Jquery实现复选框的选中和取消
复选框的选中与取消
我在网上看了好多关于这个问题的解答,好多都是一两个按钮的触发事件,有的甚至没有任何效果,经过自己的调试发现这个方法好用一点:

首先我在页面上添加了这样一个复选框

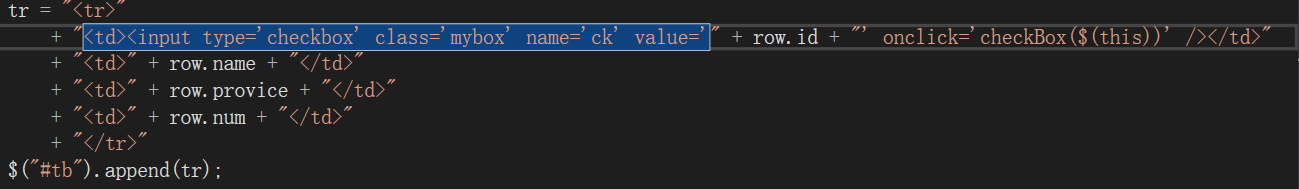
我的复选框是动态加载的,内容是从数据库加载的。

显示的效果图就是以上这样的。
代码
$("#inputc").click(function () {
$("input[name='ck']").prop("checked", $("#inputc").prop("checked"))
})// 复选框全选和全部取消

Jquery实现复选框的选中和取消的更多相关文章
- jquery判断复选框是否选中
jquery判断复选框是否被选中 $(function(){ $(document).on("click", ".checkbox",function(){ v ...
- 【WEB】jQuery 判断复选框是否选中
1.背景 在 jQuery 1.6 版本之前,判断方式 <input type='checkbox' id='test'/> <script> var isChecked = ...
- JQuery 判断复选框是否选中
$("input").attr("checked") == "checked" or "undefined" $(&qu ...
- JQuery的复选框选中、取消、全选,全不选问题
一.必须引入JQuery库: 下面是js代码: /*** * 服务管理块>>>复选框事件处理 */ //服务管理复选框被选中.取消$(function(){ $("#Ser ...
- jQuery判断复选框checkbox的选中状态
通过jQuery设置复选框为选中状态 复选框 <input type="checkbox"/> 错误代码: $("input").attr(&quo ...
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
- jquery 获取一组元素的选中项 - 函数、jquery获取复选框值、jquery获取单选按钮值
做表单提交时,如果现在还在用form提交,用户体验很差,所以一般使用ajax提交. 其中需要获取每个表单输入元素的值,获取的时候像文本框这些还好说,Jquery提供了 .val() 方法,获取很方便, ...
- jquery判断复选框checkbox是否被选中
jquery判断复选框checkbox是否被选中 使用is方法 //如果选中返回true //如果未选中返回false .is(':checked');
- 【jQuery】复选框的全选、反选,推断哪些复选框被选中
本文与<[JavaScript]复选框的全选.反选.推断哪些复选框被选中>(点击打开链接)为姊妹篇,把里面内容再与jQuery框架中实现一次,相同做到例如以下的效果: 布局还是相同的布局, ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
随机推荐
- 01.数据库基础、JDBC
一.数据库 数据库:用于存储和管理数据的仓库. 数据库的特点 持久化储存数据,数据库就是一个文件系统. 方便储存和管理数据. 使用了统一的方式操作数据库--SQL. 配置 Mysql 服务启动 手动 ...
- Linux系列(8)-添加用户并设置密码
#添加用户[root@iZm5ehnt0e8indgne1hibuZ ~]# useradd -m linsiyu #设置用户密码[root@iZm5ehnt0e8indgne1hibuZ ~]# p ...
- 【Unity】2021接Bugly踩坑记录
写在前面 因为在工作项目中用到Bugly,所以我在自己的测试工程中尝试接入Bugly,却没有成功,明明一切是按照说明书操作,为什么会不成功?当时在网上找了很久的资料,最后试成功了,这里把当时遇到的问题 ...
- linux命令补充
1.nohup nohup /usr/local/node/bin/node /www/im/chat.js >> /usr/local/node/output.log 2>& ...
- redhat7.6配置本地yum源
redhat7.6配置本地yum源 将光盘或者iso文件挂载到 /mnt 目录下 查看配置文件 [root@zqds122 mnt]# cat /etc/yum.repos.d/rh7ISO.repo ...
- xcodeproj Building for iOS, but the linked and embedded framework ‘xxx.framework’ was built for iOS + iOS Simulator.
一.报错 报错内容大致如下 /xxxx/xxx.xcodeproj Building for iOS, but the linked and embedded framework 'xxx.frame ...
- idea plugins搜不出来东西
今天学习Vue要安装一个Vue.js的插件,在idea的plugins上搜死活搜不出来,参照了网上的关防火墙,勾选什么auto什么的选项还是不管用,最后瞎捣鼓弄好了,在博客上记录一下. 打开手机数据( ...
- 117、商城业务---分布式事务---RabbitMQ延时队列
1.定时任务存在的问题 即任务过期时间为30min,任务在第31min过期,但是在第60分钟才被扫描到 2.延时队列 是先设置一个过期队列,里面消息过期后不会丢弃而是通过交换机放到另一个队列中.从这个 ...
- 打印机出现错误0x00000709要如何解决
就是微软2021年10月更新的这个补丁导致的 要卸载KB5006670. 原文:https://www.zhihu.com/question/298855357/answer/514515054 微软 ...
- [复现]2021DASCTF实战精英夏令营暨DASCTF July X CBCTF-PWN
EasyHeap 想可执行的地方写入orw的shellcode,利用tcachebin的df进行劫持malloc_hook 然后调用add来触发. from pwn import * context. ...
