jQuery事件与动态效果
一:阻止后续事件执行
1.推荐使用阻止事件
return false
2.未使用 阻止后续事件执行
<body>
<!--form表单-->
<form action="">
<span id="d1" style="color: red"></span>
<!--提交按钮 刷新页面 本质触发提交动作 把form表单数据打包发送到 后端 并且刷新-->
<input type="submit" id="d2">
</form>
<script>
<!--绑定点击事件--> <!--方式2 需要加参数-->
$('#d2').click(function (e) {
// 本身submit 还有一个事件需要执行 submit刷新 所有目前有两个事件 会停止该事件
$('#d1').text('宝贝 你能看到我吗?')
})
</script>
</body>

3.使用阻止后续事件执行
<body>
<!--form表单-->
<form action="">
<span id="d1" style="color: red"></span>
<!--提交按钮 刷新页面 本质触发提交动作 把form表单数据打包发送到 后端 并且刷新-->
<input type="submit" id="d2">
</form>
<script>
<!--绑定点击事件--> <!--方式2 需要加参数-->
$('#d2').click(function (e) {
// 本身submit 还有一个事件需要执行 submit刷新 所有目前有两个事件 会停止该事件
$('#d1').text('宝贝 你能看到我吗?')
// 阻止标签后续事件的执行 方式1 (推荐使用第一种)
return false
// 阻止标签默认的事件 方式2 (只能 阻止标签默认的事件)
// e.preventDefault()
})
</script>
</body>

二:阻止事件冒泡
1.什么是事件冒泡?
div包了p包了span
比喻介绍:
当span被点击事件执行->会向上一级p标签汇报自己被点击了 p标签会自己查看是否有点击事件
有则自动执行 在向上一级div标签汇报 div标签也会查看自己是否有点击事件 有则自动执行
该操作叫作 《事件冒泡》
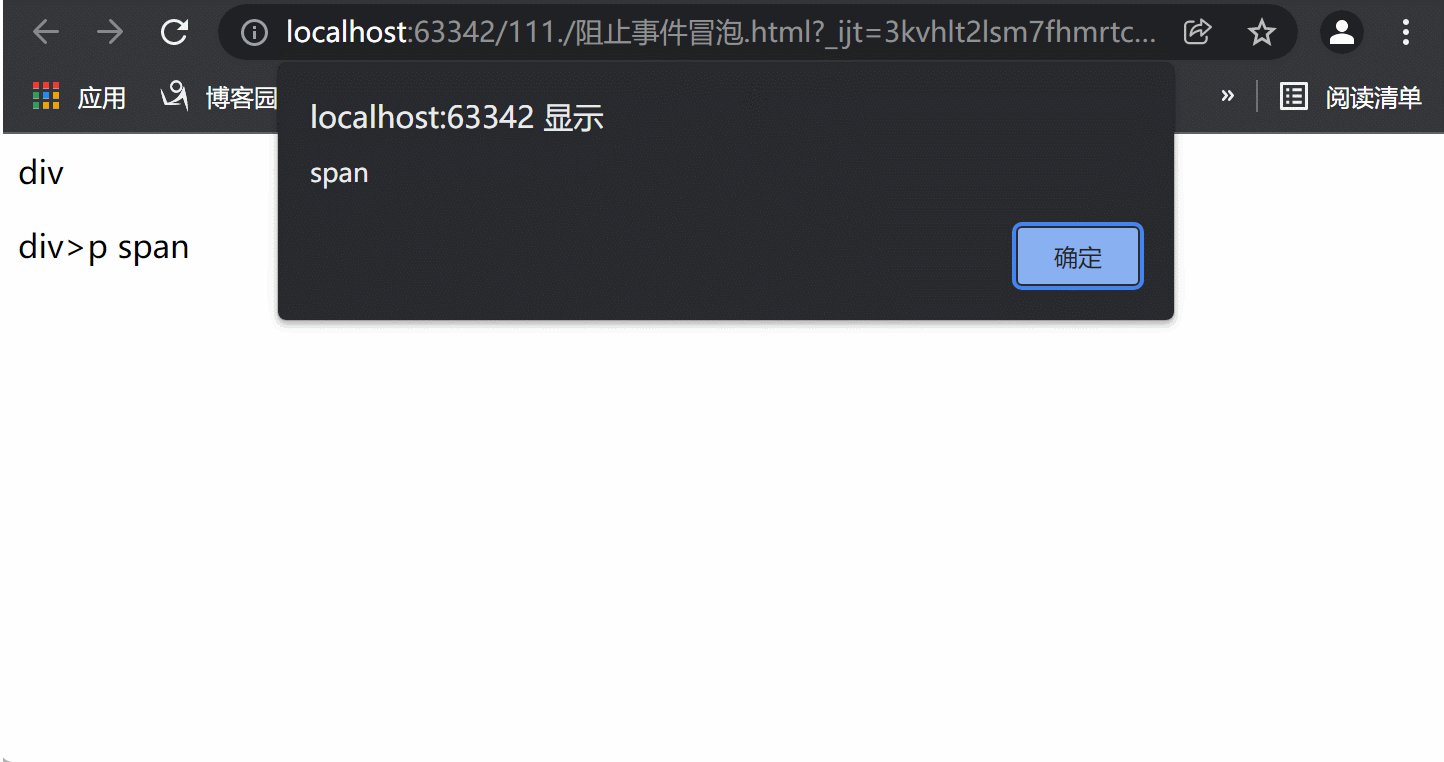
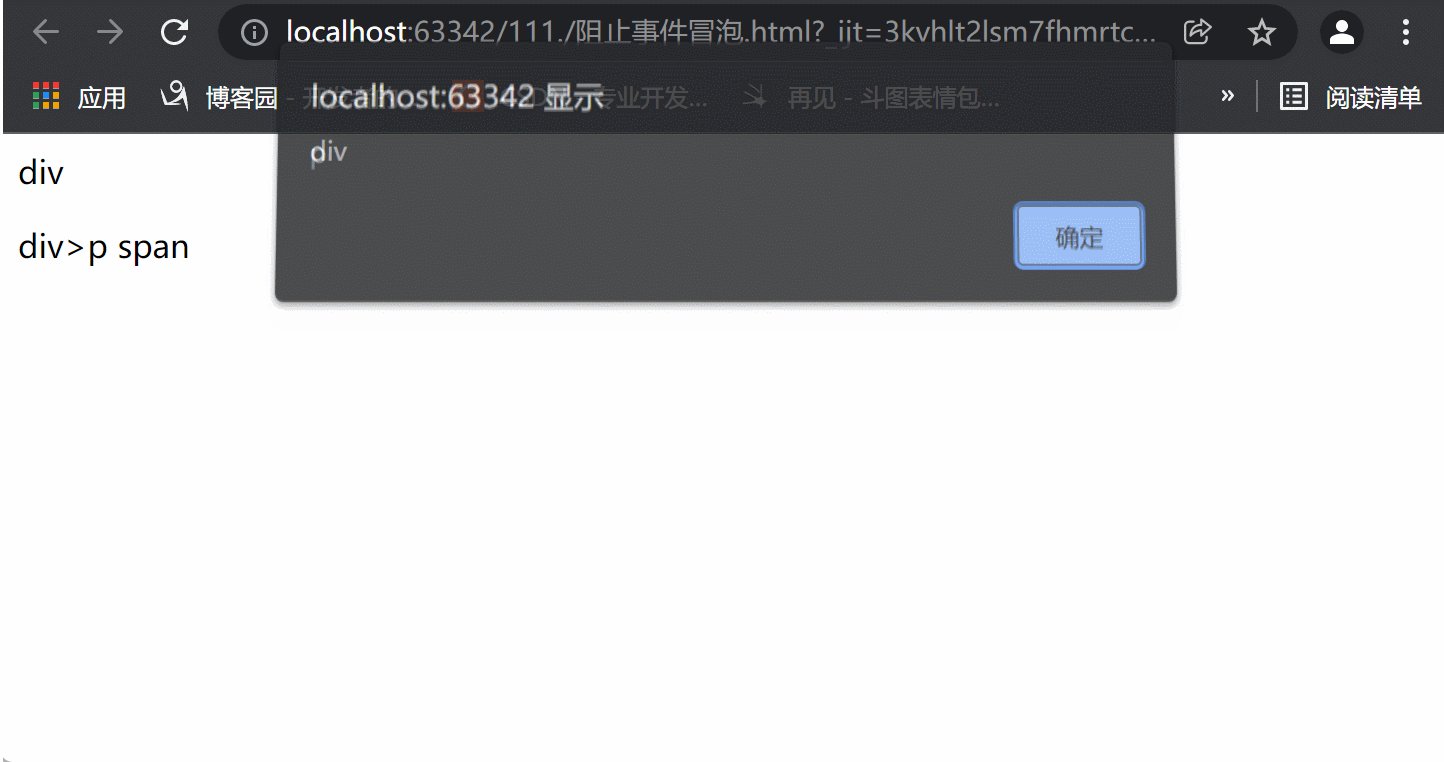
