GitHub + Hexo 搭建个人博客网站
一、准备工作
1. GitHub + Hexo 的优势
Hexo 提供现成的模板和模块;github 的 pages 功能提供免费的服务器,零成本搭建属于自己的博客。
2. 需要了解的网站
- github,开源代码托管网站,需要我们去注册一个账号。
- hexo,一个快速、简洁且高效的博客框架,需要我们去提前了解一些搭建文档。
- git,本地安装
git工具,实现代码提交和推送。 - nodejs,本地安装
nodejs,Hexo基于nodejs编写的。
以上安装软件操作,请自行搜索
二、github 上创建仓库
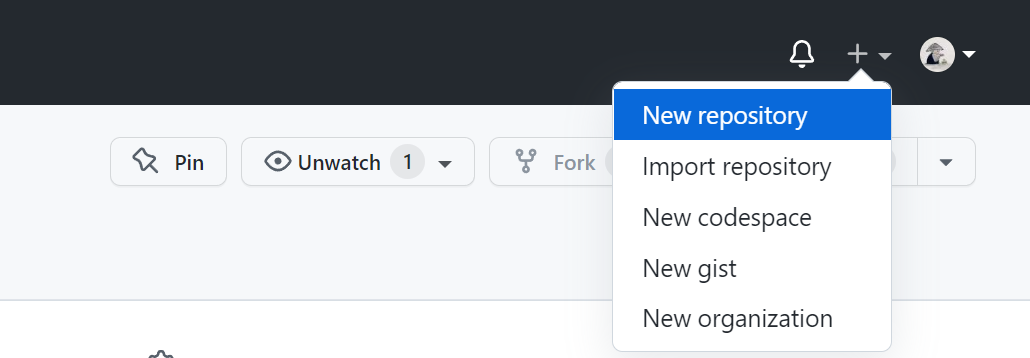
1. 新建仓库

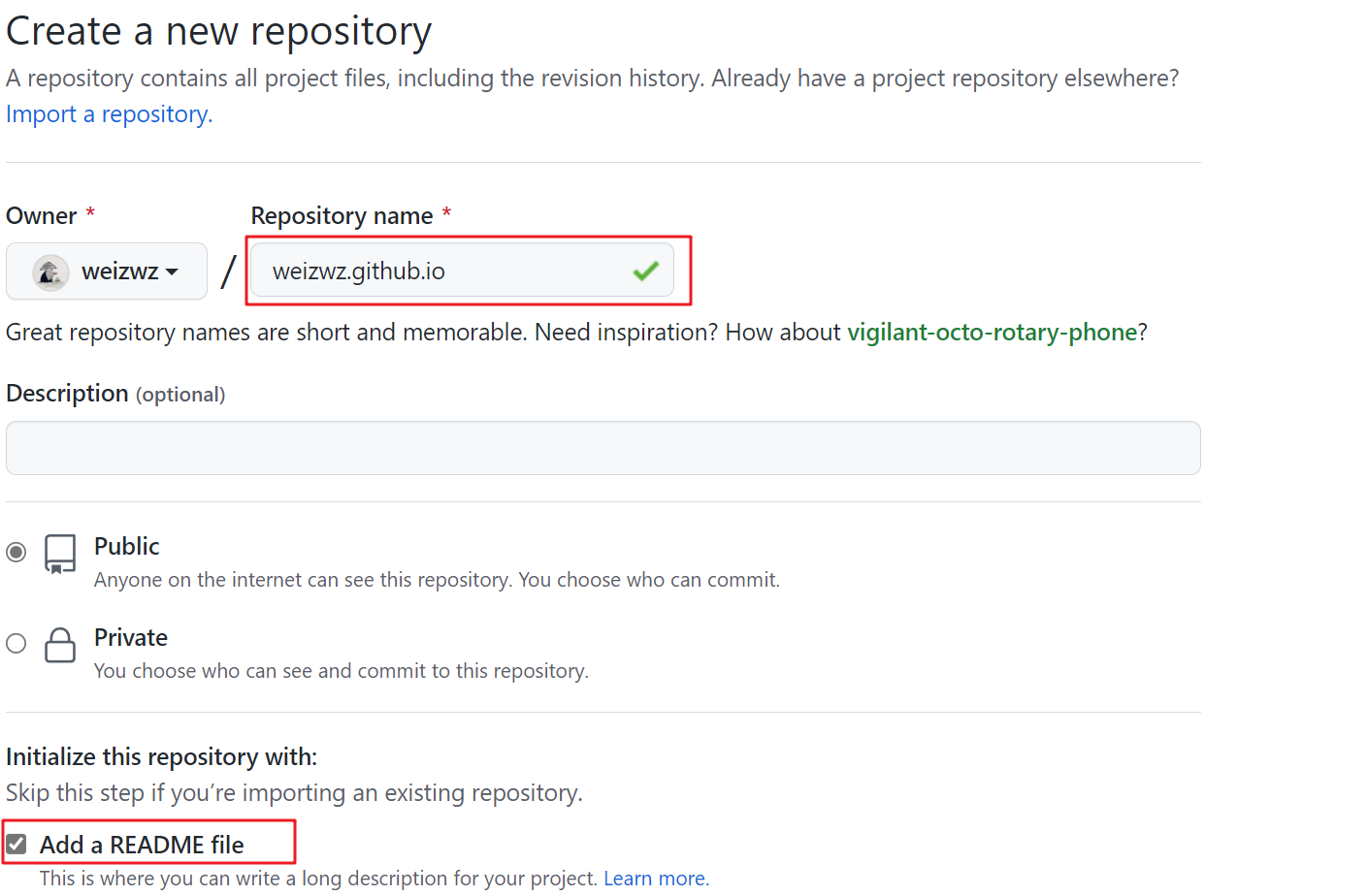
