关于transform属性的一些理解
3D transform
transform进行动画演示时,是以元素的中心为基准点的,可以使用transform-origin改变元素转变的基准点。
所有的transform动作改变都会引起X、Y轴的坐标变化。
perspective:3000px表示我们眼睛距离屏幕3000px时观看到的效果。呈现在显示器中。一般来说perspective属性都应用在父元素上,我们可以把这个父元素称为舞台元素.表透视,近大远小。
transform: translateZ(400px):立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离。
1、旋转rotateX(),rotateY()
参考的链接:
◆http://www.cnblogs.com/xiaohuochai/p/5350254.html
◆https://www.cnblogs.com/grey-zhou/p/5174114.html
remain:关于rotateX、rotateY的转换角度,绕着X、Y轴旋转后整个坐标会一起旋转,也就是坐标系永远同元素一起变动,每个元素有自己的坐标系,元素的初始状态中,原点在元素的中心。坐标系的方向:X轴方向水平向右,Y轴方向竖直向下,Z轴垂直屏幕,朝向我们,即正对的方向就是自己的Z轴方向,各坐标轴的起点在原点。自己想象3D旋转时,X、Y、Z轴不变,视线垂直屏幕不需要跟着旋转,Z轴方向一定是div正面朝向。
比如说rotateX()、rotateY()在没有设定坐标是以元素的中心为基点,但设置transform-origin后会发生改变。
以下的例子是元素旋转了那Z轴也会一起变动,内和外是相对于Z轴来说的,Z轴方向的是外,反之是内。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>想了两天,终于有点眉目了!又一下子懵了...略懂了(脑壳痛、三维空间不是很好,弄了三天)</title>
<style>
body {
margin: 70px;
} .a {
position: relative;
display: inline-block;
z-index: 4;
width: 180px;
height: 210px;
margin-top: 90px;
margin-right: 80px;
/* 测试元素的旋转角度 */
/* 去掉perspective有不同的效果 */
background: lightpink;
perspective: 900px;
} h3, p {
/*position: absolute;*/
margin-top: 30px;
margin-bottom: -30px;
} div.b, div.b1, div.c, div.c1,
div.bb, div.bb1, div.cc, div.cc1,
div.bbb, div.bbb1, div.ccc, div.ccc1 {
position: absolute;
z-index: 2;
width: 180px;
height: 210px;
background: lightblue;
} .b {
transform: rotateY(45deg); /* 向里面旋转 */
transform-origin: 0 0;
} .b1 {
transform: rotateY(-45deg);/* 向外面旋转 */
transform-origin: 0 0;
} .c {
transform: rotateX(30deg); /* 向外面旋转 */
transform-origin: 0 0;
} .c1 {
transform: rotateX(-30deg); /* 向里面旋转 */
transform-origin: 0 0;
} .bb {
transform: rotateX(-30deg) rotateY(45deg);
transform-origin: 0 0;
} .bb1 {
transform: rotateX(-30deg) rotateY(-45deg);
transform-origin: 0 0;
} .cc {
transform: rotateX(30deg) rotateY(-45deg);
transform-origin: 0 0;
} .cc1 {
transform: rotateX(30deg) rotateY(45deg);
transform-origin: 0 0;
} .bbb {
