从create-react-app 学点东西1:web-vitals
导言
市场中流行的框架有很多地方是值得我们深入的去探究或学习的,《从create-react-app学点东西》这系列文章从create-react-app创建的项目中找出一些重要或者容易忽略的点,逐步学习这套框架到底涉猎到哪些知识。
第一个知识点:web-vitals
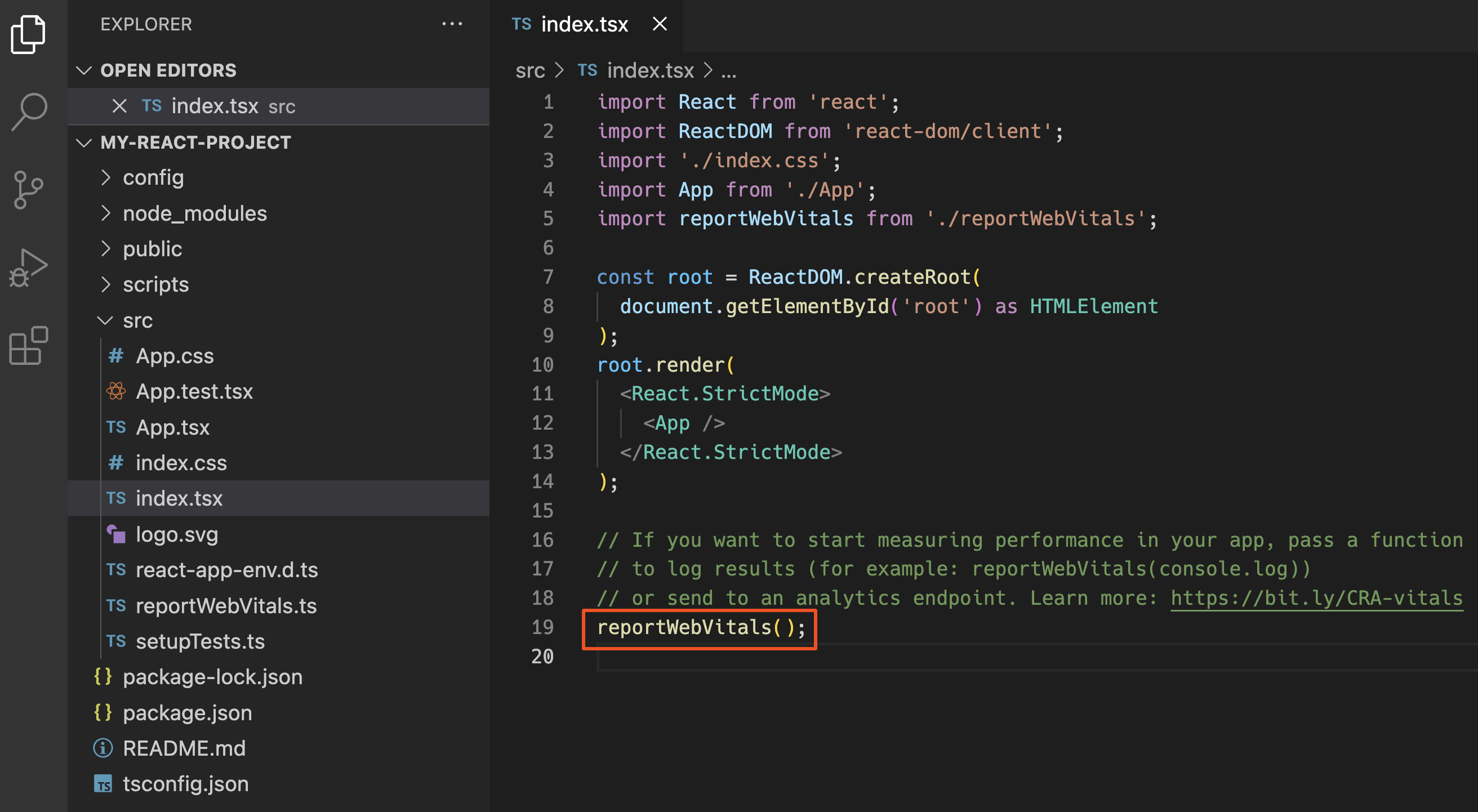
使用create-react-app创建一个项目然后入口文件中自带一个方法 reportWebVitals

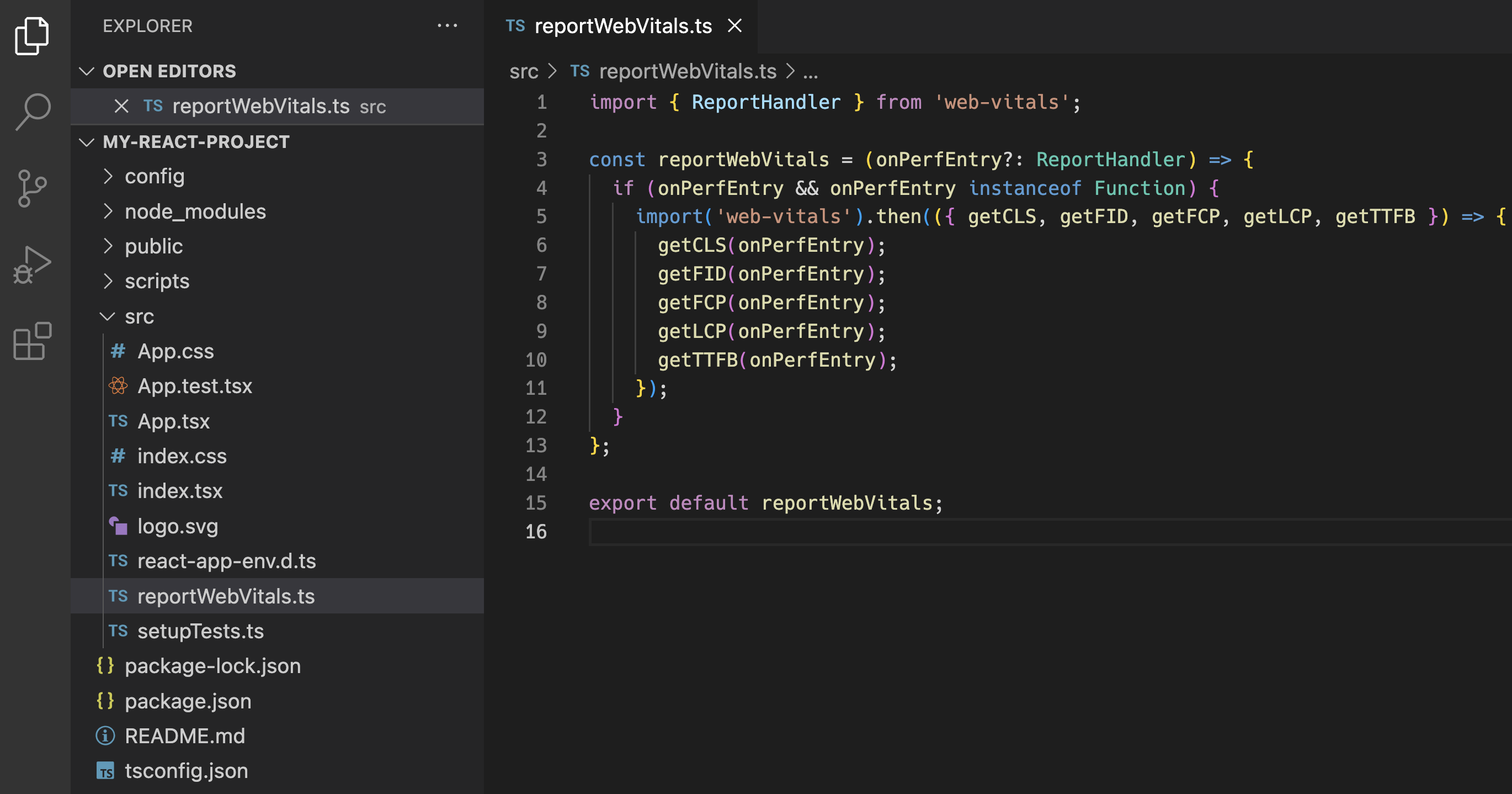
定位到这个方法的实现

从代码和注释中可以了解到,reportWebVitals是可以通过传入一个 ReportHandler 函数,这个函数的参数类型是:
export interface Metric {
name: 'CLS' | 'FCP' | 'FID' | 'LCP' | 'TTFB';
value: number;
delta: number;
id: string;
entries: (PerformanceEntry | FirstInputPolyfillEntry | NavigationTimingPolyfillEntry)[];
}
参数的name的值有
- CLS, Cumulative Layout Shift 累积部局偏移。这个是用来衡量视觉的稳定性,换句话说就是页面加载的时候有没有内容在屏幕上移动
- FCP, First Contentful Paint 第一次内容渲染。这个指的是第一个图片、文字等内容渲染的时间
- FID, First Input Delay 第一次交互延时。这个衡量的是第一次交互用的时间,比如点击一个按钮
- LCP,Largest Contentful Paint 最大内容渲染时间。这个衡量的是最大内容渲染的时间
- TTFB, Time to First Byte 第一个字节到达的时间
以上几个指标是衡量一个页面性能的重要参考,下面介绍一下这些指标的优化手段,以上这些指标数据,除了可以通过web-vitals这个工具或者自己通过performance 来收集,还可以通过chrome的开发者工具集成的lighthouse来监测。
CLS优化手段
引起问题的原因:页面首屏有一些内容渲染的尺寸或者位置随着内容的加载是有变化的。
常见场景:
1、唤起app的浮层。经常是页面加载完之后,头部出现一个唤起浮层来询问是否要跳转到app
2、页面先加载一个loading,待数据渲染完后渲染真正的页面
3、页面有骨架屏的效果,但是这个骨架屏与真正的内容所占的位置或者尺寸不一致
常用解决方案:
1、如果是唤起app浮层 引起的,这里需要根据业务场景分析,是显示浮层的情况多,还是不显示浮层的情况多。如果显示浮层的情况比较多,那么可以先用一个空的div来占位,这样就不会有偏移量了
2、第二种客户端渲染的情况比较多,这里建议用预渲染或者服务端渲染,这样用户首屏拿到的数据其实是一个骨架屏或者是真实的楼层数据,这样就不会有从loading过渡到真正数据楼层的过程了
3、如果骨架屏的高度或者位置不对,这里需要具体场景去微调
FCP优化手段
FCP这里的内容一般指的是广本、图片、或者非透明的canvas等,所以只要在首屏渲染出合理内容就可以。
这里可以采用预渲染、服务端渲染把少部分内容渲染到首屏中
FID优化手段
主要影响FID的因素是一些阻塞性的功能执行,比如大量DOM渲染或者是比如大的数据计算等。
这里常用的解决方案是,把大量的内容分为不同的部分使用requestidlecallback来分批渲染,如果有大计算量还可以通过webworker等功能实现减少主进度的CPU占用时间。
LCP优化手段
这个一般是比较大的图片,
图片的话可以试一下采用webp格式,配合适合当前屏幕的图片尺寸
采用图片CDN服务器
采用serviceworker来进行缓存
TTFB优化手段
这个影响因素很多,比如网络、缓存、页面大小等,可以采用的手段有:
1、减少页面的大小
2、服务端采用流式数据下发
3、使用数据缓存
4、利用serviceworker的能力
以上就是一些网站性能指标和优化方案
从create-react-app 学点东西1:web-vitals的更多相关文章
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
- create react app 项目部署在Spring(Tomcat)项目中
网上看了许多,大多数都是nginx做成静态项目,但是这样局限性太多,与Web项目相比许多服务端想做的验证都很麻烦,于是开始了艰难的探索之路,终于在不经意间试出来了,一把辛酸... 正常的打包就不说了. ...
随机推荐
- 2023 年 CCF 春季测试赛模拟赛 - 2 题解
