微信小程序云开发如何实现微信支付,业务逻辑又怎样才算可靠
今天打了几把永劫无间后,咱们来聊一聊用云开发来开发微信小程序时,如何实现微信支付,并且保证业务逻辑可靠。
@
注册微信支付商户号

点击“成为商家”,按照操作提示去申请商户号即可(需要营业执照,个体户或公司都行。没有可以办一个)
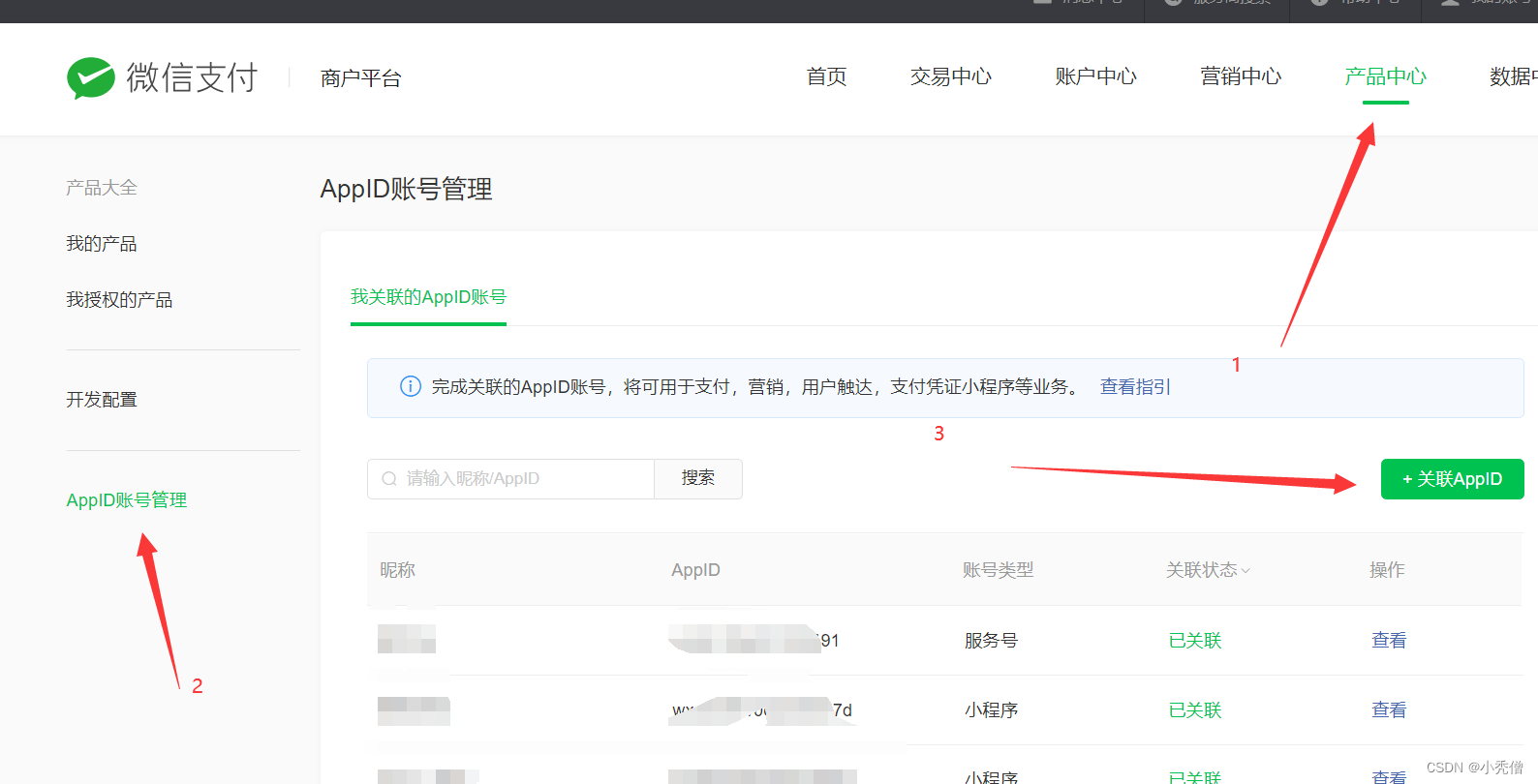
小程序关联商户号

注册完成,登录进去,点击产品中心。再点击AppID账号管理,关联微信小程序的AppID,同意即可。
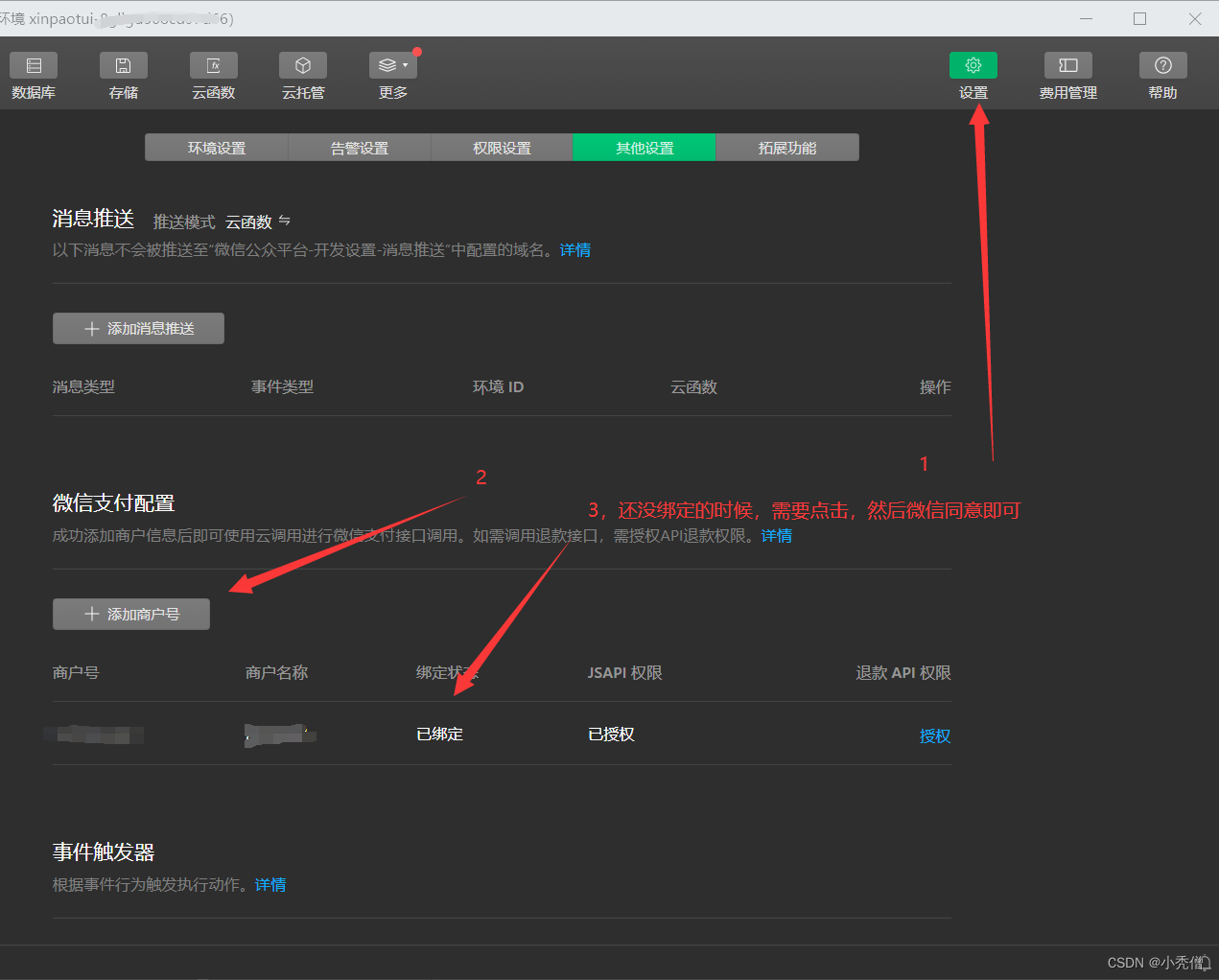
在微信开发者工具绑定商户号,点击云开发,进入云开发控制台,点击设置,点击其他设置,添加商户号,如下图操作即可

前期工作准备结束后,开始进入撸代码环节了
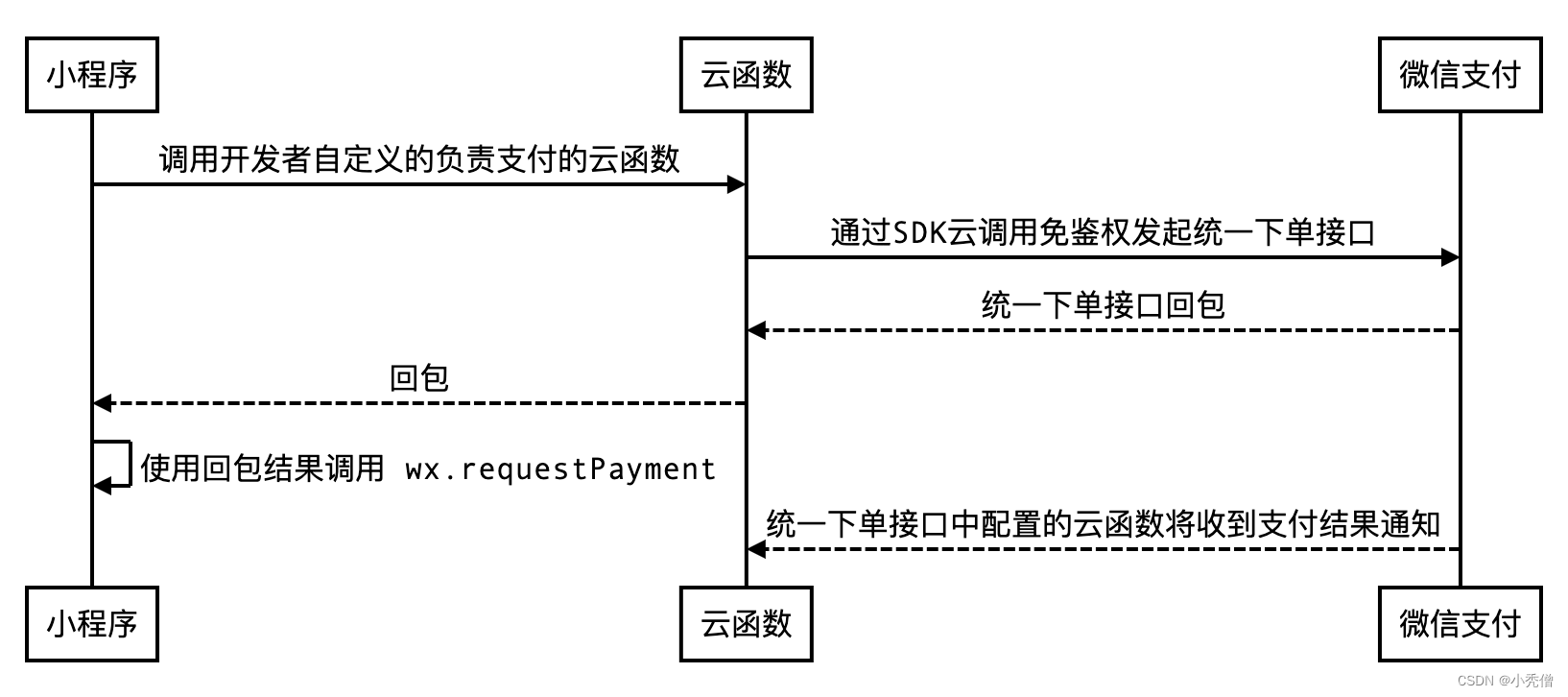
业务逻辑

这个是官方文档的一张微信支付的业务逻辑示意图。我以前看的时候还是挺懵的,不知所云。后来真正实践过才明白它的意思。
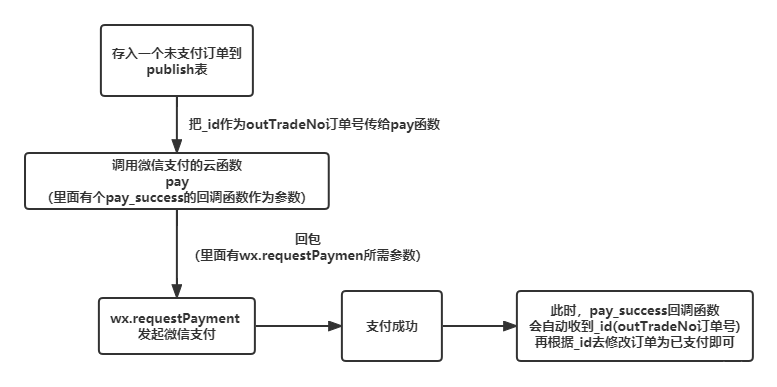
举个栗子可能更好明白,我们在开发跑腿小程序的时候呢,需要发布跑腿功能,发布时需要进行微信支付。
先看看我画的图,发布跑腿的一个业务逻辑

代码实现
pay云函数:
主要是用于获取回包,回包里面有wx.requestPayment 发起微信支付所需要的参数。
const cloud = require('wx-server-sdk')
cloud.init({
env: '' //填入你的云开发环境ID
})
exports.main = async (event, context) => {
const res = await cloud.cloudPay.unifiedOrder({
"body": event.body,
