JavaEE Day11 BootStrap
- 框架:一个半成品软件,开发人员可以在框架基础上再进行开发,简化编码
- 好处
- 定义了很多的css样式和js插件,开发人员可以直接使用这些样式和插件得到丰富的页面效果https://v3.bootcss.com/css/#buttons
- 响应式布局
- 同一套页面可以兼容不同的设备
- (非响应式布局www.taobao.com www.m.taobao.com)
- (响应式布局www.apple.com)
- 实现:依赖于栅格系统
- 下载BootStrap

- 在项目中将这三个文件夹复制到项目根目录
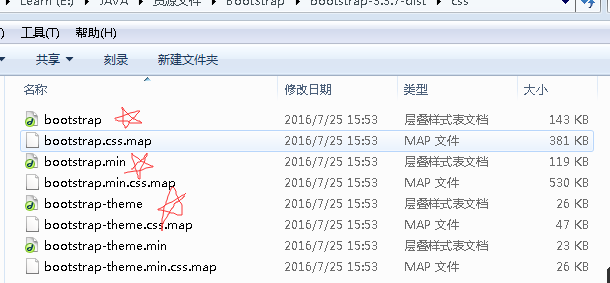
- 创建html文件,引入必要的资源文件

- 带min和不带min的区别
- 不带min的格式比较良好【阅读源码】
- 带min的体积比较小【项目引用】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--固定的meta写法,浏览器支持、设备宽度设置-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<!--验证是否写对,可以按住ctrl,看有没有小手-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<!--为了兼容IE浏览器,不用的话可以直接删除-->
<!--<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>-->
<!--<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>-->
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>- 同一套页面可以兼容不同的设备
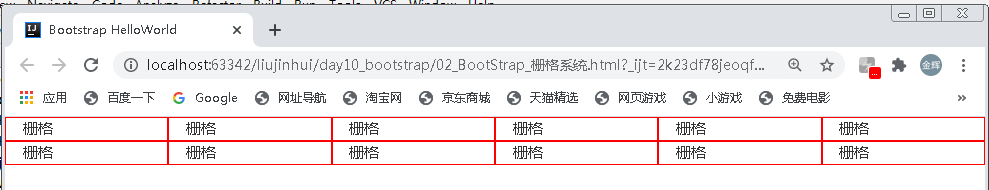
- 实现:依赖于栅格系统:将一行平均分为12个格子,可以指定元素占几个格子
- 步骤
- 定义容器,相当于之前的table
- 容器的分类
- container:两边留白的固定宽度 www.itcast.com www.taobao.com
- container-fluid:每一种设备都是100%的宽度
- 定义行,相当于之前的tr,样式:row
- 定义元素,指定该元素在不同的设备上所占的格子数目【通过CSS样式定义容器行和容器样式】
- 样式:col-设备代号-格子数目(1~12)
- 设备代号(笑死me了)
- xs:超小屏幕 手机(<768px) :col-xs-12
- sm:平板 (≥768px) col-sm-12
- md:桌面显示器 (≥992px) :col-md-12
- lg:大显示器(≥1200px) :col-lg-12
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--固定的meta写法,浏览器支持、设备宽度设置-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<!--验证是否写对,可以按住ctrl,看有没有小手-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<!--为了兼容IE浏览器,不用的话可以直接删除-->
<!--<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>-->
<!--<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>-->
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
/*<!-- 定义css类选择器 -->*/
.inner{
border:1px solid red;
}
</style>
</head>
<body>
<!--1.定义容器-->
<div class="container-fluid">
<!--2.定义行-->
<div class="row">
<!--3.定义元素,一行有12个格子
目的:在大的显示器一行12个格子
在pad上,一行6个格子,放不下会自动换行-->
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
</div>
</div>
</body>
</html>


- 一行中如果格子数目 超过12,则超出部分自动换行
- 栅格的类属性可以向上兼容
- 如果真实设备宽度小于栅格的类属性设备代号最小值,会一个元素占满一整行
- 按钮:class="btn btn-default"
- 图片
- class="img-responsive":图片在任意尺寸都占100%,响应式图片
- 图片形状
- <img src="..." alt="..." class="img-rounded">:方形
- <img src="..." alt="..." class="img-circle">:圆形
- <img src="..." alt="..." class="img-thumbnail">:相框
- 表格
- table
- table-bordered:边框
- table-hover:悬浮
- 表单
- 给表单项添加class="form-control"属性
- 整个表单项在class="form-group"中,效果更好
- 导航条
- 分页条




