【转载】【zabbix】自定义监控项key值
【转载】https://www.cnblogs.com/zhenglisai/p/6547402.html
【zabbix】自定义监控项key值
说明:
zabbix自带的默认模版里包括了很多监控项,有时候为了满足业务需求,需要根据自己的监控项目自定义监控项,这里介绍一种自定义监控项的方式。
1,首先编写自定义监控脚本,本文以监控httpd进程是否存在为例。
脚本名字:check_httpd.sh
脚本目录(这个目录可以自定义):/usr/local/etc/zabbix_scripts
脚本内容:

#!/bin/bash
result=`ps -ef | grep httpd | grep -v grep`
if [ -n "$result" ]
then
echo '0'
else
echo '1'
fi

脚本说明:通过ps检查httpd进程是否存在,如果存在则脚本反馈1,如果不存在则返回0
2,修改zabbix_agentd.conf配置文件。
说明:红色部分为需要我们修改的
第一个:默认为0,此处我们将它改为1,改为1以后,表示用户自定义的脚本中可以包含特殊字符。
第二个:为我们自定义监控项,格式为:UserParameter=<键值>,<命令>。这里我们自定义键值为:check_httpd,要执行的命令为执行check_httpd.sh这个脚本。
说明:添加完成以后,重启zabbix_agentd才会生效。

### Option: UnsafeUserParameters
# Allow all characters to be passed in arguments to user-defined parameters.
# The following characters are not allowed:
# \ ' " ` * ? [ ] { } ~ $ ! & ; ( ) < > | # @
# Additionally, newline characters are not allowed.
# 0 - do not allow
# 1 - allow
#
# Mandatory: no
# Range: 0-1
# Default:
UnsafeUserParameters=1 ### Option: UserParameter
# User-defined parameter to monitor. There can be several user-defined parameters.
# Format: UserParameter=<key>,<shell command>
# See 'zabbix_agentd' directory for examples.
#
# Mandatory: no
# Default:
UserParameter=check_httpd,sh /usr/local/etc/zabbix_scripts/check_httpd.sh

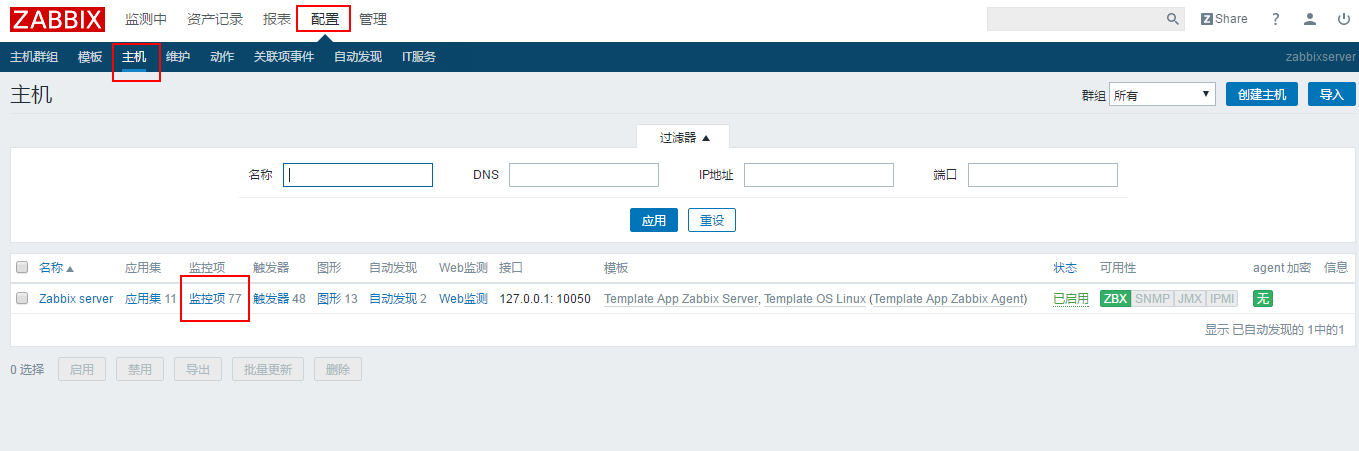
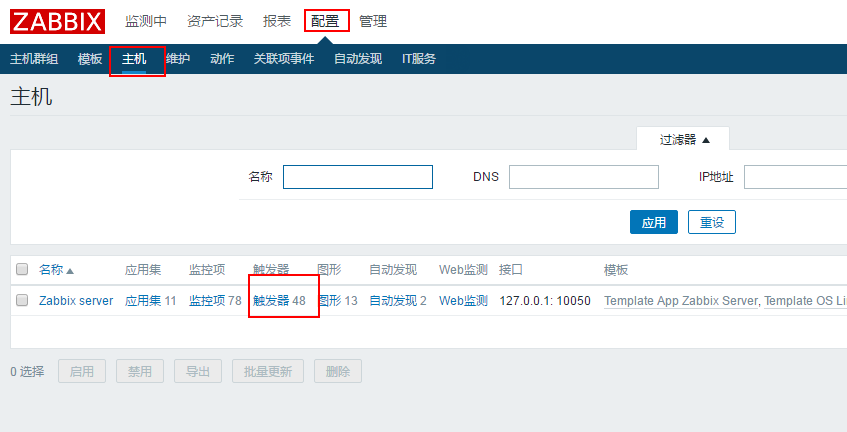
3,选择要增加监控项的主机

