解决使用 Eruda 绑定 dom 未在指定位置显示问题
前言
开发项目中,使用到 Eruda 打印控制台信息显示
文档:https://github.com/liriliri/eruda
安装 Eruda
npm install eruda --save
引入
import eruda from "eruda";
常使用方法
显示
eruda.show();
隐藏
eruda.hide();
销毁
eruda.destroy();
绑定 dom
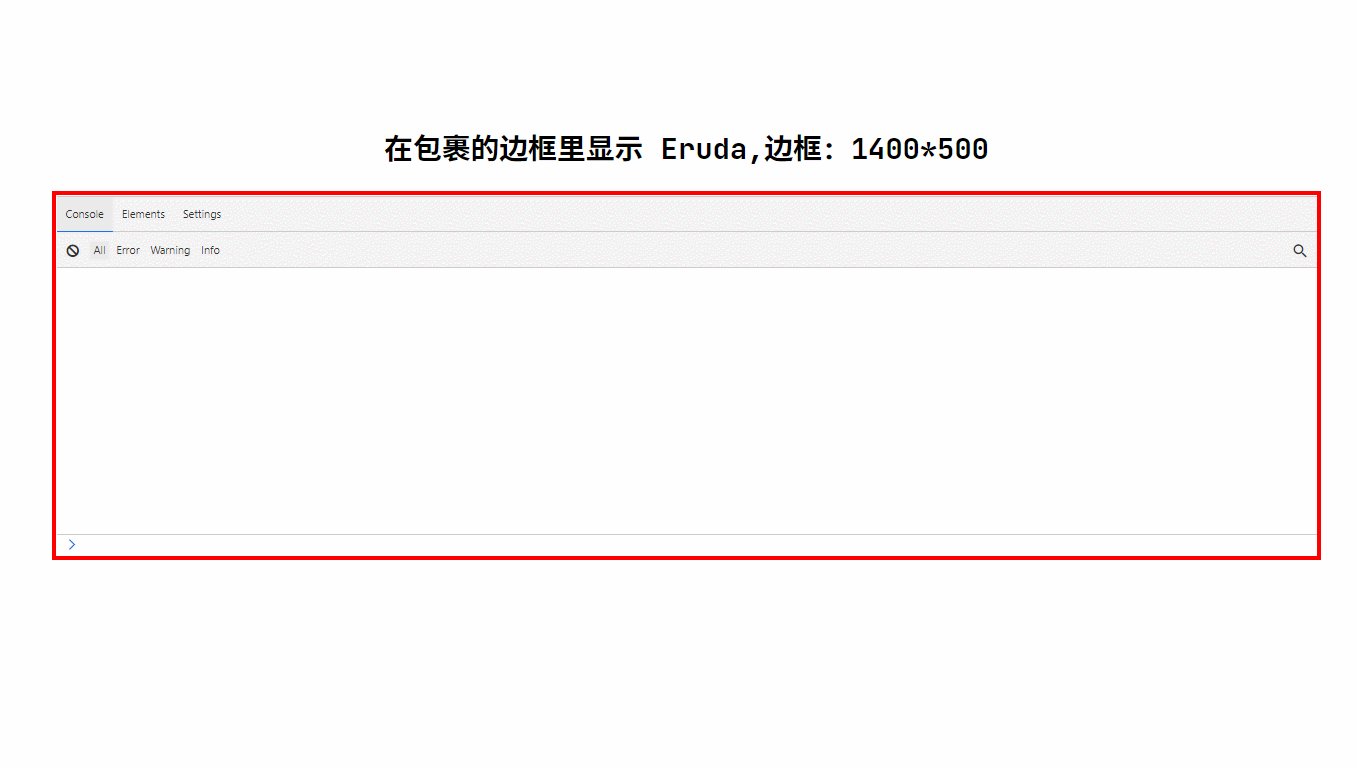
未绑定的页面布局是这样子的

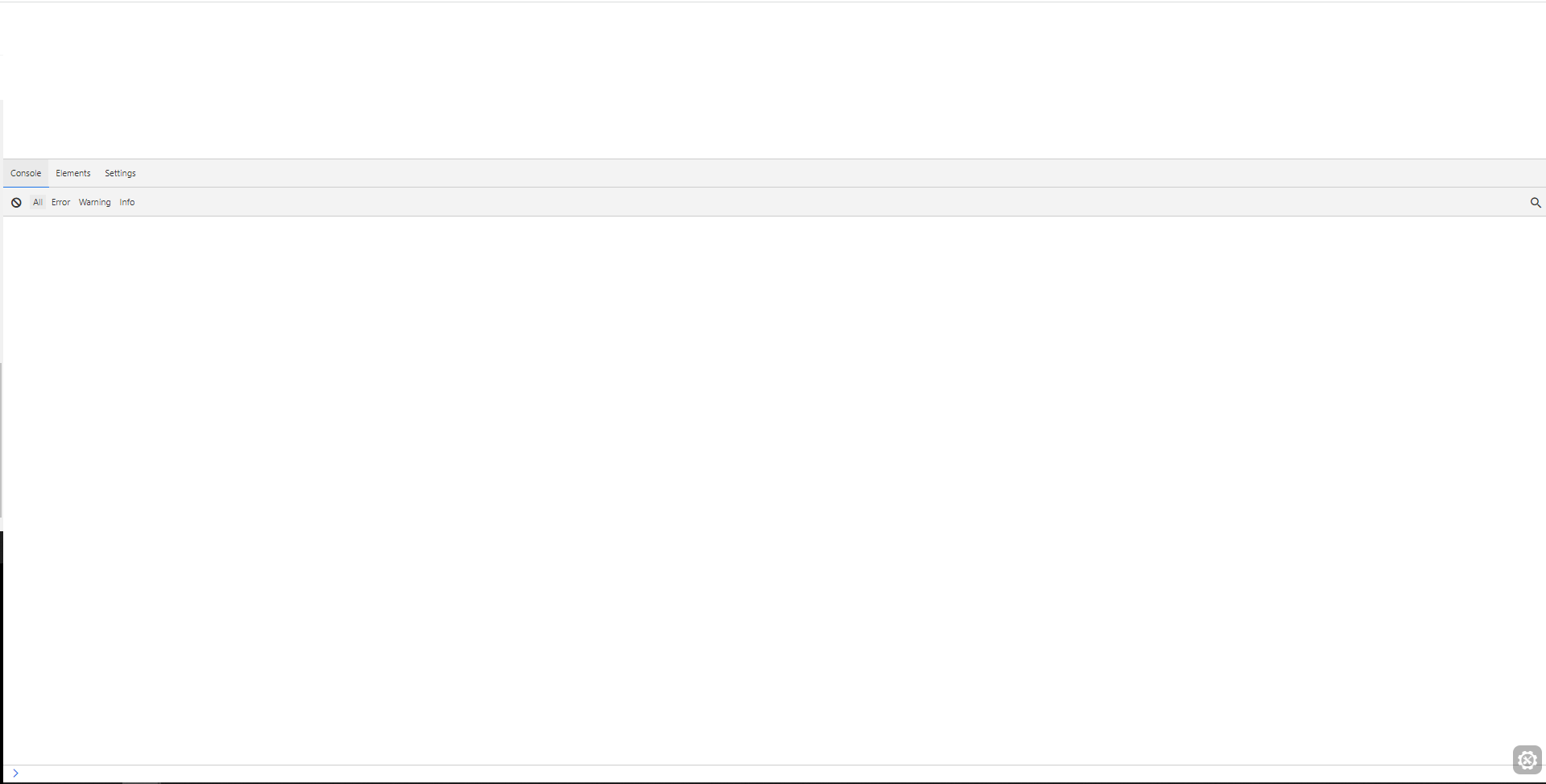
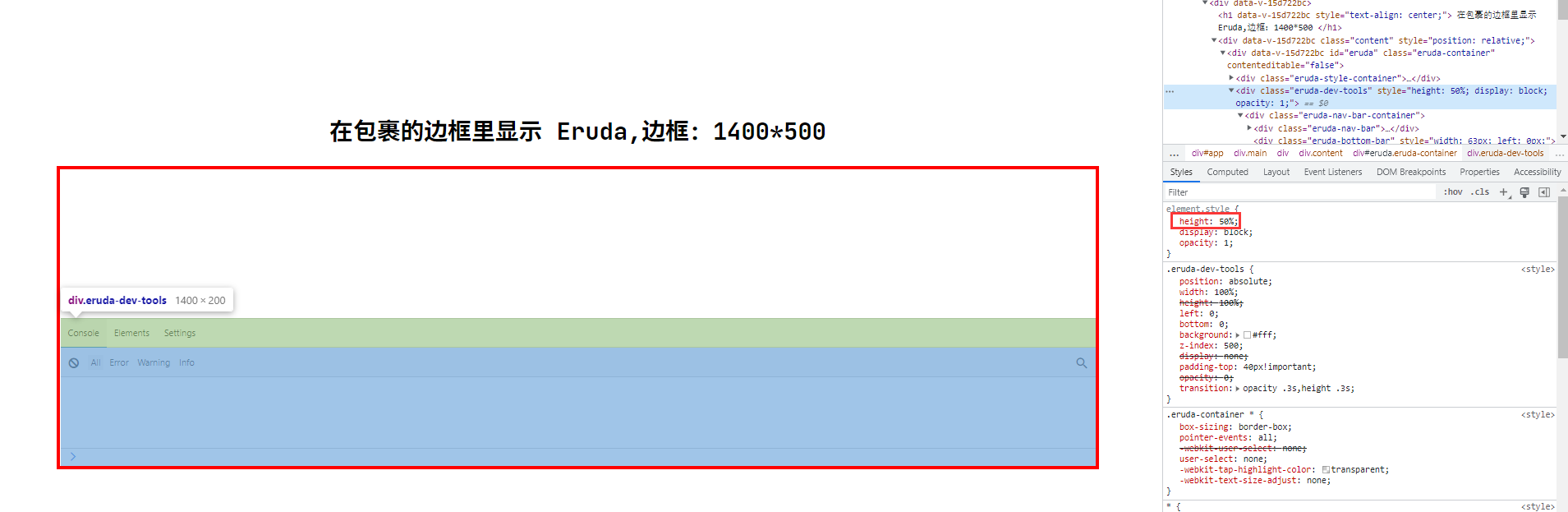
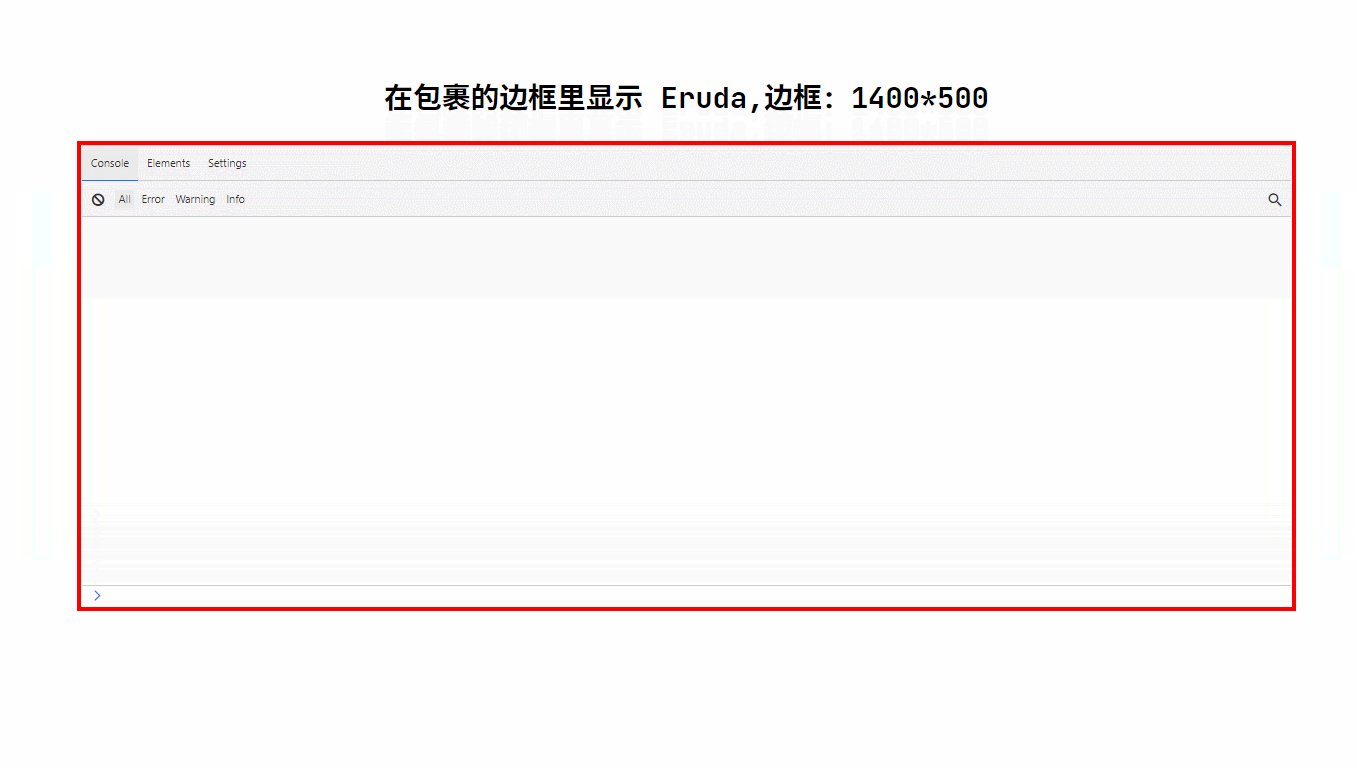
eruda 绑定dom后,显示变成了这样子

