微信小程序之页面路由(九)
【未经允许,请勿以任何形式转载】
什么是路由?
我们通常理解的路由指分组数据包从源到目的地时,决定端到端路径的网络范围的进程;
借用上面的定义,我们可以理解小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
通过本篇文章,你可以学习到:
- 哪些情况会触发页面跳转
- 如何跳转页面
- 页面传参
- 页面栈
一、哪些情况会触发页面跳转
- 小程序启动,初始化第一个页面
- 打开新页面,调用 API wx.navigateTo 或使用
<navigator />组件 - 页面重定向,调用 API wx.redirectTo 或使用
<navigator />组件 - 页面返回,调用 API wx.navigateBack或用户按左上角返回按钮
- tarbar切换
所有页面都必须在app.json中注册,例如:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}
二、如何跳转页面
- 使用wx.navigateTo接口跳转,原页面保留。
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})
- 使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})
3.使用组件跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
4. 用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})
delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
》》》页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
三、如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
- 对于可逆操作,使用wx.navigateTo,比如从首页跳转到二级页面,从二级页面返回是不需要重新渲染首页
- 对于不可逆操作,使用wx.redirectTo,比如用户登录成功后,关闭登录页面,不能返回到登录界面。
- 对于一些介绍性等不常用页面wx.redirectTo或wx.navigatrBack
- 对于类似九宫格、列表项,使用跳转
- 不要在首页使用wx.redirectTo,这样会导致应用无法返回首页
- 简化需求、简化流程;核心功能在两三个页面完成便是张小龙追求『小而美』的体现
四、页面栈
