uni-app配置钉钉小程序步骤
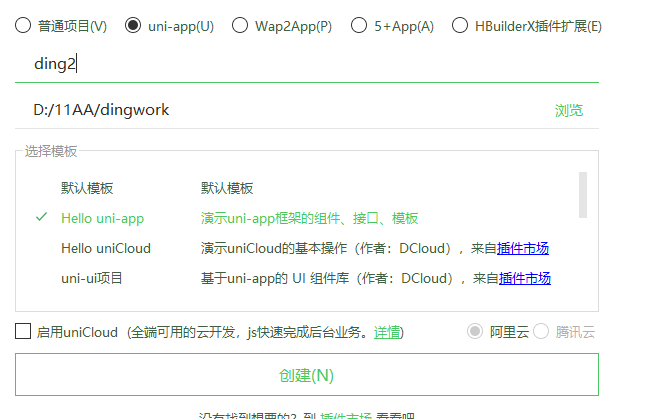
1.创建项目

2.在项目根目录配置或者新建package.json文件,配置代码
{
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
}
3.运行就有钉钉小程序了

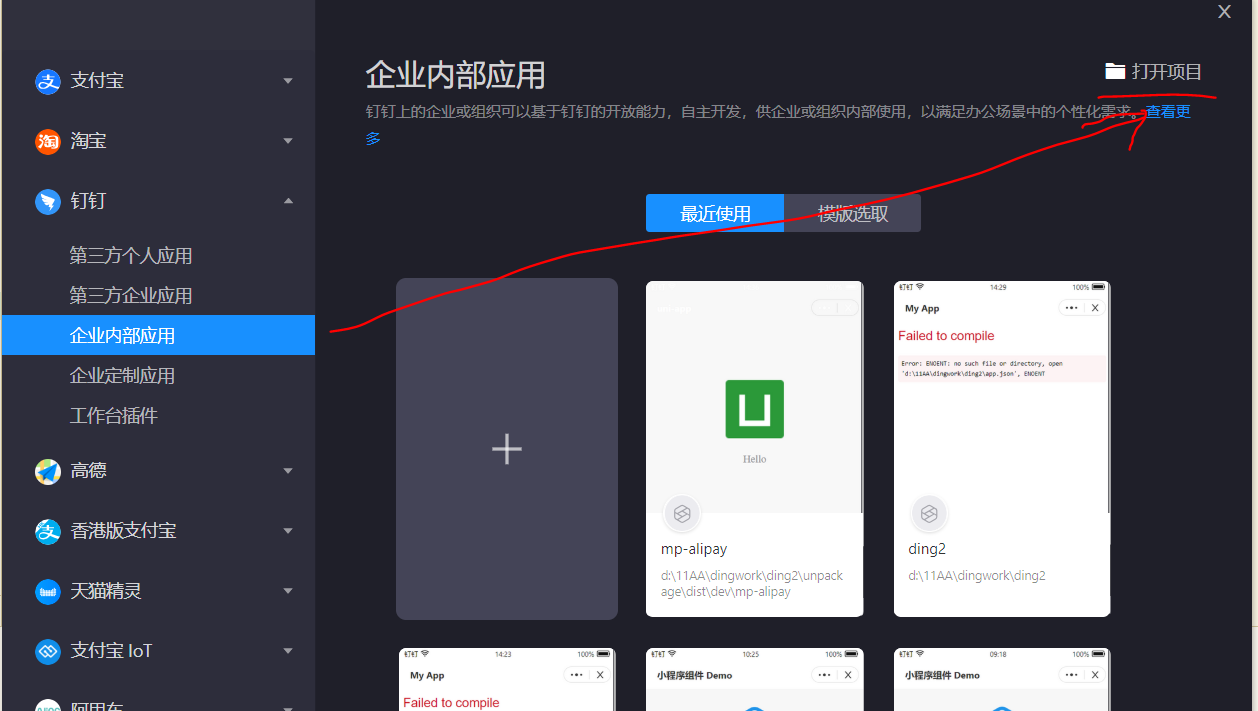
3.选择内部应用,打开右上角选择项目

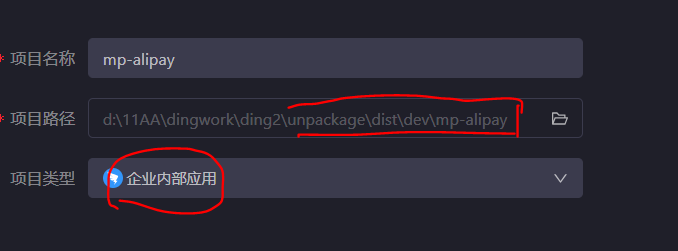
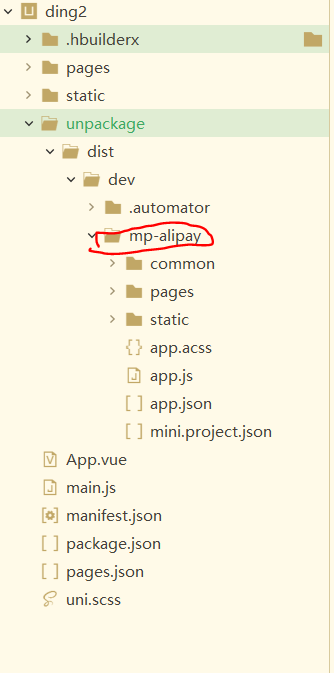
4.记得选择路径不要出错,不是直接选择建立的模版,而是选择建立模版下的配置好的文件,否则会出现找不到app.json文件这个错误。