差不多把屏幕给占满了,看控制台里的元素设置发现这个 eruda 的高度设置为了 80% (也有可能为 50% 测试发现过)

右下角的 图标 就是显示和隐藏 eruda 的

绑定dom的代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Erdua,边框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
});
// 显示
eruda.show();
},
};
</script>
container 已经绑定了 erudaBox 但是运行后没有达到预期的效果。
解决未在指定位置显示
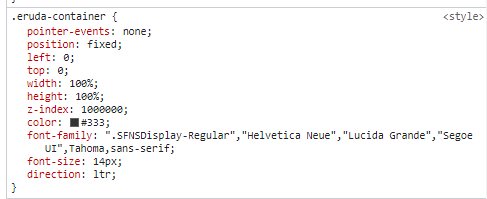
想在红色边框里显示,打开控制台元素查看可以看到,是 eruda 的外部设置了 position:fixed 固定定位。

根据这个我分别把 position 改为 relative 和 absolute 都可以实现想要的结果,只是实现方式有些不同。
注意:涉及到修改 eruda 里内部的样式的,都要把下面这个设置为 false,这个其实是从官方代码里看到有使用到,也拿来用了。发现去掉这个,不管怎么修改 eruda 里的样式或者类名都不生效,所以要加上。
useShadowDom: false
方法一 position:relative
把 .eruda-container 这个类的 position:fixed; 修改为 position:relative;
在 style 样式里:
// 重写 position
.eruda-container {
position: relative;
}
实现代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Eruda,边框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 显示
eruda.show();
},
};
</script>
<style scoped>
// 重写 position
.eruda-container {
