LNMP架构及DISCUZ论坛部署
1)(5分)服务器IP地址规划:client:12.0.0.12/24,网关服务器:ens36:12.0.0.1/24、ens33:172.16.10.1/24,Web1:172.16.10.10/24,Web2:172.16.10.20/24,Nginx:172.16.10.101/24。
2)(5分)在Nginx服务器上搭建LNMP服务,并且能够对外提供Discuz论坛服务。
3)(5分)为Nginx服务配置虚拟主机,新增两个域名 www.kgc.com和 www.benet.com,使用http://www.kgc.com/bbs/index.php可访问Discuz论坛页面。
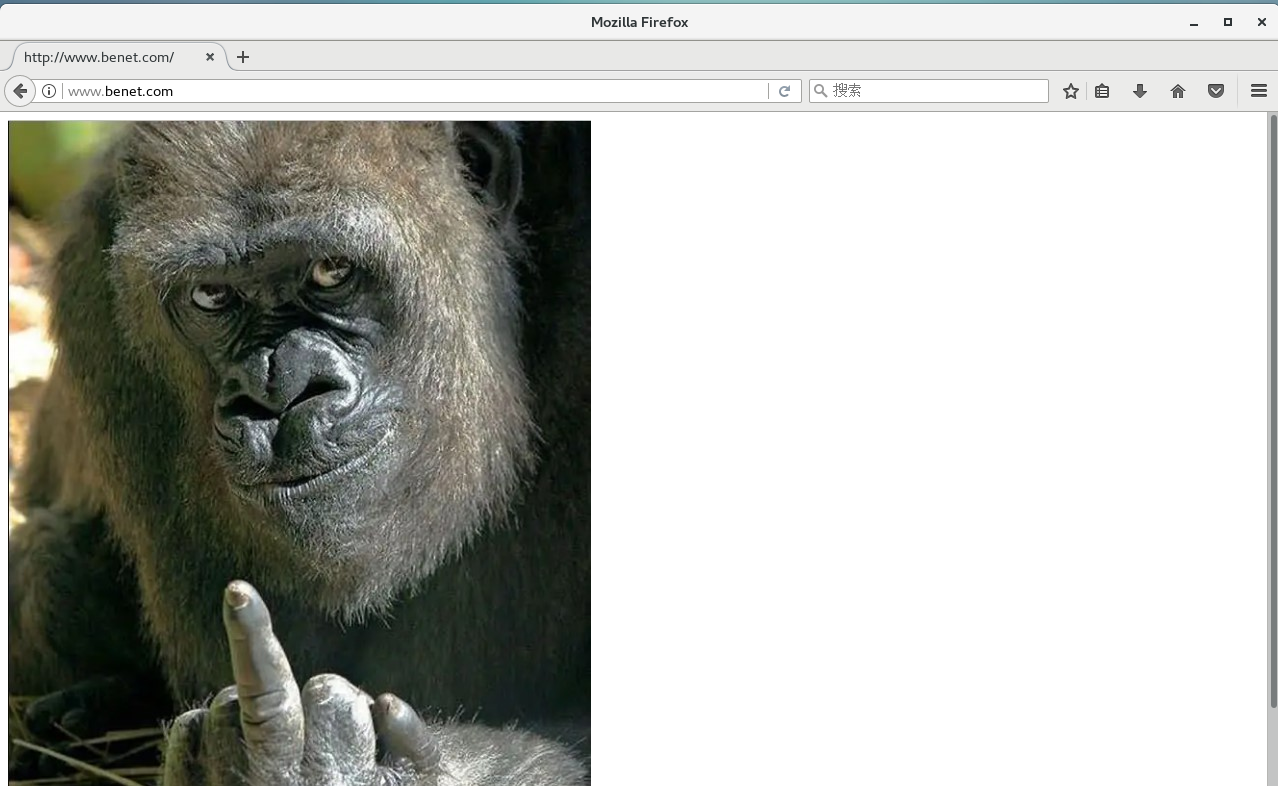
使用http://www.benet.com则访问/var/www/html目录中的index.html文件的内容,内容可自定义,要求有图片。
1.环境
systemctl stop firewalld
systemctl disable firewalld
setenforce 0

2.安装
yum -y install pcre-devel zlib-devel gcc gcc-c++ make

3.创建运行用户
useradd -M -s /sbin/nologin nginx

4.编译安装
cd /opt
将所需软件包拖入

解压:tar zxvf nginx-1.12.0.tar.gz

cd nginx-1.12.0/
编译:
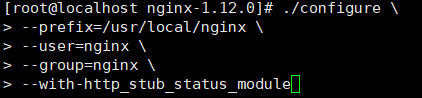
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module

安装:
make && make install -j4

5.路径优化
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin

6.添加 Nginx 系统服务
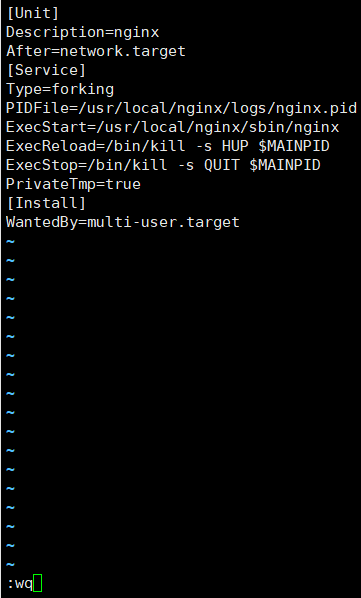
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service] Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true [Install]
WantedBy=multi-user.target

systemctl daemon-reload
systemctl start nginx
MySQL
1.安装依赖环境
yum -y install \
ncurses \
ncurses-devel \
bison \
cmake


