vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录
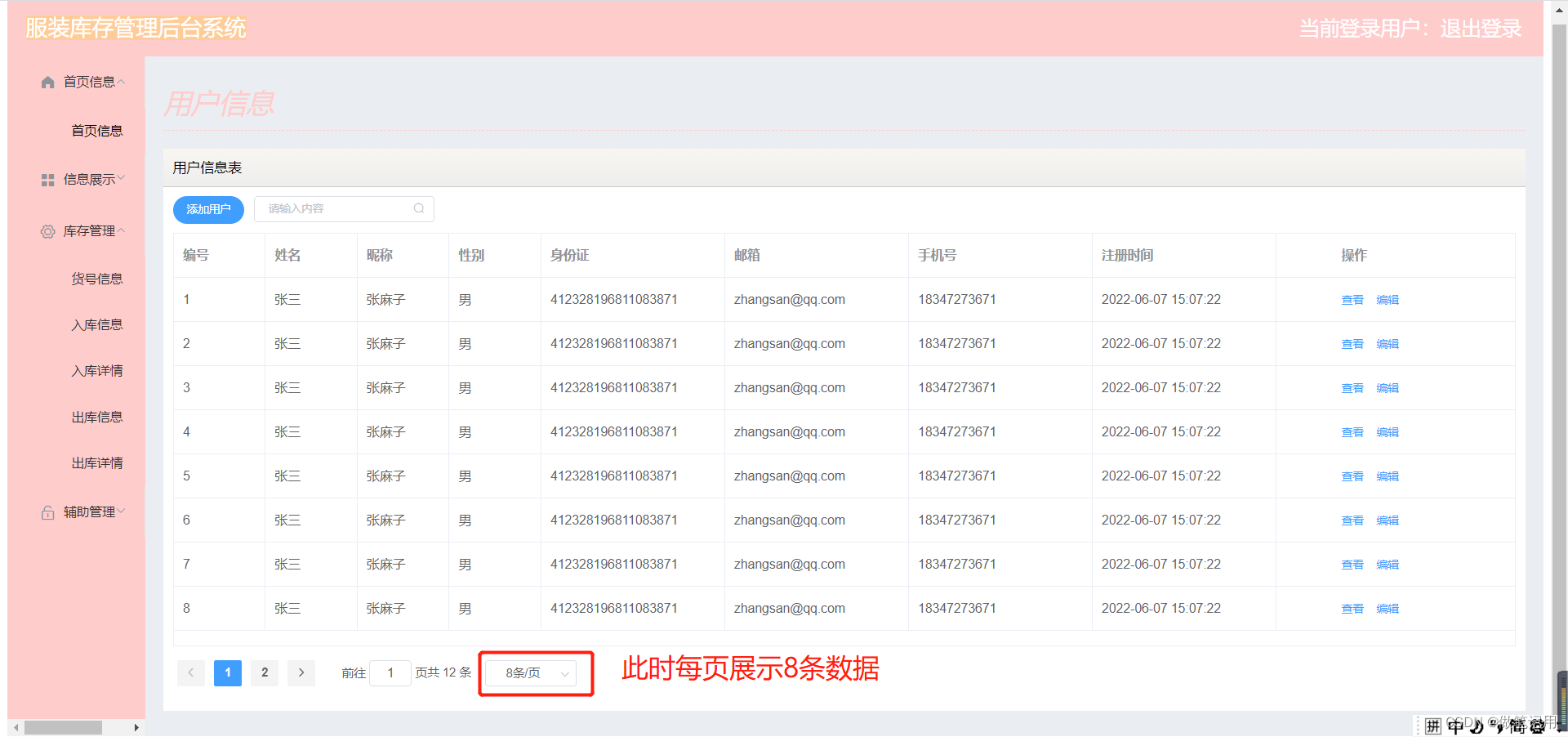
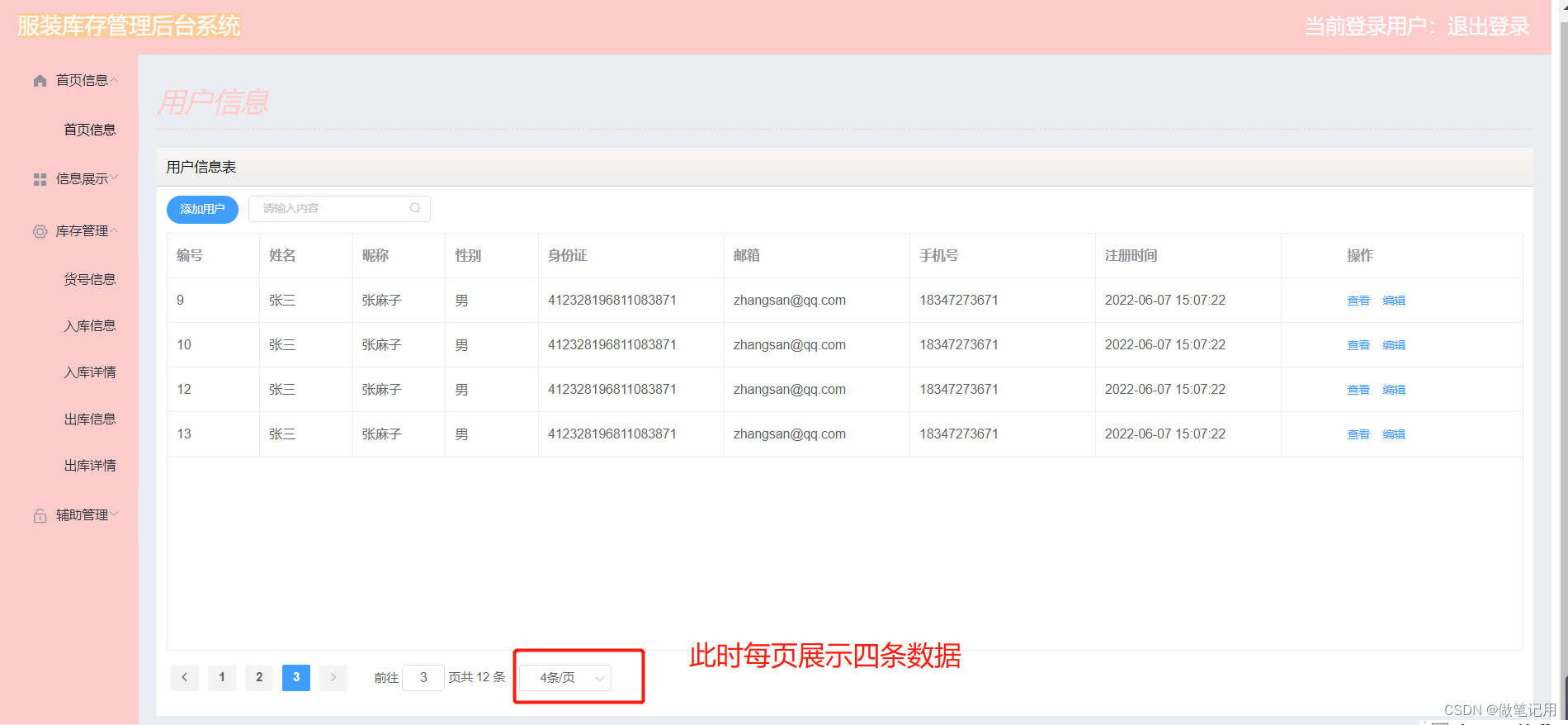
1、看实现的效果


2、前端vue页面核心代码
2.1、 表格代码(表格样式可以去elementui组件库直接调用相应的)
<div><el-table:data="tableDatas"borderstyle="width: 100%; height: 450px"><el-table-column prop="uid" label="编号" width="100"></el-table-column><el-table-column prop="userName" label="姓名" width="100"></el-table-column><el-table-column prop="nickName" label="昵称" width="100"></el-table-column><el-table-column prop="gender" label="性别" width="100"></el-table-column><el-table-column prop="idCard" label="身份证" width="200"></el-table-column><el-table-column prop="email" label="邮箱" width="200"></el-table-column><el-table-column prop="phone" label="手机号" width="200"></el-table-column><el-table-columnprop="registerTime"label="注册时间"width="200"></el-table-column><el-table-column fixed="right" label="操作" width="200"><template slot-scope="scope"><el-button@click="handleClick(scope.row)"type="text"size="small">查看</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table></div>
2.2、分页组件代码
直接放到相应的位置
<!--分页组件--><div style="text-align: left"><el-row><el-col :span="12"><el-paginationstyle="margin: 15px 0px"backgroundlayout="prev, pager, next, jumper, total, sizes":page-size="size":current-page="now":page-sizes="[2, 4, 6, 8]"@current-change="findPage"@size-change="findSize":total="total"></el-pagination></el-col></el-row></div>
2.3 、script中的代码
提示:这里的total默认设置为0,否则会出现意想不到的问题(不影响使用、但是看起来难受)
在进行方法调用时,会根据传入的size和page作为参数、再次查询数据库