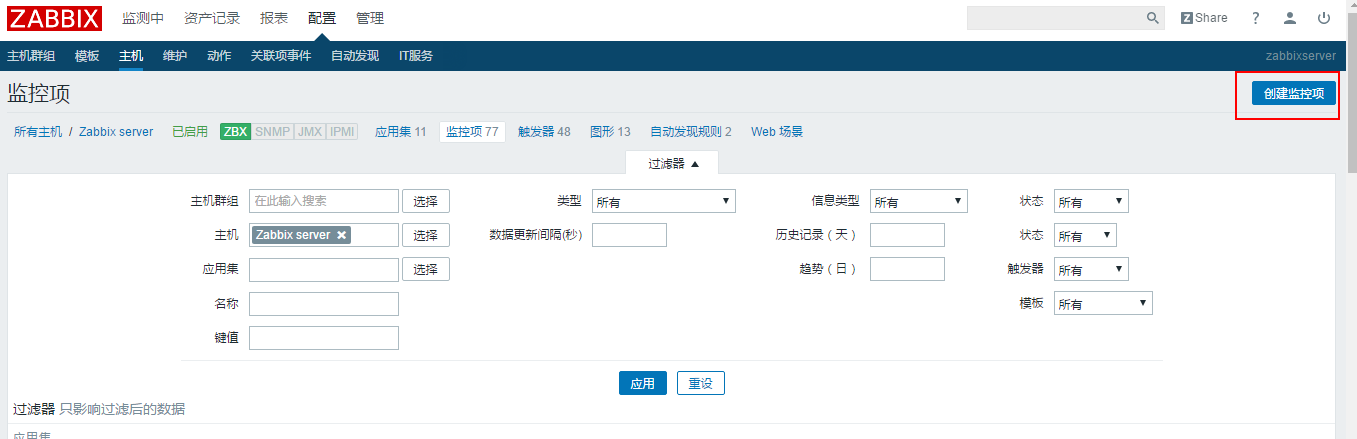
4,创建监控项

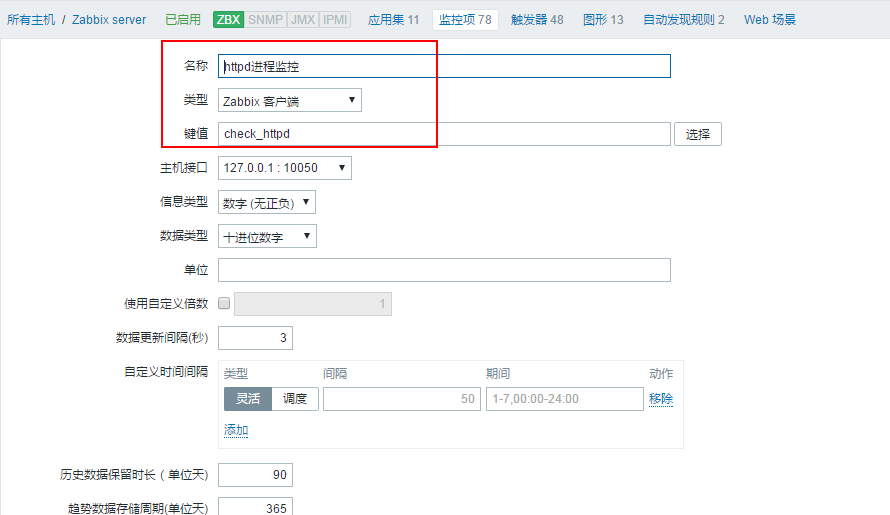
5,根据自定义键值填写监控项,自定义的键值只能手动输入,不能通过选择。