2.创建运行用户
useradd -s /sbin/nologin mysql

3.编译安装
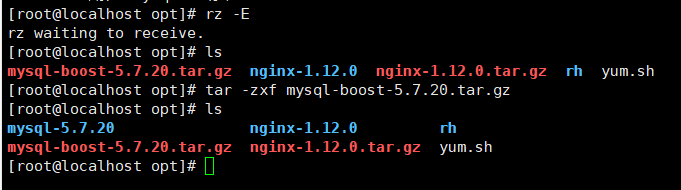
cd /opt
将mysql软件包拖入该目录下进行解压
tar -zxf mysql-boost-5.7.20.tar.gz

cd mysql-5.7.20
编译
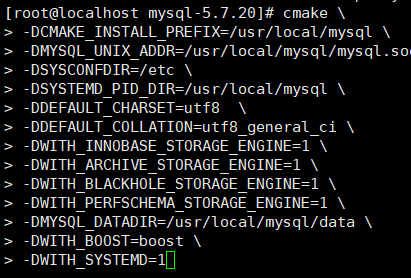
cmake \
-DCMAKE_INSTALL_PREFIX=/usr/local/mysql \
-DMYSQL_UNIX_ADDR=/usr/local/mysql/mysql.sock \
-DSYSCONFDIR=/etc \
-DSYSTEMD_PID_DIR=/usr/local/mysql \
-DDEFAULT_CHARSET=utf8 \
-DDEFAULT_COLLATION=utf8_general_ci \
-DWITH_INNOBASE_STORAGE_ENGINE=1 \
-DWITH_ARCHIVE_STORAGE_ENGINE=1 \
-DWITH_BLACKHOLE_STORAGE_ENGINE=1 \
-DWITH_PERFSCHEMA_STORAGE_ENGINE=1 \
-DMYSQL_DATADIR=/usr/local/mysql/data \
-DWITH_BOOST=boost \ -DWITH_SYSTEMD=1

安装
make && make install -j4
4.数据库目录进行权限调整
chown -R mysql:mysql /usr/local/mysql

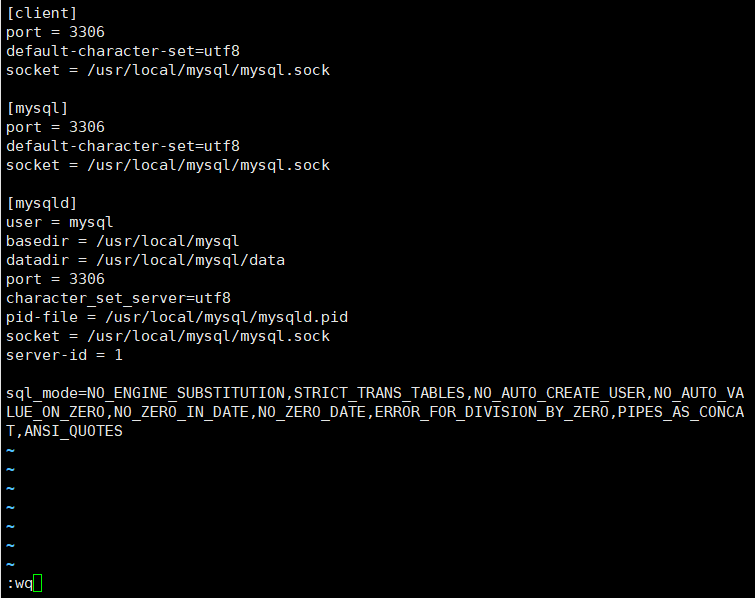
5.调整配置文件
vi /etc/my.cnf
将文件内容删除重新写入以下内容:
[client]
port = 3306
default-character-set=utf8
socket = /usr/local/mysql/mysql.sock
[mysql]
port = 3306
default-character-set=utf8
socket = /usr/local/mysql/mysql.sock
[mysqld]
user = mysql
basedir = /usr/local/mysql
datadir = /usr/local/mysql/data
port = 3306
character_set_server=utf8
pid-file = /usr/local/mysql/mysqld.pid
socket = /usr/local/mysql/mysql.sock server-id = 1
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES,NO_AUTO_CREATE_USER,NO_AUTO_VALUE_ON_ZERO,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,PIPES_AS_CONCAT,ANSI_QUOTES

6.设置环境变量
echo 'PATH=/usr/local/mysql/bin:/usr/local/mysql/lib:$PATH' >> /etc/profile
echo 'export PATH' >> /etc/profile

7.初始化数据库
cd /usr/local/mysql
bin/mysqld \
--initialize-insecure \
--user=mysql \
--basedir=/usr/local/mysql \
--datadir=/usr/local/mysql/data

cp usr/lib/systemd/system/mysqld.service /usr/lib/systemd/system

8.数据库开启自启、 关闭、状态
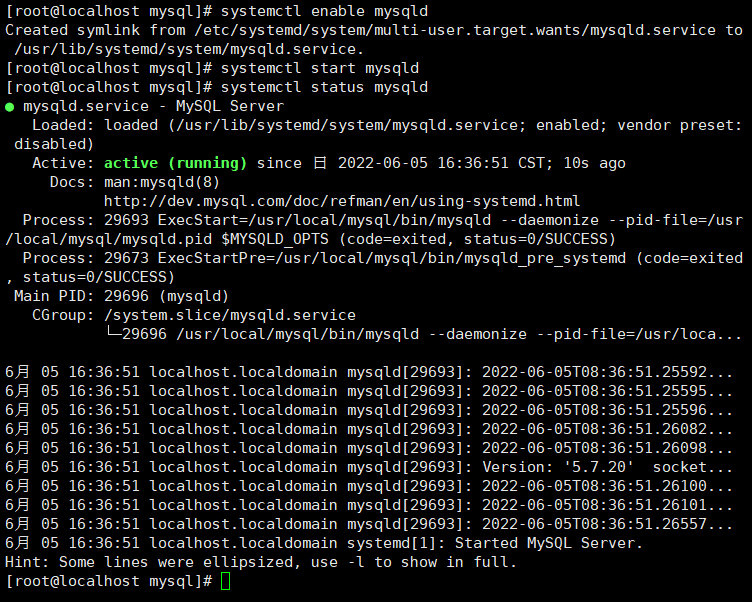
systemctl enable mysqld
systemctl start mysqld
systemctl status mysqld
netstat -anpt | grep 3306

9.设置Mysql密码
ln -s /usr/local/mysql/bin/* /usr/local/bin
mysqladmin -u root -p password

