abp(net core)+easyui+efcore实现仓储管理系统——模块管理升级(六十)
Abp(net core)+easyui+efcore实现仓储管理系统目录
1.在Visual Studio 2022的解决方案资源管理器中,选中“ABP.TPLMS.Web.Mvc”项目,然后单击鼠标右键,在弹出菜单中选中“设为启动项目”。按F5运行应用程序。
2.在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面。如下图。

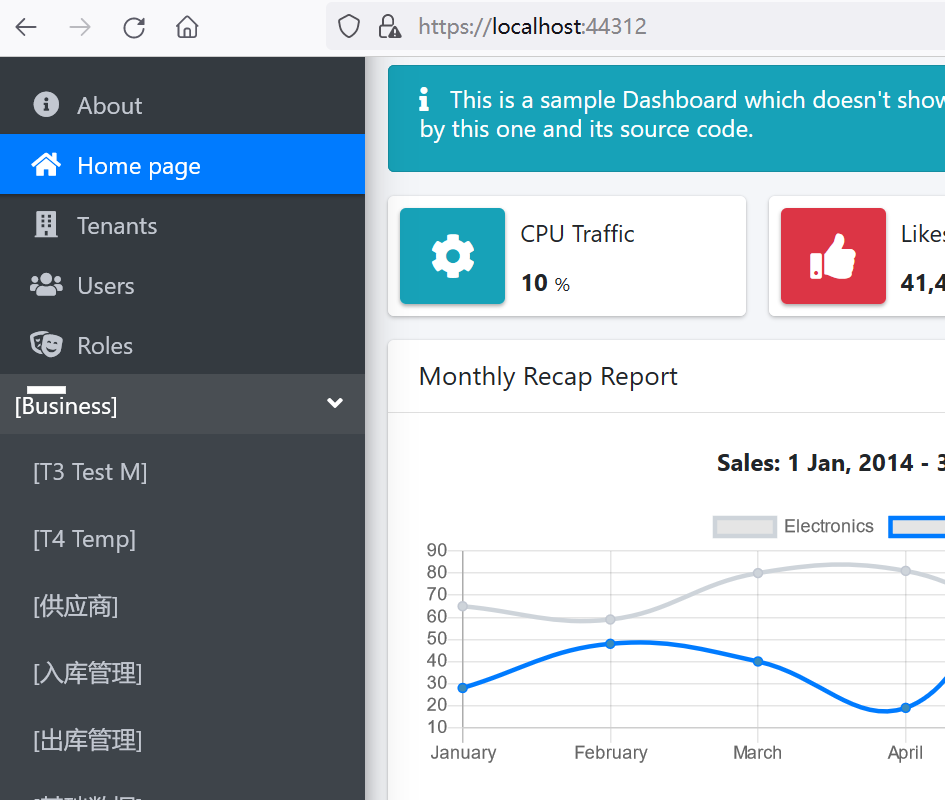
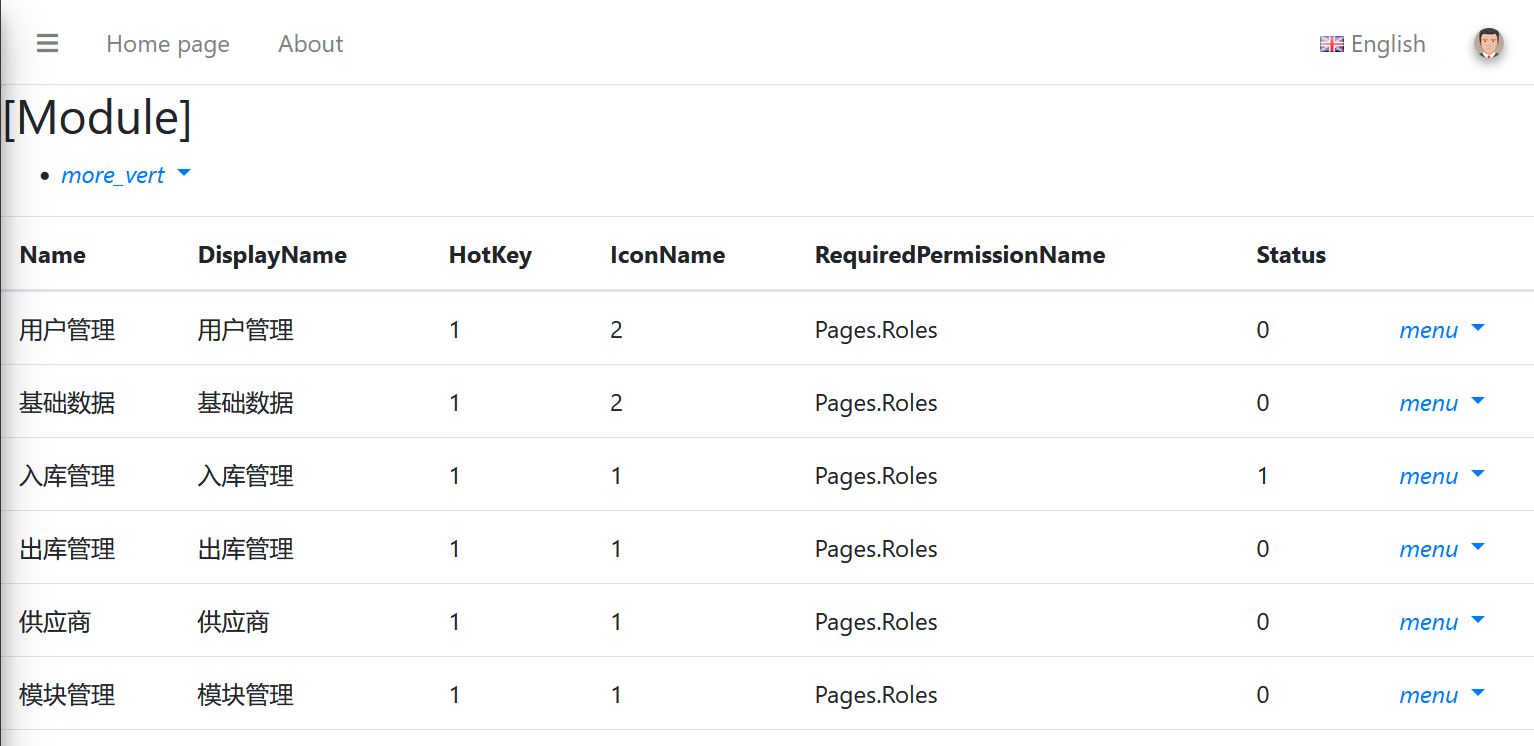
3.在主界面的菜单中,选择“Business->Module”菜单项,浏览器中呈现一个模块信息列表页面,我们发现此页面的顶部与右边的菜单部分缺失css,样式不好看。如下图。

4. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views\Module目录。 找到Index.cshmtl文件,修改顶部的代码与按钮的代码。具体代码如下:
@using ABP.TPLMS.Web.Startup
@model ABP.TPLMS.Web.Models.Module.EditModuleModalViewModel
@{
ViewData["Title"] = PageNames.Module;
}
@section scripts
{
<script src="~/view-resources/Views/Module/Index.js" asp-append-version="true"></script>
}
<section class="content-header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<h1>@L("Module")</h1>