页面栈以栈(先进后出)的形式维护页面与页面之间的关系;
小程序提供了getCurrentPages()函数获取页面栈,第一个元素为首页,最后一个元素为当前页面。
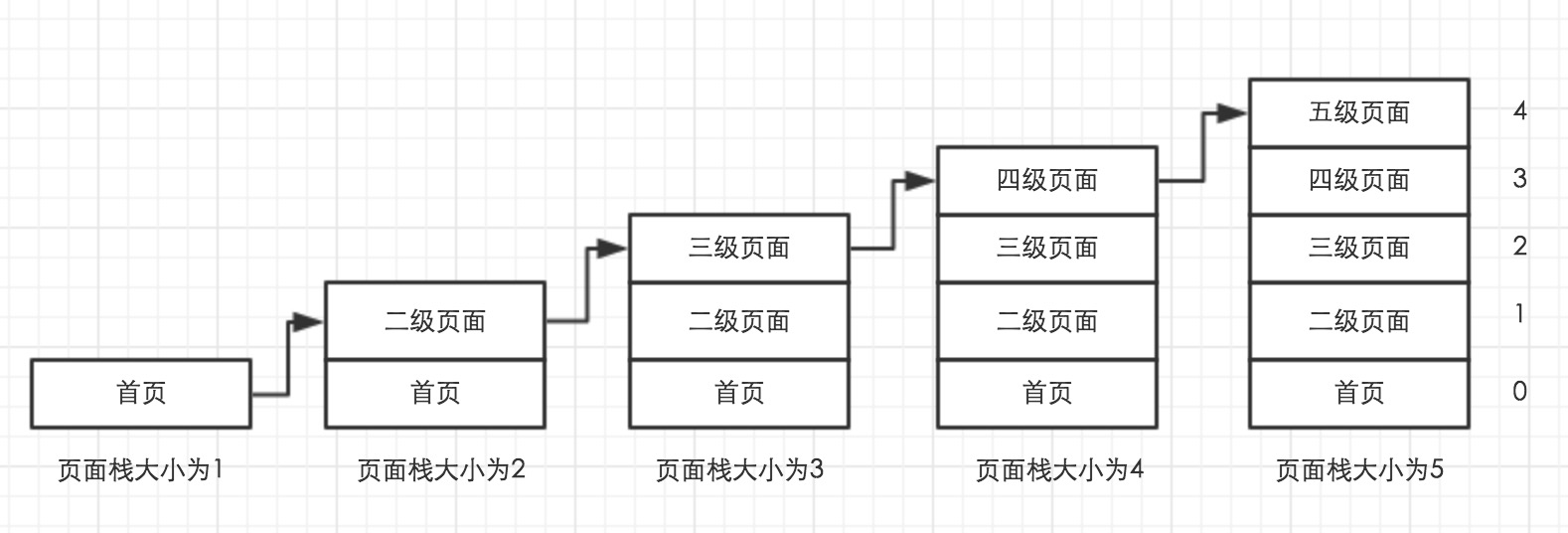
使用wx.navigateTo每新开一个页面,页面栈大小加1,直到页面栈大小为5为止;

使用wx.navigateTo重复打开界面

上图中,假如使用wx.navigateTo从四级页面跳转到二级页面,此时会在页面栈顶添加一个与二级页面初始状态一样的界面,但两个页面状态是独立的。页面栈大小会加1,如果页面栈大小为5,则wx.navigateTo无效
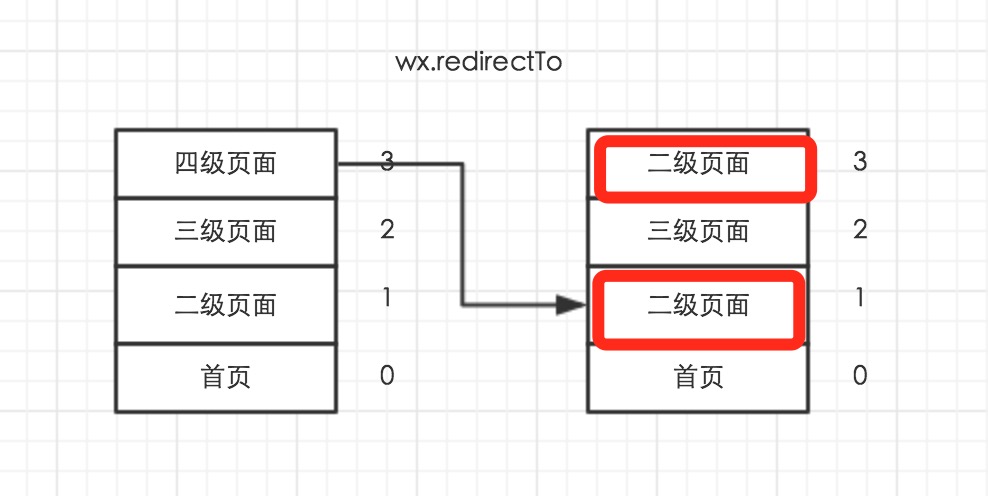
3. 使用wx.redirectTo重定向

上图中,假如使用wx.redirectTo从四级页面重定向到二级页面,此时会将关闭四级页面,并使用二级页面替换四级页面,但两个页面状态是独立的。此时的页面栈大小不变,请注意和使用wx.navigateTo的区别。
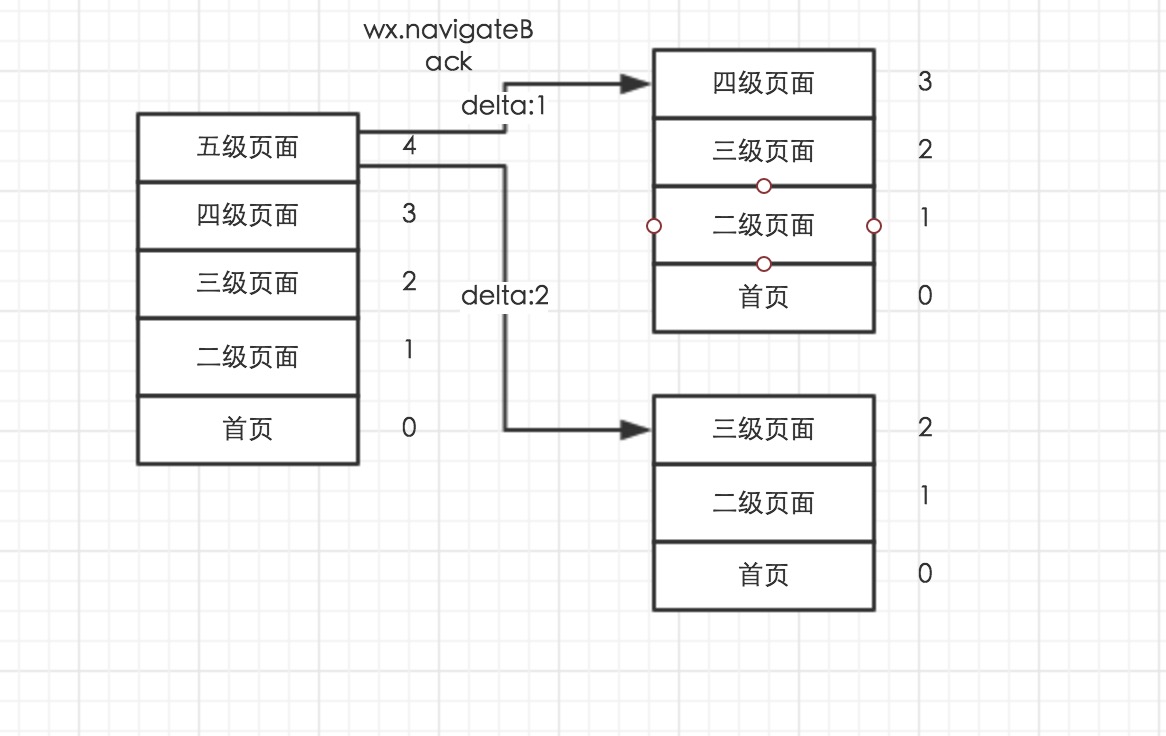
4. 使用wx.navigateBack返回

上图中,假如当前页面为五级页面,使用wx.navigateBack:
- 当delta为1,关闭五级页面,当前页面为四级页面,页面栈大小减1;
- 当delta为2,关闭依次五级页面和四级页面,当前页面为三级页面,页面栈大小减2;
- 以此类推,直到栈底为止,也就是首页。
以上使用wx.navigateTo、wx.redirectTo、wx.navigateBack页面出入栈操作对页面栈的影响,平时不一定用得上,但是还是有必要了解背后的原理。
通过学习页面栈,你至少可以知道:
- 小程序运行时你可以获取到已经初始化了的页面的属性和方法
- 动态获取当前页面路径
- 页面自动跳转
- 你可以通过getCurrentPages()获取页面page对象,执行非当前页js里的方法
总结
- wx.navigateTo会增加页面栈大小,直到页面栈大小为5
- wx.redirectTo不会增加页面栈大小
- wx.navigateBack会减少页面栈大小,直到页面栈大小为1
最后,值得庆祝的是在12月17日第二届中国深商大会上马化腾透露,小程序会在春节前全面推出。
微信小程序之页面路由(九)的更多相关文章
- 微信小程序之页面路由
路由方式 简介 对于路由的触发方式以及页面生命周期函数如下: 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onSHow 打开新页面 调用 API w ...