2.未阻止事件冒泡
以下情况 称之为事件冒泡
3.阻止事件冒泡
<body>
<!--div包了p包了span-->
<!-- 当span被点击事件执行->会向上一级p标签汇报自己被点击了 p标签会自己查看是否有点击事件
有则自动执行 在向上一级div标签汇报 div标签也会查看自己是否有点击事件 有则自动执行
该操作叫作 《事件冒泡》-->
<div id="d1">div
<p id="d2">div>p
<span id="d3">span</span>
</p>
</div>
<script>
$('#d1').click(function () {
alert('div')
})
$('#d2').click(function () {
alert('p')
}) // 方式2 参数
$('#d3').click(function (e) {
alert('span')
})
</script>
</body>

4.2.阻止冒泡事件
return false : 阻止事件冒泡
<body>
<div id="d1">div
<p id="d2">div>p
<span id="d3">span</span>
</p>
</div>
<script>
$('#d1').click(function () {
alert('div')
})
$('#d2').click(function () {
alert('p')
}) // 方式2 参数
$('#d3').click(function (e) {
alert('span')
// 阻止事件冒泡 解决事件往上报 方式1
return false
// // 阻止事件冒泡 方式2
// e.stopPropagation()
})
</script>
</body>

三:事件委托
1.什么是事件委托?
在指定范围内 将事件委托给某个标签 无论该标签是事先写好的还是后面动态创建的。
<body>
<button>是兄弟 就来砍我!!!</button>
<script>
// 事件委托
// body内所有的点击事件委托给button触发
$('body').on('click','button',function () {
// 在指定范围内 将事件委托给某个标签 无论该标签是事先写好的还是后面动态创建的
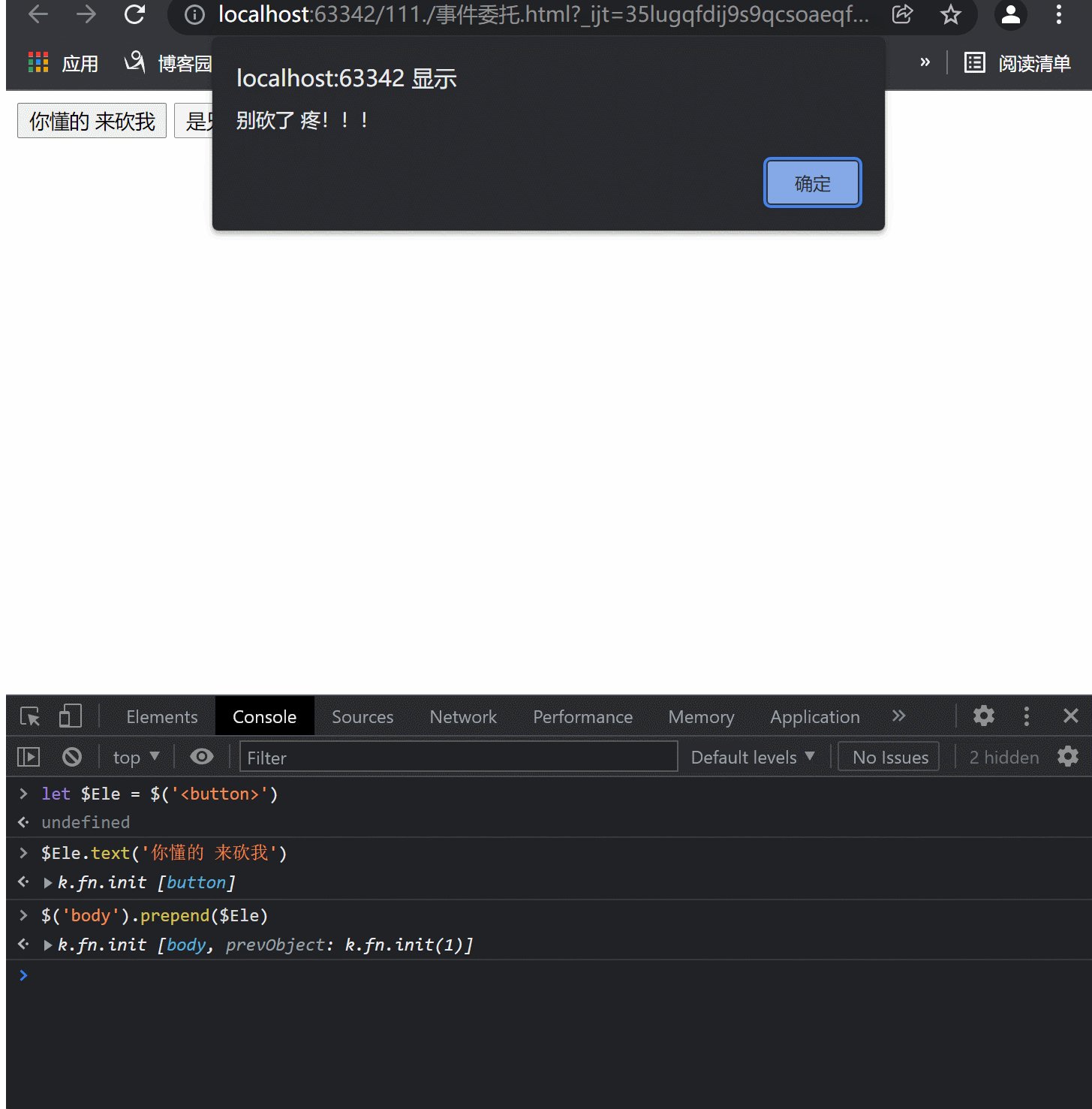
alert('别砍了 疼!!!')