</div>
<div class="col-sm-4 text-sm-right">
<a id="RefreshButton" href="javascript:void(0);" ><i class="fas fa-redo-alt"></i></a>
</div>
<div class="col-sm-2">
<a asp-action="Create" class="btn bg-blue float-sm-right">
<i class="fa fa-plus-square"></i>
@L("Create")
</a>
</div>
</div>
</div>
</section>
<div class="row clearfix">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card">
<div class="body table-responsive">
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Module.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Module.DisplayName)
</th>
<th>
@Html.DisplayNameFor(model => model.Module.HotKey)
</th>
<th>
@Html.DisplayNameFor(model => model.Module.IconName)
</th>
<th>
@Html.DisplayNameFor(model => model.Module.RequiredPermissionName)
</th>
<th>
@Html.DisplayNameFor(model => model.Module.Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Modules)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.DisplayName)
</td>
<td>
@Html.DisplayFor(modelItem => item.HotKey)
</td>
<td>
@Html.DisplayFor(modelItem => item.IconName)
</td>
<td>
@Html.DisplayFor(modelItem => item.RequiredPermissionName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
<td>
<a asp-action="Edit" class="btn btn-sm bg-secondary" asp-route-id="@item.Id"><i class="fas fa-pencil-alt"></i>@L("Edit")</a>
<a asp-action="Delete" class="btn btn-sm bg-danger" asp-route-id="@item.Id"><i class="fas fa-trash"></i>@L("Delete")</a>
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
5.在Visual Studio 2022中按F5运行应用程序。在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面。
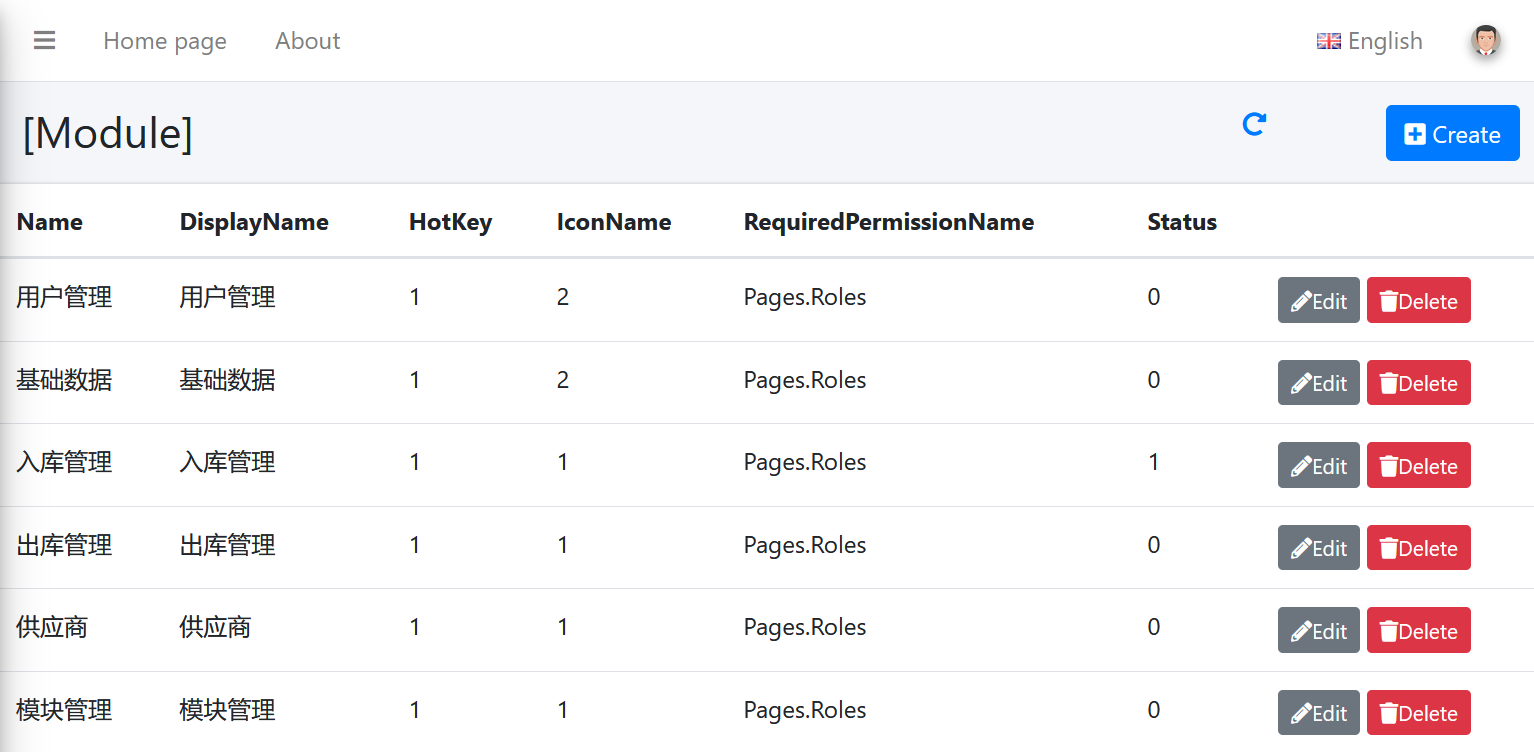
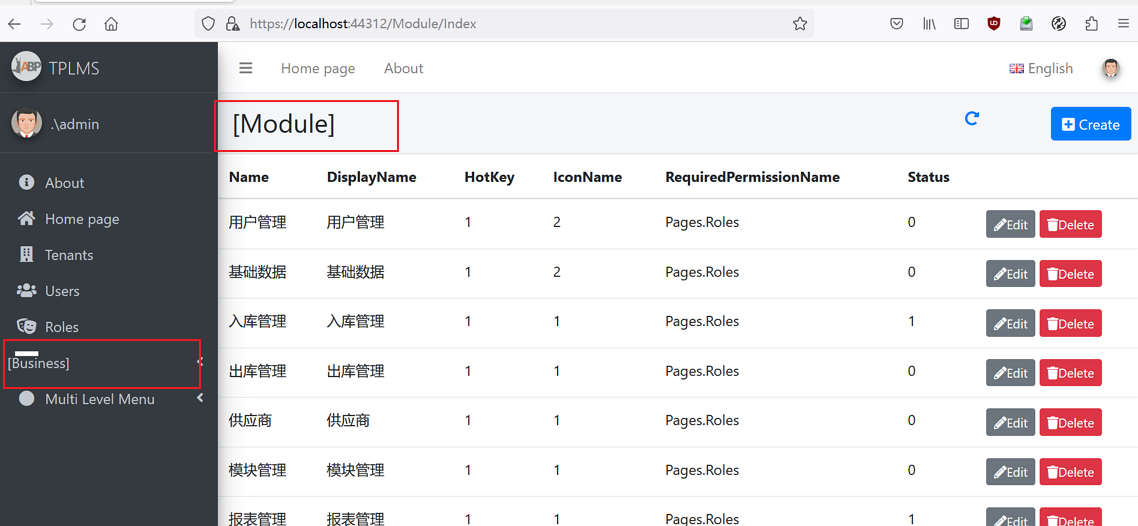
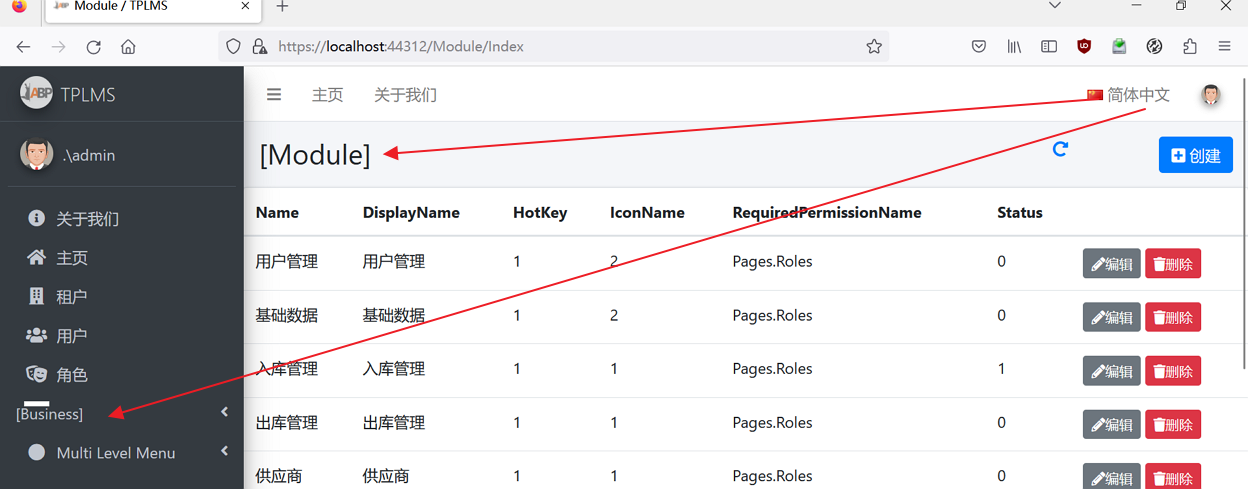
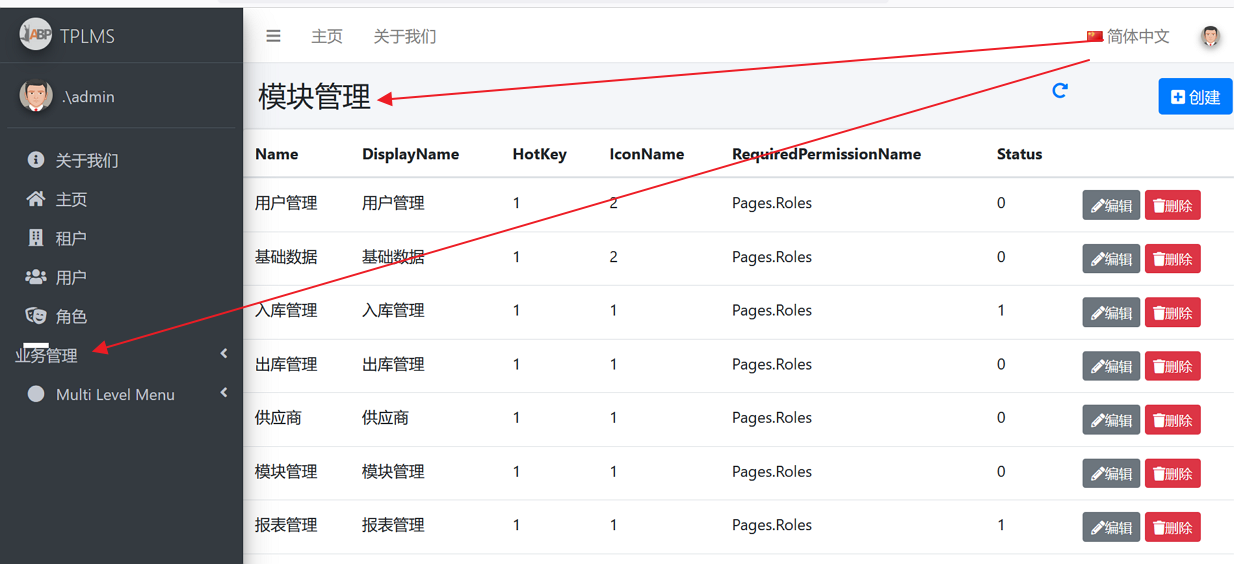
