[.NET学习] EFCore学习之旅 -1
1.创建项目
这里我们先新建一个控制台项目:“jyq.EFCore.Learn”,框架基于.NET6

2.安装 Neget包
Install-Package Microsoft.EntityFrameworkCore.SqlServer
3.创建实体类
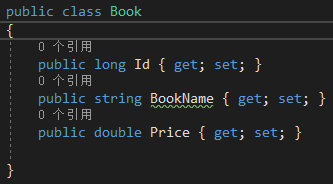
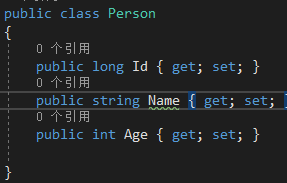
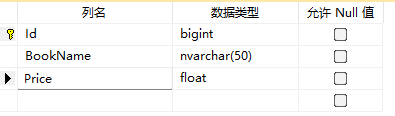
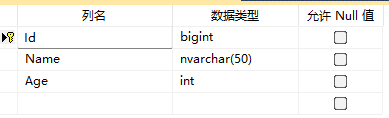
这里我们创建几个用来测试的实体类:Book ,Person ,将其都放在Models文件夹下面



4.创建配置类
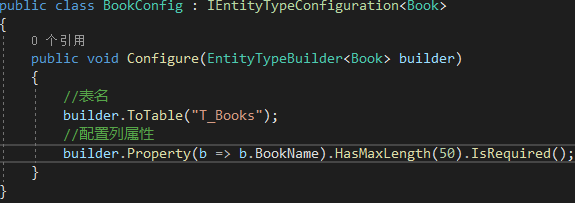
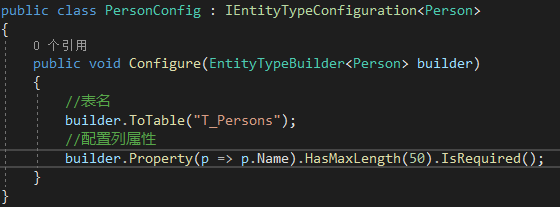
所谓配置类,就是针对我们的实体类要在数据库中建立的表的列配置我们需要的一些属性,比如BookName 我们希望它的最大长度是50,它是不可空的等等配置
EFCore提供了一个 IEntityTypeConfiguration的配置接口。
这里我们需要注意的是,EFCore中是约定大于配置的。什么意思呢,就是说EFCore根据我们的实体类创建表的时候,如果你没有为自己的实体类配置某些特性,
那么,EFCore会根据默认的约定来创建表。比如BookName的数据类型是 string 类型的,那么它的默认约定可能就是最大长度是 max,并且是可空的,此处需要注意。
这里我们新建一个"EntityConfigs"的文件夹,将我们实现的配置类都放在此目录下。



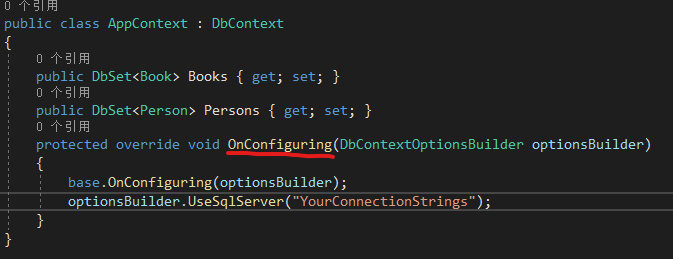
5.创建数据库上下文
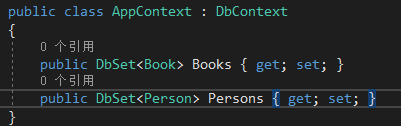
创建一个数据库上下文类 “AppDbContext” 并继承 DbContext。并添加两个DbSet:DbSet<Book>,DbSet<Person>.
后续新增的实体类,都需要在上下文类中添加一个DbSet,否则EFCore是不会帮你映射到数据库中的。

接下来我们需要重写父类的OnConfiguring 方法,在方法体内配置我们要连接的数据库以及对应的数据库连接字符串

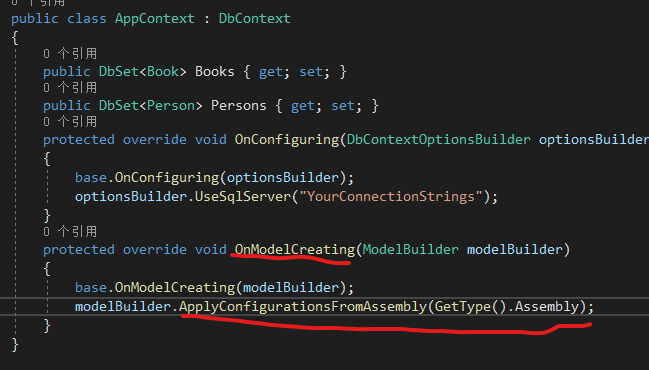
然后再重写OnModelCreating方法,在方法体内加入我们在第四步创建的配置类。

