Microsoft Edge 浏览器中 Vue.js devtools 插件安装与使用
下载插件
- 通过插件下载网站crx4chrome搜索下载,也可以直接百度“site:(www.crx4chrome.com) Vue.js Devtools”找到下载页面下载
- 或者通过Github上的vue-devtools源码编译,请自行搜索方法步骤
- 或者加代理,从Google Chrome的浏览器插件商店下载
安装插件
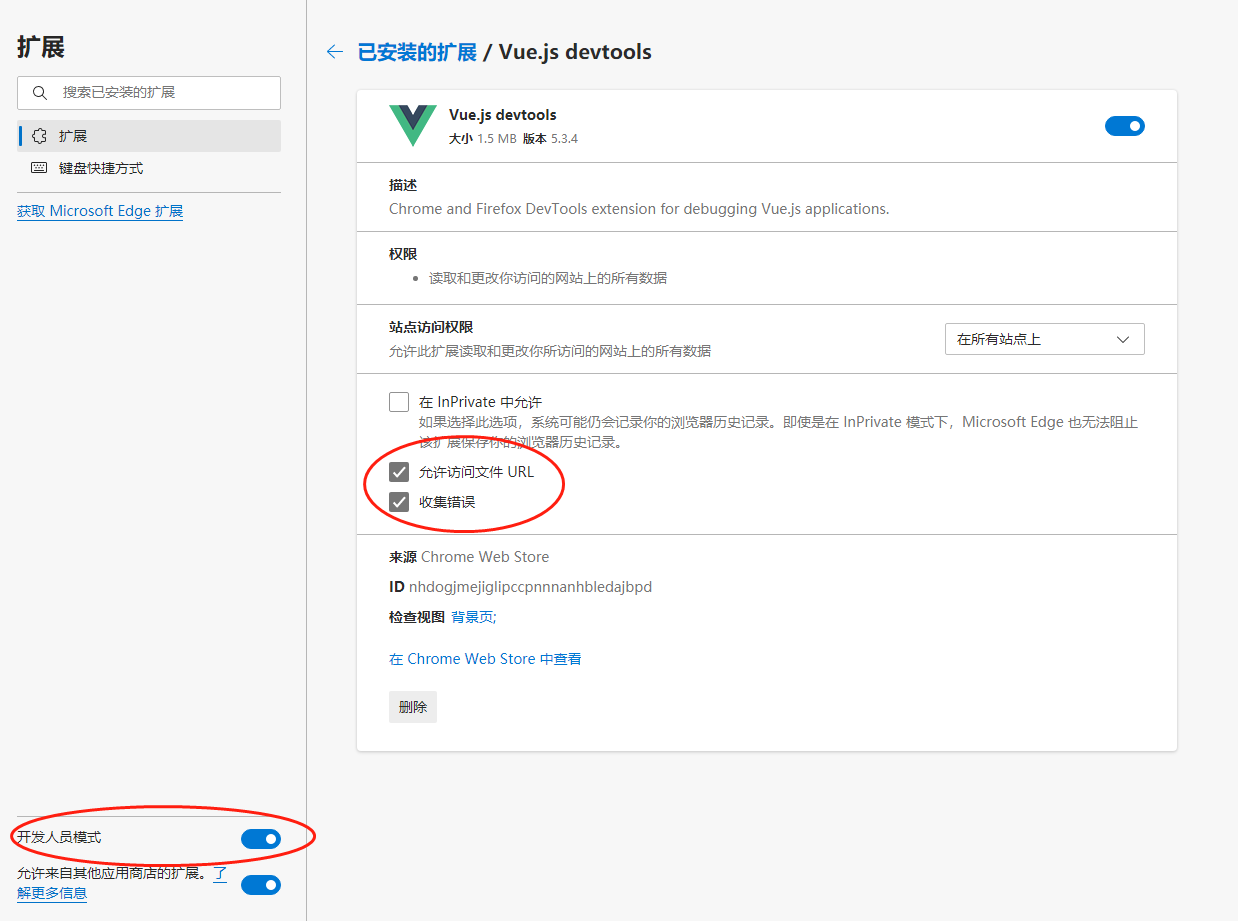
打开扩展页面,开启开发人员模式,拖拽放入插件文件
配置
设置Vue.js devtools,允许访问文件URL,允许收集错误