6.在主界面的菜单中,选择“Business->模块管理”菜单项,浏览器中呈现一个模块信息列表页面,如下图。 
7.Business菜单已经添加到左侧菜单栏中,不过这个Business菜单好像没有英文名称,即没有英文名称也没有中文名称。模块管理的列表页面中也没有。如下图。

8.使用鼠标在页面中右上角处的语言选项选择了“简体中文”这一选项,其他菜单都跟随语言的变化而变化了,我们新增加的Business菜单和Module模块没有变化。如下图。

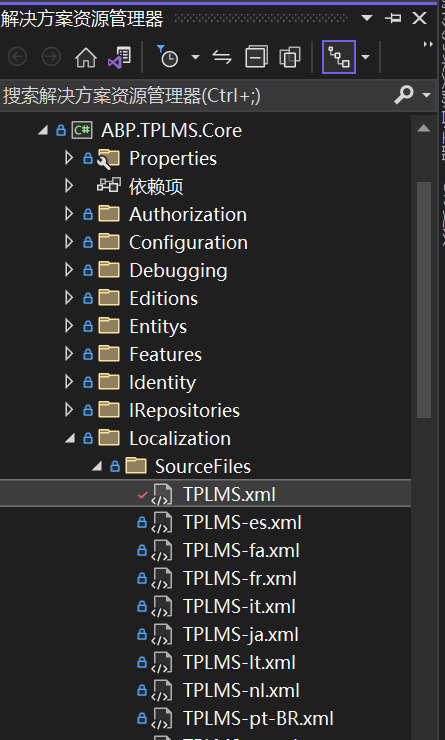
9. 在Visual Studio 2022的“解决方案资源管理器”中,找到“ABP.TPLMS.Core”项目中的Localization目录。 使用鼠标双击打开TPLMS.xml与TPLMS-zh-Hans.xml两个文件。如下图。

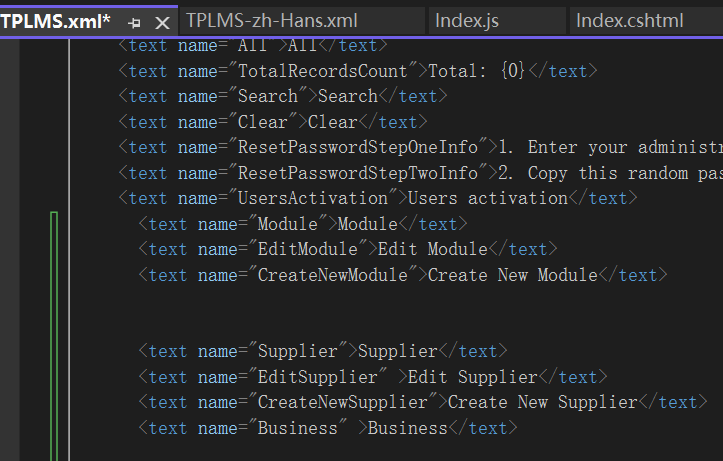
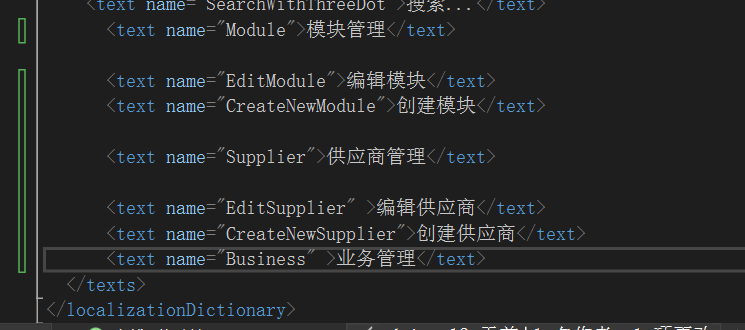
10. 在Visual Studio 2022的“解决方案资源管理器”中,打开TPLMS.xml与TPLMS-zh-Hans.xml两个文件。分别添加关于Business菜单和Module模块的英文与中文信息。如下图1与图2.。

图1 英文

图2 中文
11. 在Visual Studio 2022中按F5,运行我们的应用程序。在登录界面登录之后。当我们改变页面中右上角处的语言选项时,Business菜单和Module模块跟随语言的变化而变化了,当语言选择为中文时,菜单名称由“Business”变为“业务管理”,Module变为了“模块管理”。如下图。