10.登录数据库
mysql -u root -p

php
1.安装环境依赖包
yum -y install \
libjpeg \
libjpeg-devel \
libpng libpng-devel \
freetype freetype-devel \
libxml2 \ libxml2-devel \
zlib zlib-devel \
curl curl-devel \
openssl openssl-devel


2.编译安装
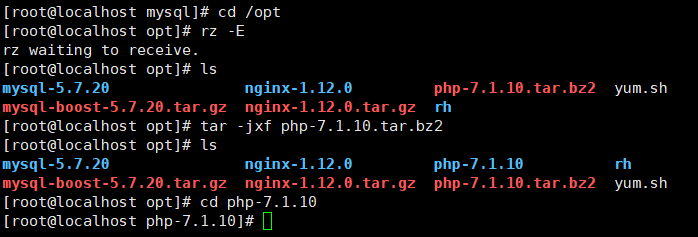
cd /opt
将php软件包拖入该目录下进行解压
tar -jxf php-7.1.10.tar.bz2

cd php-7.1.10
编译:
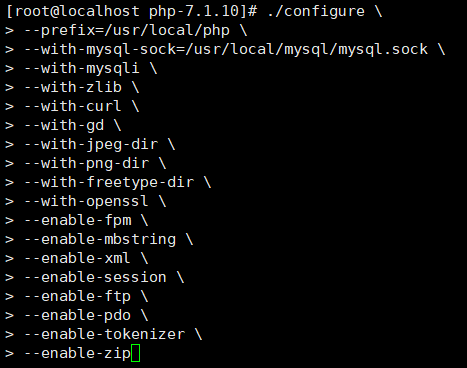
./configure \
--prefix=/usr/local/php \
--with-mysql-sock=/usr/local/mysql/mysql.sock \
--with-mysqli \
--with-zlib \
--with-curl \
--with-gd \
--with-jpeg-dir \
--with-png-dir \
--with-freetype-dir \
--with-openssl \
--enable-fpm \
--enable-mbstring \
--enable-xml \
--enable-session \
--enable-ftp \
--enable-pdo \
--enable-tokenizer \
--enable-zip


安装
make && make install -j4

3.修改配置文件
cp php.ini-development /usr/local/php/lib/php.ini
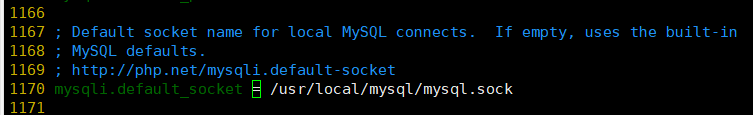
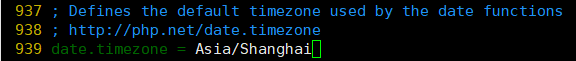
vim /usr/local/php/lib/php.ini
1170 mysqli.default_socket = /usr/local/mysql/mysql.sock
939 date.timezone = Asia/Shanghai


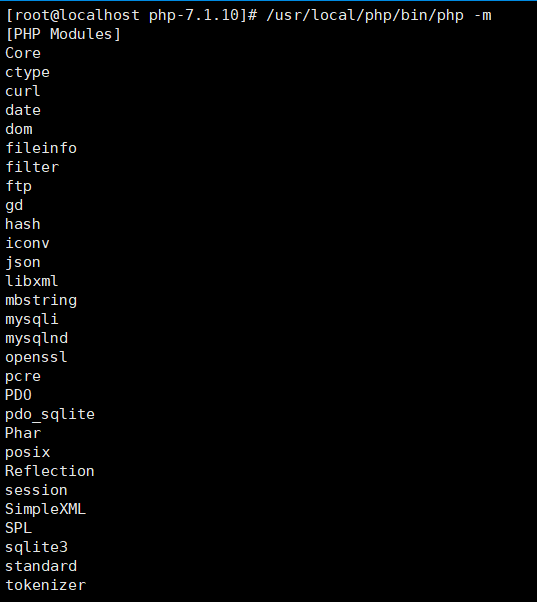
验证安装
/usr/local/php/bin/php -m

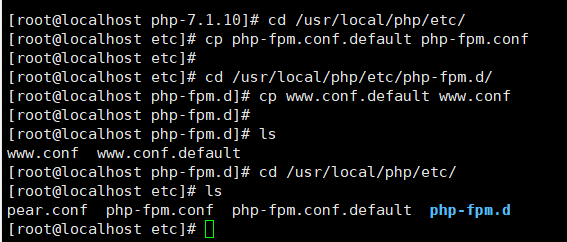
4.配置及优化FPM模块
cd /usr/local/php/etc/
cp php-fpm.conf.default php-fpm.conf
cd /usr/local/php/etc/php-fpm.d/
cp www.conf.default www.conf

cd /usr/local/php/etc
vi php-fpm.conf
pid = run/php-fpm.pid #将这一行注释去掉

/usr/local/php/sbin/php-fpm -c /usr/local/php/lib/php.ini
ps aux | grep -c "php-fpm"

5.进入nginx主配置文件
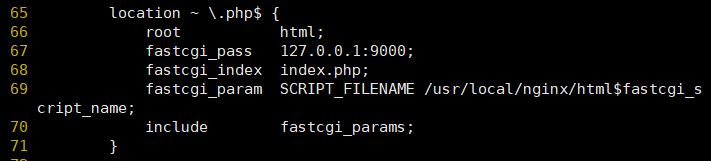
vi /usr/local/nginx/conf/nginx.conf
--65行--取消注释,修改
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /usr/local/nginx/html$fastcgi_script_name; #将/scripts修改为nginx的工作目录
include fastcgi_params;
}

systemctl restart nginx.service
6.创建网页文件
vi /usr/local/nginx/html/index.php
<?php
phpinfo();
?>

systemctl restart nginx
http://172.16.10.101/index.php

论坛
登入数据库
mysql -u root -p
CREATE DATABASE bbs;
GRANT all ON bbs.* TO 'bbsuser'@'%' IDENTIFIED BY 'admin123';
GRANT all ON bbs.* TO 'bbsuser'@'localhost' IDENTIFIED BY 'admin123';
flush privileges;

systemctl restart nginx
cd /opt
将discuz软件包拖入该目录下进行解压
unzip Discuz_X3.4_SC_UTF8.zip

cd dir_SC_UTF8/
cp -r upload/ /usr/local/nginx/html/bbs
cd /usr/local/nginx/html/bbs
chown -R root:nginx ./config/
chown -R root:nginx ./data/
chown -R root:nginx ./uc_client/
chown -R root:nginx ./uc_server/
chmod -R 777 ./config/
chmod -R 777 ./data/
chmod -R 777 ./uc_client/
chmod -R 777 ./uc_server/

http://172.16.10.101/bbs/install/index.php

点击“我同意”

