1. 初识 JavaScript
1.1 JavaScript 是什么
- 布兰登·艾奇(Brendan Eich,1961年~)。
- 神奇的大哥用10天完成 JavaScript 设计。
- 最初命名为 LiveScript,后来在与 Sun 合作之后将其改名为 JavaScript。

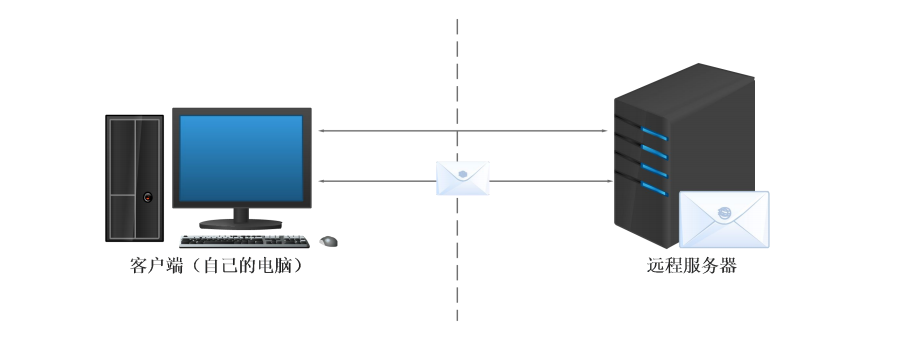
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程

1.2 JavaScript 的作用
- 表单动态校验(密码强度检测) (
- JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.3 HTML/CSS/JS 的关系
- HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
- CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆

- 实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作

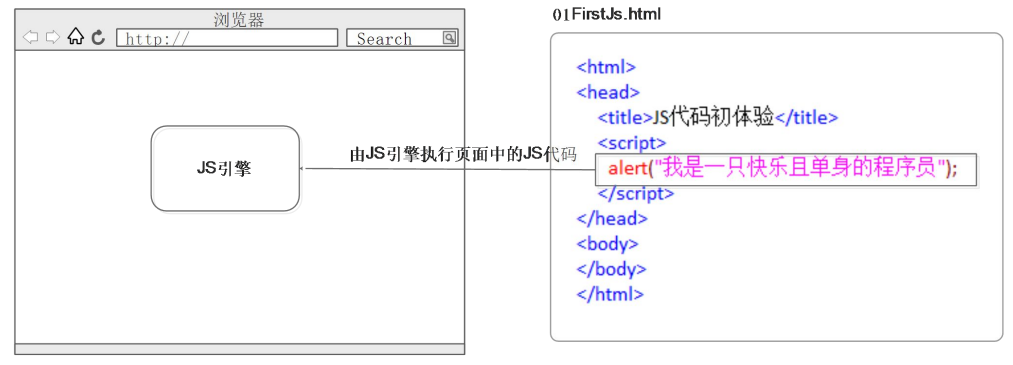
1.4 浏览器执行 JS 简介
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8