T1 约数和 标准解法 \(n = a_1^{b_1} \times a_2^{b_2} \dots a_k^{b_k}\) 那么根据算术基本定理的推广,约数个数和约数和都是可以快速计算得到 约数和 ...
- C++标准库string学习笔记
string概述 作为c++语言用作字符串处理的标准库,和Python字符串类型有较多相似之处.可以使用'='进行赋值,"=="来比较,"+"进行拼接. 构造函 ...
- 深入理解webpack的chunkId对线上缓存的思考(转载)
转载自https://juejin.cn/post/6844903924818771981#heading-6 作者:Kimm 想必经常使用基于webpack打包工具的框架的同学们,无论是使用Rea ...
- 从个人角度谈为什么要使用git多分支?
今天烦死了,公司的项目没有使用多分支管理,造成给某客户的打包的代码竟然需要截取gitlab节点重新打包. 在我上家公司开发Android项目的时候,使用了非常鲜明的多分支管理,当时作为项目运维,对gi ...
- C# 实时显示时间
c#实时显示时间 - vv彭 - 博客园 (cnblogs.com)
- 升级版本后,报错go: -i flag is deprecated
环境 go version go1.18.6 升级go版本后,本地项目起不来 将-i去掉 应用,在重启,则正常启动
- memoの左手转右手
说的是坐标系. 假设两个坐标系都是X向右,Y向上.那么,右手系的Z是从屏幕垂直向外,左手系的Z就是垂直屏幕向里. 向量假设是列向量.(OpenGL系的毛病啊,列向量,右手系,泪目) 先说结论 变换矩阵 ...
- python菜鸟学习: 12. 装饰器的中级用法
# -*- coding: utf-8 -*-username = "liyuzhoupan"password = "123"def author(wrappr ...
- [2] Bert 论文精读
BERT是NLP领域让预训练这件事情出圈的工作. 开篇Introduction介绍了两类主流的预训练方法: 1.feature-based,即基于特征的,即我首先通过预训练得到一些比较好的特征,然后将 ...
- pr导出mp4格式提示无法播放解决方案
pr导出mp4格式提示无法播放解决方案 1.这里的mp4格式就是导出的H.264格式 2. 这里选择导出,默认选项,导出视频有时候出现无法播放现象 3.另外,在视频右击的详细信息中没有任何数据 ...
