vue项目引入echarts柱状图
一。components文件下引入 barCharts.vue文件
<template>
<div :class="className" :style="{height:height,width:width}" />
</template> <script>
import * as echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
//import resize from './mixins/resize' const animationDuration = 6000 export default {
//mixins: [resize],
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '200px'
}
},
data() {
return {
chart: null
}
},
mounted() {
this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons') this.chart.setOption({
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
top: 30,
left: '2%',
right: '1%',
bottom: 10,
containLabel: true
},
dataset: {
source: [
['product', '2015','2016'],
['AC06H', 143.3,60],
['AC06L', 83.1,21.4],
['AC12N', 386.4 ,35.3],
['AC125', 72.4 ,10],
['AC13E', 192.4 ,72],
['AC13W', 572.4 ,10],
['AC18H', 142.4 ,47],
]
},
xAxis: { type: 'category' },
yAxis: {},
series: [{
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#09c9c5' },
{ offset: 1, color: '#003791' }
])
}
},{
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#5eff4d' },
{ offset: 1, color: '#245119' }
])
},
}]
})
}
}
}
</script>
二。需要的页面引入组件:


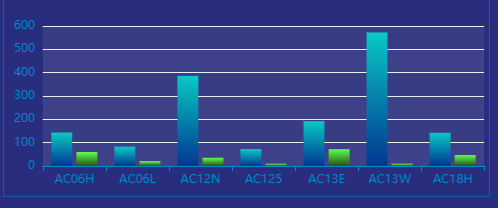
效果图如下:

vue项目引入echarts柱状图的更多相关文章
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- vue 项目引入字体报错
vue 项目引入特殊字体,总是提示有问题 原因是,在webpack 里面的配置有问题 在项目文件里面引入字体的时候,应该写url-loader 而不能是url
- Vue中引入echarts。
1.安装 在终端vue项目的文件夹下运行npm install echarts --save安装依赖 可以使用npm install echarts@("这里可以写版本号") -- ...
- vue项目引入FastClick组件解决IOS系统下h5页面中的按钮点击延迟,连续点击无反应的问题
异常描述: ios系统手机中访问h5页面,按钮点击有延迟,连续点击卡顿.无反应. 异常原因: 这要追溯至 2007 年初.苹果公司在发布首款 iPhone 前夕,遇到一个问题:当时的网站都是为大屏幕设 ...
- vue项目引入element
前提工作-安装并配置好以下环境: 1.安装node 2.安装git 1.初始化项目 vue init webpack vue-elementui npm run dev 2.安装element np ...
- 【vue】vue项目引入 Element-UI
根据vue项目的搭建教程,接下来记录下如何在Vue-cli创建的项目中引入Element-UI. 1.安装直接用命令 (推荐) npm install element-ui 2.直接在根目录下的pac ...
- vue项目引入bootstrap正确姿势
vue如何引入bootstrap 最近在玩全栈,自然少不了vue的使用.使用vue-cli生成的项目想引入bootstrap,需要先安装相应的npm包,然后在代码中显示引入. 1.安装依赖包: cnp ...
- vue项目引入自定义.css的样式文件
ES6的引入方式: .vue文件中 css文件引入 <template></template> <style scoped> @import "../as ...
- vue项目 引入js文件
例如我想将laydate.js引到vue项目中 将用到的js文件放到static文件夹内,在项目的根目录下的index.html内引入 <script src="static/js/l ...
- Vue项目引入sass
最近两天手头的事情暂时搞完了,可以抽出空来学习一下东西,之前项目都是鹏哥搭建好了,我们在直接在里面写代码,sass语法用来写样式还是比较方便常用的,今天就来试试怎么引入和配置sass 参考文章:Vue ...
随机推荐
- 为什么阿里Java开发手册不推荐使用Timestamp
开发手册 不推荐用java.sql.Date.java.sql.Time网上说的文章有很多. 参考文章:一文告诉你Java日期时间API到底有多烂 但为什么不推荐使用java.sql.Timestam ...
- mysql工具的使用、增删改查
mysql工具使用 目录 mysql工具使用 mysql的程序组成 mysql工具使用 服务器监听的两种socket地址 mysql数据库操作 DDL操作 数据库操作 表操作 用户操作 查看命令SHO ...
- @Transactional注解真的有必要声明rollbackFor属性吗?
@Transactional注解真的有必要声明rollbackFor属性吗? 今天在看spring的事务底层源码时,想到一个问题,@Transactional注解真的有必要声明rollbackFo ...
- 微信电脑版DAT文件转图片工具
一键批量将微信聊天接受到的加密存储DAT图片文件转化为普通图片. 通过查看转化后的图片,您可以: (1)清理无用的历史图片,节省电脑硬盘存储空间. (2)恢复寻找重要照片资料. 下载地址:点此下载 微 ...
- Linux、Windows下Redis的安装即Redis的基本使用详解
前言 什么是Redis Redis是一个基于内存的key-value结构数据库.Redis 是互联网技术领域使用最为广泛的存储中间件,它是「Remote Dictionary Service」的首字母 ...
- 齐博x1头部底部菜单高亮设置
下面这段是默认模板头部的导航菜单: {php}$menu_choose=config('system_dirname')?config('system_dirname'):'index';{/php} ...
- 痞子衡嵌入式:i.MXRT中FlexSPI外设不常用的读选通采样时钟源 - loopbackFromSckPad
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是i.MXRT中FlexSPI外设不常用的读选通采样时钟源 - loopbackFromSckPad. 最近碰到一个客户,他们在 i.MX ...
- 25.自定义mixin和基类
很多时候业务需求并不是几个简单的mixin就可以满足,需要我们自定义mixin # get_object源码中字段查询源代码 filter_kwargs = {self.lookup_field: s ...
- 我的 React 最佳实践
There are a thousand Hamlets in a thousand people's eyes. ----- 威廉·莎士比亚 免责声明:以下充满个人观点,辩证学习 React 目前开 ...
- 最长不下降子序列(线段树优化dp)
最长不下降子序列 题目大意: 给定一个长度为 N 的整数序列:A\(_{1}\),A\(_{2}\),⋅⋅⋅,A\(_{N}\). 现在你有一次机会,将其中连续的 K 个数修改成任意一个相同值. 请你 ...