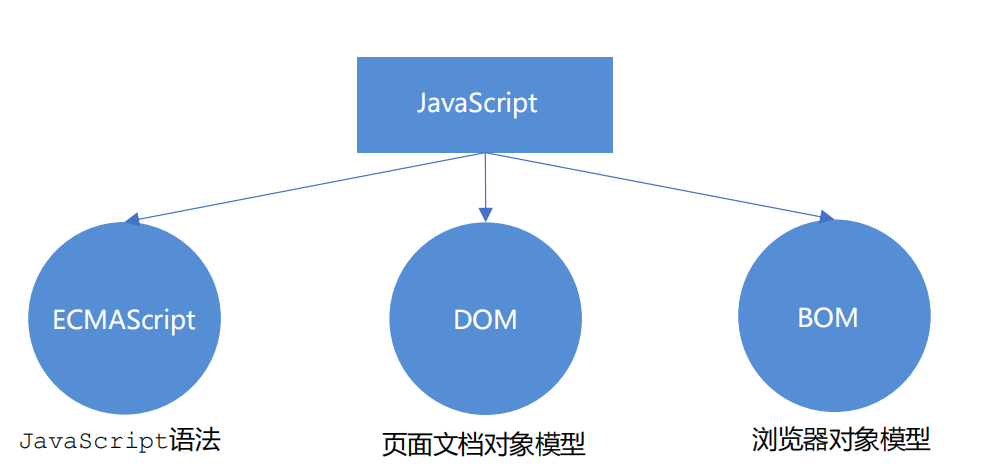
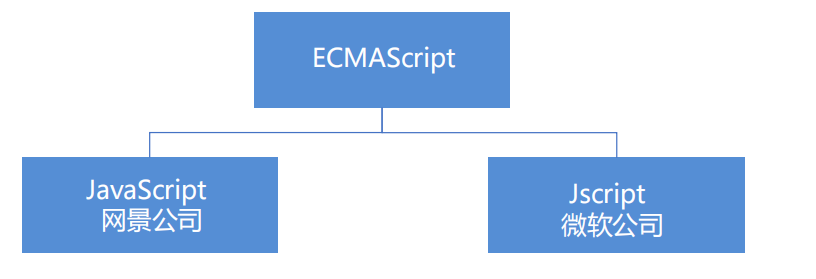
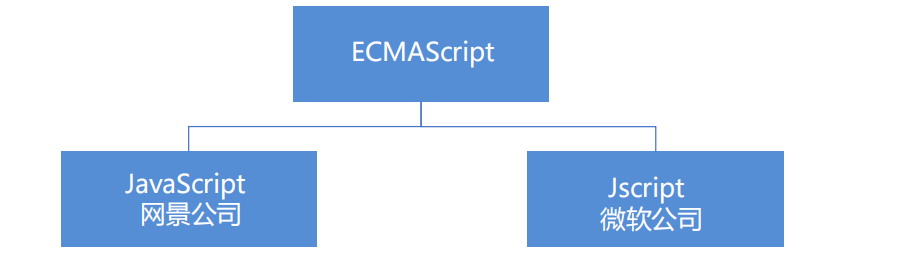
1.5 JS 的组成

