关于 display: inline-block; 中间有间隙的问题
当我们给一个元素的一系列子元素设置display: inline-block; 时,会发现子元素之间存在间隙,如
<style>
div {
display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<section>
<div></div>
<!-- 这是一个注释 -->
<div></div>
</section>

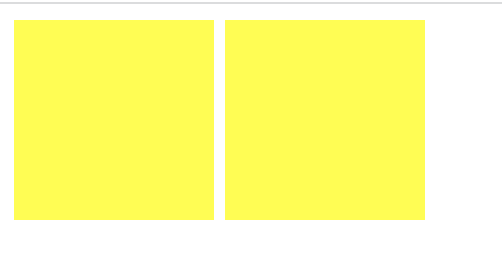
页面显示是这样的,中间为何会有一条间隙呢?我们先用js获取到section,然后打印一下它的子节点,如下
let sec = document.querySelector('section')
let children = sec.childNodes
console.log(children)
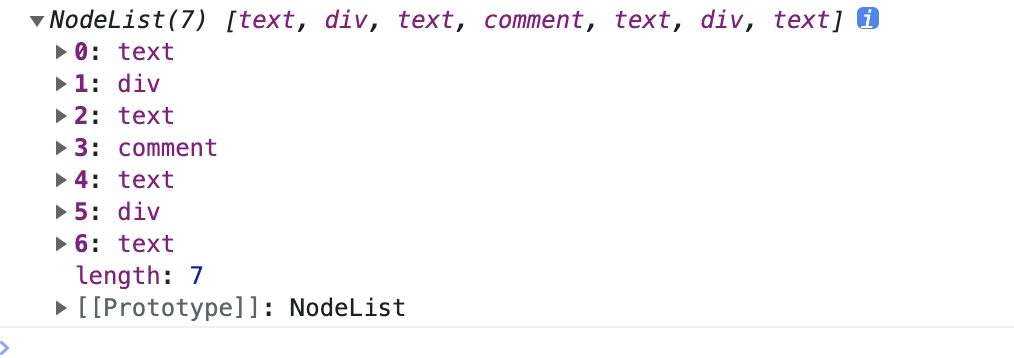
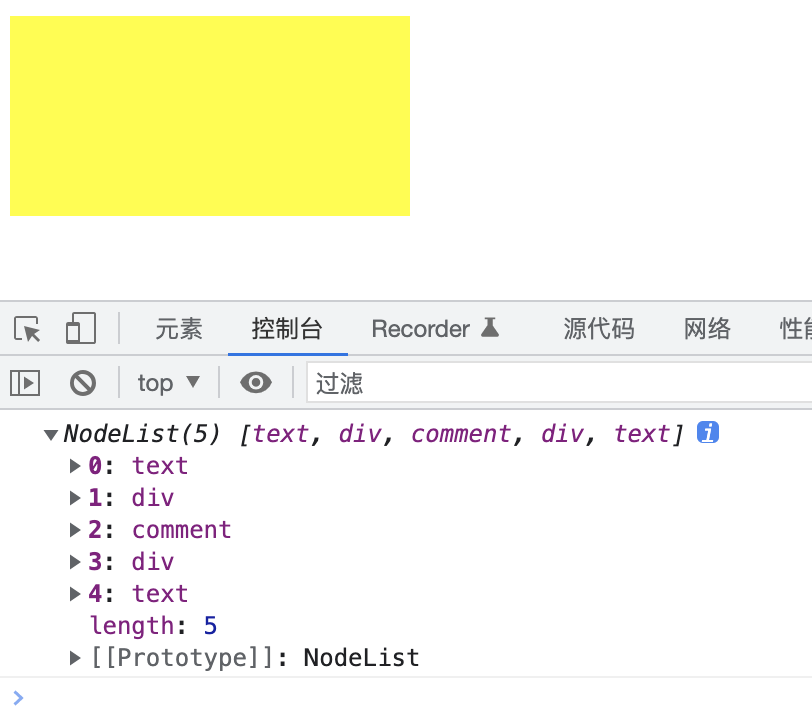
打印结果页面显示为