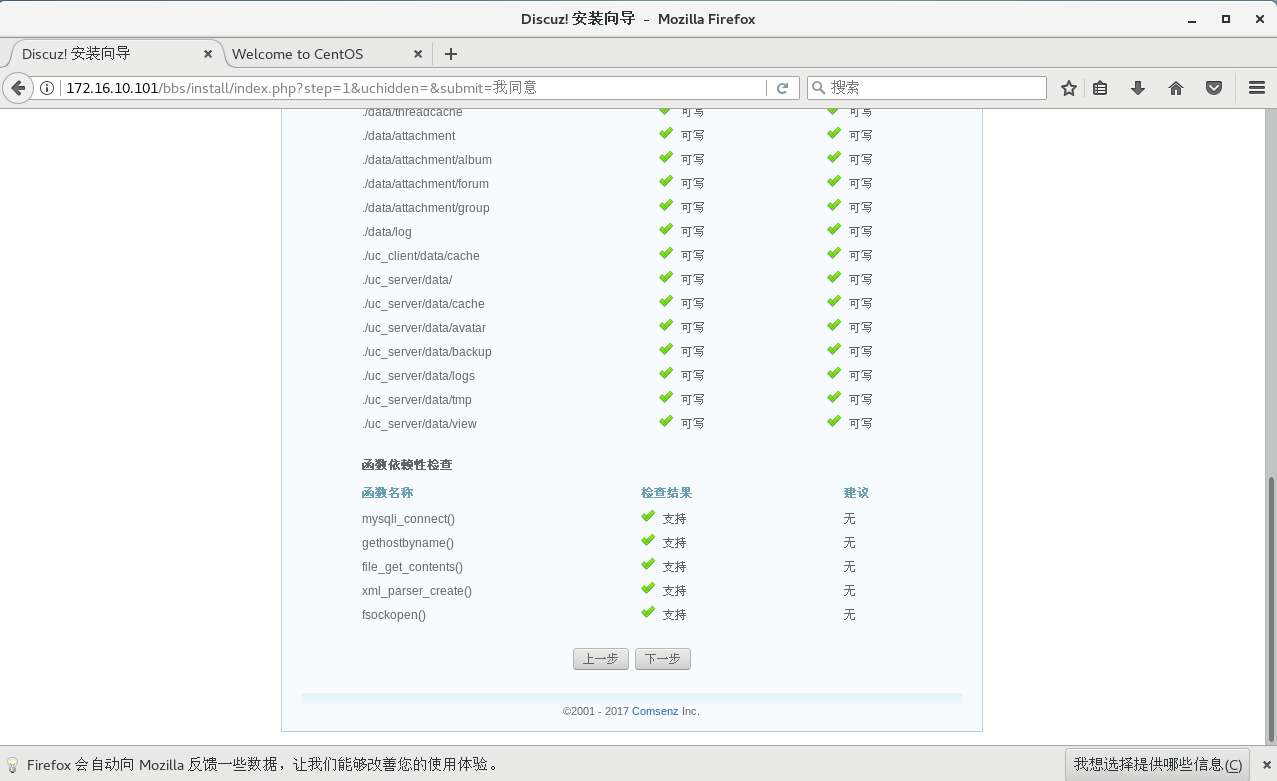
点击“下一步”

点击“下一步”

