flutter Slivers
一. Slivers
我们考虑一个这样的布局:一个滑动的视图中包括一个标题视图(HeaderView),一个列表视图(ListView),一个网格视图(GridView)。 我们怎么可以让它们做到统一的滑动效果呢?使用前面的滚动是很难做到的。 Flutter中有一个可以完成这样滚动效果的Widget:CustomScrollView,可以统一管理多个滚动视图。 在CustomScrollView中,每一个独立的,可滚动的Widget被称之为Sliver。 补充:Sliver可以翻译成裂片、薄片,你可以将每一个独立的滚动视图当做一个小裂片。
1.1. Slivers的基本使用
因为我们需要把很多的Sliver放在一个CustomScrollView中,所以CustomScrollView有一个slivers属性,里面让我们放对应的一些Sliver: SliverList:类似于我们之前使用过的ListView;
SliverFixedExtentList:类似于SliverList,只是可以设置滚动的高度;
SliverGrid:类似于我们之前使用过的GridView;
SliverPadding:设置Sliver的内边距,因为可能要单独给Sliver设置内边距;
SliverAppBar:添加一个AppBar,通常用来作为CustomScrollView的HeaderView;
SliverSafeArea:设置内容显示在安全区域(比如不让齐刘海挡住我们的内容)
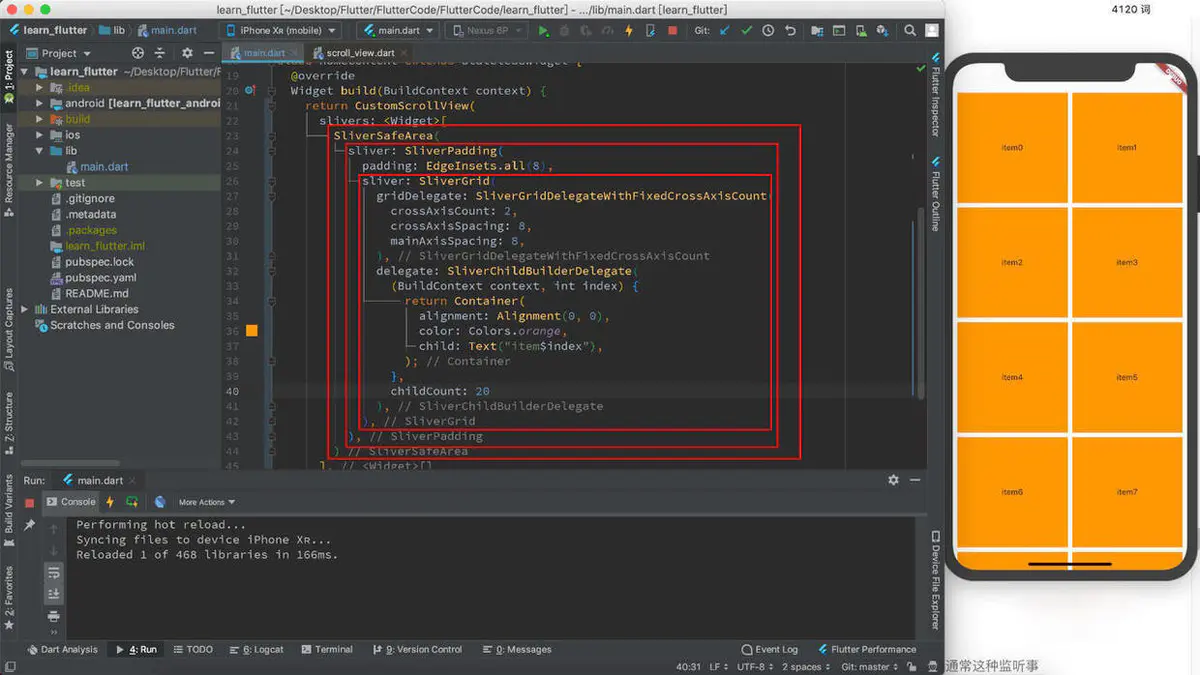
我们简单演示一下:SliverGrid+SliverPadding+SliverSafeArea的组合
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomScrollView(
slivers: <Widget>[
SliverSafeArea(
sliver: SliverPadding(
padding: EdgeInsets.all(8),
sliver: SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 8,
mainAxisSpacing: 8,
),
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
alignment: Alignment(0, 0),
color: Colors.orange,
child: Text("item$index"),
);
},
childCount: 20
),
),
),
)
],
);
}
}

1.2. Slivers的组合使用
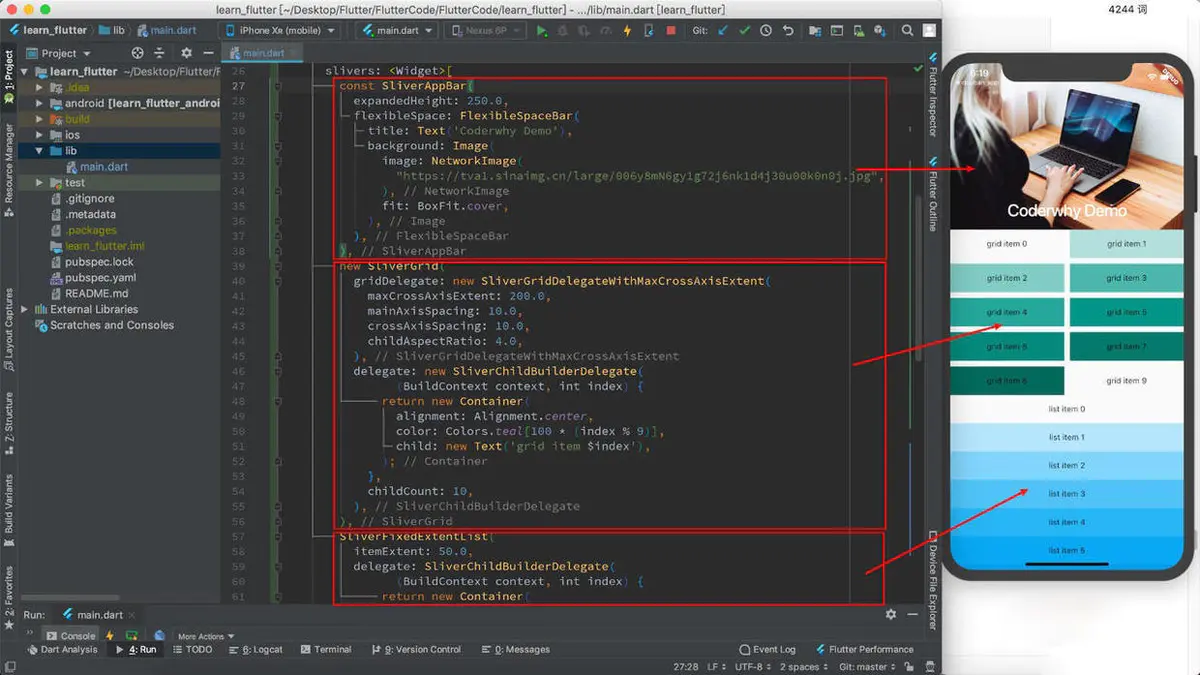
这里我使用官方的示例程序,将SliverAppBar+SliverGrid+SliverFixedExtentList做出如下界面:
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return showCustomScrollView();