<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--固定的meta写法,浏览器支持、设备宽度设置-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<!--验证是否写对,可以按住ctrl,看有没有小手-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<!--为了兼容IE浏览器,不用的话可以直接删除-->
<!--<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>-->
<!--<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>-->
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
.paddtop{
padding-top: 10px;
}
.search_btn{
float: left;
border:2px solid #ffc900;
width:60px;
height: 35px;
background-color: #ffc900;
text-align: center;
line-height: 35px;
margin-top: 15px;
}
.search_input{
float: left;
border:2px solid #ffc900;
width:400px;
height: 35px;
padding-left:5px;
margin-top: 15px;
}
.jx{
border-bottom: 2px solid #ffc900;
padding: 5px;
}
.company{
height:40px;
background-color: #ffc900;
text-align: center;
line-height: 40px;
/*?????*/
font-size: 8px;
}
</style>
</head>
<body>
<!--页眉100%,内容留白,页脚100%-->
<!--1.页眉部分-->
<!--使用h5的语义化标签-->
<header class="container-fluid">
<!--4行-->
<div class="row">
<img src="img/top_banner.jpg" alt="" class="img-responsive">
</div>
<div class="row paddtop" >
<div class="col-md-3">
<img src="img/logo.jpg" alt="" class="img-responsive">
</div>
<div class="col-md-5">
<input type="text" class="search_input" placeholder="请输入线路名称">
<a href="#" class="search_btn">搜索</a>
</div>
<div class="col-md-4"> <img src="img/hotel_tel.png" alt="" class="img-responsive"></div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!-- 定义线的样式-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 发给logo-->
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
兵马俑
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--2.主体部分-->
<div class="container">
<div class="row jx">
<img src="img/icon_5.jpg" alt="">
<span>黑马精选</span>
</div>
<div class="row paddtop">
<div class="col-md-3">
<!--相框-->
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
</div>
<div class="row jx">
<img src="img/icon_6.jpg" alt="">
<span>国内游</span>
</div>
<!--一行分两个格子-->
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg" alt="">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>
上海直飞三亚五天四晚自由行(春节销售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)
</p>
<font color="red">¥ 899</font>
</div>
</div>
</div>
</div>
</div>
</div>
<!--3.页脚部分-->
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" alt="" class="img-responsive">
</div>
<div class="row company">
江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882
</div>
</footer>
</body>
</html>JavaEE Day11 BootStrap的更多相关文章
- 2_bootstrap的环境搭建
2.bootstrap环境搭建 2.1.下载资源 中文官网地址:http://d.bootcss.com/bootstrap-3.3.5.zip http://www.bootcss.com 2.2. ...
- [Java面经]干货整理, Java面试题(覆盖Java基础,Java高级,JavaEE,数据库,设计模式等)
如若转载请注明出处: http://www.cnblogs.com/wang-meng/p/5898837.html 谢谢.上一篇发了一个找工作的面经, 找工作不宜, 希望这一篇的内容能够帮助到大 ...
- springmvc4 mybatis 整合 框架源码 bootstrap
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
- springmvc整合mybatis框架源码 bootstrap
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
- Bootstrap的学习以及简单运用
<!DOCTYPE html> <html> <head> <title>柠檬学院</title> <meta charset=&qu ...
- springmvc+mybatis+spring 整合 bootstrap
获取[下载地址] [免费支持更新]三大数据库 mysql oracle sqlsever 更专业.更强悍.适合不同用户群体[新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统] ...
- JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎
上篇博客我们聊了<JavaEE开发之SpringBoot工程的创建.运行与配置>,从上篇博客的内容我们不难看出SpringBoot的便捷.本篇博客我们继续在上篇博客的基础上来看一下Spri ...
- JavaEE成长之路
前言 学习Java已经有一段时间了,在学习的过程中也走过了不少弯路. 写下这篇博文,主要是想记录下自己学习编程之路,以及反思自己在学习的时候出现的问题,下面也会给出我自认为学习JavaEE的路线,想要 ...
- bootstrap 栅格系统 HTTP协议 软件架构 B/S C/S 常见的WEB服务器
Day32 bootstrap Bootstrap就是响应式布局最成功的实现,为了兼容不同的浏览器采用jQuery,为了适配不同的终端采用CSS3 Media Query (媒体查询) 1.1.1 栅 ...
- 【JavaEE WEB 开发】Tomcat 详解 Servlet 入门
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/47146817 一. Tomcat 下载安装配置 1. Tomcat 下载 T ...
随机推荐
- Django 聚合查询 分组查询 F与Q查询
一.聚合查询 需要导入模块:from django.db.models import Max, Min, Sum, Count, Avg 关键语法:aggregate(聚合结果别名 = 聚合函数(参数 ...
- 配置Kubelet的垃圾回收
文章转载自:https://www.kuboard.cn/learning/k8s-advanced/gc.html Kubelet的垃圾回收功能可以清理不再使用的容器和镜像,kubelet对容器进行 ...
- Pod的滚动升级过程
- Javascript 手写 LRU 算法
LRU 是 Least Recently Used 的缩写,即最近最少使用.作为一种经典的缓存策略,它的基本思想是长期不被使用的数据,在未来被用到的几率也不大,所以当新的数据进来时我们可以优先把这些数 ...
- 2016 ZCTF note3:一种新解法
2016 ZCTF note3:一种新解法 最近在学习unlink做到了这道题,网上有两种做法:一种是利用edit功能读入id时整数溢出使索引为-1,一种是设置块大小为0使得写入时利用整数溢出漏洞可以 ...
- 条件期望:Conditional Expectation 举例详解之入门之入门之草履虫都说听懂了
我知道有很多人理解不了 "条件期望" (Conditional Expectation) 这个东西,有的时候没看清把随机变量看成事件,把 \(\sigma\)-algebra 看成 ...
- KMP模式匹配 学习笔记
功能 能在线性时间内判断字符串\(A[1~N]\)是否为字符串\(B[1~M]\)的子串,并求出字符串\(A\)在字符串\(B\)中各次出现的位置. 实现 1.对字符串\(A\)进行自我"匹 ...
- python环境安装(pyhon和pycharm)
一.python安装 在地址栏输入https://www.python.org/进入python官网, 点击windows后会出现各种可供下载的历史版本, 安装包下载后,双击运行 点击下一步 勾选下面 ...
- 27.路由器Routers
像一些reils这样的web框架提供自动生成urls的功能,但是Django没有 rest framework为django添加了这一功能,以一种简单.快速.一致的方式 routers必须配合view ...
- 云原生之旅 - 5)Kubernetes时代的包管理工具 Helm
前言 上一篇文章 [基础设施即代码 使用 Terraform 创建 Kubernetes] 教会了你如何在Cloud上面建Kubernetes资源,那么本篇来讲一下如何在Kubernetes上面部署应 ...