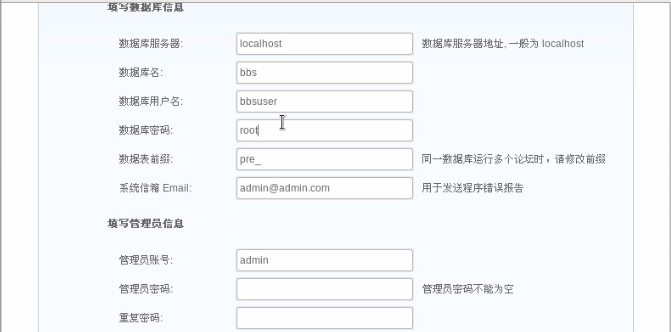
设置完成后点击下一步

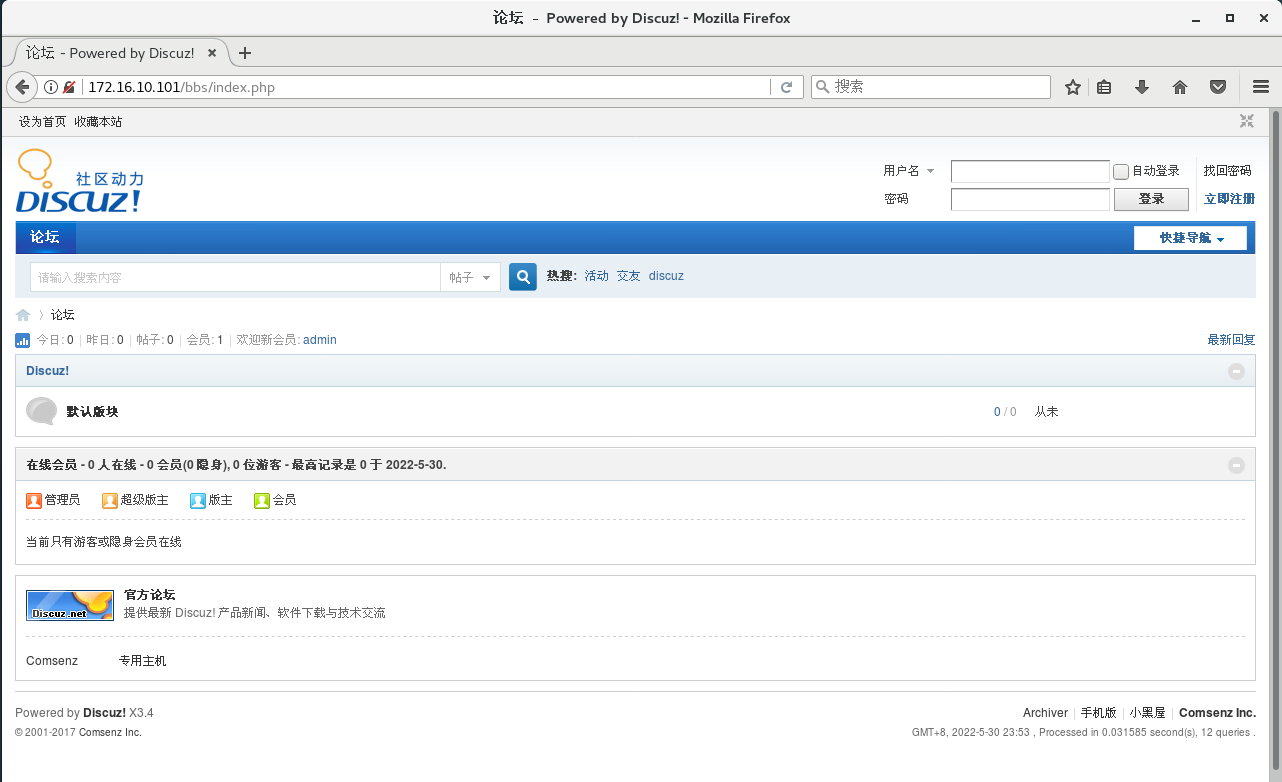
http://172.16.10.101/bbs/index.php
echo "172.16.10.101 www.kgc.com www.benet.com" >>/etc/hosts

mkdir -p /var/www/html
cd /var/www/html
拉入图片(bs.jpg error.png)

vim index.html
<img src="bs.jpg"/
</body>
</html>

vim /usr/local/nginx/conf/nginx.conf
35行修改:
server {
listen 80;
server_name www.kgc.com;
access_log logs/kgc.com.access.log;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}

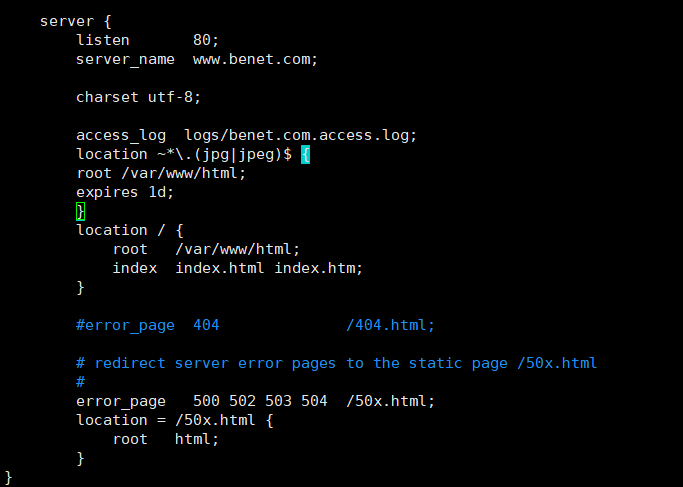
81行添加以下内容:
server {
listen 80;
server_name www.benet.com;
charset utf-8;
access_log logs/benet.com.access.log;
location / {
root /var/www/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

nginx -t
systemctl restart nginx.sevice

http://www.kgc.com/bbs/index.php

4)(5分)对基于www.benet.com域名的虚拟机主机的nginx服务调优:隐藏nginx版本号,缓存静态图片网页时间为1天,设置防盗链功能。根据日期对访问日志进行日志分割,要求每天生成一份日志文件
http模块下加
server_tokens off;

benet server模块下加
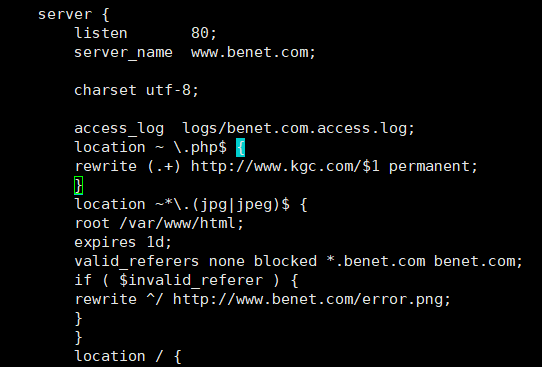
location ~*\.(jpg|jpeg)$ {
root /var/www/html;
expires 1d;
}

