vue将地区以对象、数组的格式传给后端
项目涉及到了一个地区筛选,同时省市区三级不进行关联,后端要求以对象包数组的格式传参,完整代码
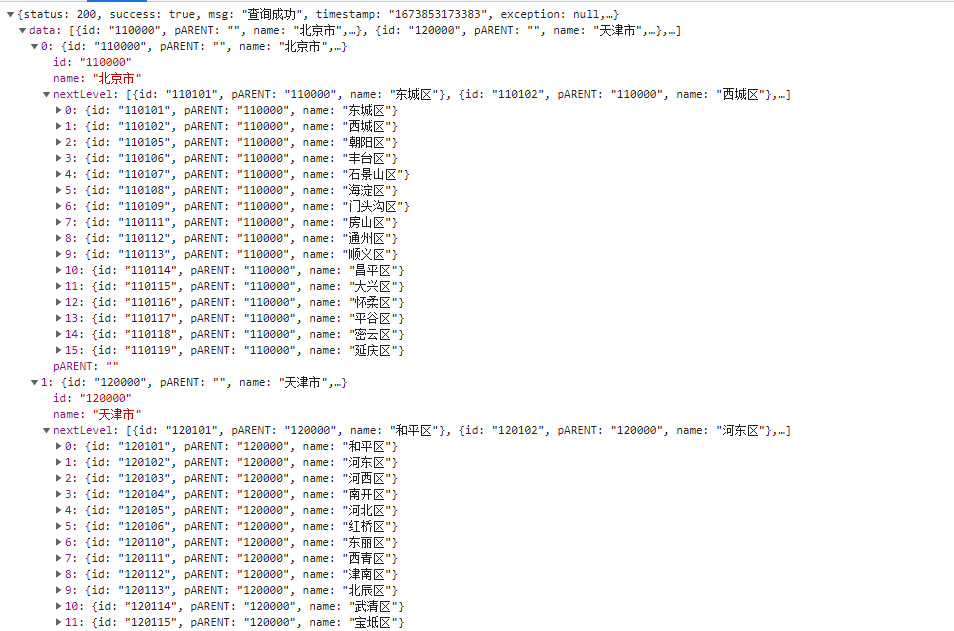
1、先拿到接口返回的地区数据

对数据进行处理,拿到想要的格式
this.provinceOption =res.data.map((item) => {
let name = '';
if (item.name.includes('内蒙古') || item.name.includes('黑龙江')) {
name = item.name.slice(0, 3);
} else {
name = item.name;
}
return {
...item,
name,
};
});
2、vue用element级联选择器插件渲染
<el-cascader v-model="search.area" placeholder="请选择" @change="areaChange" @visible-change="enpVisibleChange"
:options="provinceOption" filterable clearable collapse-tags :props="{
multiple: true,
checkStrictly: true,
label: 'name',
value: 'name',
expandTrigger: 'hover',
children: 'nextLevel',
}" size="midium">
</el-cascader>
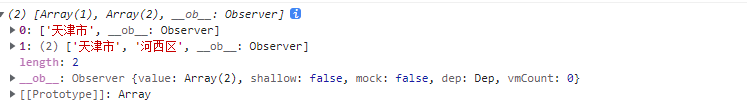
重点来了,将插件返回的数据进行处理
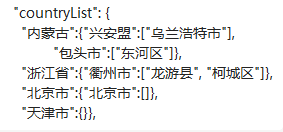
思路:先将每个数组的第一项存起来,将他们转为对象的key,然后再将数组的第二项作为对象中的key,第三项存到对应的数组中