5.选择此文件,选择ding2文件夹下的my-alipay文件夹,

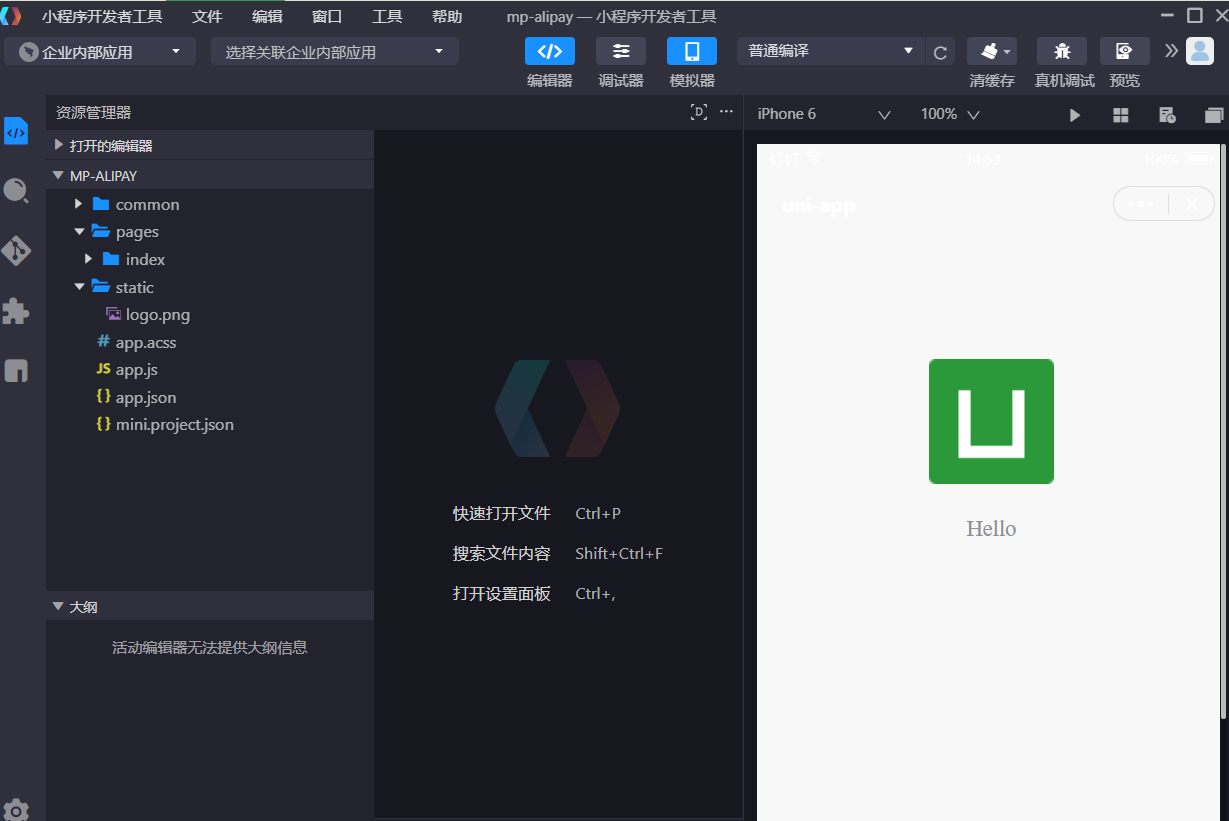
3.运行成功页面

uni-app配置钉钉小程序步骤的更多相关文章
- android上instant app介绍 类似于微信小程序
android上instant app介绍 类似于微信小程序instant app 是谷歌推出的类似于微信小程序(或者说小程序类似于instant app)的一项技术,用户无须安装应用,用完就走,同时 ...
- / WebAPP开发与小程序 / 步骤一 · 4-5 地图搜索与poi结合(2)
/ WebAPP开发与小程序 / 步骤一 · 4-5 地图搜索与poi结合(2) 在地图中搜索指定对象时,搜索结果可以显示出每个对象的图片,就差这个不会了
- 钉钉/支付宝小程序和微信小程序的区别及转换方案
最近接到一个工作任务,是把钉钉小程序转微信小程序... 对,居然还有这种操作,之前只听过微信小程序转支付宝小程序的,钉钉转微信是什么鬼
- mpvue构建小程序(步骤+地址)
mpvue 是一个使用 Vue.js 开发小程序的前端框架(美团的开源项目).框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运 ...
- webstorm 配置 开发微信小程序
默认情况下,webstorm是不支持wxml和wxss的文件类型,不会有语法高亮 设置高亮 除了高亮,还需要代码提示, 所幸已经有前辈整理了小程序的代码片段,只需要导入其安装包即可使用,包文件路径如下 ...
- 申请微信小程序步骤
一.注册 注册网址:https://mp.weixin.qq.com/ 选择账号类型:选择 小程序 注册账号 填写邮箱密码并激活:未注册过公众平台.开放平台.企业号.未绑定个人号的邮箱. 填写主体信息 ...
- [Android] 仿照 Last App Switcher 写的小程序
在Android众多工具类app中,Last App Switcher绝对算是一个让人用过就不会卸载的工具.LAS这个应用,它的功能很简单,就是通过一个浮动按钮实现在两个应用之间一键切换,但是非常 ...
- Java生鲜电商平台-系统异常状态的设计与架构(APP应用或者生鲜小程序)
Java生鲜电商平台-系统异常状态的设计与架构 说明:在实际开发Java生鲜电商平台的时候,异常状态的设计关系着整体系统的性能问题,架构设计,以及稳定性方面,对此,我根据实际的业务场景,进行了系统设计 ...
- 微信小程序 - 步骤条组件
<!-- 未激活颜色: uncolor:'#ccc' 激活 active:0 数据源 data:[{},{}] 步骤条类型:type basic detail num more --> & ...
- Appium解决native+webview混合型APP(公众号、小程序)切换webview后元素无法定位问题
问题:最近在做一个安卓+H5混合开发的APP自动化测试,发现在从native切换到webview后,元素仍然无法找到,报错:no such element 思路:于是思考webview会不会像web页 ...
