帝国CMS安全方案
和其他CMS一样,安全漏洞也是其无法避免的问题。虽然官方不断发布补丁、升级版本,但安全问题依然存在。
下面我们讲述如何在不修复程序的情况下,通过安全加固的方法,快速解决帝国CMS系统的安全问题。
【护卫神·网站锁系统】通过部署ACL权限策略、安全访问策略和零信任策略,对每一个文件进行细粒度加固,对每一次访问行为进行精准控权,对网站后台做零信任防护,从而杜绝黑客入侵,有效防挂马、防黑链、防篡改,让网站安全无忧!
该系统支持几乎所有CMS系统,具有一键部署、不限站点数量、不限部署次数、不改网页代码、无视网页木马、后台授权通知等功能特点。


安装后需要注册软件,如果没有授权,请先到 https://u.hws.com/buy/soft.asp?id=8 申请免费试用。
小提示:申请授权需要先注册一个用户名(用于管理授权),注册地址:https://u.hws.com/user/reg.asp

注册完成后,会在桌面生成“网站锁使用说明.txt”,后续备用。

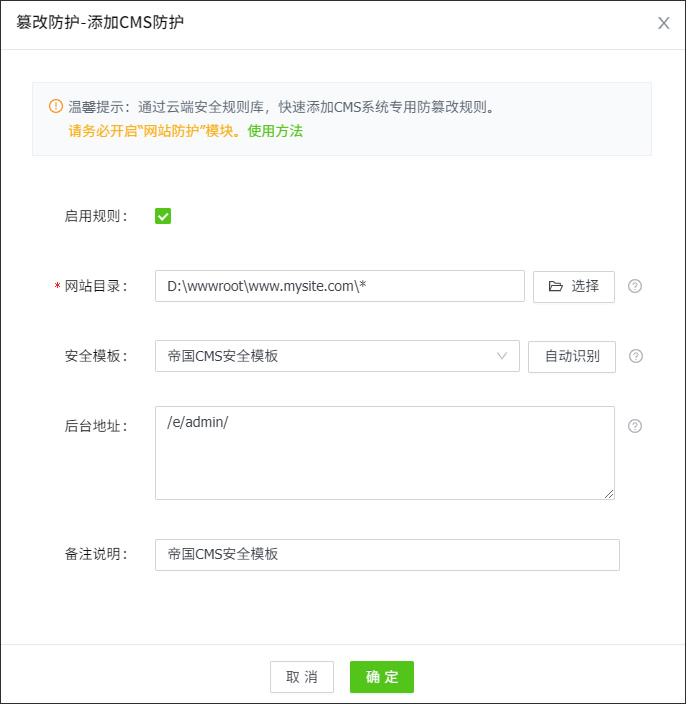
选择需要部署安全的网站和匹配的安全策略,点击“确定”开始部署。

① 可以点击“智能匹配”图标自动选择安全模板。
② 如果后台路径和您的不一致,请更新为实际路径。
部署后,可以点击“刷新”按钮,查看部署结果。当状态为“成功”或“正常”时,表示部署成功。

打开桌面的“网站锁使用说明.txt”,找到“Web面板”信息,用浏览器打开Web面板并登录,即可自动完成授权。

此时再进后台就可以打开了。
小提示:如果网站使用了CDN,请先在本地解析域名到服务器。操作方法:https://www.hws.com/help/wss/1704.html

服务器加固只需两步搞定:①加固系统安全->②部署防护系统
如果您不知道怎么操作,就找护卫神的工程师帮您弄吧,省时省心。
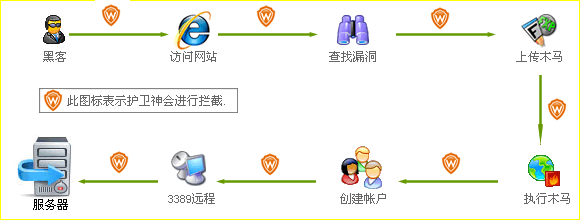
护卫神·入侵防护系统拥有数十项安全模块,在黑客入侵的每一个环节进行拦截,将一切不速之客拒之门外,值得每台服务器安装。

