vue中mixins(混入)的用法
vue中mixin的使用详解
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”
进入该组件本身的选项。
组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作,单本质上两者还是泾渭分明,相对独立。
而mixins则是在引入组件之后,则是将组件内部的内容如data等方法、method等属性与父组件相应内容进行合并。相当于在引入后,父组件的各种属性方法都被扩充了。
作用:多个组件可以共享数据和方法,在使用mixin的组件中引入后,mixin中的方法和属性也就并入到该组件中,可以直接使用。钩子函数会两个都被调用,mixin中的钩子首先执行。
下面来介绍一下mixin的具体用法:
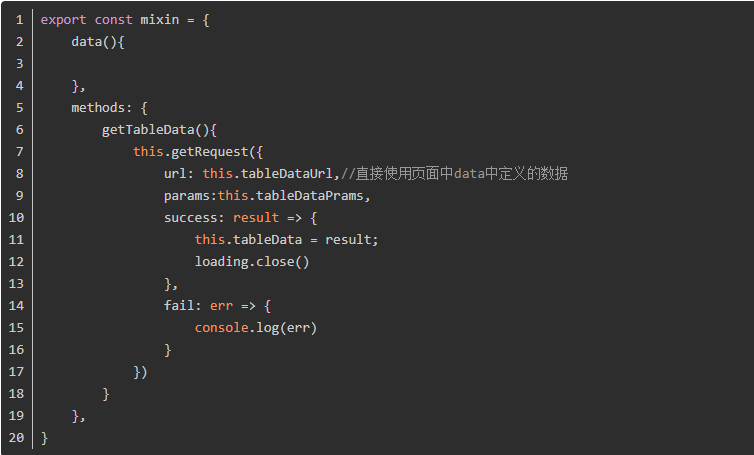
1.定义一个mixin.js文件

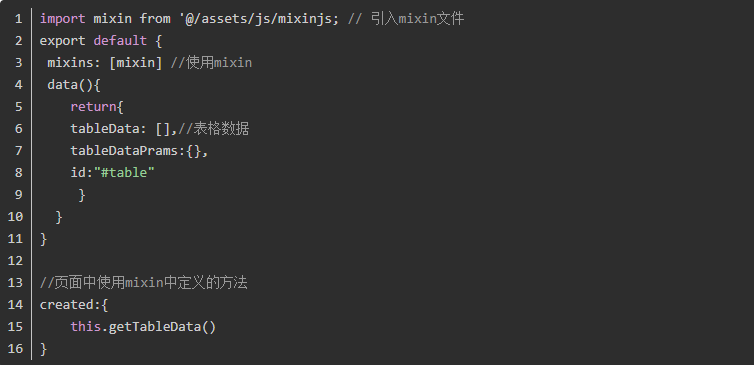
2.在vue文件中使用mixin

vue中mixins(混入)的用法的更多相关文章
- vue中mixins的使用方法和注意点(详)
mixins基础概况 vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~ 混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使 ...
- vue中mixins的理解及应用
vue中mixins的理解及应用 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情 ...
- 详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码: <div> <p>FullName: {{fullName} ...
- vue 中 命名视图的用法
今天主要记录 vue中命名视图的用法 先奉上官网网址:https://router.vuejs.org/zh/guide/essentials/named-views.html 一般情况下,一个页面 ...
- Vue中Mixins使用
mixins是一种分发Vue组件中可复用功能的一种灵活方式. mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data.compo ...
- vue中的混入
数据对象合并 数据对象在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先 var mixin = { data() { return { msg_mixins: 'mixin ...
- Vue.js Mixins 混入使用
Mixins一般有两种用途: 1.在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染. 2.很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重 ...
- Vue中mixins、extends、extend和components的作用和区别
关于mixins:官方文档: https://cn.vuejs.org/v2/guide/mixins.html 一.components Vue.component是用来注册或获取全局组件的方法,其 ...
- vue中watch的详细用法
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
随机推荐
- postman7种断言的使用
导航:1.postman断言介绍2.状态码断言3.响应正文断言-包含4.响应正文断言-json字段5.响应头断言6.响应时间断言7.环境变量的断言 - - - - - - - - - 分割线 - - ...
- 源码随想 String -> SoftReference
源码随想 String -> SoftReference 2021年7月27日 15:38:14 今天实习时看 String的源码,发现其中的一个构造方法 public String(byte ...
- SQL基础语句入门
SQL语句入门 起因 学校开设数据库相关的课程了,打算总结一篇关于基础SQL语句的文章. SQL介绍 SQL最早版本是由IBM开发的,一直发展到至今. SQL语言有如下几个部分: 数据定义语言DDL: ...
- wampServer配置WWW根目录遇到的坑
直接在官网下载之后开始安装,一切正常 打开使用,一切正常 设置WWW目录.坑了一波 按照的都是百度上的教程,设置httpd.conf 这里配置之后网页访问127.0.0.1 还是localhost都还 ...
- Vue学习之--------Vue中过滤器(filters)的使用(代码实现)(2022/7/18)
1.过滤器 1.1 概念 过滤器: 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理). 语法: 1.注册过滤器:Vue.filter(name,callback) 或 new V ...
- Vue中组件化编码使用、实现组件之间的参数传递(实战练习二)
上一章节实现的是静态页面的设计.这一章节实现将数据抽取出来.通过组件间参数的传递来实现 上一章节链接地址:https://blog.csdn.net/weixin_43304253/article/d ...
- SpringCloud(二) - Eureka注册中心,feign远程调用,hystrix降级和熔断
1.项目模块介绍 2. 父项目 主要依赖 spring-cloud 的 版本控制 <properties> <!-- springCloud 版本 --> <scd.ve ...
- html和php里引用文件
html里引入css文件: <link href="base.css" rel="stylesheet" type="text/css" ...
- 题解 UVA10285 最长的滑雪路径 Longest Run on a Snowboard
Solution 双倍经验 就是记搜嘛. 搞一个二维数组记录一下当前的最长滑雪路径,其他和普通 dfs 没什么两样. 向 \(4\) 个方向搜索,如果高度符合就 \(+1\) . 多测要注意数组初始化 ...
- 前后端分离项目(十):实现"改"功能(前后端)
好家伙,本篇介绍如何实现"改" 我们先来看看效果吧 (这可不是假数据哟,这是真数据哟) (忘记录鼠标了,这里是点了一下刷新) First Of All 我们依旧先来理一下思路: ...