<script>export default {data() {return {total: 0,now: 1,size: 8,input2: "",tableDatas: [],};},methods: {handleClick(row) {console.log(row);},// 第n页信息findPage(now_page) {//用来处理当前页的方法,page为当前页this.now = now_page;this.showAllUserInfo(now_page, this.size);},findSize(now_size) {//用来处理每页条数的方法,size为当前页条数this.size = now_size;this.showAllUserInfo(this.now, now_size);},// 展示所有的用户信息showAllUserInfo(currentPage, pageSize) {//异步请求显示所有数据currentPage = currentPage ? currentPage : this.now;pageSize = pageSize ? pageSize : this.size;axios.get("user/findAllUser/" + currentPage + "/" + pageSize).then((res) => {console.log(res);this.tableDatas = res.data.data.result.userList;this.total = res.data.data.result.totals;});},},created() {this.showAllUserInfo();},};</script>
3、后端核心代码
3.1 控制层
// 查询所有的用户信息@RequestMapping(value = "/user/findAllUser/{page}/{size}",method = RequestMethod.GET)public Result findAllUser(@PathVariable("page") Integer page,@PathVariable("size") Integer size){//准备数据 通过这两个参数,可以算出start 计算方法 start=size(page-1)int currentPage = page;//当前是第几页int pageSize = size; //页面大小Map<String, Integer> map = new HashMap<String, Integer>();map.put("startIndex", (currentPage - 1) * pageSize);map.put("pageSize", pageSize);List<User> userList = userService.findAllUser(map);Long totals = userService.findUserTotals();HashMap<String, Object> result = new HashMap<>();result.put("userList",userList);result.put("totals",totals);return Result.ok().data("result",result);}
3.2 编写的sql语句调用
<!-- 分页查询所有用户--><select id="findAllUser" parameterType="Map" resultType="com.zyz.bookshopmanage.pojo.User">select * from bookshopmanage.tbl_user limit #{startIndex},#{pageSize}</select>
3.3 、service层 dao层略

vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)的更多相关文章
- vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发. 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据. 3.数据类型丰 ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 在Linux上从零开始部署前后端分离的Vue+Spring boot项目