}
Widget showCustomScrollView() {
return new CustomScrollView(
slivers: <Widget>[
const SliverAppBar(
expandedHeight: 250.0,
flexibleSpace: FlexibleSpaceBar(
title: Text('Coderwhy Demo'),
background: Image(
image: NetworkImage(
"https://tva1.sinaimg.cn/large/006y8mN6gy1g72j6nk1d4j30u00k0n0j.jpg",
),
fit: BoxFit.cover,
),
),
),
new SliverGrid(
gridDelegate: new SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200.0,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
childAspectRatio: 4.0,
),
delegate: new SliverChildBuilderDelegate(
(BuildContext context, int index) {
return new Container(
alignment: Alignment.center,
color: Colors.teal[100 * (index % 9)],
child: new Text('grid item $index'),
);
},
childCount: 10,
),
),
SliverFixedExtentList(
itemExtent: 50.0,
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return new Container(
alignment: Alignment.center,
color: Colors.lightBlue[100 * (index % 9)],
child: new Text('list item $index'),
);
},
childCount: 20
),
),
],
);
}
}

原文地址:https://www.jianshu.com/p/310cfd23ba3a
flutter Slivers的更多相关文章
- Flutter:Slivers大家族,让滑动视图的组合变得很简单!
今天呢,我小拉面主要想给大家讲一讲Flutter中的Slivers大家族的使用场景和方法.开发过列表布局的同学们应该对Slivers系列的控件不陌生,或多或少都用过这个库中的控件,来解决复杂的滑动嵌 ...
- Flutter之CustomView
文中所有示例代码请点击: gitee.com/yumi0629/Fl… 今天呢,我小拉面主要想给大家讲一讲Flutter中的 Slivers 大家族的使用场景和方法.开发过列表布局的同学们应该对 Sl ...
