Fiddler自动响应
自动响应

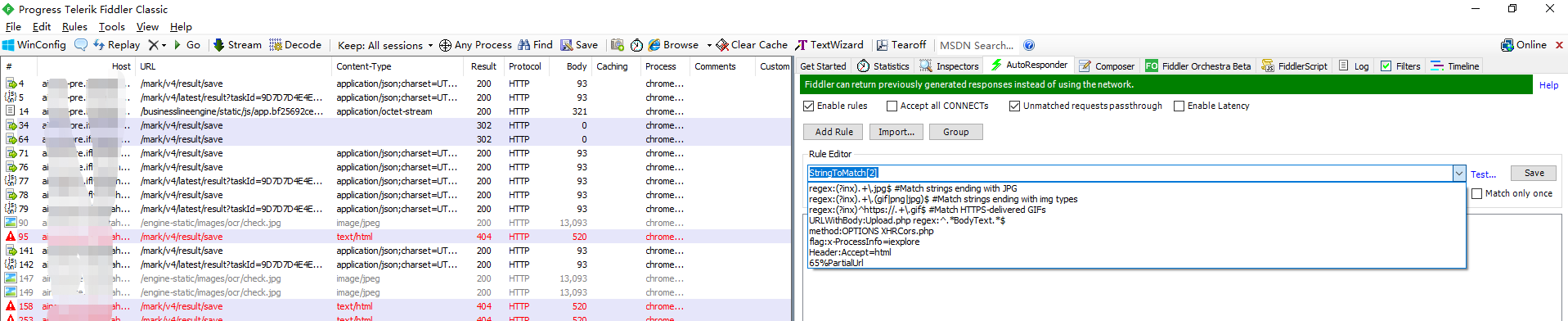
自带了几个自动响应的规则:
regex:(?inx).+.jpg$ # 以jpg结尾
这里写的是正则表达式,所以如果要拦截其他格式只需要改请求文件的后缀名即可。
regex:(?inx).+.(gif|png|jpg)$ # 以图片(gif|png|jpg)类型结尾、
支持多种类型匹配,其实都是正则表达式
regex:(?inx)^https://.+.gif$ # 以https开头gif结尾
多加了请求方式是https
URLWithBody:Upload.php regex:^.BodyText.$ # url含Upload.php且消息体含BodyText
如果只想根据消息体不同的参数类型来进行拦截的话,只需要修改BodyText或者把请求的消息体复制到notepad中使用正则匹配上,替换掉这里的正则即可。不过这个
URLWithBody必须填写url和body规则。method:OPTIONS XHRCors.php # url含XHRCors.php且请求方式是OPTIONS
说的很清晰了,根据请求方式和url进行拦截。这里不支持测试的。
65%PartialUrl # url包含PartialUrl
没搞明白这个模糊匹配的作用(难道是前面的url匹配都不支持模糊匹配?我试了是支持的呀)
Header:Accept=html # 请求头中Accept=html
根据请求头的参数来拦截
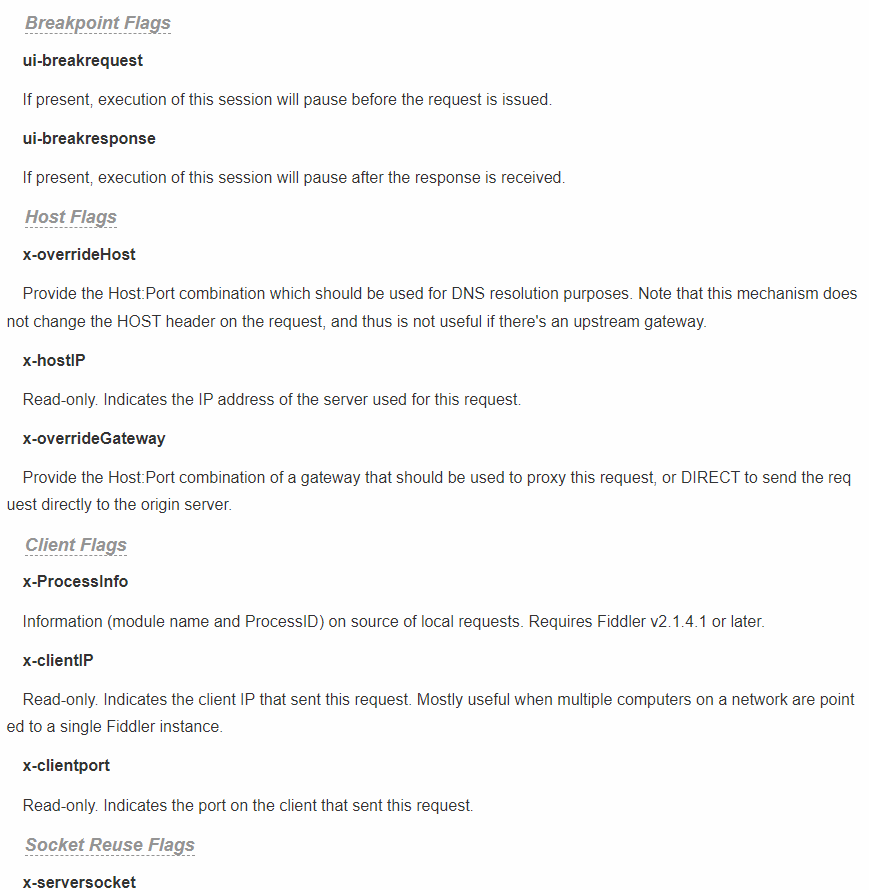
flag:x-ProcessInfo=iexplore # 请求的客户端类型
根据请求的客户端种类来拦截。下面补充其他的类型拦截(原文只是介绍,拦截规则通用的http://www.javashuo.com/article/p-vmwmqhhd-gt.html):

Fiddler自动响应的更多相关文章
- Fiddler自动响应AutoResponder正则匹配
AutoResponder-Add-Rule Editor 两个文本框,先说第一个: Mathes: 前缀为“EXACT:”表示完全匹配(大小写敏感) 无前缀表示基本搜索,表示搜索到字符串就匹配 前缀 ...