最近做了一个前后端分离的商城项目来熟悉开发的整个流程,最后希望能有个正式的部署流程,于是试着把项目放在云服务器上,做了一下发现遇到了不少问题,借此记录一下整个部署的过程. 使用的技术栈如标题所说大体上 ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- 前后端分离,Vue+restfullframework
一.准备 修改源: npm config set registry https://registry.npm.taobao.org 创建脚手架: vue init webpack Vue项目名称 #I ...
- jenkins部署前后端分离的vue项目
1 General Name: 变量名. 类似给分支起一个名字的意思, 可随意取 Description: 描述, 非必填 Parameter Type: 选择 Branch or Tag Defau ...
- 前后端分离项目Vue+drf开发部署总结
思维导图xmind文件:https://files-cdn.cnblogs.com/files/benjieming/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
随机推荐
- 2019国家集训队论文《整点计数》命题报告 学习笔记/Min25
\(2019\)国家集训队论文<整点计数>命题报告 学习笔记/\(Min25\) 补了个大坑 看了看提交记录,发现\(hz\)的\(xdm\)早过了... 前置知识,\(HAOI\)< ...
- goalng-sync/atomic原子操作
目录 1.go已经提供了锁,为什么还需要atomic原子操作? 2.atomic原子操作为什么比mutex快? 3.CAS 4.互斥锁与原子操作区别 5.原子操作方法 5.1 atomic.AddIn ...
- React中useMemo与useCallback的区别
useMemo 把"创建"函数和依赖项数组作为参数传⼊入useMemo,它仅会在某个依赖项改变时才重新计算memoized 值.这种优化有助于避免在每次渲染时都进⾏行行⾼高开销的计 ...
- (原创)【MAUI】在窗口(页面)关闭后获取其返回值
一.前言 作为一名 Winform 和 WPF 的老用户,没想到 MAUI 上变化那么大. 就像传统的窗口,我弹出一个模式窗口,关闭窗口后是可以获取到窗口的返回值的,即: DialogResult.后 ...
- 经典设计原则 - SOLID
SOLID 设计原则包含以下 5 种原则: 单一职责原则(Single Responsibility Principle, SRP) 开闭原则(Open Closed Principle, OCP) ...
- Express 项目,res.cookie() 设置 Cookie 无法被保存在浏览器的 Application 中
res.cookie() 给客户端响应头封装的 Cookie 无法被保存在客户端浏览器的 Application 中,只能在 Set-Cookie 中看到有这个值: 在前后端分离项目中,存在跨域问题, ...
- Java SE 16 新增特性
Java SE 16 新增特性 作者:Grey 原文地址:Java SE 16 新增特性 源码 源仓库: Github:java_new_features 镜像仓库: GitCode:java_new ...
- anltr 解析MYSQL
String sql = "select a as c,b as s,'zhange' F, 1/5 as e from t_order"; final MysqlQueryLex ...
- 用metasploit映射公网远程控制舍友电脑
用metasploit映射公网远程控制舍友电脑 Metasploit是一款开源的安全漏洞检测工具,可以帮助安全和IT专业人士识别安全性问题,验证漏洞的缓解措施,并管理专家驱动的安全性进行评估,提供真正 ...
- 第七十五篇:Vue兄弟组件传值
好家伙, 兄弟组件的传值用到Eventbus组件, 1.EventBus的使用步骤 ① 创建 eventBus.js 模块,并向外共享一个Vue的实例对象 ②在数据发送方, 调用bus.$emit(' ...