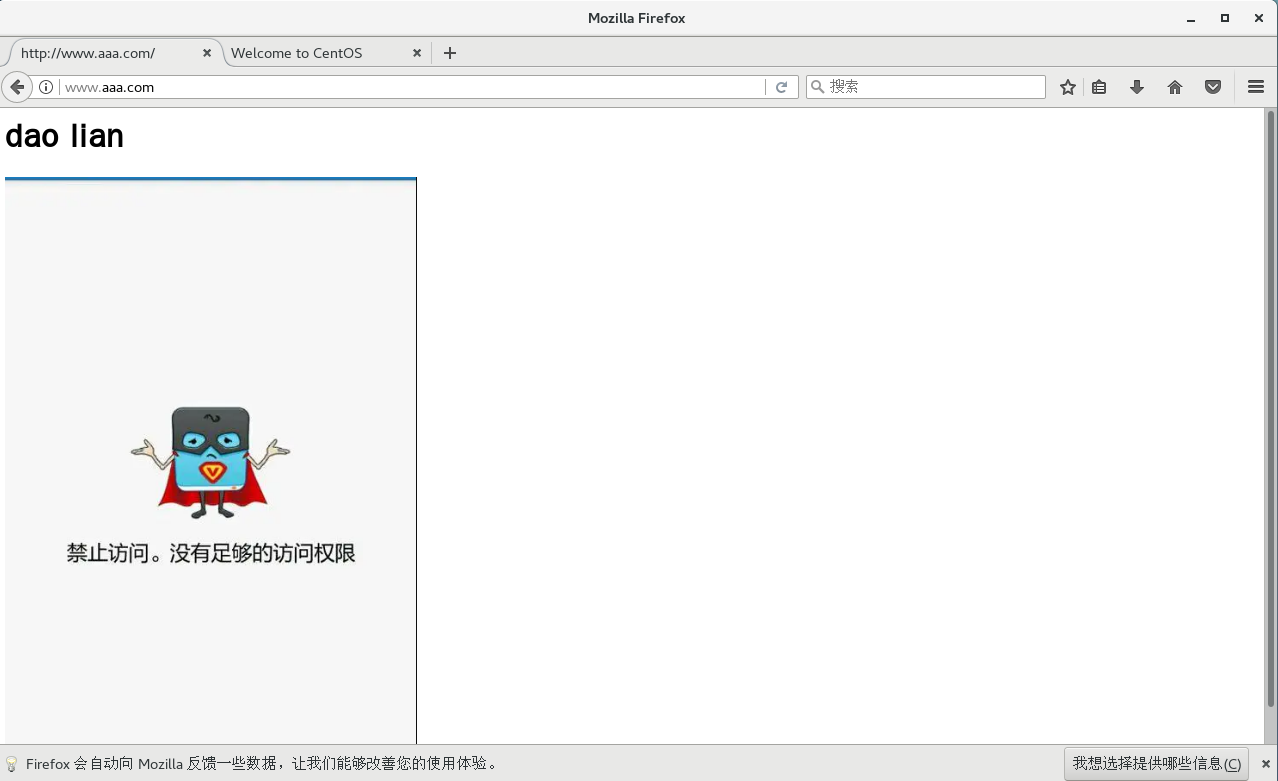
配置盗链主机
yum install -y httpd

cd /var/www/html
vim index.html
<html>
<body>
<h1>dao lian </h1>
<img src="http://www.benet.com/bs.jpg"/>
</body>
</html>

echo "172.16.10.101 www.benet.com">>/etc/hosts
echo "172.16.10.200 www.aaa.com">>/etc/hosts
systemctl restart httpd


nginx主机下
cd /var/www/html
拉入图片error.png

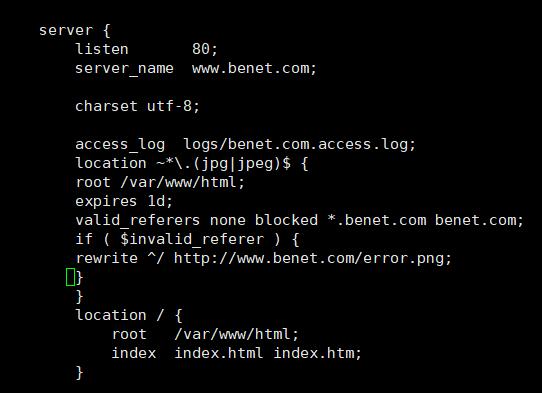
vim /usr/local/nginx/conf/nginx.conf
在expires 1d;添加
valid_referers none blocked *.benet.com benet.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.benet.com/error.png;
}

systemctl restart nginx

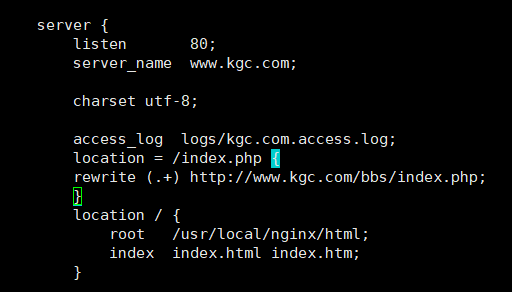
5)(5分)要求使用location将请求http://www.kgc.com/index.php的访问跳转到http://www.kgc.com/bbs/index.php。
要求使用rewrite将使用域名www.benet.com请求以 .php 结尾的访问都跳转到域名www.kgc.com上,而且后面的参数保持不变,比如访问http://www.benet.com/bbs/index.php跳转到http://www.kgc.com/bbs/index.php。
vim /usr/local/nginx/conf/ngin.conf
kgc server 模块下加
location = /index.php {
rewrite (.+) http://www.kgc.com/bbs/index.php;
}

benet server模块下加
location ~ \.php$ {
rewrite (.+) http://www.kgc.com/$1 permanent;
}

systemctl restart nginx
http://www.benet.com/bbs/index.php
6)(10分)在Web1、Web2服务器上搭建Tomcat服务;在Nginx服务器上对基于www.benet.com域名的虚拟机主机设置动静分离由nginx提供静态页面服务,将对.jsp文件的动态页面请求转发到Tomcat服务器处理,配合2台Tomcat节点实现负载均衡
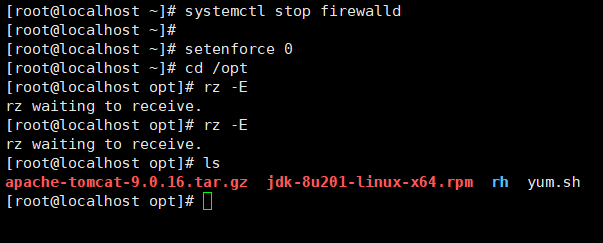
1.环境准备
systemctl stop firewalld
setenforce 0
2.安装jdk
cd /opt
将jdk和tomcat软件包拖入当前目录下进行解压
rpm -ivh jdk-8u201-linux-x64.rpm


3.修改文件
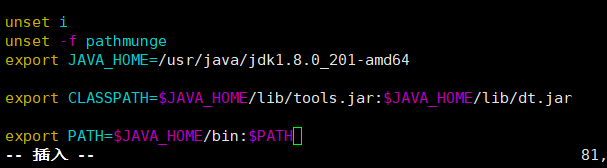
vim /etc/profile
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH

source /etc/profile
4.安装tomcat
cd /opt
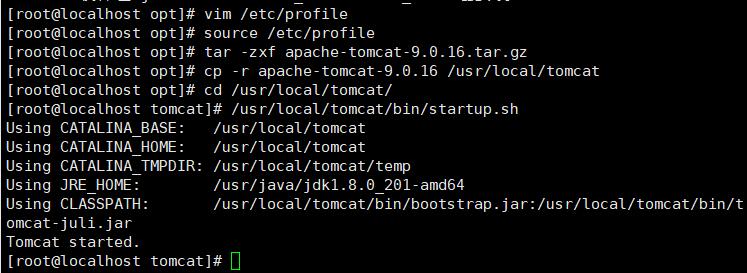
tar -zxf apache-tomcat-9.0.16.tar.gz
cp -r apache-tomcat-9.0.16 /usr/local/tomcat
5.启动tomcat
cd /usr/local/tomcat/
/usr/local/tomcat/bin/startup.sh
ss -natp |grep 8080