- CustomScrollView + slivers + SliverAppBar
import 'package:flutter/material.dart'; void main()=>runApp(MyApp()); class MyApp extends Statele ...
- Flutter 布局(十)- ListBody、ListView、CustomMultiChildLayout详解
本文主要介绍Flutter布局中的ListBody.ListView.CustomMultiChildLayout控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. ListBody ...
- Flutter 布局(八)- Stack、IndexedStack、GridView详解
本文主要介绍Flutter布局中的Stack.IndexedStack.GridView控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Stack A widget that po ...
- Flutter 的基本控件
文本控件 Text 支持两种类型的文本展示,一个是默认的展示单一样式文本 Text,另一个是支持多种混合样式的富文本 Text.rich. 单一样式文本 Text 单一样式文本 Text 的初始化,是 ...
- flutter,SliverPersistentHeader实现Tab顶部吸附固定效果
直接上代码啦 import 'package:flutter/material.dart'; class StickyDemo extends StatefulWidget { @override _ ...
- flutter Sliver滑动视图组件
import 'package:flutter/material.dart'; import './model/post.dart'; class SliverDemo extends Statele ...
- Flutter 页面下拉刷新和上拉加载
flutter_easyrefresh 正如名字一样,EasyRefresh很容易就能在Flutter应用上实现下拉刷新以及上拉加载操作,它支持几乎所有的Flutter控件.它的功能与Android的 ...
- Flutter样式和布局控件简析(二)
开始 继续接着分析Flutter相关的样式和布局控件,但是这次内容难度感觉比较高,怕有分析不到位的地方,所以这次仅仅当做一个参考,大家最好可以自己阅读一下代码,应该会有更深的体会. Sliver布局 ...
随机推荐
- drf-序列化器、反序列化、反序列化校验
1.APIView执行流程 1.之前我们是基于django原生的View编写接口,drf提供给咱们的一个类APIView,以后使用drf写视图类,都是继承这个类及其子类,APIView本身就是继承了D ...
- CC1链详解
前言:这篇文章是对CC1的总结,个人学习,如有不对请多指教.谢谢! 环境:jdk8u71以下,因为在该jdk版本以上这个漏洞已经被修复了 下载链接:https://www.oracle.com/cn/ ...
- Vue31 消息订阅和发布
1 简介 组件之间的通信除了使用事件总线之外,还可以使用一些插件来通过消息的订阅和发布来实现.pubsub-js就是一个不错的选择. 2 使用 2.1 安装 npm i pubsub-js # 或 y ...
- 6、Collections工具类
1.Collections工具类介绍 Collections 是一个操作 Set.List 和 Map 等集合的工具类 Collections 中提供了一系列静态的方法对集合元素进行排序.查询和修改等 ...
- react 项目的性能优化
react 项目的性能优化有哪些? 1.react 模块化处理 就是将react内容进行模块化划分,一个模块一个组件,react更新机制是组件重新更新 2.在react项目中更新数据,不要直接将 us ...
- JAVA 进阶第一阶段 59-69
10/10号笔记 私有与公共 用private在类中定义的成员变量 只有在这个类的内部才支持访问和编写 public 公共的 用这个定义的在任何地方都可以访问 比如public calss clock ...
- 关于vue项目和内嵌iframe页面之间的通信问题
最近项目中遇到一个与内嵌iframe页面之间通信的问题,起初与原生之间通信很简单,没想到过与vue项目通信的问题,霎时间一脸懵*啊,百度了一下,原来是那么简单,这里记录下以供下次参考 //vue页面 ...
- 精华推荐 |【算法数据结构专题】「延时队列算法」史上非常详细分析和介绍如何通过时间轮(TimingWheel)实现延时队列的原理指南
时间轮的介绍 时间轮(TimeWheel)是一种实现延迟功能(定时器)的精妙的高级算法,其算法应用范围非常广泛,在Java开发过程中常用的Dubbo.Netty.Akka.Quartz.ZooKeep ...
- CCRD_TOC_2008年第2期
中信国健临床通讯 2008年第2期 目 录 类风湿关节炎 1. 纵向分析TEMPO数据:放射学损伤程度和进展速率决定了关节物理功能 van der Heijde D, et al. Ann Rhe ...
- U-Boot-基础概念与学习分享
U-Boot 基础概念与学习分享 Board: rockchip-px30, armv8, Cortex-A35 U-Boot: rockchip-linux/u-boot, branch next- ...