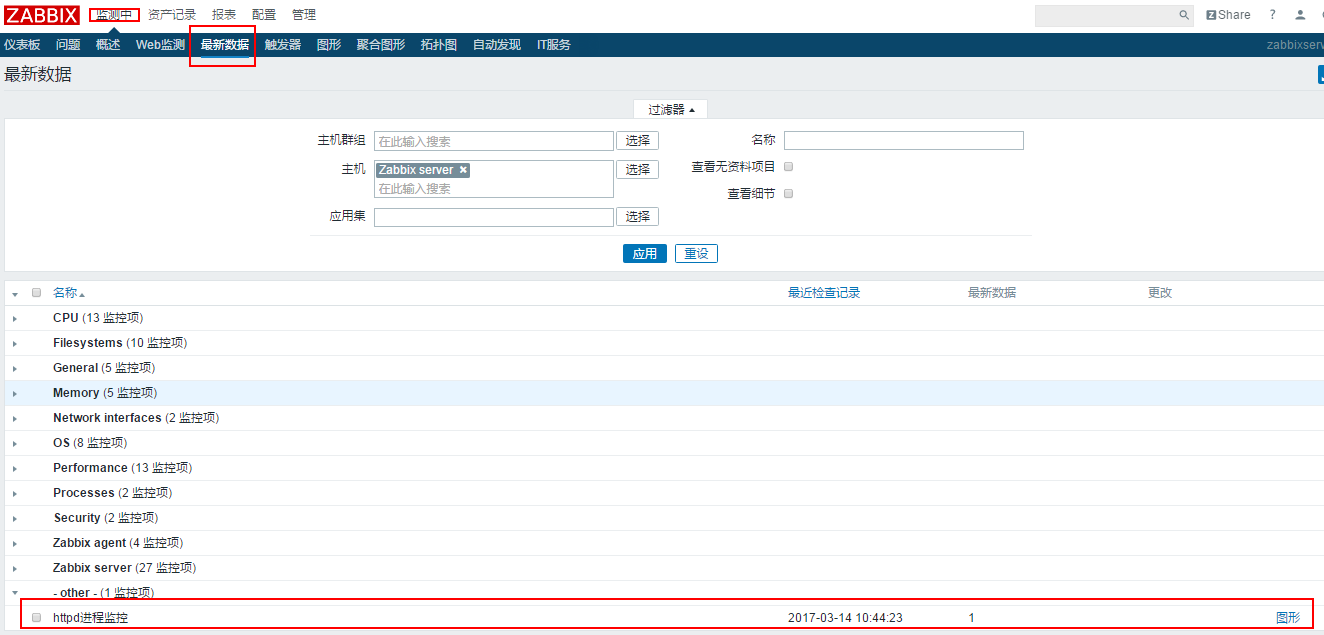
6,添加成功后,在最新数据中查看是否获取到数据

7,为这个监控项添加触发器,在这里我们定义当check_httpd监控项返回为0的时候告警。即httpd进程不存在

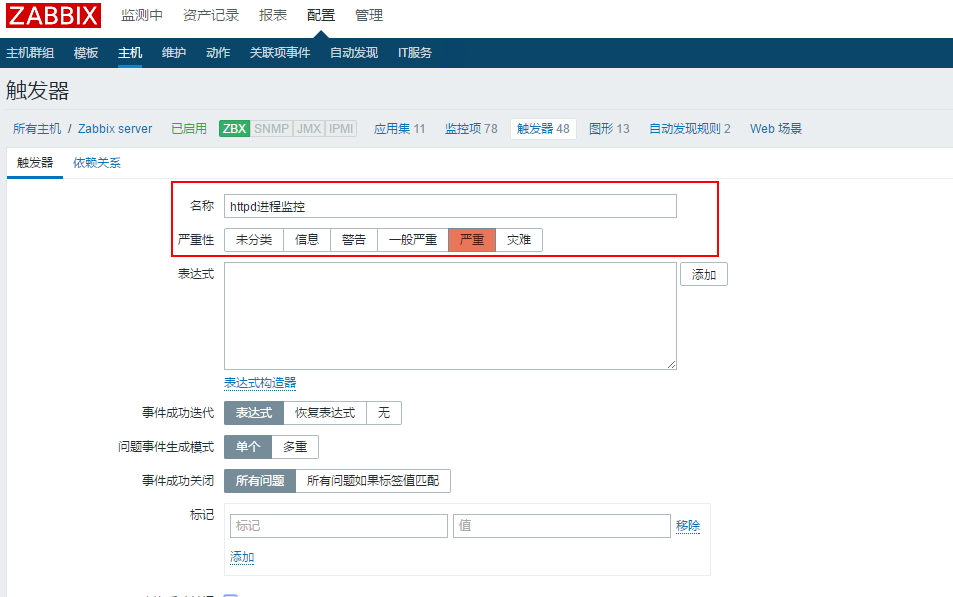
8,创建触发器,自定义触发器名称以及严重程度,然后表达式哪里,点击添加

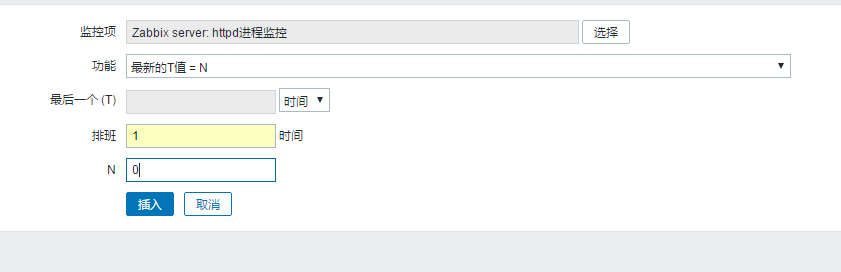
9,添加触发器表达式,监控项选择我们自定义监控项,功能可以根据自己的需求选择,这里我们选择最后一个值是0的时候则告警(即httpd进程不存在)