})
</script>
</body>
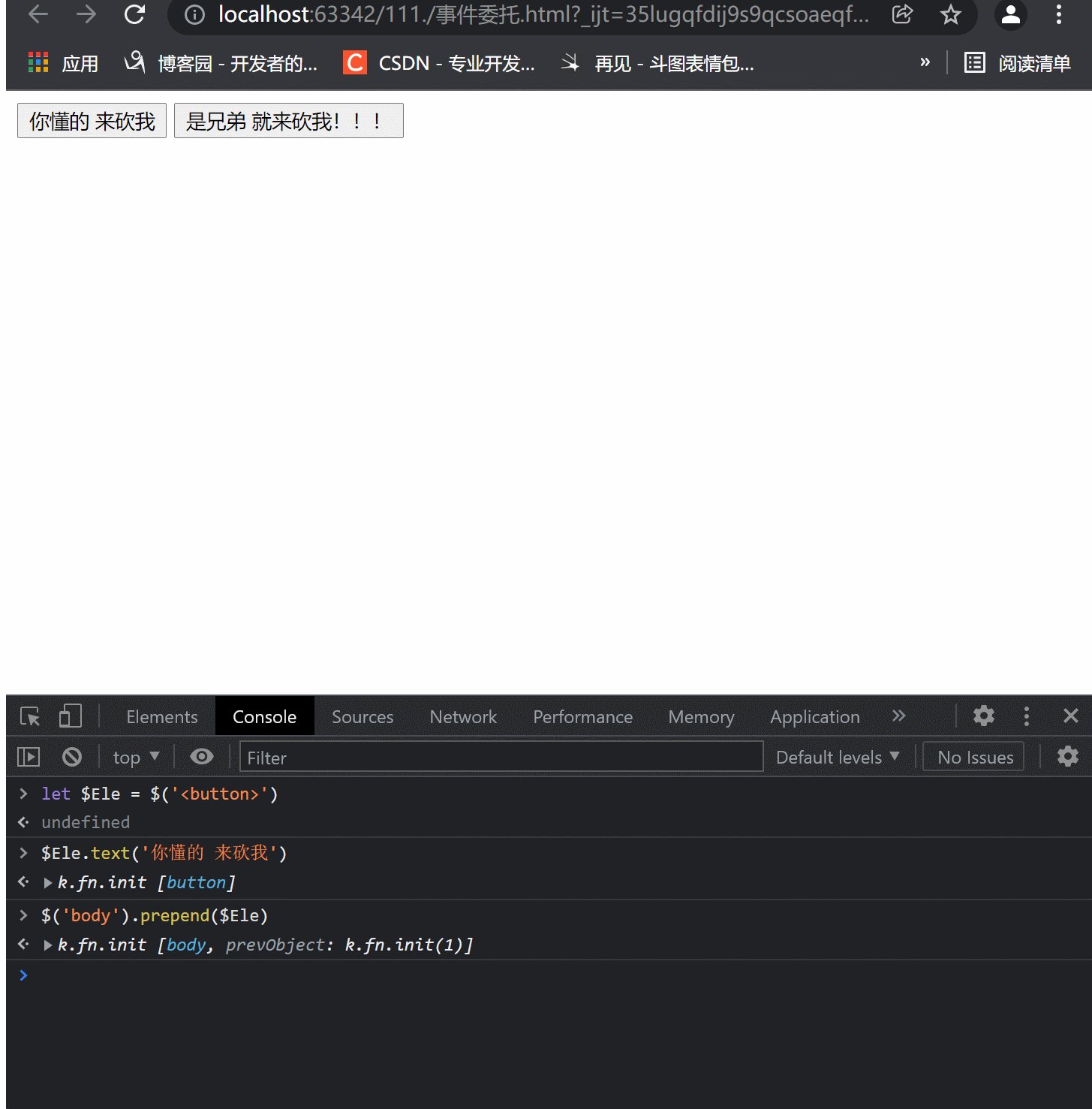
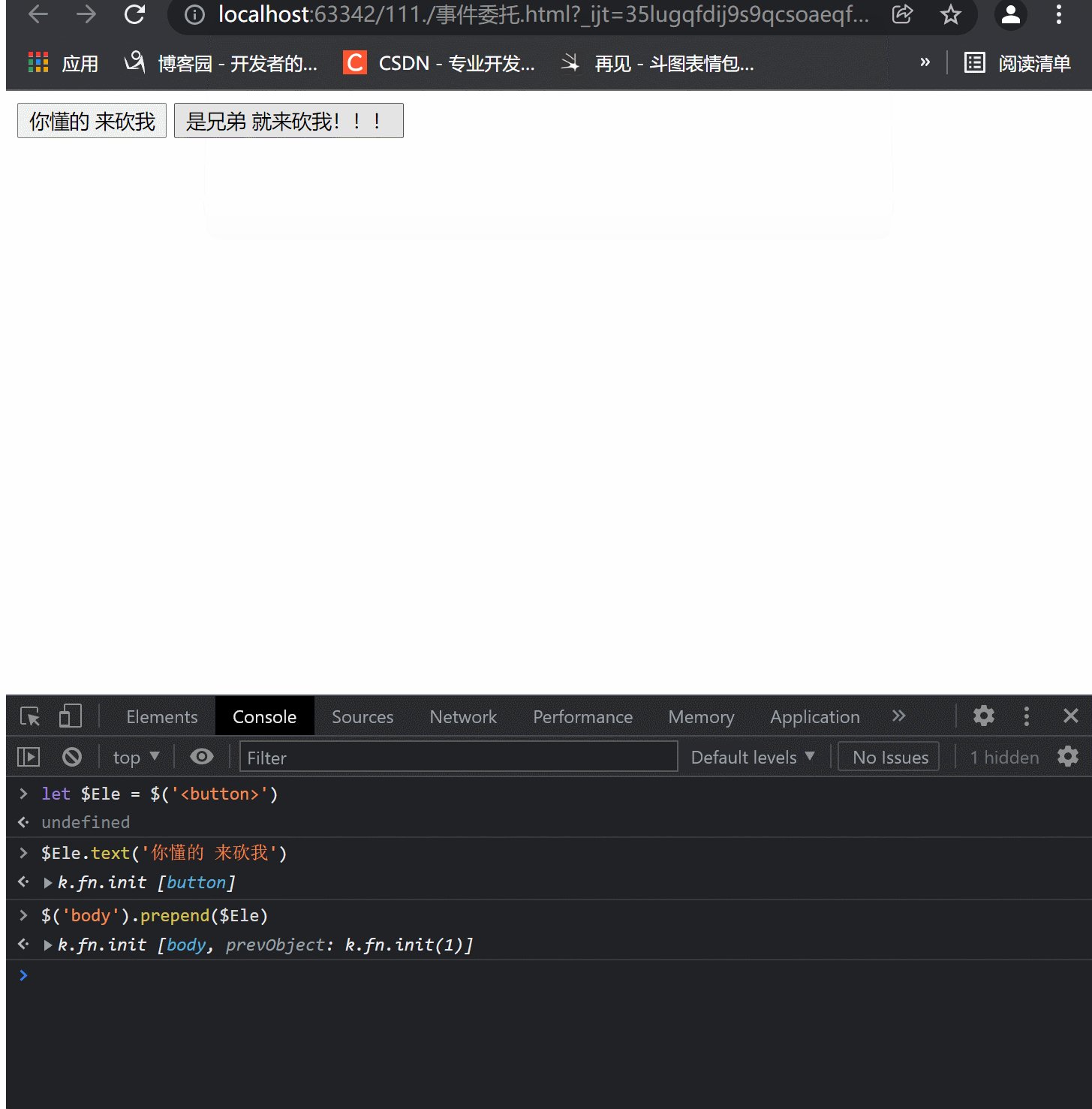
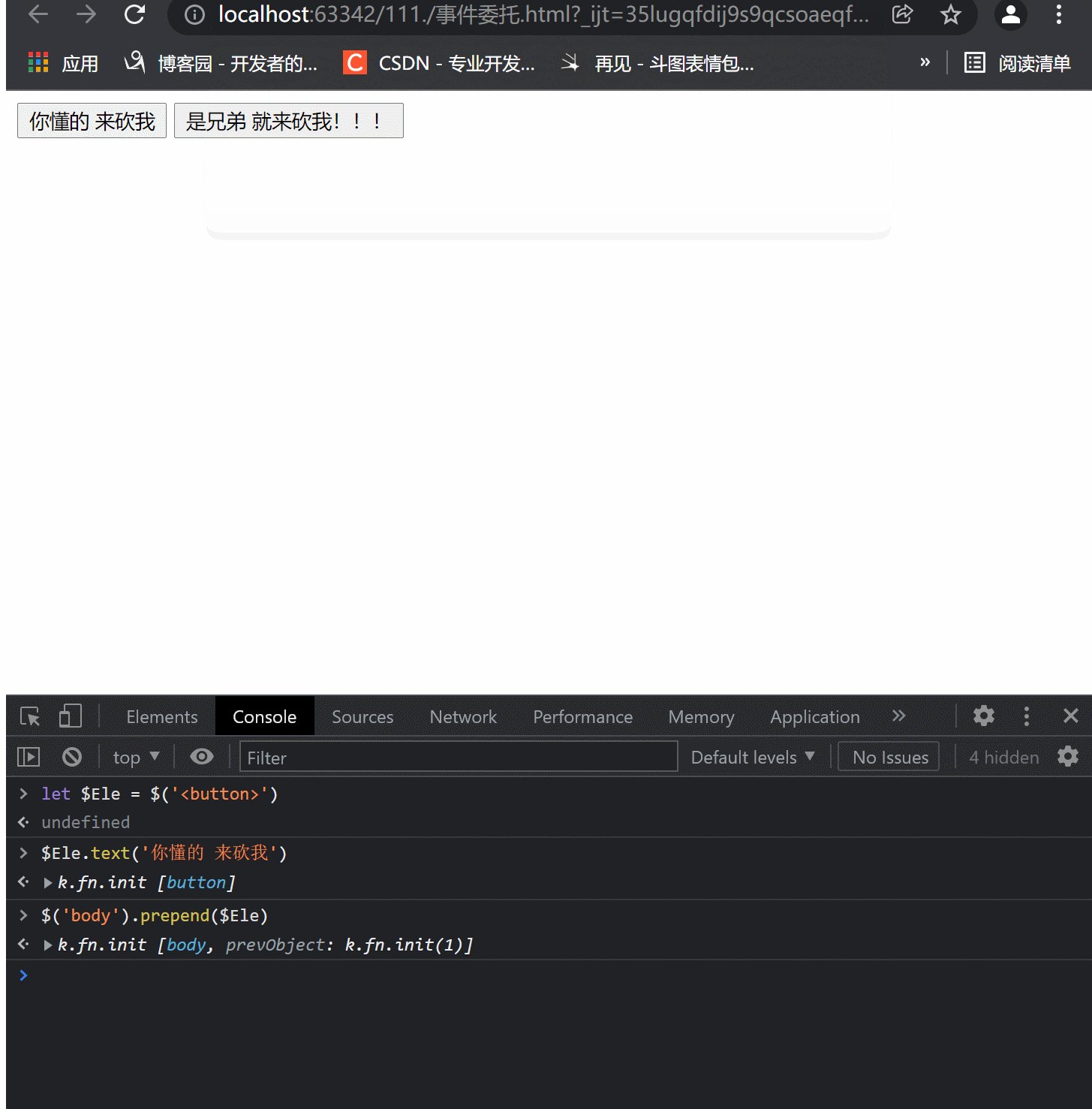
2.后面动态创建的演示

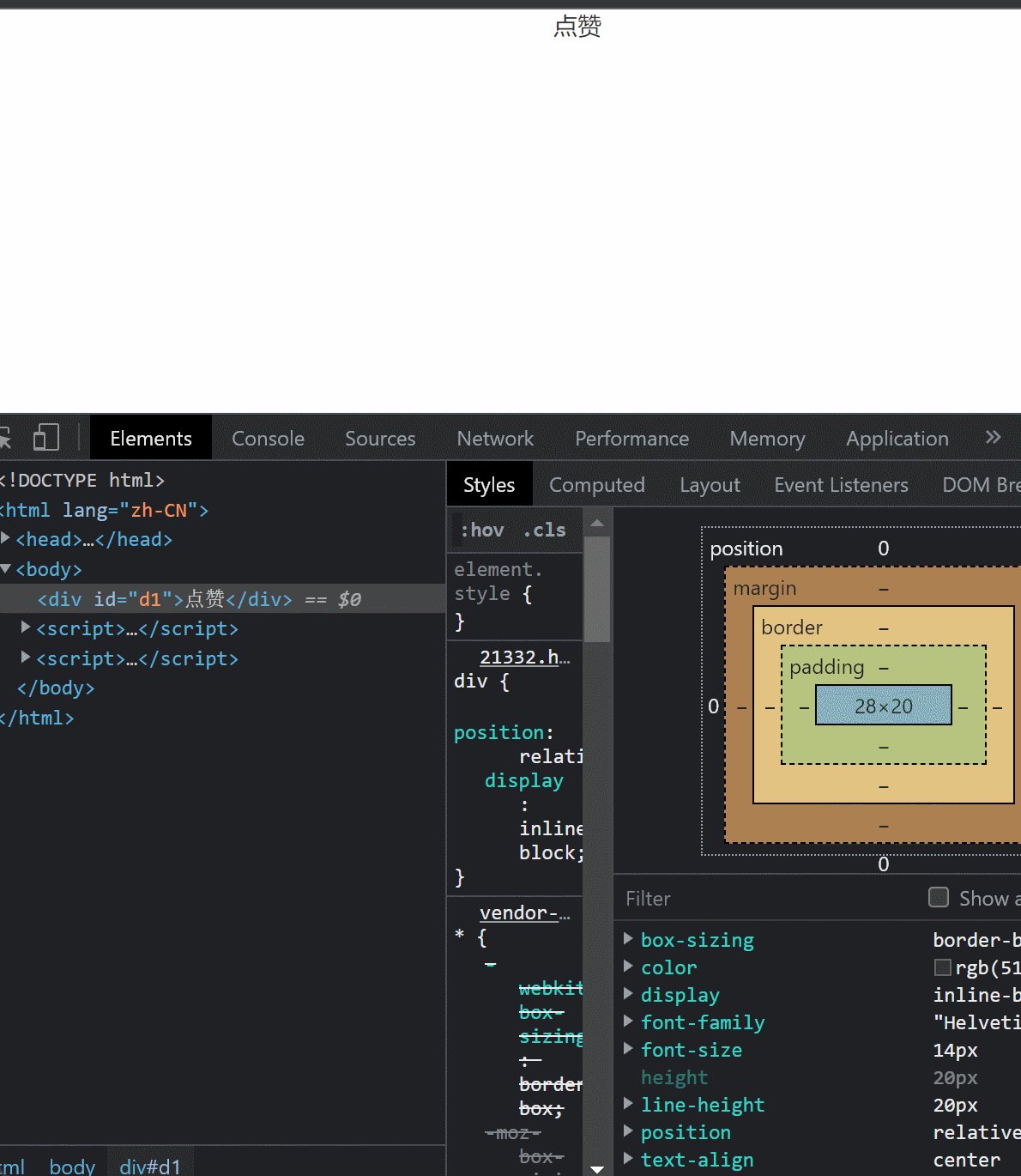
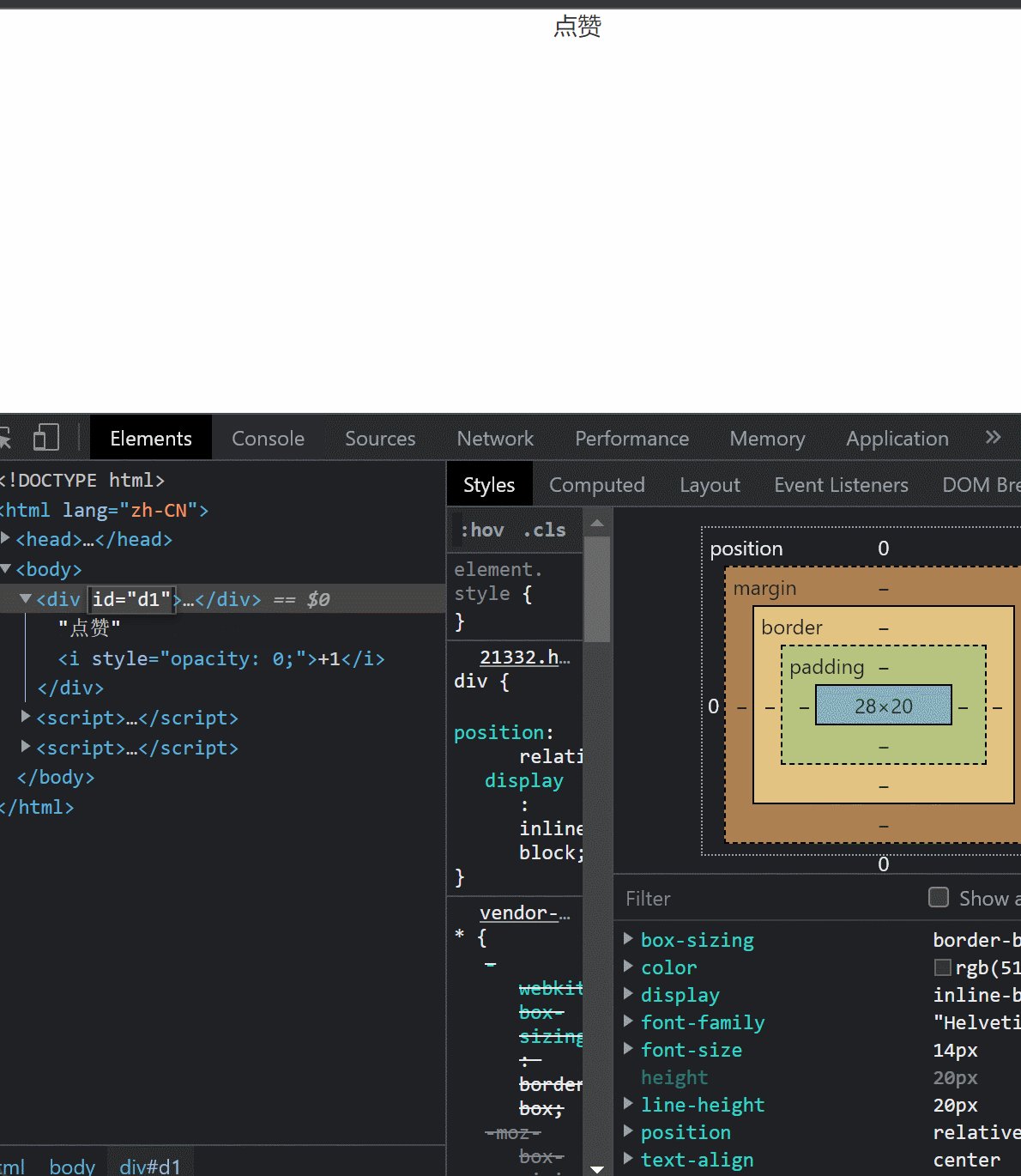
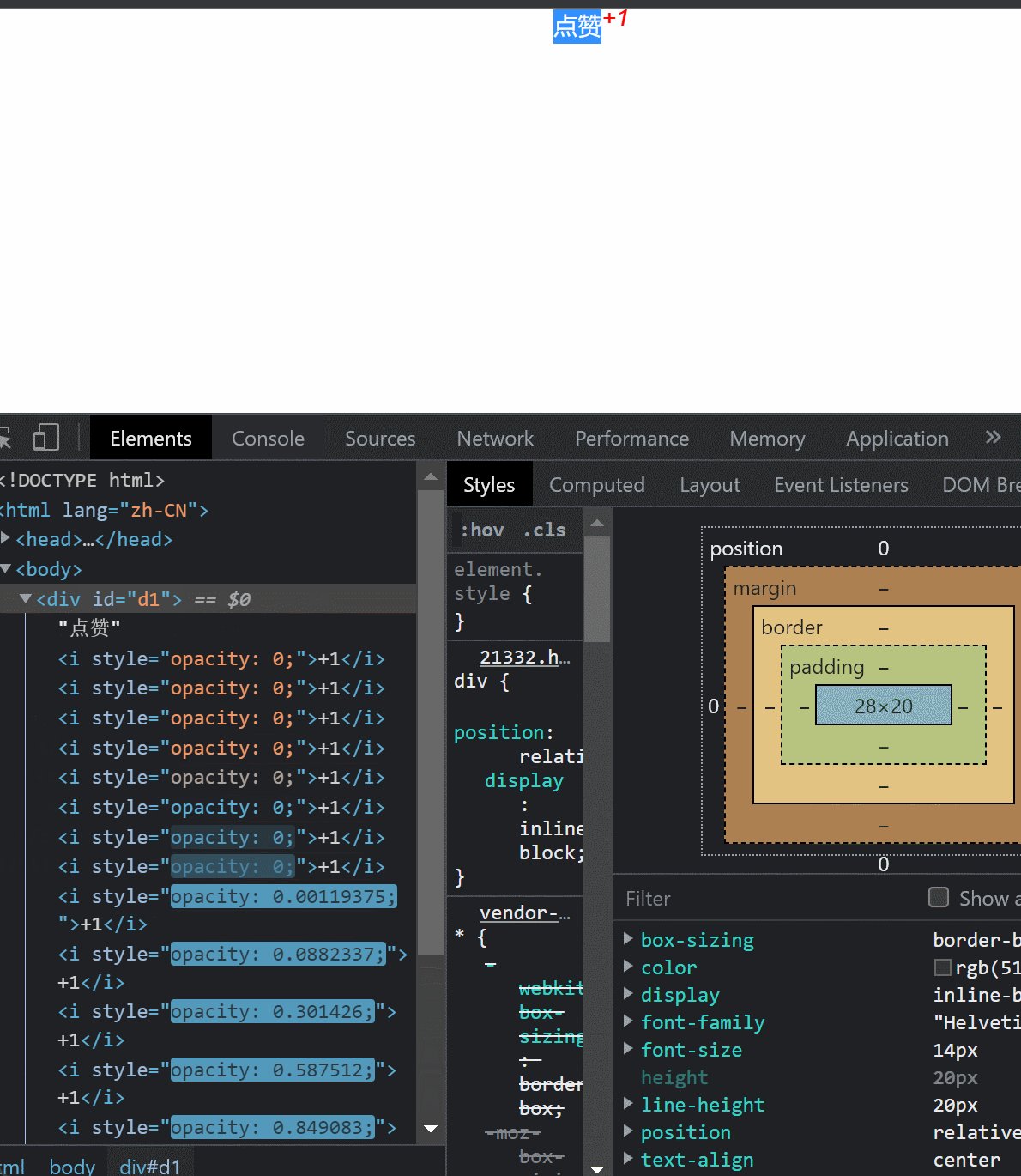
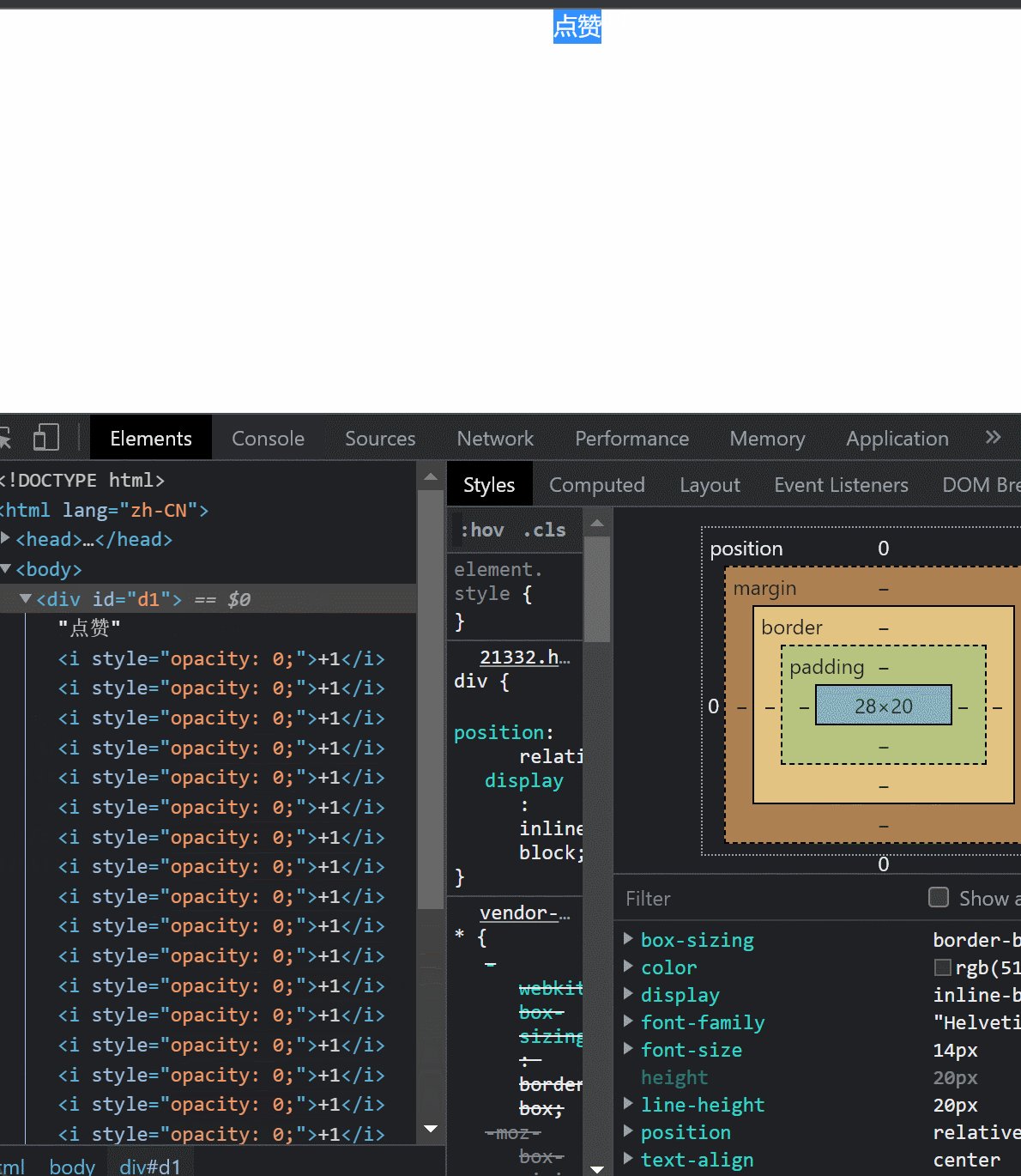
四:点赞动态展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<!--bootstrap引入 CSS CDN-->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!--Bootstrap引入 Js CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
body {
/*居中展示*/
text-align: center;
}
div {
position: relative;
display: inline-block;
}
div>i {
/*展示 让行内标签具备块级标签可以修改长宽的特性*/