1. ECMAScript

ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。

1. 初识 JavaScript的更多相关文章
- 笔记一、初识 Javascript
一.初识 Javascript javascript是一种专为与网页交互儿设计的脚本语言.由三部分组成:ECMAScript (ECMA-262定义) : 提供核心语言功能文档对象模型(DOM): ...
- Day15 HTML补充、初识JavaScript
一.上节回顾 上节回顾: HTML 头部信息:编码.title.style.link(导入css文件) 身体: 内联 块级 --->inline-block(既有内联效果又有块级效果) a标签: ...
- 初识JavaScript(一)
初识JavaScript(一) 最近由于工作的需要的原因,我从一个写后台的现在让我转到写前端,再加上我的js部分特别的差,所以我现在开始学习js部分的知识. 我的第一篇博文就这样开始写了.俗话说,千里 ...
- 《前端之路》之 初识 JavaScript
01 初识 JavaScript 作为在码农圈混迹了 四五年的老码畜来说,学习一门新的语言,就仿佛是老司机开新车一样 轻车熟路. 为什么会这么快呢? 因为各种套路啊- 任何一种计算机语言的最开始都是和 ...
- 01初识 JavaScript
1.初识 JavaScript 1.1 JavaScript 是什么 l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思) l 脚本语言 ...
- 初识JavaScript(三)
初识JavaScript(三) 我从上一讲<初识JavaScript(二)>了解到了类型.值.变量的定义以及特点,本节我将学习到JavaScript中的算术运算.二进制浮点数和四舍五入的错 ...
- 初识JavaScript(二)
初识JavaScript(二) 我从上一篇<初识JavaScript(一)>知道和认识JavaScript的词法结构,也开始慢慢接触到了JavaScript的使用方法,是必须按照JavaS ...
- 初识JavaScript闭包
一个问题引发的思考 在我学习javascript的事件时,有一个小任务是使用JS来实现 li 列表项在鼠标悬浮时会有背景阴影的动态效果,很自然想到用for 来为每个列表项添加onmouseover 和 ...
- 初识JavaScript
JavaScript ECMA-262: 变量,函数,对象,数据类型....唯独没有输入和输出. Javascript:包含 ECMA-262,核心 BOM 浏览器对象模型, DOM 文档对象模型 什 ...
- 初识JavaScript 变量, 操作符, 数组
这里讲的不会太多, 因为所有的语言都是一样的, 一些基本的东西, 所以就随便写写. 变量 变量就是可变的量, 编程角度理解就是用于存储某种/某些数值的存储器. 我们可以把变量具象理解为一个盒子, 而我 ...
随机推荐
- [SPDK/NVMe存储技术分析]006 - 内存屏障(MB)
在多核(SMP)多线程的情况下,如果不知道CPU乱序执行的话,将会是一场噩梦,因为无论怎么进行代码Review也不可能发现跟内存屏障(MB)相关的Bug.内存屏障分为两类: 跟编译有关的内存屏障: 告 ...
- MySQL—存储引擎
主要包括两大引擎 MyISAM,InnoDB 1.MyISAM与InnoDB的区别 2.常规的使用操作 1.MyISAM 节约空间,速度快 2.InnoDB 安全性高,事务的处理,多表操作.Inno ...
- 羽夏看Win系统内核—— VT 入门番外篇
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.由于系统内核的复杂性,故可能有错误或者不全面的地方,如有错误,欢迎批评指正,本教程将会长期更新. 如有好的建议,欢迎反馈.码字不易, ...
- java实现稀疏矩阵的压缩与解压
任务要求 把棋盘当作一个稀疏矩阵,0表示没棋,1表示黑棋,2表示蓝棋. 把该稀疏矩阵压缩以三元组形式表示并以文件形式保存,再写另一个程序读取文件中的信息把压缩后的三元组还原成原来的稀疏矩阵. 其中三元 ...
- 阿里云删除mysql
记录以下,学生买的轻量级服务器安装mysql之后发现没有初始密码,之后在被自己七搞八搞后彻底歇菜,就准备重新卸载安装 记录自己卸载过程首先运行rpm -qa | grep -i mysql出来的是:m ...
- 在 Spring MVC 应用程序中使用 WebMvcTest 注释有什么用处?
在测试目标只关注 Spring MVC 组件的情况下,WebMvcTest 注释用于单元测试 Spring MVC 应用程序.在上面显示的快照中,我们只想启动 ToTestController. 执行 ...
- 学习zabbix(四)
一. 监控知识 1.硬件监控: 机房巡检,远程控制卡,IPMI 2.系统监控: cpu负载查看(指标):uptime(低于3),top(30%-70%), vmstat, mpstat 内存监控: f ...
- ACM - 动态规划 - P1282 多米诺骨牌
多米诺骨牌由上下 \(2\) 个方块组成,每个方块中有 \(1 \sim 6\) 个点.现有排成行的上方块中点数之和记为 \(S_1\),下方块中点数之和记为 \(S_2\),它们的差为 \(\lef ...
- servlet中的HttpServletResponse对象
当有多个客户端浏览器去请求Tomcat时,Tomcat会为每一个客户端浏览器创建一对独立的HttpServletRequest与HttpServletResponse对象 HttpServletRes ...
- weevely使用小结
Weevely 写在前面 由于比赛不确定会不会提供菜刀或者蚁剑,这里我稍微对weevely进行简单介绍一下,具体还是请看官方文档,官方文档讲的很详细(前提你英语嘚不错) 官方文档:https://gi ...