这里说明一下,我们直接使用程序集配置,告诉EFCore你的实体配置类所在的程序集名称,它会自动加载程序集内所有
实现了IEntityTypeConfiguratuin接口的配置类,因为这里我们的类都在一个程序集里面,所有直接给定当前程序集就可以了。
6.Migration 数据库迁移
数据库迁移,就是EFCore帮我们根据实体类创建对应的表。当然,数据库迁移是可以分为多步的,什么意思呢,就是表在
创建之后如果你的实体类有修改,比如新增字段或者删减字段,那么我们可以再次使用迁移将此修改同步到数据库中。
使用数据库迁移,需要安装一个Negut包:Install-Package Microsoft.EntityFrameworkCore.Tools。数据库迁移的工作就是
由这个工具来完成的。
安装完成之后,就可以使用迁移命令来实现对应的操作啦。
使用的命令如下 Add-Migration Init 。其中Add-Migration是迁移命令,Init是本次迁移命令的操作命名,最好我们取一个有意义
的名称,以便后续进行相关操作时能知道当时都进行了哪些操作。当然,在此过程中需要你的项目编译OK,否则会报错。
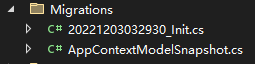
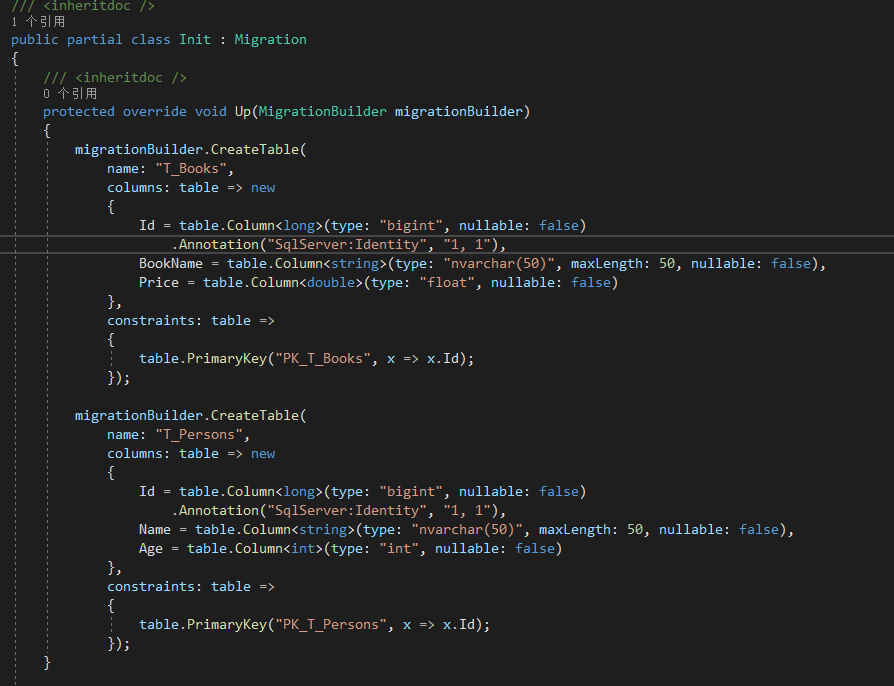
迁移完成后,会自动在项目的目录下生成一个Migrations的文件夹,同时文件夹下会有两个迁移类,类里面就是EFCore在创建
数据库和表的时候要执行的C#语句。


迁移完成之后,在使用命令 Update-DataBase 将数据同步到数据库中。
打开数据库可以看到我们的表已经建立成功了。


7.实体类修改
假如随着项目版本的迭代,我们的实体类需要做一些修改,那么修改后我们如何把数据同步到数据库中呢。
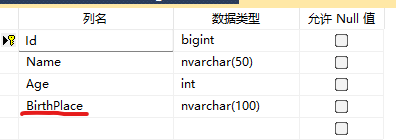
这里我们以 Book类新增一个Author字段,Person新增一个BirthPlace字段,同时新增一个实体类 Student。
新增的实体类配置我们就不再赘述了,参考前面的步骤。
完成配置之后,我们再次使用迁移命令 Add-Migration AddStudent_AddAuthor_AddBirthPlace,然后在更新
到数据中 Update-Database。
打开数据库可以看到,我们新增的字段和实体类都更新进去了。