position: relative;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
方法二 position:absolute
子级 eruda 使用了 position:absolute 父级 edruaBox 就要设置为 position:relative (子绝父相)
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
实现代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Eruda,边框:1400*500
</h1>
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 显示
eruda.show();
},
};
</script>
<style scoped>
.eruda-container {
position: absolute;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
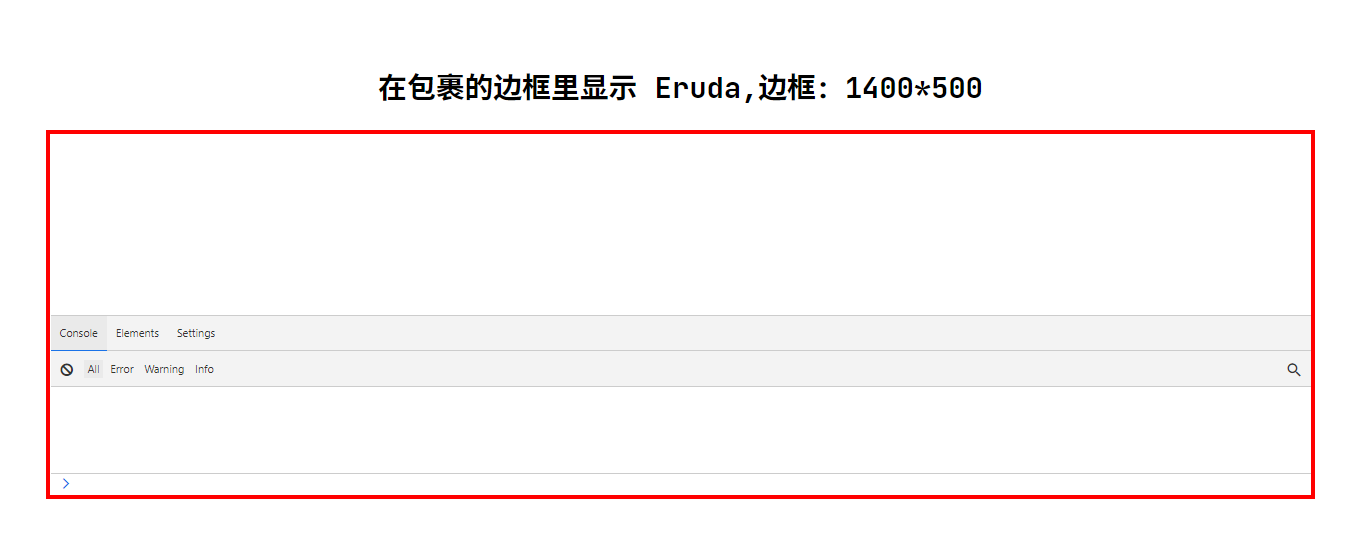
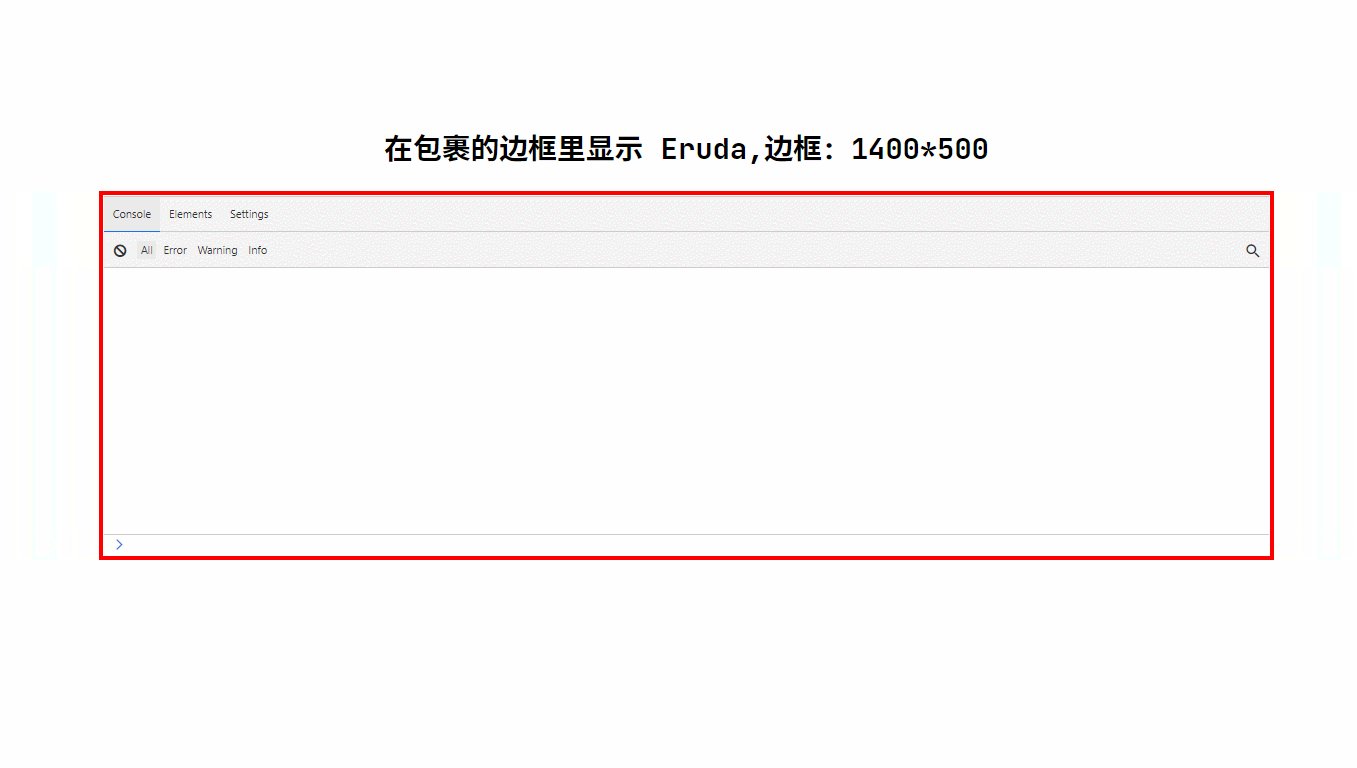
最终实现效果

其他设置
宽高占满容器
实现效果来看 eruda 没有占满容器,去控制台看 eruda 的高度只有 50%(或者80%)

在 eruda.show() 方法前加上这段代码,修改它的高度继承父级容器高度,就可以了。
// 设置占满容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
隐藏显示和隐藏按钮

这个图标就是对 eruda 进行显示和隐藏的,如果想要不显示也可以修改这个图标的样式:
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0]
entrytn.style.display = 'none'
合并后代码