随机推荐
- Go使用协程批量获取数据,加快接口返回速度
服务端经常需要返回一个列表,里面包含很多用户数据,常规做法当然是遍历然后读缓存. 使用Go语言后,可以并发获取,极大提升效率. 使用channel package main import ( &quo ...
- Spacemacs换源无效果
我改了发现没用,找了好久问题,才发现变量名改了,以前修改源是configuration-layer–elpa-archives这个变量,现在改为configuration-layer-elpa-arc ...
- vscode环境配置(C/C++)
一.MinGW和vscode的简单了解 1.MinGW是什么? MinGW(Minimalist GNU on Windows).它实际上是将经典的开源 C语言 编译器 GCC 移植到了 Window ...
- Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 1x.x
出现问题原因: nodejs和node-sass版本不匹配 解决办法: 下载node-sass指定版本的nodejs 1)node-sass的节点版本支持政策 ① 支持的 Node.js版本因版本而异 ...
- CMAKE添加库
1.因为pthread不是C标准库,需要链接 2.在CMakeLists.txt里添加: FIND_PACKAGE(Threads REQUIRED) TARGET_LINK_LIBRARIES($ ...
- JZOJ 2936. 【NOIP2012模拟8.9】逐个击破
题面 各大 \(OJ\) 都有 分析 从结果入手:所有被敌方军团占领的城市都是分开的 而按最小代价删去若干条边,则剩下的图必然是若干个联通子图组成的 那么我们要使花费最小,可以是留下的边最大 并查集合 ...
- Spring注解补充(一)
注解补充 挑一些常用,但是深入不多的总结一下. Bean的声明周期 在@Bean注解中,添加init属性和destroy属性 @Bean(initMethod = "initMethod&q ...
- CSS transform: scale()
前言 transform属性允许你旋转,缩放,倾斜或平移给定元素.其中scale(x, y)就是实现元素缩放的属性值. scale(x, y)的 x 乘以原本元素的 x:y 乘以原本的元素 y,就可以 ...
- PostgresSql更改字段位置后,数据库异常
SQL server的studio有一个功能,可以随意拖拽表字段,更改其位置并使之重新排序,有同事问起,Postgres是否也可以.Postgres每个字段的顺序是在系统表pg_attribute里面 ...
- 封装avalonia指定组件允许拖动的工具类
封装avalonia指定组件允许拖动的工具类 创建Avalonia的MVVM项目,命名DragDemo ,然后将项目的Nuget包更新到预览版 <ItemGroup> <Packag ...
