element ui el-date-picker 禁止选择指定日期
1、日期选择器组件代码
<el-col :span="20">
<el-form-item label="活动起始日期值" prop="startTime">
<el-date-picker v-model="startTime" type="date" placeholder="请选择日期" value-format="timestamp" :picker-options="forbiddenStartTime"></el-date-picker>
</el-form-item>
</el-col>2、具体实例
data () {
return {
ruleForm: {
startTime: '',
},
rules: {
startTime: [
{required: true, message: '请选择活动起始日期值', trigger: 'change'},
],
},
forbiddenStartTime:{ //禁用当前日期之前的日期
disabledDate: this.disabledDateMethod,
},
}
},1)禁止选择当天之前的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() < Date.now()
},
},禁止选择包含当天及其之前的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() < Date.now() - 8.64e7 // - 8.64e7 表示可选择当天时间
},
},2)禁用选择当天之后的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > Date.now()
},
},禁止选择包含当天及其之后的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > Date.now() - 8.64e7 // - 8.64e7 表示可选择当天时间
},
},3)禁止选择自定义加载的日期,比如打开编辑框,禁止选择当前数据回显日期之前的日期
> 禁止选择之后 <禁止选择之前 - 8.64e7 表示可选择当天时间
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > this.ruleForm.startTime - 8.64e7 // - 8.64e7 表示可选择当天时间
},
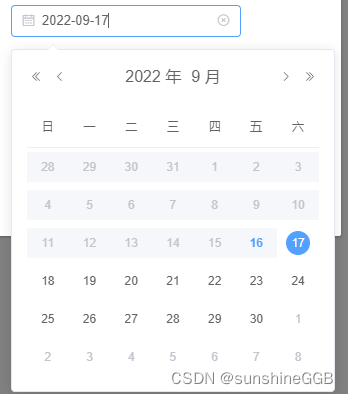
},效果如下:

3、参考文档


官方地址:DatePicker 日期选择器
若本文有帮助到阅读本文的同学,欢迎点赞、关注、收藏,互相学习交流。
element ui el-date-picker 禁止选择指定日期的更多相关文章
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- element ui 时间 date 差一天
let BirthdayYMD = common.formatDate(this.addForm.Dendline); this.addForm.Dendline = new Date(Birthda ...
- 获取指定日期相关DATENAME和DATEPART数据
DATENAME和DATEPART有何区别,Insus.NET写成一个函数,可以方便查询与对比: 一个是返回一个字符串,另一个是返回一个整数. SET ANSI_NULLS ON GO SET QUO ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI - DatePicker 自定义日期选择期间
<el-date-picker v-else v-model="searchForm.data_Selected" type="daterange" un ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- 14: element ui 使用
1.1 element ui 基本使用 参考网址: http://element.eleme.io/#/zh-CN/component/button 1.初始一个vue项目并安装element ui ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- pytest文档82 - 用例收集钩子 pytest_collect_file 的使用
前言 pytest 提供了一个收集用例的钩子,在用例收集阶段,默认会查找test_*.py 文件或者 *_test.py文件. 如果我们想运行一个非python的文件,比如用yaml 文件写用例,那么 ...
- Mysql通过Merge引擎进行分表
Mysql通过Merge引擎进行分表 转载: https://www.jianshu.com/p/9420a6a8ae2e https://www.cnblogs.com/xbq8080/p/6628 ...
- 硬核!Apache Hudi Schema演变深度分析与应用
1.场景需求 在医疗场景下,涉及到的业务库有几十个,可能有上万张表要做实时入湖,其中还有某些库的表结构修改操作是通过业务人员在网页手工实现,自由度较高,导致整体上存在非常多的新增列,删除列,改列名的情 ...
- 视觉享受,兼顾人文观感和几何特征的字体「GitHub 热点速览 v.22.46」
GitHub 上开源的字体不在少数,但是支持汉字以及其他非英文语言的字体少之又少,记得上一个字体还是 霞鹜文楷,本周 B 站知名设计 UP 主开源了的得意黑体在人文观感和几何特征之间找到了美的平衡. ...
- sqlserver数据库还原
这里是从A服务器备份的数据库文件,还原到本地B电脑的数据库.因数据库版本相同,故而未曾出现其他版本问题 1.有个bak的备份文件 2.在B电脑新建一个数据库test. 3.设置test数据库的访问限制 ...
- python进阶(28)import导入机制原理
前言 在Python中,一个.py文件代表一个Module.在Module中可以是任何的符合Python文件格式的Python脚本.了解Module导入机制大有用处. 1. Module组成 一个.p ...
- linux系统移植
1 linux环境搭建 1.1 添加交叉开发工具链 新建如下工程目录: gcc-4.6.4.tar.xz #拷贝 tar -Jxvf gcc-4.6.4.tar.xz #解压 cd ./gcc-4.6 ...
- 解决Linux使用deepin-wine跑qq,tim打不开文件所在文件夹
前言 使用deepin-wine 跑qq,发现一个小bug 这里点击打开文件夹是没有效果的,包括在 tim 上也是这样 问题原因 出现这个问题是因为 deepin-wine 跑的 QQ,Tim 打开文 ...
- 2.5:Python常用内置数据结构、多维数组ndarray、Series和DataFrame
一.Python内置数据结构 1.赋值生成列表 la=[1,2,3,4] la 2.强制转换为列表 lb=list("Hello") lb 3.推导式生成列表 s="ab ...
- Linux开发板连接WPA加密的AP路由器
Linux目前有两种方法配置网络: wireless-tools wpa_supplicant iw支持的驱动较多,但只支持WEP加密:wpa_supplicant有部分驱动支持不完善,但支持WEP. ...