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 设置占满容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0];
entrytn.style.display = "none";
// 显示日志
eruda.show();
}
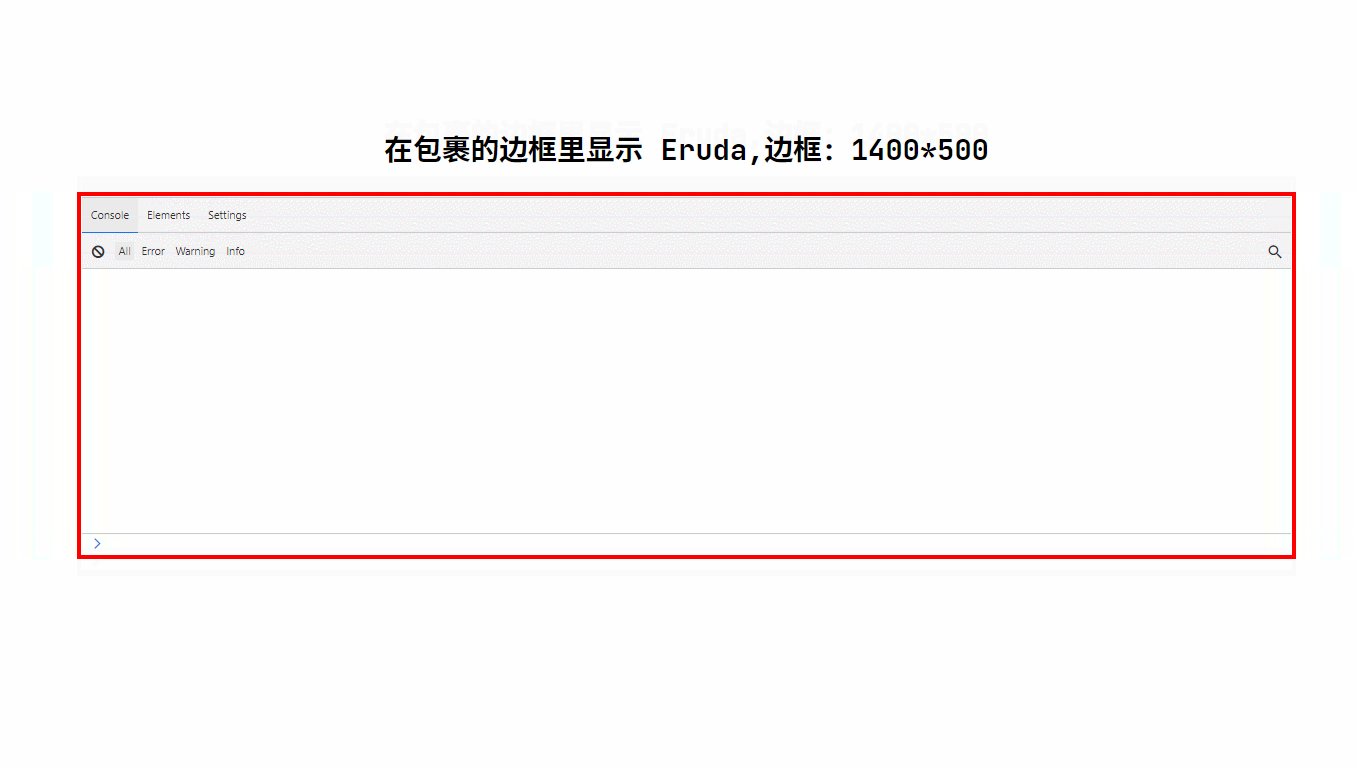
最终实现效果,可以实现根据父级容器伸缩都可以

解决使用 Eruda 绑定 dom 未在指定位置显示问题的更多相关文章
- $.messager.show扩展:指定位置显示
扩展了个$.messager.showBySite,根据舍得的位置显示$.messager.show.代码如下: /** * 指定位置显示$.messager.show * options $.mes ...
- .net web 点击链接在页面指定位置显示DIV的问题
做了一个网页,放了两个DataList ,一个显示科室,一个显示科室中的人员,由于科室太多,一屏显示不全,为了在页面刷新时记住上次浏览位置,所以给页面加了MaintainScrollPositionO ...
- js滚动到指定位置显示或隐藏元素
$(function(){ $(window).scroll(function(){ var scroll_top=$(window).scrollTop(); console.log(scroll_ ...
- 在Word指定位置插入富文本域值(html文本)
遇到此问题,首先想到的就是各种百度.结果度娘了一会并没有发现有用的有效的解决方法,哎,看来还得靠自己啊. 首先整理了下手头上的资源,一是HtmlAgilityPack,专门解析Html文本用的:二是我 ...
- (转载) popupWindow 指定位置上的显示
popupWindow 指定位置上的显示 标签: androidpopupWindowpopupWindow具体位置放置 2014-07-09 16:23 1114人阅读 评论(0) 收藏 举报 分 ...
