12┃音视频直播系统之 WebRTC 实现1对1直播系统实战
一、搭建 Web 服务器
前面我们已经实现过,但是没有详细说HTTPS服务
首先需要引入了
express库,它的功能非常强大,用它来实现 Web 服务器非常方便同时还需要引入
HTTPS服务,并让 Web 服务运行于 HTTPS 之上即可
var https = require('https');
var express = require('express');
var serveIndex = require('serve-index');
// 使用 express 实现 WEB 服务
var app = express();
app.use(serveIndex('./public'));
app.use(express.static('./public'));
//HTTPS 证书和密钥文件
var options = {
key : fs.readFileSync('./cert/www.autofelix.cn.key'),
cert: fs.readFileSync('./cert/www.autofelix.cn.pem')
}
//https server
var https_server = https.createServer(options, app);
var io = socketIo.listen(https_server);
https_server.listen(443, '0.0.0.0');二、实现信令系统
信令系统超级重要,直播系统中,由谁来发起呼叫、什么时间发 SDP 等各种操作都是由信令控制的
客户端命令︰
join用户加入房间、leave用户离开房间、message端到端命令服务端命令︰
joined用户已加入、leaved用户已离开、other_joined其他用户已加入、bye其他用户已离开、full房间已满在初始时,客户端处于
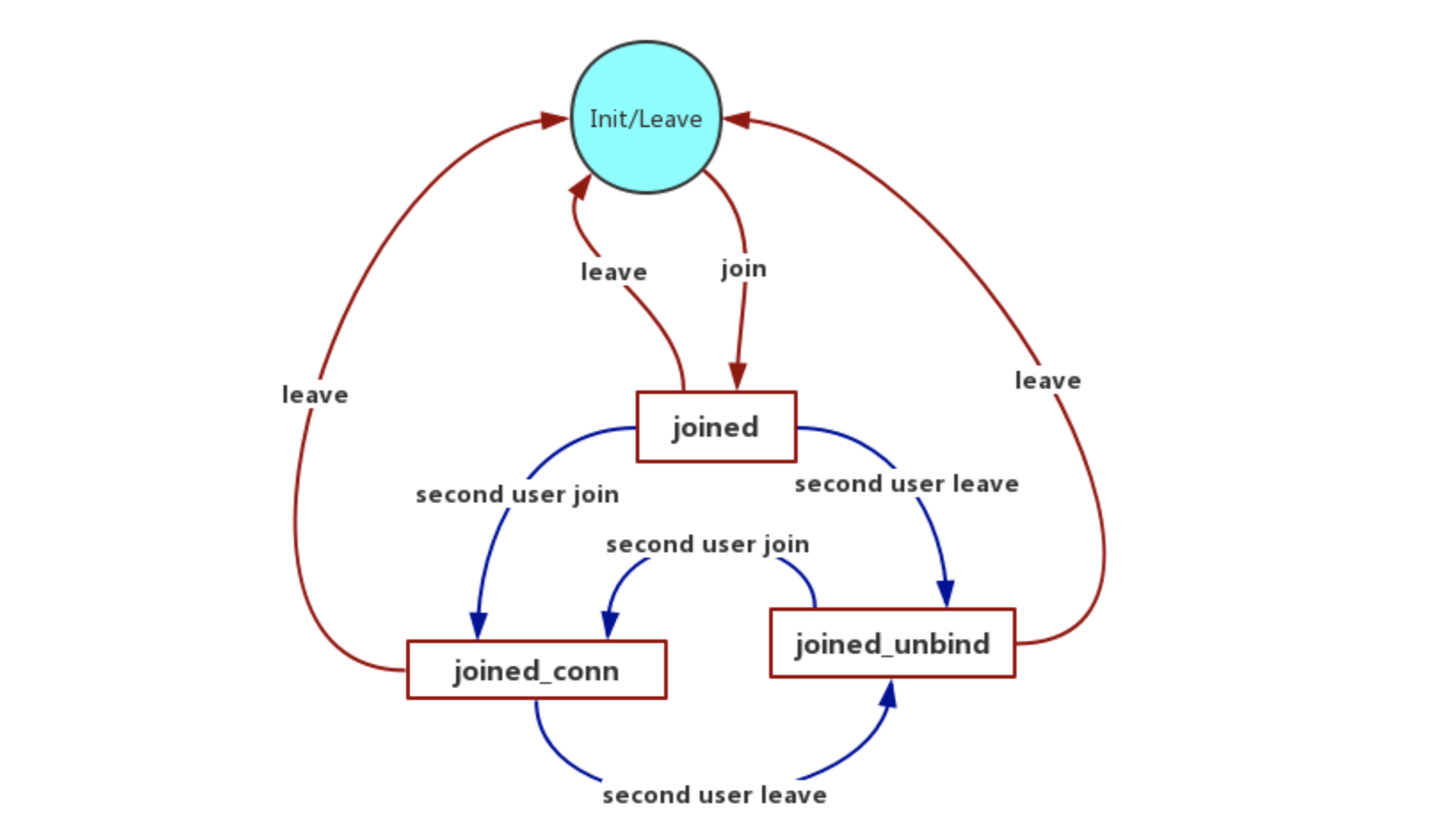
init/leaved状态,在该状态下用户只能发送 join 消息服务端收到 join 消息后,会返回 joined 消息,此时客户端为 joined 状态
如果用户离开房间,那客户端又回到了初始状态
如果客户端收到
second user join消息,则切换到joined_conn状态,该状态下可以进行通话如果客户端收到
second user leave消息,则切换到joined_unbind状态,该状态与 joined 状态基本一致

三、搭建 TURN 服务器
其中最重要的 TURN 服务。它有两个作用,一是提供 STUN 服务,客户端可以通过 STUN 服务获取自己的外网地址;二是提供数据中继服务
目前最著名的 TURN 服务器是由 Google 发起的开源项目
coturn︰https://github.com/coturn/coturncoturn 的编译安装与部署步骤如下︰
// 下载源码
git clone https://github.com/coturn/coturn.git
// 编译, 生成 Makefile
./configure --prefix=/usr/local/coturn
// 安装
make && make install
// 关于 coturn 服务配置
listening-port=3478 // 指定侦听的端口
external-ip=147.104.34.27 // 指定云主机的公网ip地址
user=username:password // 访问stun/turn服务的用户名和密码
realm=stun.xxx.cn // 域名,这个必须设置四、视频直播之音视频数据的采集
第一步通过 getUserMedia 就可以获取到音视频数据
以前是在浏览器显示页面时就开始采集,而现在则是在用户点击
Connect Sig Server按钮时才开始采集音视频数据信令系统建立好后,后面的逻辑都是围绕着信令系统建立起来的,