- 微信小程序开发——以简单易懂的浏览器页面栈理解小程序的页面路由
前言: 对于小程序的页面路由,如果没有一定开发经验的话,理解起来还是会有些困难的.哪怕是有一定小程序开发经验的开发者,能够完全理解掌握的恐怕也不多. 这里就以另外一种方式来详细的介绍小程序的页面栈及路 ...
- 微信小程序把玩(十九)radio组件
原文:微信小程序把玩(十九)radio组件 radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别 主要属性: wxml <!--设置监听器,当点击radi ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 图解微信小程序---实现页面的跳转与返回操作
图解微信小程序---实现页面的跳转与返回操作 代码笔记 操作步骤 第一步:在app.json配置文件中,创建跳转页面 第二步:编写首页跳转(注意跳转方式,和设置点击样式类名) 第三步:编写首页样式 第 ...
- 微信小程序之页面传值(路由、页面栈、globalData、缓存)
1. 通过url带参数传递 1.1 固定参数传递 例如,从 list 页面到 detail 页面, 传递一个或多个固定值 list页面传值: <!--pages/list/list.js--&g ...
- 微信小程序的页面渲染(if/for)
下面,粗略的介绍一下微信小程序的条件渲染.列表渲染.数据绑定等,详细的内容大家可以去看微信小程序的API,在此只做简单描述,希望能帮助到大家 条件渲染 <!--wxml--> <vi ...
随机推荐
- jQuery对表单、表格的操作及更多应用
<head> <style type="text/css"> .even { background-color: #fff38f;/*偶数行样式*/ ...
- 3D banner(CSS3+HTML5)
1.这是一篇 3Dbanner制作的简易流程,支持高版本的chrome和firefox浏览器,俩浏览器显示可能会有些差异 2.没有兼容性代码,因为仅仅只是熟悉流程,希望小伙伴们自己改善哈(>﹏& ...
- gulp教程之gulp-autoprefixer<转>
简介: 使用gulp-autoprefixer根据设置浏览器版本自动处理浏览器前缀.使用她我们可以很潇洒地写代码,不必考虑各浏览器兼容前缀.[特别是开发移动端页面时,就能充分体现它的优势.例如兼容性不 ...
- EF 分页查询优化
按照通常的方式分页查询至少要查询数据两遍,一个操作是查询总数,另一个是查询数据,这样有些耗时 这里介绍一个基于EF的插件 EntityFramework.Extended,当然这个插件有很多的功能,比 ...
- php每天一题:怎么在不使用第三个变量的情况下交换两个变量的值
$a = 'php'; $b = 'my'; list($a,$b) = array($b,$a); echo $a,$b; 很简单,大家试一下是不是交换了!
- Linux安全基础:配置network
在 Linux 系统中,TCP/IP 网络是通过若干个文本文件进行配置的,需要编辑这些文件来完成联网工作.系统中重要的有关网络配置文件有以下几项: /etc/sysconfig/network/etc ...
- Docker 从零开始制作基础镜像[centos]
http://www.oschina.net/news/62897/docker-hub-contains-high-risk-vulnerabilities 这里有个统计,docker官方和个人发布 ...
- iOS Swift-元组tuples(The Swift Programming Language)
iOS Swift-元组tuples(The Swift Programming Language) 什么是元组? 元组(tuples)是把多个值组合成一个复合值,元组内的值可以使任意类型,并不要求是 ...
- android handler传递消息机制
当工作线程给主线程发送消息时,因为主线程是有looper的,所以不需要初始化looper,注意给谁发消息就关联谁的handler,此时用的就是主线程的handler handler会把消息发送到Mes ...
- sublime text 乱码生成.dump问题的解决方法
title: sublime text 乱码生成.dump问题的解决方法 tags: sublime text,sublime text 3,.dump,乱码 grammar_cjkRuby: tru ...