6.将tomcat添加到服务
/usr/local/tomcat/bin/shutdown.sh
useradd -s /sbin/nologin tomcat
chown tomcat:tomcat /usr/local/tomcat -R

vim /etc/systemd/system/tomcat.service
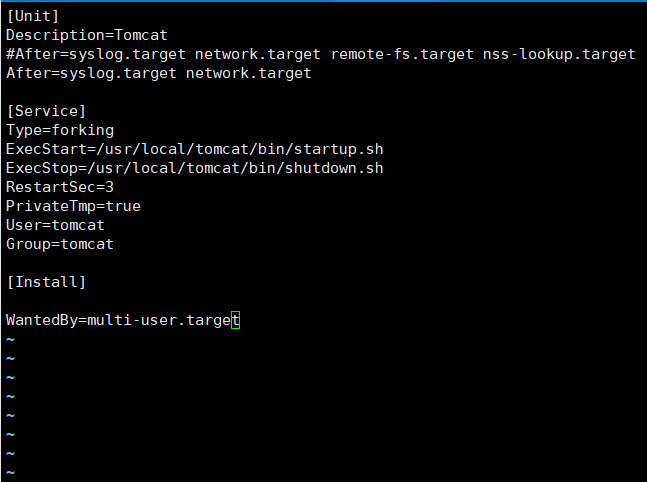
[Unit]
Description=Tomcat
#After=syslog.target network.target remote-fs.target nss-lookup.target
After=syslog.target network.target
[Service]
Type=forking
ExecStart=/usr/local/tomcat/bin/startup.sh
ExecStop=/usr/local/tomcat/bin/shutdown.sh
RestartSec=3
PrivateTmp=true
User=tomcat
Group=tomcat
[Install]
WantedBy=multi-user.target

重新加载服务,并开启,查看是否成功启动
systemctl daemon-reload
systemctl start tomcat
ss -ntap |grep 8080 (web2)

7.Tomcat服务优化
cd /usr/local/tomcat/webapps
mkdir test
cd test
vim index.jsp(web1)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<body>
<% out.println("动态页面 1,this is dynamic web1");%>
</body>
</html>
vim index.jsp(web2)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<body>
<% out.println("动态页面 2,this is dynamic web2");%>
</body>
</html>

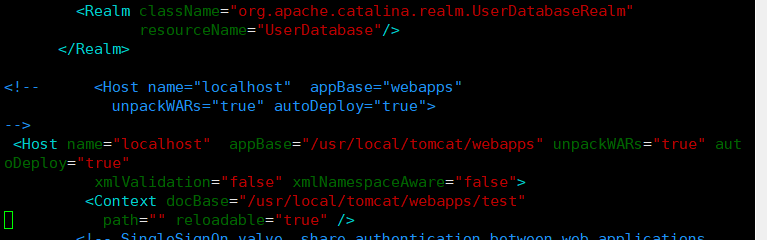
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="/usr/local/tomcat/webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />

/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh

nginx 主机配置
cd /usr/local/nginx/html
<html>
<body>
<h1>这是静态页面</h1>
</body>
</html>

mkdir /usr/local/nginx/html/img
cd /usr/local/nginx/html
拉入图片(cf.jpg)
vim /usr/local/nginx/conf/nginx.conf
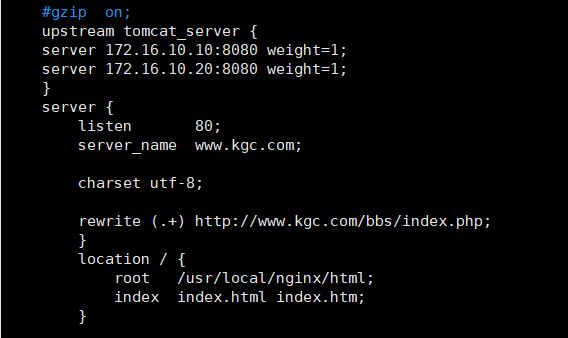
server模块上面添加
upstream tomcat_server {
server 172.16.10.10:8080 weight=1;
server 172.16.10.20:8080 weight=1;
}

benet模块内添加
location ~ .*.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img;
expires 10d;
}

systemctl restart nginx


http://www.benet.com/index.jsp

7)(5分)在网关服务器上配置DNAT和DNS,使client可以通过www.benet.com域名访问网关服务器的ens36接口的地址即可验证上题结果。
systemctl stop firewalld
setenforce 0
yum install bind bind-utils -y

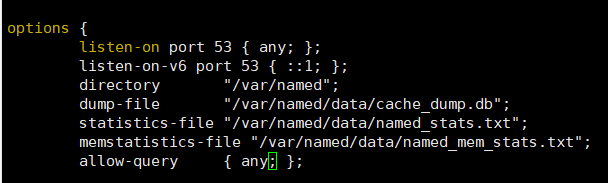
vim /etc/named.conf
any any

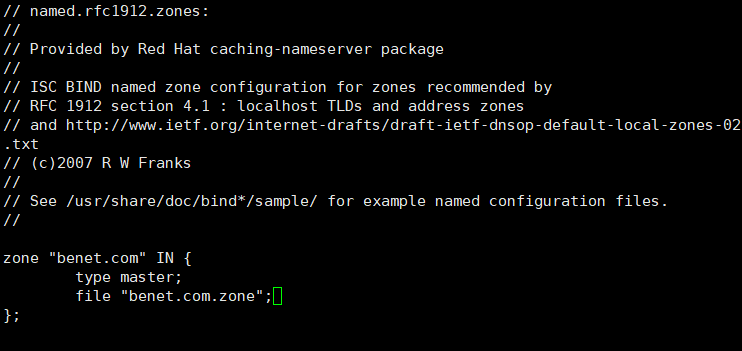
vim /etc/named.rfc1912.zones
zone "benet.com" IN {
type master;
file "benet.com.zone";
};