RTCPeerConnection对象也不例外在客户端,用户要想与远端通话,首先要发送 join 消息,也就是要先进入房间,如果服务器判定用户是合法的,则会给客户端回 joined 消息
客户端收到 joined 消息后,就要创建 RTCPeerConnection 对象了,也就是要建立一条与远端通话的音视频数据传输通道
我们需要设置 TURN 服务器地址、用户名和密码,这样当 RTCPeerConnection 通过 P2P 建立连接失败时,就会使用 TURN 服务器进行数据中继
RTCPeerConnection对象创建好后,我们要将前面获取的音视频数据与它绑定到一起,这样才能通过RTCPeerConnection对象将音视频数据传输出去
var pcConfig = {
'iceServers': [{ // 指定 ICE 服务器信令
'urls': 'turn:stun.al.learningrtc.cn:3478', //turn 服务器地址
'credential': "passwd", //turn 服务器密码,你要用自己的
'username': "username" //turn 服务器用户名,你要用自己的
}]
};
function createPeerConnection(){
if(!pc){
pc = new RTCPeerConnection(pcConfig); // 创建 peerconnection 对象
pc.ontrack = getRemoteStream; // 当远端的 track 到来时会触发该事件
}else {
console.log('the pc have be created!');
}
return;
}
// 将获取的音视频数据与 RTCPeerConnection 绑定到一起
function bindTracks(){
//add all track into peer connection
localStream.getTracks().forEach((track)=>{
pc.addTrack(track, localStream); // 将 track 与 peerconnection 绑定
});
}五、视频直播之音视频的渲染与播放
按照上面的步骤,音视频数据就可以被采集到了,
RTCPeerConnection对象也创建好了,通过信令服务器也可以将各端的Candidate交换完成了此时在 WebRTC 的底层就会进行连通性检测,它首先判断通信的双方是否在同一个局域网内
如果在同一个局域网内,则让双方直接进行连接
如果不在同一局域网内,则尝试用P2P 连接
如果仍然不成功,则使用 TURN 服务进行数据中继
一旦数据连通后,数据就从一端源源不断地传到了远端,此时远端只需要将数据与播放器对接,就可以看到对端的视频、听到对方的声音了
当数据流过来的时候会触发
RTCPeerConnection对象的ontrack事件只要我们侦听该事件,并在回调函数中将收到的
track与<video>标签绑定到一起即可
var remoteVideo = document.querySelector('video#remotevideo');
pc = new RTCPeerConnection(pcConfig);
pc.ontrack = getRemoteStrea // 当远端的 track 过来时触发该事件
function getRemoteStream(e){ // 事件处理函数
remoteStream = e.streams[0]; // 保存远端的流
remoteVideo.srcObject = e.streams[0]; // 与 HTML 中的视频标签绑定
}12┃音视频直播系统之 WebRTC 实现1对1直播系统实战的更多相关文章
- WebRTC 音视频开发
WebRTC 音视频开发 webrtc Android IOS WebRTC 音视频开发总结(七八)-- 为什么WebRTC端到端监控很关键? 摘要: 本文主要介绍WebRTC端到端监控(我们翻译 ...