"outTradeNo" : event.outTradeNo, //不能重复,否则报错
"spbillCreateIp" : "127.0.0.1", //就是这个值,不要改
"subMchId" : "", //你的商户号,
"totalFee" : event.totalFee*100, //单位为分
"envId": "", //填入你的云开发环境ID
"functionName": "pay_success", //支付成功的回调云函数
"nonceStr":event.nonceStr,//随便弄的32位字符串,建议自己生成
"tradeType":"JSAPI" //默认是JSAPI
})
return res
}
微信小程序前端代码调用pay云函数,并调用wx.requestPayment发起微信支付
//使用微信支付
pay:function(id){
let that = this;
wx.showLoading({
title: '正在支付',
})
wx.cloud.callFunction({
name: 'pay', //云函数的名称
data:{
body:'支付跑腿费',
outTradeNo:id, //用记录号来做订单号,因为记录号也是唯一的。
totalFee:that.data.price,
nonceStr:'5K8264ILTKCH16CQ2502SI8ZNMTM67VS'
},
success: res => {
console.log(res)
const payment = res.result.payment
wx.hideLoading();
wx.requestPayment({
...payment, //...这三点是 ES6的展开运算符,用于对变量、数组、字符串、对象等都可以进行解构赋值。
success (res) {
//这里success回调函数只有用户点击了“完成”或者返回键才会被触发