2. 填写地址
仓库名称为 <用户名>.github.io,勾上 Add a README file。

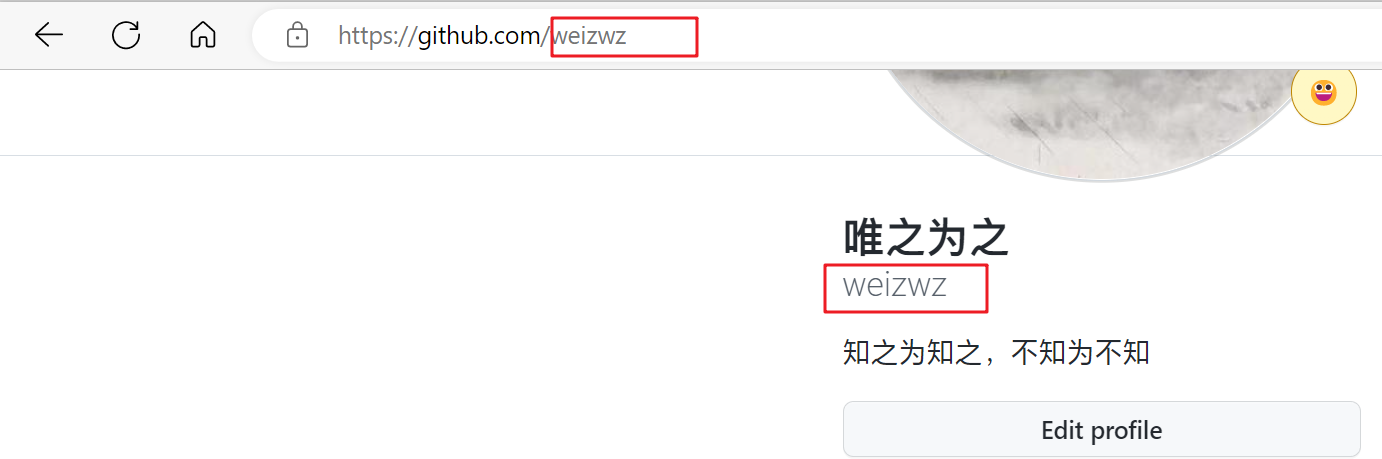
提示,用户名为你自己的
github帐号,见下图。
3. 访问
访问地址 https://<用户名>.github.io,如图则说明创建成功。

三、本地安装 Hexo,生成博客模板
1. 安装 Hexo
打开cmd,执行
npm install -g hexo-cli
查看 Hexo 版本
hexo -v
执行结果如下
PS C:\Users\Administrator> hexo -v
hexo-cli: 4.3.0
os: win32 10.0.25217
node: 14.21.1
v8: 8.4.371.23-node.87
...