- 运行tomcat7w.exe未安装指定的服务
新安装了tomcat7.042,但是启动tomcat7w.exe是提示未安装指定服务,解决方法如下: 在运行窗口输入cmd,运行DOS,输入以下命令: cd E:\apache-tomcat-7.0. ...
- SQLServer 远程服务器不存在,未被指定为有效的发布服务器,或您无权查看可用的发布服务器
原文:SQLServer 远程服务器不存在,未被指定为有效的发布服务器,或您无权查看可用的发布服务器 创建了事务发布,在初始化时出现错误,查看相关代理信息如下: 日志读取器代理错误: 状态: 0,代码 ...
- 横向滑动的HorizontalListView滑动指定位置的解决方法
项目中用到了自定义横向滑动的控件:HorizontalListView,点击其中一项,跳转到另外一个大图界面,大图界面也是HorizontalListView,想使用setSelection方法设定 ...
- WPF绑定文本时使用指定格式文本
原文:WPF绑定文本时使用指定格式文本 Text="{Binding PlayletModel.characters,StringFormat=Cast : {0}}" Strin ...
随机推荐
- 微服务效率工具 goctl 深度解析(上)
前言 本文根据 安前松 的视频分享整理而来,视频回放地址如下: https://www.bilibili.com/video/BV1Hr4y1x7Ne goctl 的由来 1. goctl 的诞生 g ...
- 如何用HMS Core位置和地图服务实现附近地点路径规划功能
日常出行中,路径规划是很重要的部分.用户想要去往某个地点,获取到该地点的所有路径,再根据预估出行时间自行选择合适的路线,极大方便出行.平时生活中也存在大量使用场景,在出行类App中,根据乘客的目的地可 ...
- 【原创】项目一GoldenEye
实战流程 1,通过nmap查找本段IP中存活的机器 ┌──(root㉿whoami)-[/home/whoami/Desktop] └─# nmap -sP 192.168.186.0/24 排查网关 ...
- SpringBoot整合RabbitMQ实战附加死信交换机
前言 使用springboot,实现以下功能,有两个队列1.2,往里面发送消息,如果处理失败发生异常,可以重试3次,重试3次均失败,那么就将消息发送到死信队列进行统一处理,例如记录数据库.报警等 环境 ...
- 我的第一个springboot starter
在springboot中有很多starter,很多是官方开发的,也有是个人或开源组织开发的.这些starter是用来做什么的呐? 一.认识starter 所谓的starter,在springb ...
- Visual Studio Installer下载速度为0处理办法
DNS改为:223.5.5.5即可. 223.5.5.5 下载完成后记得改回来.
- 从 CPU 讲起,深入理解 Java 内存模型!
Java 内存模型,许多人会错误地理解成 JVM 的内存模型.但实际上,这两者是完全不同的东西.Java 内存模型定义了 Java 语言如何与内存进行交互,具体地说是 Java 语言运行时的变量,如何 ...
- cve-2021-42287和cve-2021-42278漏洞复现
一.漏洞概述 cve-2021-42287 : 由于Active Directory没有对域中计算机与服务器账号进行验证,经过身份验证的攻击 者利用该漏洞绕过完全限制,可将域中普通用户权限提升为域管理 ...
- RPA应用场景-公积金贷款业务数据整合和报送
场景概述 公积金贷款业务数据整合和报送 所涉系统名称 个贷系统.公积金管理系统 人工操作(时间/次) 0.5小时 所涉人工数量1000操作频率 每日 场景流程 1.机器人整理个人贷款信息.个人贷款账户 ...
- Android (微信扫码登录) 获取微信二维码+扫码登录
话不多说 直接上菜! 一.因为是微信扫码登录,所有要在微信开放平台 微信开放平台 (qq.com) 进行注册----- 如下 1.资源中心 里面也有详细的官方讲解,里面也有demo 可以下载 2 ...