//所以不要在这里写改变订单为已支付的业务逻辑
//万一用户支付完成,但不点击"完成"或者返回键,那会造成数据不一致性的问题
console.log('支付成功', res)
wx.showToast({
title: '下单成功',
icon: 'success',
duration: 2000
})
},
fail (err) {
console.error('支付失败', err) //支付失败之后的处理函数,写在这后面
//为了节省数据库的空间,支付失败的订单可以删除
db.collection('publish').doc(id).remove()
},
})
},
fail(ere){
//为了节省数据库的空间,支付失败的订单可以删除
db.collection('publish').doc(id).remove()
},
})
},
这样就可以实现微信支付啦

特别注意,不要在wx.requestPayment接口的success回调函数里面写支付成功后的业务处理。切记!!!因为这里success回调函数只有用户点击了“完成”或者返回键才会被触发。万一用户支付完成,但不点击"完成"或者返回键,那会造成支付成功,但没去处理数据,导致数据不一致性的问题。
应该交给pay_success云函数来处理支付成功后的业务逻辑。
pay_success云函数:
const cloud = require('wx-server-sdk')
cloud.init({
env:'' //填入你的云开发环境ID
})
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const orderId = event.outTradeNo
const returnCode = event.returnCode
if(returnCode == 'SUCCESS'){
//更新云数据库的订单状态,改为已支付的状态即可