/*也具备行内标签文本多大就占多大的特性*/
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
/*透明度*/
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script>
// 点击事件触发执行 《触发一次 div尾部增加一次i标签》
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
// 将newI标签添加到 当前被操作标签尾部
$(this).append(newI);
// 当前被操作标签本身的孩子们 i标签都增加动画效果
$(this).children("i").animate({
opacity: 0 // 透明度
}, 1000) // 动态点赞显示时间
})
</script>
</body>
</html>

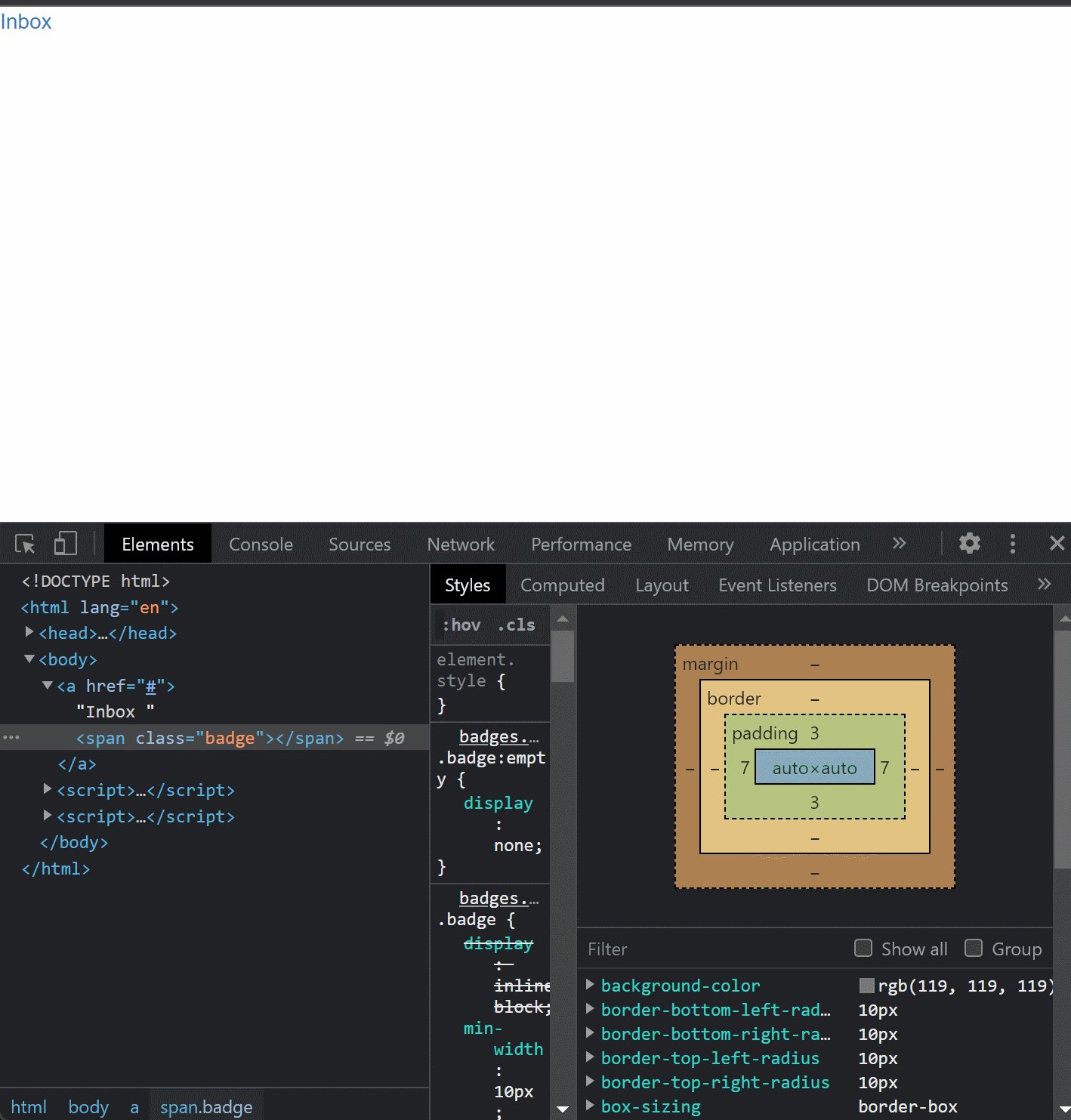
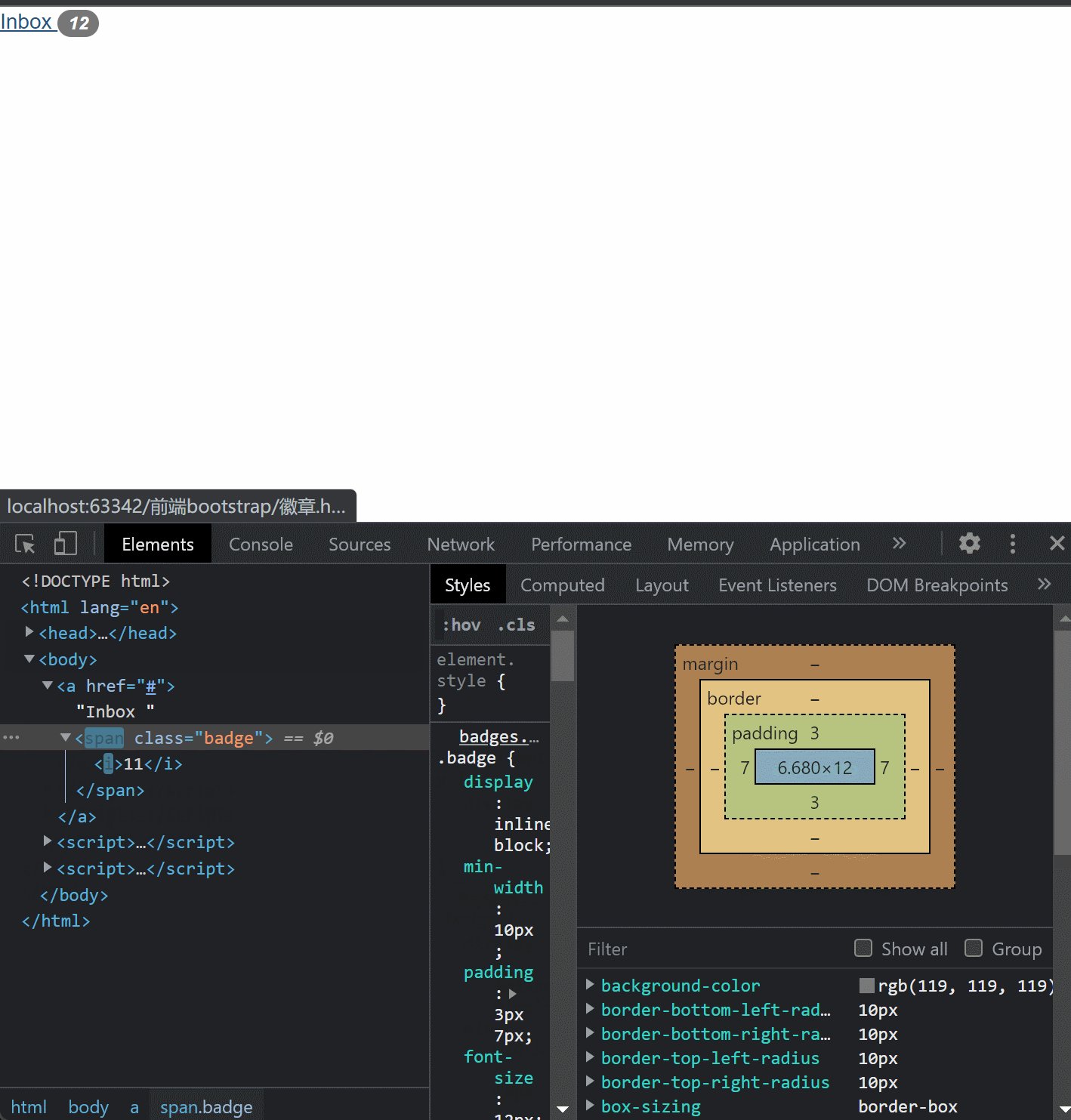
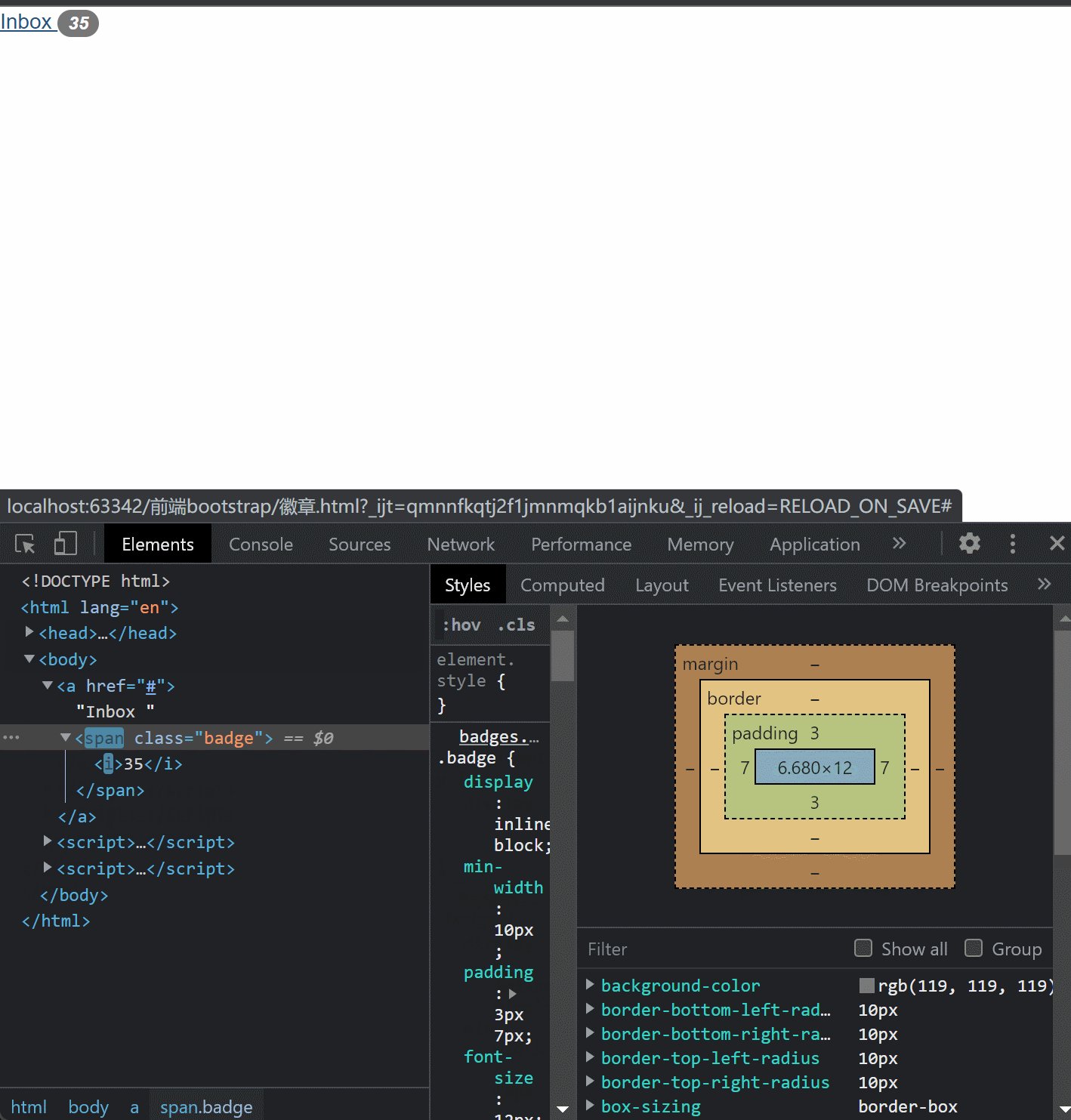
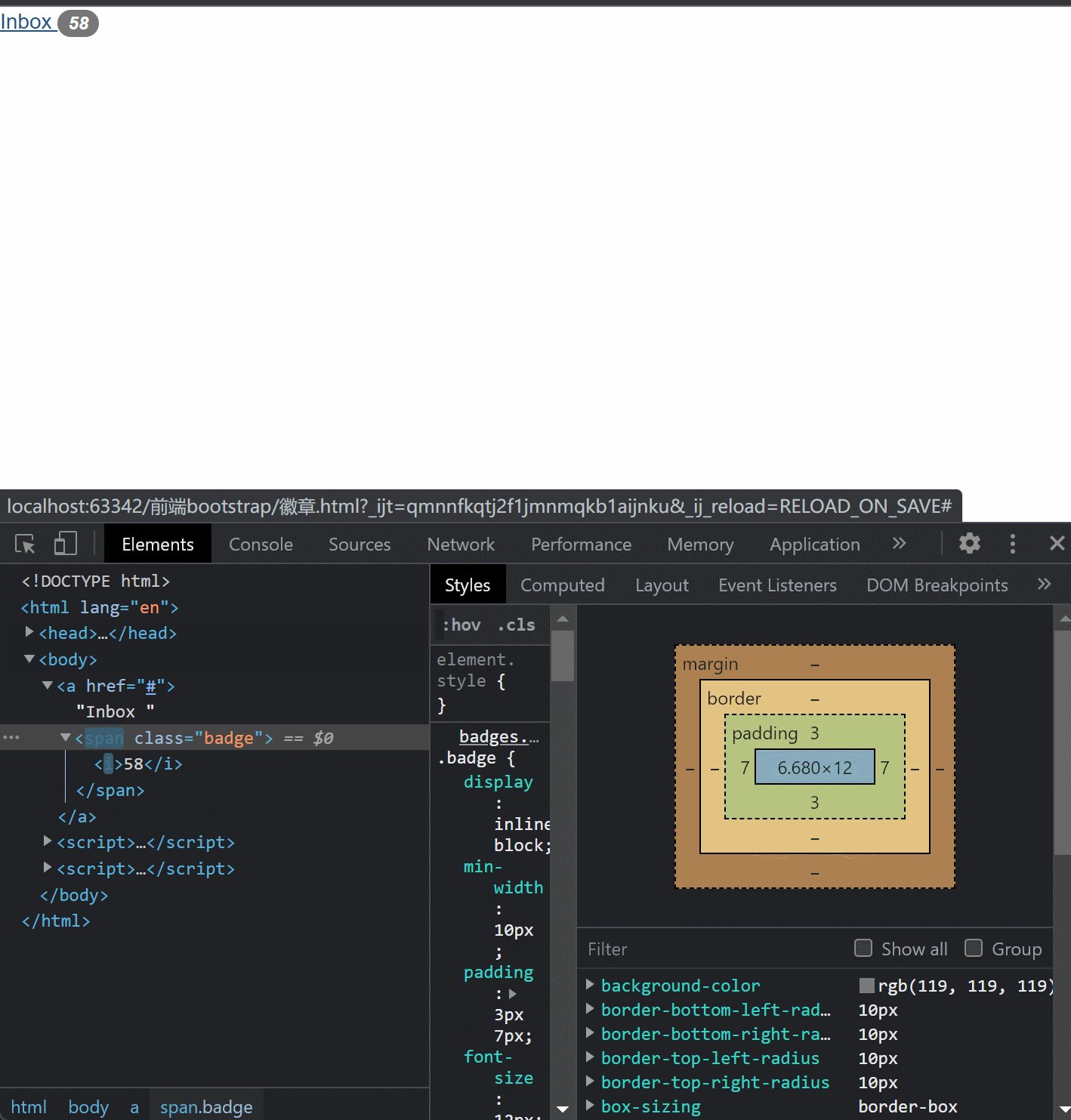