2. 创建本地博客
切换到工作区域文件夹下,执行
hexo init github-blog
执行结果如下
PS D:\workspace\blog> hexo init github-blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
...
22 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
INFO Start blogging with Hexo!
然后初始化
cd github-blog
npm i
安装好后运行,执行
hexo g
hexo server
执行结果
PS D:\workspace\blog\github-blog> hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 141 ms
INFO Generated: archives/index.html
···
INFO 17 files generated in 349 ms
PS D:\workspace\blog\github-blog> hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
INFO Have a nice day
浏览器打开 http://localhost:4000/ 预览,如下图

四、提交本地博客至 github 仓库
有两种方式
1. 利用 Hexo 的部署插件
安装 hexo-deployer-git
npm install hexo-deployer-git -D
安装完之后修改根目录的 _config.yml 文件,拉到最下面,增加远程仓库地址(自己的),记得保存(ctrl + s)。
deploy:
type: git
repo: git@github.com:weizwz/weizwz.github.io.git
branch: main
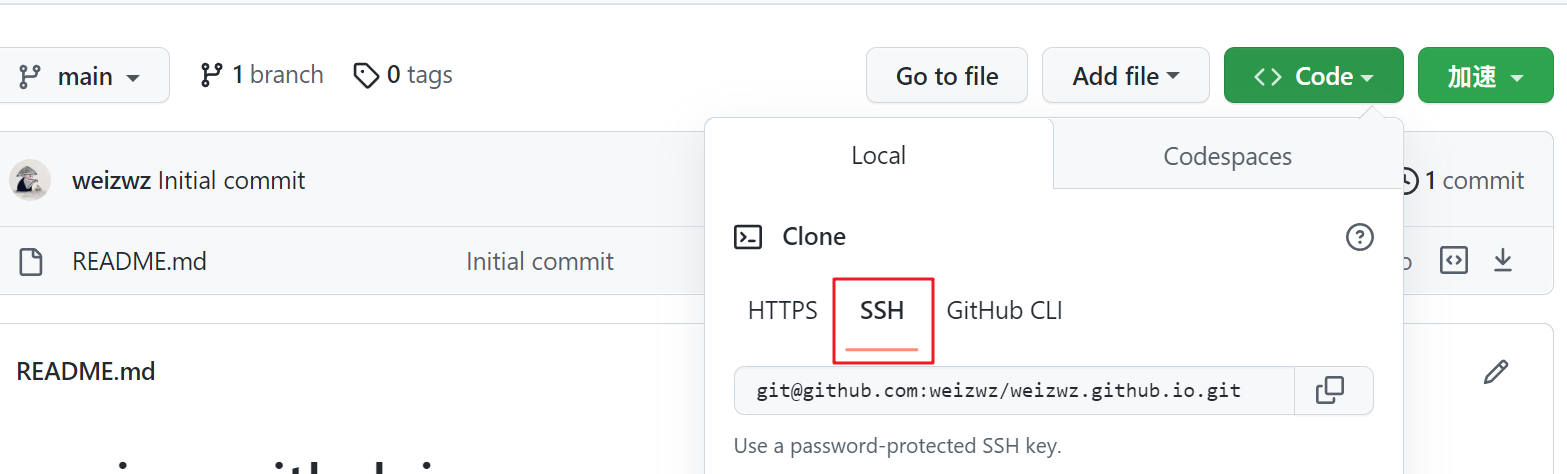
提示,远程仓库地址选择
ssh的,如下图,HTTPS的貌似还需要token(主要是我加完token也没成功。。。)
部署到GitHub
hexo g -d
执行成功后,查看 github 代码仓是否更新,查看博客地址页面。

2. 直接将 public 目录中的文件和目录推送至 gitHub 仓库
可参考我的博客 Git使用记录 - 持续更新 - 将本地项目关联到远程仓库。
记得是 public 目录,不是整个项目。如果你把整个项目推送了过去,记得回退。
5. 主题配置
在 github 上搜索 Hexo theme,选择自己喜欢的主题,最好选择有详细文档的,这样安装比较方便。以我选择的 hexo-theme-butterfly 为例,具有 Demo 演示和详情的文档说明,只需按照文档来安装和配置即可。
参照 安装文档 进行安装配置,基础效果如下

按照文档进行其他配置,最后推送至远端仓库即可。
然后开始写作欣赏你自己的博客吧!