db.collection('publish').where({
_id:orderId,
}).update({
data:{
pay_status:true, //改为已支付状态
}
})
const res = {errcode:0,errmsg:'支付成功'}//需要返回的字段,不返回该字段则一直回调
return res
}
}
改变状态之后,我们在接单大厅里去查询获取待接单信息的时候,要去获取已支付的待接单的订单,也就是pay_status:true状态的订单即可。保证了数据的一致性。
到此结束啦。其实云开发实现微信支付也没有那么难。只不过业务逻辑需要更加严谨一点。以前自己太辣鸡,写的业务逻辑漏洞百出,惭愧...
还是得继续学习才行。

微信小程序云开发如何实现微信支付,业务逻辑又怎样才算可靠的更多相关文章
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
随机推荐
- synchronized 和 ReentrantLock 的区别?
synchronized 是和 if.else.for.while 一样的关键字,ReentrantLock 是类, 这是二者的本质区别.既然 ReentrantLock 是类,那么它就提供了比 sy ...
- 利用contextmenu事件,自定义右键
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JDBC和桥接模式
本文参考 网上对于JDBC与桥接模式的理解各有不同,在这片文章里提出的是我个人对于二者的理解,本文参考的其它博文如下: https://blog.csdn.net/paincupid/article/ ...
- java中Error和Exception用法上有什么区别,Error是怎么回事?