10,至此,自定义监控项和自定义告警已添加完成,如果有其他监控需求,自己写监控脚本即可。
【转载】【zabbix】自定义监控项key值的更多相关文章
- 【zabbix】自定义监控项key值
说明: zabbix自带的默认模版里包括了很多监控项,有时候为了满足业务需求,需要根据自己的监控项目自定义监控项,这里介绍一种自定义监控项的方式. 1,首先编写自定义监控脚本,本文以监控httpd进程 ...
- zabbix自定义监控项一
1.在agent端配置 1.1 添加自定义监控项 zabbix中监控项叫做item,监控项的取值方法叫做key item: Items是从agnet主机里面获取的所有数据.通常情况下我叫itme为监控 ...
- zabbix自定义监控项
原因:zabbix监控系统自带的监控规则有限,如果需要更加灵活的定义监控项,可以通过修改配置文件实现 vim xxx/zabbix_agentd.conf UnsafeUserParameters=1 ...
- zabbix自定义监控项二
为zabbix增加支持传参的自定义监控项 例如使用zabbix来监控tcp的12种状态 tcp的12种状态可以通过man netstat来找到,即 LISTEN:等待从任何远端TCP 和端口的连接请求 ...
- Zabbix自定义监控项(模板)
虽然Zabbix提供了很多的模板(简单理解为监控项的集合),在zabbix界面点击share按钮就可以直接跳到模板大全的官方网站,但是由于模板内的监控项数量太多不好梳理且各种模板质量参差不齐,还是建议 ...
- zabbix自定义监控项、添加图形、设置触发器、远程执行命令
监控项是在zabbix中手机数据的基础,没有监控项就没有数据,系统自带模板带有大量默认item,自定义item可以定义在模板中,在应用模板即可使用对应item:也可直接在host中定义 目标:自定义监 ...
- zabbix自定义监控项数据类型错误
问题描述 监控cpu使用率,脚本获取的值是浮点型 zabbix创建监控项时没有选数据类型,导致监控数据有问题. 查看 zabbix-server 日志: ::203016.768 error rea ...
- zabbix 自定义监控项,监控tomcat访问量
uv:访客量.每个独立上网电脑视为一位访客.pv:访问量.页面浏览量或者点击量,访客每访问一次记录一次. 1.创建文件 /home/zabbix/pvuv_number.sh [ #/bin/bash ...
- zabbix 自定义监控项简单案例
例如:获取被监控主机的登录用户数 以uptime为例: 输入命令:uptime | awk '{print $6}' 可以获得当前登录用户数(不通终端打印出的位置不同) 1.被监控主机修改zabbi ...
随机推荐
- 【算法】经典的ML算法(后续结合工作实践完善心得)
18大数据挖掘的经典算法以及代码实现,涉及到了决策分类,聚类,链接挖掘,关联挖掘,模式挖掘等等方面,后面都是相应算法的博文链接,希望能够帮助大家学.目前追加了其他的一些经典的DM算法,在others的 ...
- 微信小程序 和 laravel8 实现搜索后分页 加载
Page({ /** * 页面的初始数据 */ data: { activity:{}, page:1, last_page : 0, keyword:'' }, //加载 scroll(e){ le ...
- gitee 的使用
Git安装教程(windows) Git是当今最流行的版本控制软件,它包含了许多高级工具,这里小编就讲一下Git的安装. 下载地址:https://git-scm.com/downloads 首先 ...
- 浅浅的聊一下 WebSocket
第一次看到 ws:// 和 wss:// 时候,感觉好高级啊,还有这种协议. Websocket 历史 WebSocket是在2008年6月诞生的1.经由IEFT标准化后,2009年chrome 4第 ...
- tensorflow源码解析之framework-op
目录 什么是op op_def定义 op注册 op构建与注册辅助结构 op重写 关系图 涉及的文件 迭代记录 1. 什么是op op和kernel是TF框架中最重要的两个概念,如果一定要做一个类比的话 ...
- 虚拟内存之后pagefile.sys不断的再增大快占满整个C盘,应该如何将处理?
"pagefile.sys"是页面交换文件,这个文件不能删除,不过我们可以改变其大小和存放位置. 1.右击"这台电脑/属性". 2.然后在对话框的"高 ...
- Eureka 基本教程
目录 Eureka 基本教程 RestTemplate 使用 Eureka 使用 注册中心 提供者 消费者 Eureka 基本教程 RestTemplate 使用 学习Euraka的同学直接滑到最下面 ...
- ssh编译安装后重启失败问题
编译好的ssh重启出现如下报错 这个原因是因为systemd与ssh不兼容造成的 删掉服务 rm /usr/lib/systemd/system/sshd.service 重启 /etc/init.d ...
- java面向对象思想之封装
一.什么是封装 菜鸟教程对封装的解释是"在面向对象程式设计方法中,封装(英语:Encapsulation)是指一种将抽象性函式接口的实现细节部分包装.隐藏起来的方法.".简单来说就 ...
- ES5和ES6继承方式区别?
ES5定义类以函数形式, 以prototype来实现继承 ES6以class形式定义类, 以extend形式继承