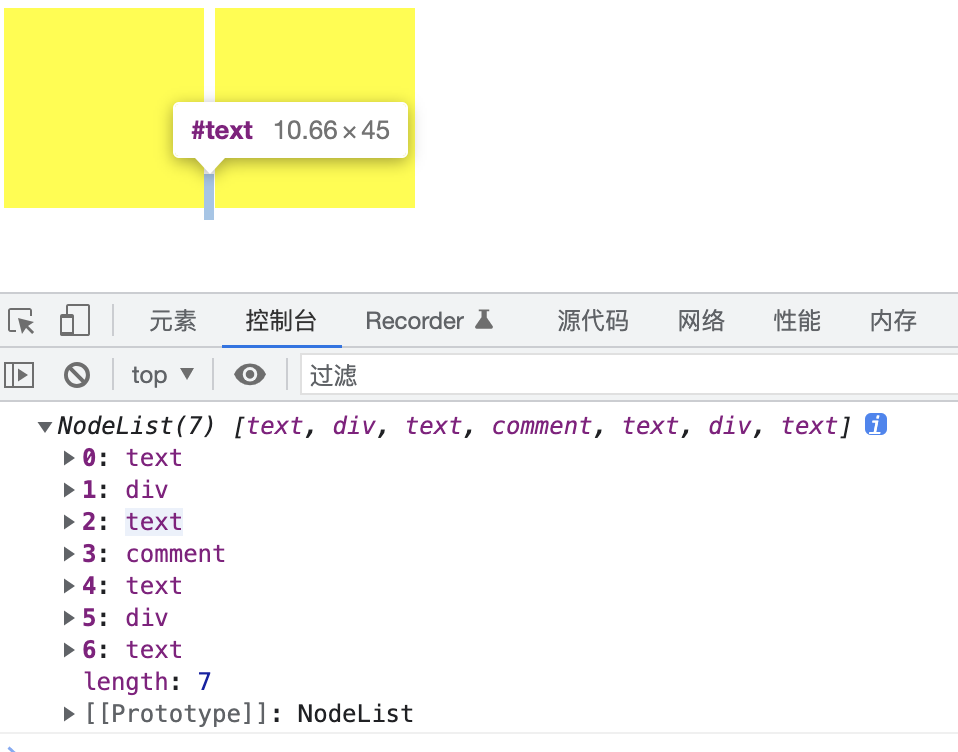
可以看出,我们只有两个div,但是打印出来七个节点,这是因为,在我们的HTML中,不止标签是一个节点,注释,文本,换行都是节点,上面四个text节点便为换行的文本节点,,comment为注释节点。当我们把鼠标移动到第二个text上时,如图所示

我们看到,当选中第二个text节点时,页面上的空隙呈现高亮效果,所以,我们到此可以判断,空隙是由于换行引起的text节点导致的。
那么,我们尝试下把这个text去掉
<section>
<div></div><!-- 这是一个注释 -->
<div></div>
</section>
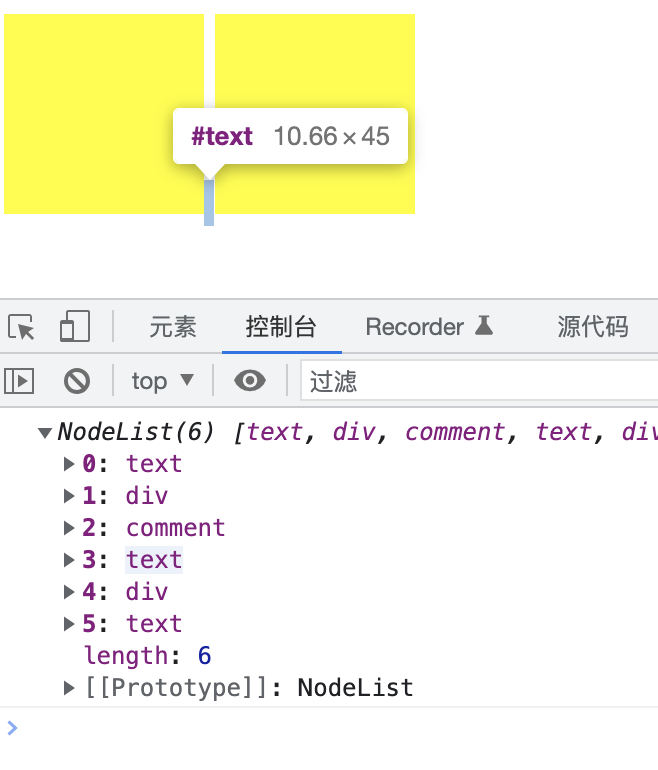
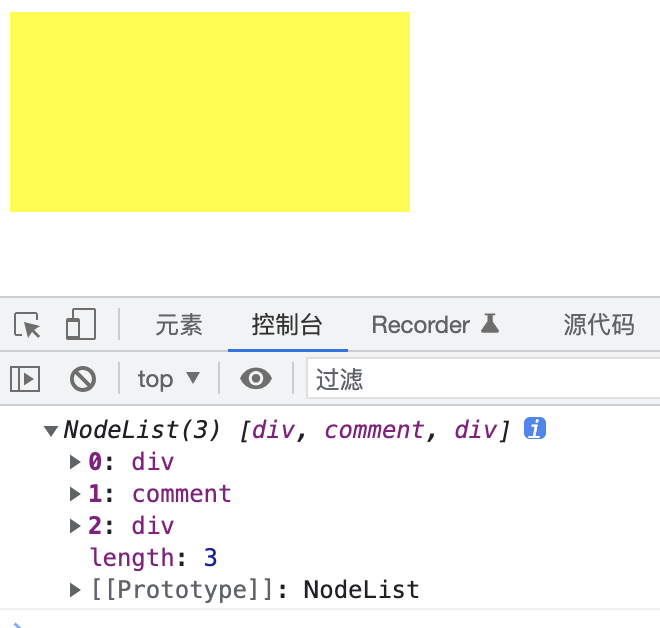
再次打印,如图所示