入侵防护系统设置方法请点这里:https://www.hws.com/help/sec/1454.html
以上就是帝国CMS安全防护方法,不改任何代码,只需点几下鼠标即可彻底解决安全问题。虽然帝国CMS系统漏洞多多,但是有了护卫神·网站锁系统,安全就不再是问题!
帝国CMS安全方案的更多相关文章
- 用帝国CMS时遇到的问题
今天用帝国CMS时出现了如下提示: Table 'tuanwei.phome_ecms_twnews_index' doesn't exist delete from ***_ecms_t 删除栏目时 ...
- 帝国cms 无法生成静态页
建立目录不成功!请检查目录权限 安装完了帝国网站管理系统(帝国CMS)之后,没有进行初始化内置数据的步骤,而引起的错误.其实只要你按照安装说明一步一步下来就不会出错. 解决办法:初始化内置数据 帝国c ...
- 帝国CMS文章随机调用等一些常用标签
1.帝国CMS文章随机调用等一些常用标签 [e:loop={'news',10,18,0,'newstime>UNIX_TIMESTAMP()-86400*7','onclick desc'}] ...
- 打通多个帝国CMS系统的会员整合与同步教程
例子:我们要整合下面三个帝国CMS系统网站名称分别为"A网站"."B网站"."C网站":安装系统的数据库名分别为"adb" ...
- 帝国cms实现会员注册之后根据所在会员组转向的方法
帝国cms要实现会员注册之后根据所在会员组转向的能能,就需要修改/e/member/class/member_registerfun.php文件找到第175行,修改成如下代码: //审核 if($ch ...
- 帝国cms制作手机网站
1.操作前,我们需要先对网站数据库进行备份. 接下来我们添加手机站的模板组.点击"模板", 选择"模板组管理"中的"导入/导出模板组",然后 ...
- 轻取帝国CMS管理员密码
“帝国”CMS是一套著名的PHP整站程序,是国内使用人数最多的PHPCMS程序之一.令人无奈的是,“帝国”虽然把势力壮大了,却忽略了自身防护的建设,结果在黑客攻击下,“帝国”沦陷了.“帝国”CMS曝出 ...
- 织梦cms PHPcms 帝国cms比较
现在建网站不需要请程序员从基础的程序开发做起了,有专业的建站工具,CMS是使用最广泛的建站工具.CMS是Content Management System 现在建网站不需要请程序员从基础的程序开发做起 ...
- 帝国cms缩略图:网站不同地方生成不同的缩略图
本文转自:http://blog.sina.com.cn/s/blog_4d49ba58010115sd.html 方便网站多地方调用不同尺寸的缩略图. 根据图片源,在网站任意位置生成不同大小的缩略图 ...
- 帝国CMS常见问题记录
1.第一次安装,为什么找不到"增加信息"的地方?因为你未增加栏目,请先增加栏目,然后再增加信息(终极栏目下方可增加信息). 2.为什么信息管理的"信息栏目"列表不变?缓存问题,解决方法如下两种:1." ...
随机推荐
- 暑假学习五 8.28日 hdfs
文件系统 文件系统:存储和组织数据的方式,实现了数据的存储,分级组织,访问和获取,使用树状结构 数据:数据本身.文件系统元数据:文件大小,最后修改时间....描述性的数据 分布式文件系统 核心属性: ...
- MySQL 利用时间(秒分时日月年)分组统计
1.统计 七天 前 人数 select count(*) from your_table where last_login_time> date_sub(date(now()), interva ...
- linux 设置开机自动挂载文件系统
一./etc/ 下增加rc.local文件(ubuntu默认没有这个文件) kuaibang@face:~$ sudo touch rc.local 二.安装NFS客户端 a.如果您使用CentOS. ...
- alertmanger告警配置
钉钉告警: 需先安装 Ding talk 配置 webhook vim docker-compose.yaml webhook-dingtalk: image: timonwong/prometheu ...
- IE浏览器a标签无法下载问题解决(IE浏览器a标签download属性不兼容问题解决)
//下载文件流函数,只支持get方法. export function downBlob(payload) { return new Promise(((resolve, reject) => ...
- Web实时通信之SignalR
前言 对于B/S模式的项目,基础的场景都是客户端发起请求,服务端返回响应结果就结束了一次连接:但在很多实际应用场景中,这种简单的请求和响应模式就显得很吃力,比如消息通知.监控看板信息自动刷新等实时通信 ...
- elementUI 中日历自定义内容 配置具体内容
效果图如下: 代码如下: <template> <div class="con-main"> <div class="con-list&qu ...
- Typora激活时,提示【连接激活服务器失败】
购买了 Typora ,激活时提示[连接激活服务器失败] 按照步骤设置下,重新激活即可.(windows系统示例,mac 类似)
- vue 项目打包 遇到问题 npm run build 无法打包
npm run build 打包 直接报错!!! 发现package.json中build的打包后边多了一个:prod 因此打包直接使用 npm run build:prod
- 使用SharpCompress压缩文件后把压缩的文件流传给前端
1 SharpCompress版本 0.30.1 2 应用场景:前端传递某个标识符,如Id,查询和该Id相关联的文件,并把文件压缩,最后返回给前端.适用于压缩多个体积较小的文件,如果文件体系过大,可能 ...