顺便提一句, 和Exception 相对应的,还有Error,Error(错误)表示系统级的错误和程序不必处理的异常,是JRE(java运行环境)的内部错误或者硬件问题,比如,另外 某一处地方的bug ...
- 关于webpack,你想知道的都在这;
咱也标题党一回 哈哈哈 要使用webpack优化项目打包构建速度,首先得知道问题出在哪, 要知道问题出在哪,首先得知道webpack 打包的基本原理才能针对性的去做优化,下面首先了解webpack基本 ...
- docker下将容器按照端口号分配
问题情境:现在有一个服务器主机,安装了docker,想给成员分配各自的容器,但不想成员通过宿主机进入容器.那么成员如何直接访问容器呢? 成员可以通过ip加端口号访问 因此,需要生成一个容器,将容器的2 ...
- oracle三个重要参数文件:pfile和spfile和init.ora
Oracle中的参数文件是一个包含一系列参数以及参数对应值的操作系统文件.它们是在数据库实例启动第一个阶段时候加载的, 决定了数据库的物理 结构.内存.数据库的限制及系统大量的默认值.数据库的各种物理 ...
- 使用IDEA生产JavaDoc文档
源代码 package com.*****.base; //文档注解 /** * @Author intelliyu * @version 1.0 //版本 * since 1.8 //指明需要最早使 ...
- docker安装elastic search和kibana
安装目标 使用docker安装elastic search和kibana,版本均为7.17.1 安装es 1. docker pull 去dockerhub看具体版本,这里用7.17.1 docker ...
- el-carousel手动切换图片
添加ref 和 点击哪个地方切换的方法 <div class="center"> <div class="pw between"& ...