transform: rotateY(45deg) rotateX(-30deg);
transform-origin: 0 0;
} .bbb1 {
transform: rotateY(-45deg) rotateX(-30deg);
transform-origin: 0 0;
} .ccc {
transform: rotateY(-45deg) rotateX(30deg);
transform-origin: 0 0;
} .ccc1 {
transform: rotateY(45deg) rotateX(30deg);
transform-origin: 0 0;
}
</style>
</head>
<body>
<h4 style="color:red">注意:旋转之后坐标轴的转换方向</h4>
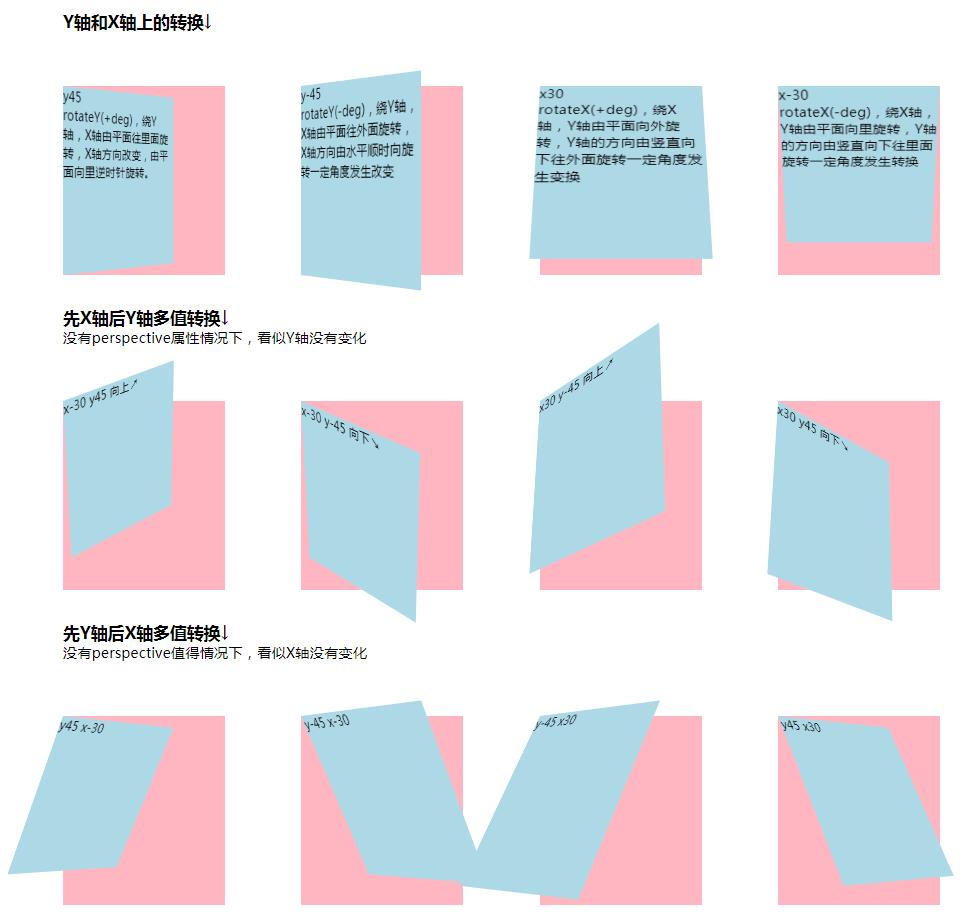
<h3>Y轴和X轴上的转换↓</h3>
<div class="a">
<div class="b">y45<br>rotateY(+deg),绕Y轴,X轴由平面往里面旋转,X轴方向改变,由平面向里逆时针旋转。</div>
</div>
<div class="a">
<div class="b1">y-45<br>rotateY(-deg),绕Y轴,X轴由平面往外面旋转,X轴方向由水平顺时向旋转一定角度发生改变</div>
</div>
<div class="a">
<div class="c">x30<br>rotateX(+deg),绕X轴,Y轴由平面向外旋转,Y轴的方向由竖直向下往外面旋转一定角度发生变换</div>
</div>
<div class="a">
<div class="c1">x-30<br>rotateX(-deg),绕X轴,Y轴由平面向里旋转,Y轴的方向由竖直向下往里面旋转一定角度发生转换</div>
</div>
<h3>先X轴后Y轴多值转换↓</h3>
<p>没有perspective属性情况下,看似Y轴没有变化</p>
<div class="a">
<div class="bb">x-30 y45 向上</div>
</div>
<div class="a">
<div class="bb1">x-30 y-45 向下</div>
</div>
<div class="a">
<div class="cc">x30 y-45 向上</div>
</div>
<div class="a">
<div class="cc1">x30 y45 向下</div>
</div>
<h3>先Y轴后X轴多值转换↓</h3>
<p>没有perspective值得情况下,看似X轴没有变化</p>
<div class="a">
<div class="bbb">y45 x-30 </div>
</div>
<div class="a">
<div class="bbb1">y-45 x-30 </div>
</div>
<div class="a">
<div class="ccc">y-45 x30 </div>
</div>
<div class="a">
<div class="ccc1">y45 x30 </div>
</div>
</body>
</html>

2、倾斜skew()、skewX()、skewY()
skew(xdeg [,ydeg]) 如果省略一个,则默认是skewX,Xdge或Ydeg没有的话则表示为0 。
skew的变换,也会引起坐标系的变换。
skewX:表示Y轴向X轴倾斜,变动的是Y轴,所以X轴是不变的,两条水平线长度且在Y轴坐标不变,故表示垂直距离不变,则表示高度不变;Y轴的倾斜会引起竖直方向的线发生倾斜,则引起对角线长度发生变化,对角线越长,表示倾斜角度越大,当角度为90°或270°时,则会和X轴重合,元素被隐藏。
skewX(+deg):Y轴向X轴正方向(向右)倾斜【逆时针】
skewX(-deg):Y轴向X轴反方向(向左)倾斜【顺时针】
skewY:表示X轴向Y轴倾斜,变动的是X轴,所以Y轴是不变的,两条垂直线长度且在X轴坐标不变,故表示水平距离不变,则表示高度不变;X轴的倾斜会引起水平方向的线发生倾斜,则引起对角线长度发生变化,对角线越长,表示倾斜角度越大,当角度为90°或270°时,则会和Y轴重合,元素被隐藏。
skewY(+deg):X轴向Y轴正方向(向下)倾斜【顺时针】
skewY(-deg):X轴向Y轴反方向(向上)倾斜【逆时针】