作者: 唯之为之
链接: https://weizwz.com/posts/9462cbd1.html
来源: 唯之为之
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
GitHub + Hexo 搭建个人博客网站的更多相关文章
- GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
目录 1.本机安装nodejs 2.github上创建仓库 3.安装hexo 4.hexo主题 5.配置主题 6.添加文章 7.使用分类和标签 8.增加文章目录 9.推送github 使用github ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Windows下通过GitHub+Hexo搭建个人博客的步骤
Windows下通过GitHub+Hexo搭建个人博客的步骤 https://blog.csdn.net/namechenfl/article/details/90442312 https://bl ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
随机推荐
- 华为设备配置telnet远程登陆命令
user-interface vty 0 4 进入0~4前五个的VTY用户界面进行整体配置 authentication-mode password 设置验证方式为密码 user privilege ...
- 绝杀processOn,这款UML画图神器,阿里字节都用疯了,你还不知道?
大家好,我是陶朱公Boy,又和大家见面了. 前言 在文章开始前,想先问大家一个问题,大家平时在项目需求评审完后,是直接开始编码了呢?还是会先写详细设计文档,后再开始进行编码开发? ☆现实 这个时候可能 ...
- 【算法】Tarjan
参考资料: 图论相关概念 - OI WIKI | 强连通分量 - OI WIKI 初探tarjan算法 | Tarjan,你真的了解吗 一.概念 • 子图: 对一张图 \(G=(V,E)\),若存在另 ...
- Request method ‘POST‘ not supported。 Failed to load resource: net::ERR_FAILED
1.问题描述 技术栈:前后端项目分离(Springboot+Vue+MybatisPlus) 前端报错信息: 后端报错信息: 2.问题分析 这里使用了ResultFul风格的接口设计方式.增删改查对应 ...
- 在mybatis中#{}和${}的区别
文章目录 1.第一个#{} 2.第二个${} 3.区别 1.第一个#{} 解释: 使用#{}格式的语法在mybatis中使用preparement语句来安全的设置值 PreparedStatement ...
- .net core-利用PdfSharpCore和SkiaSharp.QrCode 添加PDF二维码页眉
前序 由于去年的一个项目需要在PDF 添加公司二维码 ,当时在网上找了很多操作PDF方案,第一种Aspose.PDF,很遗憾 Aspose.PDF 有添加版权的背景还是页脚我忘记了,不适合公司项目,最 ...
- 基于vite3+tauri模拟QQ登录切换窗体|Tauri自定义拖拽|最小/大/关闭
前两天有给大家分享tauri+vue3快速搭建项目.封装桌面端多开窗口.今天继续来分享tauri创建启动窗口.登录窗口切换到主窗口及自定义拖拽区域的一些知识.希望对想要学习或正在学习的小伙伴有些帮助. ...
- jmeter中获取token和cookie
## 登录获取token 1.添加请求 1.1 输入接口中需要携带的参数的值 2.正则表达式提取器提取出值 3.输入token数据 "token":"(.+?)" ...
- a标签添加链接下划线样式
<a href="/aaaa.asp" target="_blank" style="text-decoration:underline;&qu ...
- python中的super()是什么?
技术场景:python中的super,名为超类,可以简单的理解为执行父类的__init__函数.由于在python中不论是一对一的继承,还是一子类继承多个父类,都会涉及到执行的先后顺序的问题.那么本文 ...