3、将选中的地区返回的数据进行处理,改成接口需要的参数格式

areaChange() {
const countryArray = [];
const countryList = {}
this.search.area.forEach(item => {
if (!countryArray.includes(item[0])) {
countryArray.push(item[0])
}
})
if (countryArray.length > 0) {
countryArray.forEach(item => {
countryList[item] = {}
if (item.includes('市')) {
countryList[item][item] = []
}
this.search.area.forEach(areaItem => {
if (areaItem.length === 2 && areaItem[0].includes('市')) {
if (item === areaItem[0]) {
areaItem.forEach(areaItemChild => {
if (item !== areaItemChild && !countryList[item][item].includes(areaItemChild)) {
countryList[item][item].push(areaItemChild)
}
})
}
} else if (areaItem.length >= 2 && item === areaItem[0]) {
if (!countryList[item][areaItem[1]]) {
countryList[item][areaItem[1]] = []
}
areaItem.forEach(areaItemChild => {
if (item !== areaItemChild && !countryList[item][areaItem[1]].includes(areaItemChild) && areaItem[1] !== areaItemChild) {
countryList[item][areaItem[1]].push(areaItemChild)
}
})
}
})
})
}
this.search.countryList = countryList;
if (!this.enpVisible) {
this.policySearchList();
}
},
以上就是完整的代码和步骤
vue将地区以对象、数组的格式传给后端的更多相关文章
- vue学习(十三) 删除对象数组中的某个元素
//html <div id="app"> //v-for循环就不写了 每一条数据最后都有一个删除的超链 .prevent阻止默认的跳转行为 只执行点击事件 <a ...
- JSon_零基础_007_将JSon格式的"数组"字符串转换为Java对象"数组"
将JSon格式的"数组"字符串转换为Java对象"数组". 应用此技术从一个json对象字符串格式中得到一个java对应的对象. JSONObject是一个“n ...
- vue - for 遍历对象和遍历对象数组
1. 遍历对象时,参数: 第一个为值,第二个为键名,第三个为索引 <!DOCTYPE html> <html lang="en"> <head> ...
- vue的v-for循环普通数组、对象数组、对象、数字
如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示
vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示 https://cn.vuejs.org/v2/guide/class-and-sty ...
- vue : watch、computed、以及对象数组
watch和computed是vue框架中很重要的特性. 那么,他们是怎么作用于对象数组的? 今天我们就来探究一下. 上代码. <template> <div class=" ...
- vue 接口 对象数组的传入传出
数组传入 对象的话用{...obj} <selectFile :tableData="[...tableData]" @uploadSuccess="data =& ...
- 如何将PHP对象数组转换成普通数组
/** * 对象数组转为普通数组 * * AJAX提交到后台的JSON字串经decode解码后为一个对象数组, * 为此必须转为普通数组后才能进行后续处理, * 此函数支持多维数组处理. * * @p ...
- 使用C#中JavaScriptSerializer类将对象转换为Json格式数据
将对象转换为json格式字符串: private JavaScriptSerializer serializer = new JavaScriptSerializer(); protected voi ...
- C++:对象数组
对象数组 对象数组:每一个数组元素都是对象的数组,也就是说,若一个类有若干个对象,我们把这 一系列的对象用一个数组来存放.对应数组元素是对象,不仅具有的数据成员,而且还有函数 成员. @定义一个一维数 ...
随机推荐
- 如何让Java编译器帮你写代码
作者:京东零售 刘世杰 导读 本文结合京东监控埋点场景,对解决样板代码的技术选型方案进行分析,给出最终解决方案后,结合理论和实践进一步展开.通过关注文中的技术分析过程和技术场景,读者可收获一种样板代码 ...
- Azure Terraform(十二)利用 Terraform 将文件上传到 Azure Blob Storage
一,引言 本篇文章中,我门将学习如何利用 Terraform 将 文件以及文件夹上传到 Azure Blob Storage,这个对于我们来说很方便,可以将一些不重要的内容也存储在源代码管理工具中! ...
- DML_添加数据-DML_删除数据
DML_添加数据 添加数据 语法 : insert into 表名(列名1,列名2,...列名n) values (值1,值2,... 值n); 注意: 1.列名和值要一一对应. 2.如果表名后,不定 ...
- elasticsearch中使用runtime fields
1.背景 在我们使用es的开发过程中可能会遇到这么一种情况,比如我们的线路名称字段lineName字段在设置mapping的时候使用的是text类型,但是后期发现需要使用这个字段来进行聚合操作,那么我 ...
- Unity_UIWidgets - 组件Drawer
Unity_UIWidgets - 组件Drawer 组件Drawer Drawer 构造 代码 效果 Drawer使用完毕 结语 图标Icon QQ 今日无推荐 组件Drawer 各位伙伴,周日愉快 ...
- python del 函数
用法: -------del用于list列表操作,删除一个或者连续几个元素. # 定义一个list >>> a = [1,2,3,4] >>> a [1,2,3, ...
- 记录一次前端hack尝试
背景 playcode很好用,但是给的免费时间很短,于是想hack他 hack的步骤全部来源于bilibili视频:https://www.bilibili.com/video/BV1N3411v7C ...
- Osx10.14升级watchman踩坑记
背景 使用 watchman 检测文件变化通知非常的好用, 但有些时候会出现 watchman 占用内存和 CPU 特别疯狂, 通过 watch-del 也无济与事, 由于 watchman 的版本 ...
- trollcave-v1-2
trollcave-v1-2 目录 trollcave-v1-2 1 信息收集 1.1 端口扫描 1.2 后台目录扫描 1.3 收集网站相关信息 1.3.1 收集网站用户名与角色信息 1.3.2 收集 ...
- 依那西普减量维持过程中RA病人自报病情复发可能预示未来放射学进展[EULAR2015_SAT0147]
依那西普减量维持过程中RA病人自报病情复发可能预示未来放射学进展 SAT0147 SELF-REPORTED FLARES PREDICT RADIOGRAPHIC PROGRESSION IN ...
