CSS简单样式练习(一)
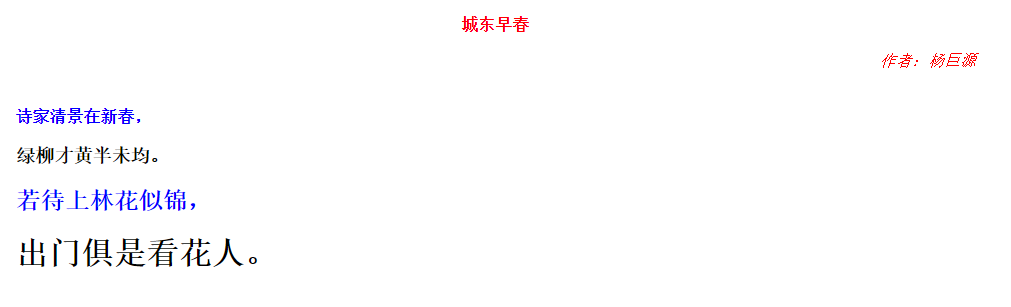
运行效果:

源代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>城东早春</title>
6 <style type="text/css">
7 *{
8 margin: 0;
9 padding: 0;
10 border: none;
11 }
12
13 body{
14 font-family: "宋体";
15 }
16
17 .container{
18 width: 50%;
19 margin-top: 20px;
20 margin-left: 20px;
21 }
22
23 .red{
24 color: red;
25 }
26
27 .blue{
28 color: blue;
29 }
30
31 .bold{
32 font-weight: bolder;
33 }
34
35 .text-center{
36 text-align: center;
37 }
38
39 .text-right{
40 text-align: right;
41 }
42
43 h4,h3,h2,h1{
44 margin: 20px 0;
45 }
46
47 </style>
48 </head>
49 <body>
50 <div class="container">
51 <p class="red bold text-center">城东早春</p><br />
52 <p class="red text-right"><i>作者:杨巨源</i></p><br />
53 <h4 class="blue bold">诗家清景在新春,</h4>
54 <h3>绿柳才黄半未均。</h3>
55 <h2 class="blue">若待上林花似锦,</h2>
56 <h1>出门俱是看花人。</h1>
57 </div>
58 </body>
59 </html>
CSS简单样式练习(一)的更多相关文章
- CSS简单样式练习(七)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS简单样式练习(六)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS简单样式练习(五)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS简单样式练习(四)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS简单样式练习(三)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS简单样式练习(二)
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- 纯CSS菜单样式,及其Shadow DOM,Json接口 实现
先声明,要看懂这篇博客要求你具备少量基础CSS知识, 当然如果你只是要用的话就随便了,不用了解任何知识 完整项目github链接:https://github.com/git-Code-Shelf/M ...
- CSS简单使用
CSS简单使用 标签 : 前端技术 CSS(Cascading Style Sheet : 层叠样式表单)用来定义网页显示效果. 可以解决HTML代码对样式定义的重复,提高后期样式代码的可维护性,并增 ...
随机推荐
- SQL从零到迅速精通【基本语句】
1.使用T-SQL语句创建数据表authors,输入语句如下. CREATE TABLE authors { auth_id int PRIMARY KEY,--数据表主键 auth_name VAR ...
- Python之简单的用户名密码验证
题目要求: 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 #要求使用文件存储用户名和密码,每次从文件读入用户名和密码用来验证,如果输错三次密码该账户会被锁定,并讲锁定的用户名写入文件 # ...
- 分布式 PostgreSQL 集群(Citus),分布式表中的分布列选择最佳实践
确定应用程序类型 在 Citus 集群上运行高效查询要求数据在机器之间正确分布.这因应用程序类型及其查询模式而异. 大致上有两种应用程序在 Citus 上运行良好.数据建模的第一步是确定哪些应用程序类 ...
- MyEclipse 在浏览器运行里报错,The requested resourse (xx/index.jsp) is not available
在浏览器地址输入新建的web项目(http://localhost:8080/FirstPro/index.jsp),显示请求的资源不可用 这是因为我们新建的项目存放在安装MyEclipse时建立的W ...
- Docker——dockerfile
dockerFile介绍 dockerFile是用来构建docker镜像的文件!命令参数脚本! 步骤: 编写dockerFile文件 docker build构建成为一个镜像 docker run运行 ...
- 基于ECS搭建云上博客(云小宝码上送祝福,免费抽iphone13任务详解)
码上送祝福,带云小宝回家 做任务免费抽iphone13,还可得阿里云新春限量手办 日期:2021.12.27-2022.1.16 云小宝地址:https://developer.aliyun.com/ ...
- 5月16日 python学习总结 DBUtils模块、orm 和 cookie、session、token
一.DBUtils模块 介绍 The DBUtils suite is realized as a Python package containing two subsets of modules, ...
- windows server 2008r2 在vmware里自动关机
虚拟机没有激活所以导致自动关机,试试激活它.<wiz_tmp_tag id="wiz-table-range-border" contenteditable="fa ...
- python -sorted 学习
跟C++ STL中的sort的用法类似,sorted用来对列表进行排序 比如: list = [3,4,82,66,22,11] 用sorted(list),就会对对list这个表进行排序 如果,so ...
- SpringBoot中的日志使用:
SpringBoot中的日志使用(一) 一:日志简介: 常用的日志接口 commons-logging/slf4j 日志框架:log4j/logback/log4j2 日志接口屏蔽了日志框架的底层实现 ...