8.结束
以上就是本次学习的全部内容。通过本次学习将学会如何搭建EFCore环境,如果配置实体类,如何进行数据库迁移等等。
下一节我们通过EFCore来做一些简单的CRUD操作。
[.NET学习] EFCore学习之旅 -1的更多相关文章
- IT人的自我导向型学习:学习的4个层次
谈起软件开发一定会想到用什么技术.采用什么框架,然而在盛行的敏捷之下,人的问题逐渐凸显出来.不少企业请人来培训敏捷开发技术,却发现并不能真正运用起来,其中一个主要原因就是大家还没有很好的学习能力.没有 ...
- IT人的自我导向型学习:学习的3个维度
看到大家对我的文章赞了不少,看来大家还比较喜欢看.园子里的一些朋友和我说:”终于又看到你要在园子里发原创文章了.几年前就受益匪浅,经过几年的成长分享来的东西肯定也是精品.“ 感谢大家对我的信任,如果你 ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(八)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(四)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(二)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(一)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-0 ...
随机推荐
- Lua脚本在Redis事务中的应用实践
使用过Redis事务的应该清楚,Redis事务实现是通过打包多条命令,单独的隔离操作,事务中的所有命令都会按顺序地执行.事务在执行的过程中,不会被其他客户端发送来的命令请求所打断.事务中的命令要么全部 ...
- vivo 公司 Kubernetes 集群 Ingress 网关实践
文章转载自:https://mp.weixin.qq.com/s/qPqrJ3un1peeWgG9xO2m-Q 背景 vivo 人工智能计算平台小组从 2018 年底开始建设 AI 计算平台至今,已经 ...
- kvm命令管理虚拟机
virsh 既有命令行模式,也有交互模式,在命令行直接输入 virsh 就进入交互模式, virsh 后面跟命令参数,则是命令行模式: KVM 工具集合 libvirt:操作和管理KVM虚机的虚拟化 ...
- k8s控制器理解
DaemonSet 一个DaemonSet对象能确保其创建的Pod在集群中的每一台(或指定)Node上都运行一个副本.如果集群中动态加入了新的Node,DaemonSet中的Pod也会被添加在新加入N ...
- MySql的InnoDB的三层B+树可以存储两千万左右条数据的计算逻辑
总结/朱季谦 B+树是一种在非叶子节点存放排序好的索引而在叶子节点存放数据的数据结构,值得注意的是,在叶子节点中,存储的并非只是一行表数据,而是以页为单位存储,一个页可以包含多行表记录.非叶子节点存放 ...
- Java泛型的总结
泛型可以用于接口.类.方法上.还有泛型通配符这个概念 泛型的好处:可以在编译时检查 1.用于方法中,指定该方法中的形参的类型. 语法:修饰符 <代表泛型的变量> 返回值类型 方法名(参数) ...
- 持续集成指南:GitLab 的 CI/CD 工具配置与使用
前言 写代码这项工作,本质就是将工作自动化,减少手工操作提供效率,因为人的本质都是懒狗,程序员也不能例外,为了各种意义的效率提升(懒),我们需要持续集成工具,将代码测试.编译.发布这些重复性很高的工作 ...
- 2022美团Java后端开发春招实习面经
2022美团Java后端开发春招实习面经 一面 1.讲一下计算机网络的五层架构,每层分别有什么协议 五层架构:应用层.运输层.网络层.数据链路层.物理层 2.什么是 Http 协议,各种 Ht ...
- Java登录专题-----创建用户(一)
Java登录专题-----创建用户(一) 我来填坑了 创建用户 入参 应该包括: 用户姓名,用户密码,用户手机号,用户所属机构 用户版本号,角色id 出参: 没有 数据结构: JavaBean ...
- JUC(1)线程和进程、并发和并行、线程的状态、lock锁、生产者和消费者问题
1.线程和进程 进程:一个程序,微信.qq...程序的集合.(一个进程包含多个线程,至少包含一个线程.java默认有两个线程:主线程(main).垃圾回收线程(GC) 线程:runnable.thre ...
