MavenDependencies 报错缺少jar包
1.首先看你的工程是否是maven项目,如果不是,则先转换为maven项目. 如果已经是maven项目了,maven的依赖库无法添加,则移步2: 2.项目右键,选择maven,然后子菜单,选择&quo ...
- 【C++】【纯代码】获取电脑的mac地址
bool GetMacAddress(CString &LanMAC) { #define MAX_ADAPTER_NAME_LENGTH 256 #define MAX_ADAPTER_DE ...
- 软件工程日报一——Andriod的安装与配置
建民老师给我们布置了一个编写记事本app的任务,因此需要我们下载andriod studio,下面是我的下载过程 在下载andriod studio之前,需要我们配置Java环境 进入控制面板,输入 ...
- Quartz 2D CGGradient与CGShading实现渐变的绘制
Quartz 提供了两种不透明的数据类型来创建渐变CGShading 和 CGGradient,你可以使用其中任何一个来创建轴向或径向渐变. 轴向渐变:沿着一个轴方向线性渐变 径向渐变:一个点为原型, ...
- Django中的app模型细节TypeError: __init__() missing 1 required positional argument: 'on_delete' 解决办法
TypeError: init() missing 1 required positional argument: 'on_delete' 解决办法 当执行应用app模型迁移时: python man ...