abp(net core)+easyui+efcore实现仓储管理系统——模块管理升级(六十)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之六(四十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之八(四十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之四(四十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之五(四十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之九(四十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十(四十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十一(四十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十二(四十八)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之一(四十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- LOJ数列分块入门九题(中)
#6281. 数列分块入门 5 - 题目 - LibreOJ (loj.ac) 区间开方,区间求和题. 显然,针对区间维护开方操作很难做到,于是考虑其值的性质,显然,int范围内的值最多开方6次就会变 ...
- == 和 equal 的区别
== 比较的是两个对象的索引是否相同: equal 比较的是两个对象内容是否相同: int a = 1;long b = 1L;a==b? 答案是 对:因为a和b指向的索引地址相同. 再例如 Stri ...
- 使用idea从零编写SpringCloud项目-Ribbo
git:https://github.com/bmdcheng/product_server git:https://github.com/bmdcheng/order_server 1.需要创建两个 ...
- Q:windows系统如何开机启动批处理脚本
方法1 1.win+r输入gpedit.msc进入本地策略管理器 2.点击windows设置下的脚本(启动/关机),然后双击启动. 3.点击添加,然后点击浏览,选择批处理文件然后点击确定. 方法2 也 ...
- NodeJS - XSS
首先进入/skf-labs-master/XSS文件夹下,执行命令: $ npm install $ npm start 抓包看看内容 查看源码 app.post("/home", ...
- win10自带录屏为什么录两个小时自动关闭?如何调节使其可以时间更长?
Windows设置->游戏->屏幕截图->录制时间: https://www.zhihu.com/question/404390297
- Java's absolute and relative path
在java中文件目录中带"/"的是绝对路径,不带"/"的是相对路径. 请求页面的写法,在web中,页面路径主要写的有以下几种 1.重定向 2.转发 3.超链接 ...
- dubbo服务多网卡IP问题
起因 更换电脑,dubbo服务不能调试,win7电脑好使,win10不行 分析 经过调试发现注册的ip地址,不是VPN分配的地址,多方面查找资料说ip排序的问题,尝试一下方法: 网络连接重新命名成一样 ...
- 打印机出现错误0x00000709要如何解决
就是微软2021年10月更新的这个补丁导致的 要卸载KB5006670. 原文:https://www.zhihu.com/question/298855357/answer/514515054 微软 ...
- 程序猿、IT男、屌丝
一个学计算机的,做了金融圈的朋友,对另外做硬件的朋友,如是说: [据说你写的程序代码,必须很浪的计算机才能运行] [ 以后还用写程序吗.不是ChatGPT直接可以出源代码吗?] 程序猿.IT男.屌丝. ...