五:未读信息(徽章)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--bootstrap引入 CSS CDN-->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!--Bootstrap引入 Js CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!--Font-Awesome引入 CSS-->
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<a href="#">Inbox <span class="badge"></span></a>
<script>
var spanEle = document.createElement("i")
var x = 1
$('a').on('click',function () {
spanEle.innerText = x
$(this).children().append(spanEle)
x++
})
</script>
</body>
</html>

六:页面加载
1.BOM js原生中 等待页面加载完毕再执行代码
window.onload = function(){
// js代码
}
2.jQuery中等待页面加载完毕
# 第一种
// document DOM文档 ,ready 准备
// 等待DOM文档加载等待完毕之后在触发下面js代码的运行
$(document).ready(function(){
// js代码
})
# 第二种
// 等待页面加载完毕在执行js代码
$(function(){
// js代码
})
# 第三种 (推荐使用)
"""直接写在body内部最下方"""
七:动画效果
$('#d1').hide(5000) // 5秒后 隐藏
w.fn.init [div#d1]
$('#d1').show(5000) // 5秒后 展示
w.fn.init [div#d1]
$('#d1').slideUp(5000) // 往上滑动
w.fn.init [div#d1]
$('#d1').slideDown(5000) // 往下滑动
w.fn.init [div#d1]
$('#d1').fadeOut(5000) // 渐变
w.fn.init [div#d1]
$('#d1').fadeIn(5000) // 渐显
w.fn.init [div#d1]
$('#d1').fadeTo(5000,0.4) // 渐变到某透明度不在变化
w.fn.init [div#d1]

jQuery事件与动态效果的更多相关文章
- JQuery选择器JQuery 事件
JQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
- jquery 事件冒泡的介绍以及如何阻止事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级 ...
- jQuery源代码学习之九—jQuery事件模块