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>倾斜</title>
<style>
body {
margin: 100px;
} /* 在.wrapper和.wrapper div中添加position,这样不至于在skew*中添加文字时会出现元素位置移动, 、
* 其实不是很明白为什么会位置发生变化,也不是很明白position对它们位置变化有什么作用。
* */
.wrapper {
position: relative;
display: inline-block;
width: 150px;
height: 150px;
margin-top: 60px;
margin-right: 40px;
background: lightpink;
perspective: 800px;
} p {position: absolute; right: 0; bottom: 0; margin: 0;} .wrapper div {
position: absolute;
width: 80px;
height: 80px;
background: lightblue;
border-top: 1.5px solid #00f;
border-bottom: 1.5px solid #00f;
border-right: 1.5px solid #f00;
border-left: 1.5px solid #f00;
} .skew3 {
transform: skewX(30deg);
transform-origin: 0 0;
} .skew4 {
transform: skewX(-30deg);
transform-origin: 0 0;
} .skew1 {
transform: skewY(30deg);
transform-origin: 0 0;
} .skew2 {
transform: skewY(-30deg);
transform-origin: 0 0;
} .skew5 {
transform: skew(30deg, 30deg);
transform-origin: 0 0;
} .skew6 {
transform: skew(45deg, -45deg);
transform-origin: 0 0;
} .skew7 {
transform: skew(-30deg, 30deg);
transform-origin: 0 0;
} .skew8 {
transform: skew(-30deg, -30deg);
transform-origin: 0 0;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="skew3"></div>
<p>X30</p>
</div>
<div class="wrapper">
<div class="skew4"></div>
<p>X-30</p>
</div>
<div class="wrapper">
<div class="skew1"></div>
<p>Y30</p>
</div>
<div class="wrapper">
<div class="skew2"></div>
<p>y-30</p>
</div>
<div class="wrapper">
<div class="skew5"></div>
<p>x30 y30</p>
</div>
<div class="wrapper">
<div class="skew6"></div>
<p>x30 y-30</p>
</div>
<div class="wrapper">
<div class="skew7"></div>
<p>x-30 y30</p>
</div>
<div class="wrapper">
<div class="skew8"></div>
<p>x-30 y-30</p>
</div>
</body>
</html>

我本来想弄清楚这个:transform: skew rotate 的,但是当前还不是很明白,所以这个留着以后再弄吧。
关于transform属性的一些理解的更多相关文章
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- 图层的transform属性
Main.storyboard // // ViewController.m // 7A11.图层的transform属性 // // Created by huan on 16/2/4. // ...