- Fiddler 自动响应
使用目的:提前设置接口返回规则 便于前端联调 不用每次断点修改数据 操作:
- 用Fiddler的自动响应模拟系统集成
1. 下载最新版本的Fiddler Fiddler 官网 2, 安装并启动Fiddler 3, 勾选自动响应 见上图 4, 添加自动响应规则 见上图 5, 添加自动响应内容文件 添加响应文件到Fidd ...
- Fiddler模拟自动响应数据
Fiddler模拟自动响应数据 定位到要修改的部分 2.将返回的数据保存到本地,保存成网页,并修改响应数据 找到修改的部分,修改之 3.再次请求刷新首页,将工具定位到autoresponder将接口加 ...
- fiddler选项卡-AutoResponder(自动响应)
AutoResponder 它可以把本来服务器响应的内容,使用本地内容来响应.这个对网站开发人员来说很有用. 1.AutoResponder界面 2.界面功能解析,根据上图标注位置 1.Enable ...
- 『言善信』Fiddler工具 — 9、Fiddler自动响应器(AutoResponder)详解
目录 1.AutoResponder介绍 2.AutoResponder界面说明 (1)选项: (2)按钮: (3)Rule Editor(规则编辑): (4)test(测试): (5)规则框: 1. ...
- 『言善信』Fiddler工具 — 10、Fiddler自动响应器(AutoResponder)的应用
目录 1.图片重定向 2.URL重定向 3.本地调试js文件 4.模拟Mock接口测试 5.综合练习 6.总结 介绍几个Fiddler自动响应器(AutoResponder)应用场景: 场景一:生产环 ...
- 【纯css】左图右文列表,左图外框宽度占一定百分比的正方形,右上下固定,右中自动响应高度。支持不规则图片。
查看演示 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF- ...
- 怎么自动响应richTextBox超级链接单击click事件
如上图所示,怎么自动响应richTextBox超级链接单击click事件?步骤如下: 1. 增加 richTextBox1_LinkClicked 事件: 2. 编辑事件内容如下: private ...
- vue element-ui Table数据解除自动响应方法
在对列表Table进行数据编辑时,会存在table的增删改操作后,列表view也自动响应发生了变化,原因是赋值的数据是一个引用类型共享一个内存区域的.所以我们就不能直接连等复制,需要重新克隆一份新的数 ...
随机推荐
- 数学 in OI-数论-1
数论 \(1\) \(1.\) 质数 定义就不说了吧. 性质 \(\&\) 定理 质数 \(p\) 有且仅有两个质因子 \(1\) 和 \(p\) . 质数有无穷个. \([1,\, n]\) ...
- 解决node.js报错Invalid character in header content ["Content-Disposition"]
遇到这种报错一般在于下载文件时候,如果Content-Disposition设置文件名有中文会出现此种问题,解决方案如下: 把第二段代码改为第一段,即可~~ 'Content-Disposition' ...
- Java入门与进阶P-5.1+P-5.2
初识数组 一.数组 数组是用来存储一个元素个数固定且元素类型相同·的有序集. 数组的两个特点:大小是固定的,且确定之后是不能改变的:数组内的元素类型是相同的. 1.数组的定义(两种): int arr ...
- thinkphp无法访问man.php/index/login
配置半天.user.ini,权限问题解决了,但是还是访问不了后台登陆界面(链接:域名/man.php/index/login),后来发现是伪静态thinkphp没设置好,设置好后重启nginx就好啦
- 移动 WEB 开发布局方式 ---- rem 适配布局
一.rem 基础 1. rem 单位 em : 相对于父元素的字体大小来说的 <div> <p></p> </div> div { font-size: ...
- nginx微信对接
location /MP_verify_l47ZUDtvieeDlVWR.txt { default_type text/html; return 200 'l47ZUDtvieeDlVWR'; }
- 固定SRAM地址变量
IAR: __no_init uint8_t _downflag @0x2001FF00;
- 如何在不额外读流的情况下计算md5值
设想这样一个场景:从网络流中读取文件到硬盘中并计算文件的md5值.通常的做法是先将文件保存下来,再计算文件的md5,但这样会一共会出现三次I/O,一次网络I/O,两次磁盘I/O. 导致额外磁盘I/O的 ...
- 调式源码解决 seata 报错 can not get cluster name 问题
最近在使用Spring Cloud整合分布式事务seata,项目启动之后,控制台一直报错: can not get cluster name in registry config 'service.v ...
- python之路76 路飞项目 企业项目类型、软件开发流程、路飞项目需求、pip永久换源、虚拟环境、路飞项目前后端创建、包导入、后端项目目录调整
知识获取渠道 cnblogs csdn 掘金 思否 找工作app boss直骗.拉钩.智联.猎聘.脉脉(内推,hr). 企业项目类型 1.面向互联网用户:商城类项目 微信小程序商城 2.面向互联网用户 ...