cd /var/named
cp -p named.localhost benet.com.zone
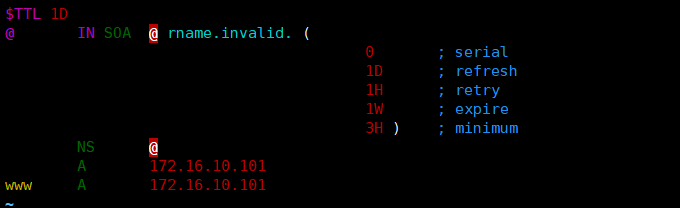
vim benet.com.zone
$TTL 1D
@ IN SOA @ rname.invalid. (
0
1D
1H
1W
3H )
NS @
A 172.16.10.101
www A 172.16.10.101

systemctl restart named
host www.benet.com
iptables -t nat -A PREROUTING -i ens37 -d 12.0.0.1 -p tcp --dport 80 -j DANT --to 172.16.10.101
http://www.benet.com/index/jsp

LNMP架构及DISCUZ论坛部署的更多相关文章
- LNMP架构下Discuz论坛的搭建
在上一节中,我们对lnmp架构下的mysql.php.nginx进行源码的安装,并设置了相关的安装参数.现在我们将在上一节的基础上,把三者联系起来进行一个论坛的部署. 一.首先进行Discuz(社区论 ...
- LNMP环境搭建(discuz论坛)
一.操作系统级环境及软件版本 操作系统:CentOS release 6.5 (Final)minimal 内核版本:2.6.32-431.el6.x86_64 MySQL版本:MySQL-5.6.2 ...
- LAMP架构搭建+Discuz论坛搭建【weber出品必属精品】
一. 本机简介: 本机系统: CentOS-6.4-x86_64 主机名:oracle.ywb IP地址:192.168.146.129 二. 在Linux环境下安装Apache步骤 ...
- lnmp 安装环境之后discuz论坛排版乱的问题
服务器系统类型:centos 6.5 环境:使用lnmp官方安装shell安装 (http://lnmp.org/install.html) 在部署dz之后,访问页面 出现排版乱,资源不能加载的问题: ...
- LNMP架构部署
第1章 部署LNMP架构步骤 1.1 ①部署Linux系统(OK) 基本优化完成(ip地址设置 yum源更新 字符集设置) 安全优化完成(iptables关闭 selinux关闭 /tmp/ 1777 ...
- Httpd服务进阶知识-基于Apache Modele的LAMP架构之Discuz!案例
Httpd服务进阶知识-基于Apache Modele的LAMP架构之Discuz!论坛案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.安装依赖包及数据库 博主推荐阅读: ...
- Location配置项及LNMP架构
目录 Location配置项及LNMP架构 Location location匹配符号 LNMP架构 UWSGI uwsgi服务部署 部署BBS项目 步骤 Location配置项及LNMP架构 Loc ...
- 第20章 使用LNMP架构部署动态网站环境
章节概述: 本章节将从Linux系统的软件安装方式讲起,带领读者分辨RPM软件包与源码安装的区别.并能够理解它们的优缺点. Nginx是一款相当优秀的用于部署动态网站的服务程序,Nginx具有不错的稳 ...
- 《Linux就该这么学》培训笔记_ch20使用LNMP架构部署动态网站环境
<Linux就该这么学>培训笔记_ch20使用LNMP架构部署动态网站环境 文章最后会post上书本的笔记照片. 文章主要内容: 源码包程序 LNMP动态网站架构 配置Mysql服务 配置 ...
随机推荐
- 记录一下l联想Y7000安装双系统(win10+ubuntu16.04)
单位新配的联想拯救者Y7000,感觉很不错哈,先上一张图. 说实在的,装这个有些小坑,我最开始是直接在原装win10上去装双系统的,结果死活装不上,还把原装win10给折腾没了,哈哈,好逗,以前装双系 ...
- 论文解读(Graphormer)《Do Transformers Really Perform Bad for Graph Representation?》
论文信息 论文标题:Do Transformers Really Perform Bad for Graph Representation?论文作者:Chengxuan Ying, Tianle Ca ...
- 谁动了我的主机? 之活用History命令
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! Linux系统下可通过history命令查看用户所有的历 ...
- 面试官:我把数据库部署在Docker容器内,你觉得如何?
开源Linux 一个执着于技术的公众号 上一篇:CentOS 7上搭建Zabbix4.0 近2年Docker非常的火热,各位开发者恨不得把所有的应用.软件都部署在Docker容器中,但是您确定也要把数 ...
- 一篇文章说清 webpack、vite、vue-cli、create-vue 的区别
webpack.vite.vue-cli.create-vue 这些都是什么?看着有点晕,不要怕,我们一起来分辨一下. 先看这个表格: 脚手架 vue-cli create-vue 构建项目 vite ...
- unity---脚本创建文本
脚本创建文本 新建文件夹 Resources 方便引用字体 在文件Resources中新建Fonts,并且下载一个ttf字体 没有字体,文本内容无法显示 脚本如下 public GameObject ...
- css3常用动画
//有道云笔记链接 http://note.youdao.com/s/72qbBVyv
- 基础篇:java GC 总结,建议收藏
垃圾标记算法 垃圾回收算法 major gc.mini gc.full gc.mixed gc 又是什么,怎么触发的 垃圾回收器的介绍 Safe Point 和 Safe Region 什么是 TLA ...
- 「ARC138E」Decreasing Subsequence(n logn 做法)
考虑一张 \(n\) 个点的图(\(V=\{0,1,\cdots,n\}\)):点 \(i\) 连向 \(a_i-1\),即 \(\text{index}\) 连向 \(\text{value}\). ...
- 在windows下使用s3cmd和s3browser来管理amazon s3的笔记
S3是Amazon S3的简称,s3cmd是一款命令行工具用来管理s3,同时还有一款图形化的管理工具:s3 browser. 因为绝大多数用户都是在linux下管理s3,而我们的打包机是在window ...