现在变成注释节点后面的text高亮了,所以,我们再次去掉comment后面的text节点
<div></div><!-- 这是一个注释 --><div></div>
再次打印,如图所示

现在空隙消失了。需要注意的是,空格也会出现text节点。
当然,以去掉换行的方式去掉文本节点有时会不太好,我们也可以用js去掉
let sec = document.querySelector('section')
let children = sec.childNodes
for(let i = 0; i < children.length; i++) {
if(children[i].nodeType === 3) {
sec.removeChild(children[i])
}
}
console.log(children)
如图所示

嗯,因为文本节点的nodeType为3,所以我们移除nodeType为3的节点就可以实现去掉text节点了,这样子就可以在页面上写换行了,如此做的缺点是:①子元素必须不需要文本节点。②需要写JS代码动态去除。
关于 display: inline-block; 中间有间隙的问题的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧.display:inline; 内联元素,简单来说就是在同一行显示.display:block; 块级元素,简单来说就是就是有换行,会换到第二行.display:inline-bloc ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
随机推荐
- 内置方法 __new__ __del__
1.__new__ 构造方法 实例化对象是先执行__new__方法,但是类中没有__new__方法,所以先到父类object类中的new方法,开辟一个属于对象的空间,然后再执行init方法 设计模式: ...
- 内网代理工具--reGeorg
一.简介 reGeorg是reDuh的继承者,利用了会话层的socks5协议,效率更高结合Proxifier使用 Proxifier是一款功能非常强大的socks5客户端,可以让不支持通过代理服务器工 ...
- 09自动售货机综设实验(含按键消抖,led和状态机)
一设计功能 1.上次状态机的练习 2这次自动售货机综设 (一)对比两次的售货机 上次售货机的关键是画出状态转移图.明确输入分几种,输出是啥,有哪些状态.如下图所示 (二)系统或综合设计的经验: 既然这 ...
- 简单了解一下pinia的结构
随着 Vue3 的正式转正,Pinia 也渐渐火了起来.所以要更新一下自己的知识树了.这里主要是看看新的状态是什么"形态". 状态的容器还是"reactive" ...
- WebGPU 工具分享 - WGSL 代码高亮插件(VSCode)与预处理工具
WGSL 还在积极讨论中,虽然各位大佬不是很满意这个新生儿. 不过,社区已经有了基础的实验性工具(VSCode 插件),并支持了较新的语法. ① WGSL 插件 这个插件支持对文件扩展名为 .wgsl ...
- python 列表,字典,元组,字符串,QuerySet之间的相互转换
1. 列表转换成字典list1 = ['key1','key2','key3']list2 = ['value1','value2'] dict1 = zip(list1,list2) # dict( ...
- phptorm 集成git和gitlab和一些命令
mac: 2.phpstorm->csv->create git... 3.命令:ssh-keygen -t rsa -C"your_email@youremail.com&qu ...
- kafka 分布式(不是单机)的情况下,如何保证消息的顺序消费?
Kafka 分布式的单位是 partition,同一个 partition 用一个 write ahead log 组织, 所以可以保证 FIFO 的顺序.不同 partition 之间不能保证顺序. ...
- 四种类型的数据节点 Znode?
1.PERSISTENT-持久节点 除非手动删除,否则节点一直存在于 Zookeeper 上 2.EPHEMERAL-临时节点 临时节点的生命周期与客户端会话绑定,一旦客户端会话失效(客户端与 zoo ...
- nginx 负载均衡详解
配置文件 upstream abc { server 192.168.2.188:8080 weight=1 max_fails=3 fail_timeout=30; 定义集群,weight=权重轮询 ...