jQuery事件系统并没有将事件坚挺函数直接绑定在DOM元素上,而是基于事件缓存模块来管理监听函数的. 二.jQuery事件模块的代码结构 //定义了一些正则 // // //jQuery事件对象 j ...
随机推荐
- kubernetes给容器生命周期设置操作事件
Kubernetes支持预启动和预结束事件. Kubernetes在容器启动的时候发送预启动事件,在容器结束的时候发送预结束事件. 定义预启动和预结束事件操作 下面是Pod的配置文件: # cat l ...
- 迁移一个仓库到新的Gitlab
一般这种迁移,要注意旧仓库的提交历史等信息也要同步到新的仓库. 先使用如下命令克隆老的: git clone --bare git@gitlab.test1.com:f2e/test.git 新仓库创 ...
- Beats:使用 Elastic Stack 记录 Python 应用日志
文章转载自:https://elasticstack.blog.csdn.net/article/details/112259500 日志记录实际上是每个应用程序都必须具备的功能.无论你选择基于哪种技 ...
- Service中spec.type 字段的值:ClusterIP和NodePort理解
ClusterIP(默认) 在群集中的内部IP上公布服务,这种方式的 Service(服务)只在集群内部可以访问到 [root@master ~]# kubectl get service -n te ...
- 8_Quartz