- 转:Android IOS WebRTC 音视频开发总结 (系列文章集合)
随笔分类 - webrtc Android IOS WebRTC 音视频开发总结(七八)-- 为什么WebRTC端到端监控很关键? 摘要: 本文主要介绍WebRTC端到端监控(我们翻译和整理的,译 ...
- 鹅厂优文|打通小程序音视频和webRTC
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:腾讯视频云终端技术总监常青, 2008 年毕业加入腾讯,一直从事客户端研发相关工作,先后参与过 PC QQ.手机QQ.QQ物联 等产品 ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- (转)C++实现RTMP协议发送H.264编码及AAC编码的音视频,摄像头直播
转:http://www.cnblogs.com/haibindev/archive/2011/12/29/2305712.html C++实现RTMP协议发送H.264编码及AAC编码的音视频 RT ...
- Android IOS WebRTC 音视频开发总结(三二)-- WebRTC项目开发建议
本文主要介绍WEBRTC开发过程中的一些现象,文章来自博客园RTC.Blacker,支持原创,欢迎关注微信公众号blacker,更多详见www.rtc.help 随着移动互联网和智能硬件的快速发展,音 ...
- RTMP协议发送H.264编码及AAC编码的音视频,实现摄像头直播
RTMP(Real Time Messaging Protocol)是专门用来传输音视频数据的流媒体协议,最初由Macromedia 公司创建,后来归Adobe公司所有,是一种私有协议,主要用来联系F ...
- WebRTC 音视频同步原理与实现
所有的基于网络传输的音视频采集播放系统都会存在音视频同步的问题,作为现代互联网实时音视频通信系统的代表,WebRTC 也不例外.本文将对音视频同步的原理以及 WebRTC 的实现做深入分析. 时间戳 ...
- C++实现RTMP协议发送H.264编码及AAC编码的音视频
http://www.cnblogs.com/haibindev/archive/2011/12/29/2305712.html C++实现RTMP协议发送H.264编码及AAC编码的音视频 RTMP ...
随机推荐
- 专家PID
前面我们讨论了经典的数字PID控制算法及其常见的改进与补偿算法,基本已经覆盖了无模型和简单模型PID控制经典算法的大部.再接下来的我们将讨论智能PID控制,智能PID控制不同于常规意义下的智能控制,是 ...
- HTML5 Canvas绘制效率如何?
js运行效率在提升 编程语言的效率是前提,js自然比不上native的C语言效率,所以Canvas效率无疑比不上原生的2D图形绘制,但是js效率的提升是有目共睹的,以js与as为例,基本操作(运算操作 ...
- 主线程中的Looper.loop()为什么不会造成ANR
引子: 正如我们所知,在android中如果主线程中进行耗时操作会引发ANR(Application Not Responding)异常. 造成ANR的原因一般有两种: 当前的事件没有机会得到处理(即 ...
- for 循环打印直角三角形、正三角形、棱形
学习目标: 熟练掌握 for 循环的使用 例题: 1.需求:打印直角三角形 代码如下: // 左直角 for(int i = 0; i < 5; i++) { for(int j = 0; j ...
- nodejs制作爬虫程序
在nodejs中,可以通过不断对服务器进行请求,以及本身的fs =>filesystem 模块和clientRequest模块对网站的资源进行怕取,目前只做到了对图片的趴取!视频文件格式各异, ...
- 引用nodejs的url模块实现url路由功能
我们在本地创建服务器之后需要写不同的后缀名来访问同一个站点的不同页面,如果不实现路由功能.则每次访问localhost:3000 不论后面写什么 比如localhost:3000/index.loc ...
- MySQL高级以及锁机制
MySQL高级 推荐阅读: 锁:https://www.cnblogs.com/zwtblog/tag/锁/ 数据库:https://www.cnblogs.com/zwtblog/tag/数据库/ ...
- 前端优化建议:合理利用JavaScript的条件运算符
在最近的项目中要使用到一个格式化文件大小的算法,于是不假思索写了如下代码: function formatSize(size){ if(size<1024){ return size+" ...
- 运行npm install命令的时候会发生什么?
摘要:我们日常在下载第三方依赖的时候,都会用到一个命令npm install,那么你知道,在运行这个命令的时候都会发生什么吗? 本文分享自华为云社区<运行npm install命令的时候会发生什 ...
- Unity制作一个小星球
制作过程 在场景中新建一个球体(Planet)和一个胶囊(Player),适当缩放并添加材质,这里胶囊会被视为玩家 然后将摄像机设为胶囊(Player)的子物体 自行调整合适的摄像机视角 新建脚本Gr ...