- 通过transform属性改变图片的位置大小等信息
对UIImageView的位置大小方向的改变可以通过改变其transform属性值实现. 位置改变: var transform = CGAffineTransformMakeTranslation( ...
- 关于html标签和属性的基本理解
一.关于标签和属性的基本理解: html页面的内容主要由"元素"或"标签"组成.使用标签来描述网页的内容. 标签tag一般都是成对出现,开始标签和结束标签,或者 ...
- 2016 - 1- 14 UI阶段学习补充 transform属性详解
UIView的transform属性 transform是view的一个重要属性,它在矩阵层面上改变view的显⽰状态,能实现view的缩放.旋转.平移等功能.transform是CGAffineTr ...
- transform属性
transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度常用的创建transform结构体方法分两大类 (1) 创建“基于控件初始位置”的形变 CGAffin ...
- Swift - 通过设置视图的transform属性实现动画
设置视图对象的transform属性,可以实现各种动画效果. 1,移动 指在同一平面内,将控件按照某个直线方向平移一定的距离. 1 2 3 4 5 //每次都从当前位置平移 self.imageVie ...
- 11--tag 和transform属性
tag 和transform属性 1.tag 标签,就相当于身份识别的标码,可以通过tag值获取对应的对象. 2.使用transform 实现对象的平移和旋转. // // ViewControlle ...
- IOS(二)基本控件UIButton、简易动画、transform属性、UIImageView
UIButton //1.设置UIButton 的左右移动 .center属性 获得 CGPoint 来修改x y //1.设置UIButton 的放大缩小 bounds属性 获得CGRect 然后通 ...
随机推荐
- JS字符串格式化
//字符串格式化String.prototype.format = function () { var values = arguments; return this.replace(/\{(\d+) ...
- Spring Data Jpa使用QueryDsl接口出现的一些问题
1.QuerydslPredicateExecutor当实现此接口时,如果出现什么什么类没有找到的时候,请确认相关的querydsl依赖是否已经添加到maven依赖中 <dependency&g ...
- @RequestMapping 注解有什么用?
@RequestMapping 注解用于将特定 HTTP 请求方法映射到将处理相应请求的 控制器中的特定类/方法.此注释可应用于两个级别: 类级别:映射请求的 URL 方法级别:映射 URL 以及 H ...
- C++ - C语言中数组的另一种常用写法(数组大小可变!!!)
在 C 和 C++ 中,数组在声明过程中,数组名称为 const 指针,不许修改.且数组的大小在声明时被写死,非常不方便. C语言中常用下面代码替代指针. #include <stdio.h&g ...
- MATLAB设计模糊控制器并用simulink仿真
一.设计模糊控制器1.1 创建项目文件夹在此路径如图 1.2 打开MATLAB打开MATLAB R2012a切换当前目录为上一步路径,如图 1.3 设计模糊控制器打开模糊控制器设计对话框 根据模糊控制 ...
- html5文件上传断点续传
最近公司要做一个html5上传的jquery插件,要在下先实现功能,要求显示上传进度,文件信息,断点续传等等.我一看,艾玛!Σ(゚д゚lll),没做过啊.没办法,(# ゚Д゚),只能去查资料了.作为一 ...
- 前端学习02:jQuery 日历
引言:学习前端已经接近1个月了,先后经历了1周的 html+css, 2周的"JavaScript 从入门到下跪",期间还看了vue+webpack.然鹅,Mentor Brigh ...
- 实验 3 Spark 和 Hadoop 的安装
1. 安装 Hadoop 和 Spark 进入 Linux 系统,参照本教程官网"实验指南"栏目的"Hadoop 的安装和使用",完成 ...
- Mybatis实现简单增删改查
Mybatis的简单应用 学习内容: 需求 环境准备 代码 总结: 学习内容: 需求 使用Mybatis实现简单增删改查(以下是在IDEA中实现的,其他开发工具中,代码一样) jar 包下载:http ...
- Golang | 测试与性能调优
Test 我们在日常的工作过程中,自测是不可缺少的,公司还会要求所有的公共方法必须要写单测,在别的语言中,我们如果想要写单测还需要使用到测试框架,但是Go语言中,直接支持测试,并且使用起来非常简单. ...