使用Vue.js devtools
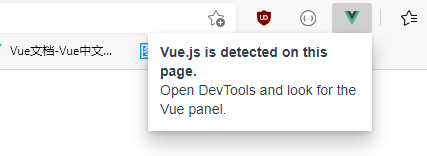
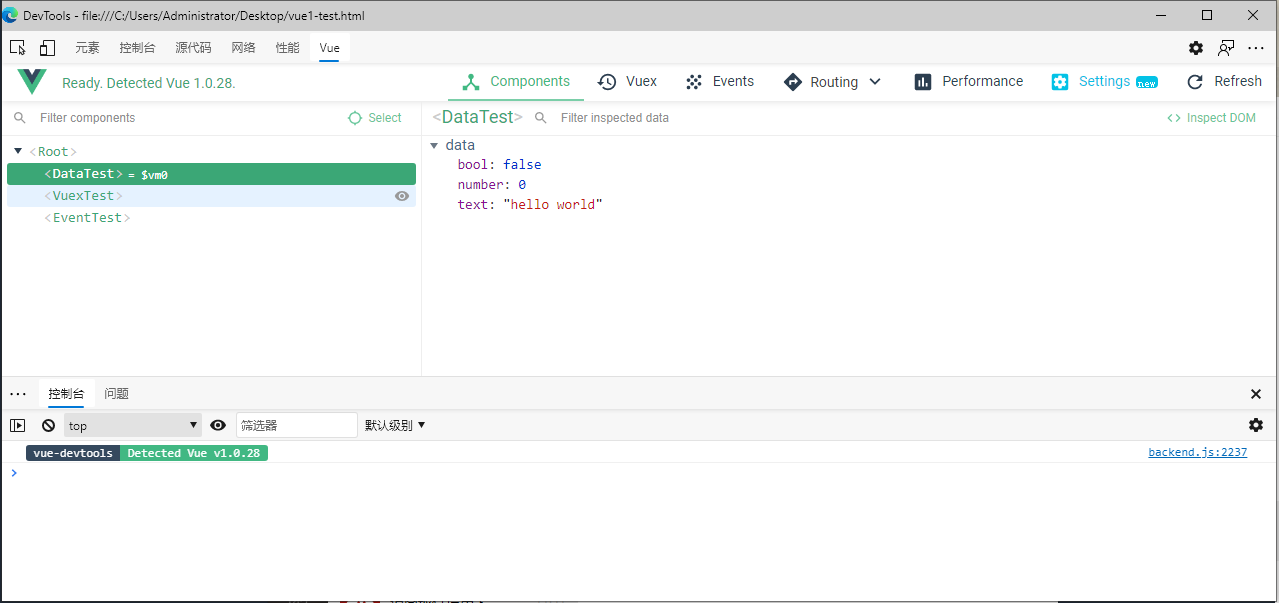
安装好插件后,在浏览器的右上角就会有个灰色的Vue图标,在使用了vue的页面中,这个图标就会变成激活状态,变为彩色,打开F12,就可以看到Vue页签了


Vue禁用devtools
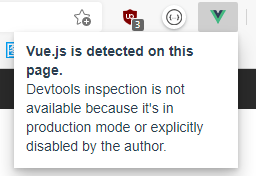
如果页面使用了Vue,插件状态也是激活状态,但是打开F12没有出现Vue页签,那是因为Vue配置中设定了禁用devtools,或者是生产版本默认禁用了


Microsoft Edge 浏览器中 Vue.js devtools 插件安装与使用的更多相关文章
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
- 如何在Microsoft Edge浏览器中添加一个Hello World插件
注:本文提到的代码示例下载地址> How to add a Hello World extension to Microsoft Edge Microsoft Edge 随着Win 10一起推出 ...
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
在开发vue相关的项目时,使用vue devtools工具是一件极其有趣的事,你所有的操作都马上给你实时反馈. 然而有时候安装好的工具,在chrome中不显示. 在网上找过多次,一直没有找到有效解决方 ...
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- 添加谷歌拓展程序 vue.js devtools过程中的问题
在用vue做项目过程中,需要用到vue.js devtools,在从github上面clone下来代码,然后再npm install ,过程报错,然后更新npm包也是会有问题,以下是install的问 ...
- Vue调试神器之Vue.js devTools
Vue项目中使用Vue.js devTools这款调试神器,可以极大程度的提高我们的开发效率. 安装 1.打开Chrome网上应用商店安装插件(自墙),直接搜索devTools安装即可.贵宾传送阵,请 ...
- 谷歌浏览器安装Vue.js devtools
第一步:访问谷歌商店 在之前的博客中已经谈到了这一点的实现方式 https://www.cnblogs.com/10134dz/p/13552777.html 第二步:下载Vue.js devtool ...
随机推荐
- js引入样式资源报错
如上图,import这几个样式资源为什么会报错,怎么解决呢,而且那个jquery-ui之前也会报错但是现在刷新一遍他又不报错了其他的css文件报错 图片转代码服务由CSDN问答提供 功能建议 im ...
- 赤菟V307与Matlab的串口通信
赤菟V307与Matlab的串口通信 赤菟V307(CH32V307)是一款RISC-V内核的MCU,搭载的是沁恒自研RISC-V内核青稞V4F,最高主频144MHz,支持单精度浮点运算(FPU). ...
- ThinkPHP获取当前url
$httpType = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') || (isset($_SERVER['HTT ...
- 最小化安装debian10&gnome最小化安装
直到后面配置网络源之前都是断网安装,因为debian security好像总是要去总源找点东西,所以即便你选择国内源甚至不选择网络源安装,依然会莫名 的失败. I. 最小化安装debian10(用ro ...
- 读后笔记 -- Java核心技术(第11版 卷 II ) Chapter1 Java 8 的流库
1.1 从迭代到流的操作 迭代:for, while 流:stream().优点:1)代码易读:2)性能优化 public class CountingLongWords { public stati ...
- 全国IP段列表
http://ftp.apnic.net/apnic/stats/apnic/delegated-apnic-latest Linux下执行如下命令可将中国大陆ip格式化并导出 wget -c htt ...
- The Semantics of Constructors——2.3 程序转化语意学
2.3 程序转化语意学 #include "X.h" X foo() { X xx; return xx; } 一个人可能会对代码做出以下假设: 每次 foo()被调用,就传回 x ...
- UART之名词定义@@@(通用异步收发传输器:Universal Asynchronous Receiver/Transmitter),通常称作UART。
通用异步收发传输器(Universal Asynchronous Receiver/Transmitter),通常称作UART.它将要传输的资料在串行通信与并行通信之间加以转换.作为把并行输入信号转成 ...
- Vulnhub 靶场 BEELZEBUB: 1
Vulnhub 靶场 BEELZEBUB: 1 前期准备 靶机地址:https://www.vulnhub.com/entry/beelzebub-1,742/ kali攻击机ip:192.168.1 ...
- pdf2docx:可将 PDF 转换成 docx 文件的 Python 库
pdf2docx:https://github.com/dothinking/pdf2docx 可将 PDF 转换成 docx 文件的 Python 库. from pdf2docx import p ...