一. 引言 1.1 简介 Quartz: http://www.quartz-scheduler.org/ 是一个 定时任务调度框架 ,比如我们遇到这样的问题 想在30分钟后, 查看订单是否支付, 未 ...
- 我的 Kafka 旅程 - Consumer
kafka采用Consumer消费者Pull主动拉取数据的方式,当Broker无数据时,消费者空转.Kafka并不删除已消费的消息,各自独立的消费者可消费同一个Broker分区数据. 消费流程 1.消 ...
- MES会成为象ERP一样的标准产品吗?
首先ERP不是完全的标准产品,只是标准化程度高低的问题,即使是头部ERP品牌产品也一样,包括SAP对每个企业都有客制,并且随着企业的成长变化也会跟着变,所以SAP就有"Rise With S ...
- python锦鲤
今日内容目录 垃圾回收机制 流程控制理论& 流程控制之分支结构& 流程控制之循环结果& 详情 Python垃圾回收机制 """ 有一些语言,内存空 ...
- .NET平台下一个你不知道的框架,我只想说两个字:“牛逼”
框架内容 零度框架是一套基于微服务和领域模型驱动设计的企业级快速开发框架,基于微软 .NET 6 + React 最新技术栈构建,容器化微服务最佳实践,零度框架的搭建以开发简单,多屏体验,前后端分离, ...
- Linux系统安装宝塔面板教程
# Linux系统宝塔安装教程 注意:安装宝塔面板的前提条件 首先要有一台服务器或者使用linux系统的虚拟机. 安装前请确保是[全新的机器].必须是没装过其它环境的新系统,如Apache/Nginx ...
