Vue学习之--------列表排序(ffilter、sort、indexOf方法的使用)、Vue检测数据变化的原理(2022/7/15)
文章目录
1、列表排序
1.1 、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>列表过滤</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">升序</button>
<button @click="sortType = 1">降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//用computed实现
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0,
persons: [
{ id: '001', name: '马冬梅', age: 43, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 51, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
]
},
computed: {
filPerons() {
const arr = this.persons.filter((p) => {
alert(p.name.indexOf(this.keyWord) !== -1)
return p.name.indexOf(this.keyWord) !== -1
})
//判断是否要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
</script>
</html>
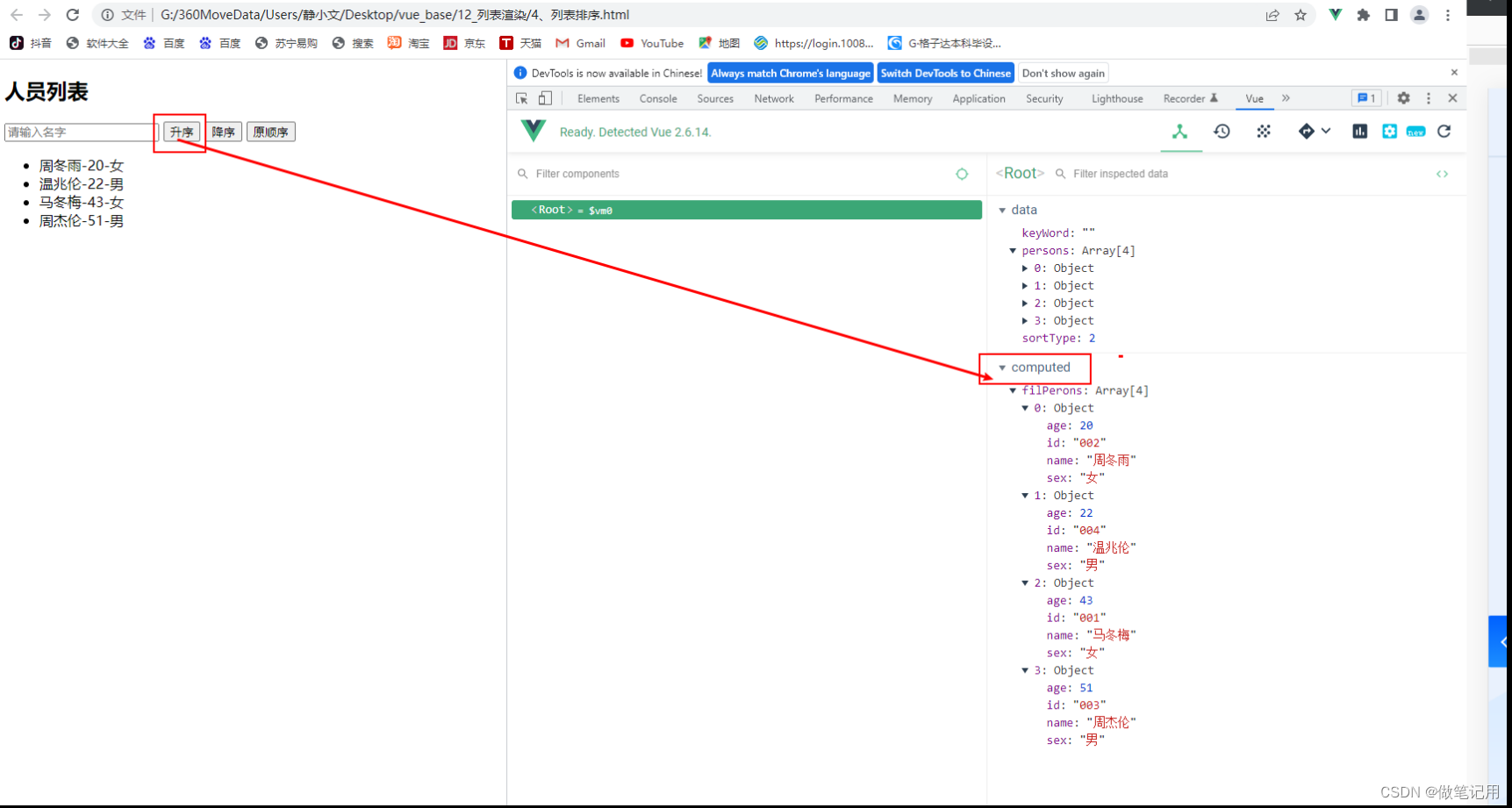
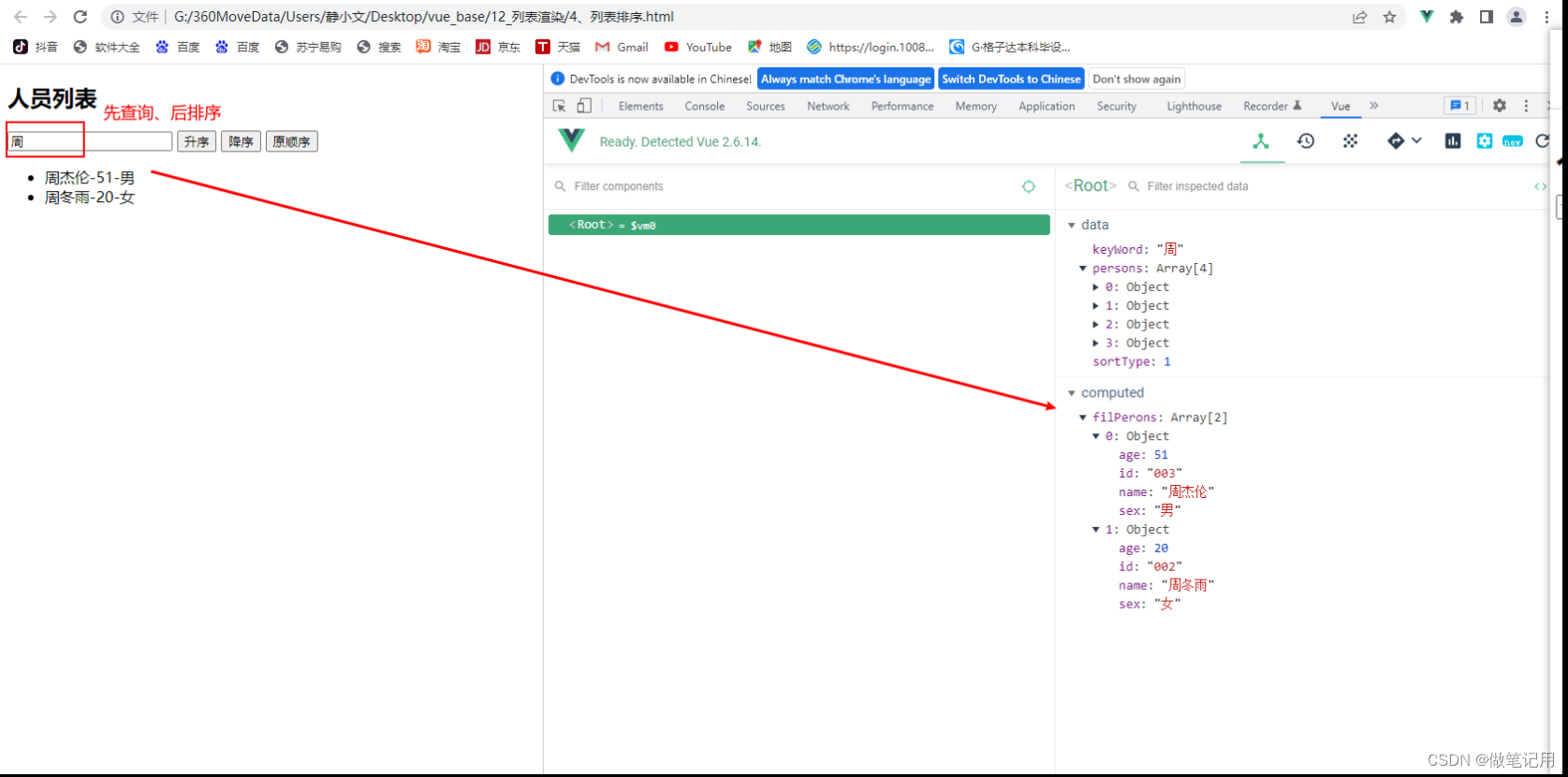
1.2 、测试效果


1.3、需要掌握的前提知识
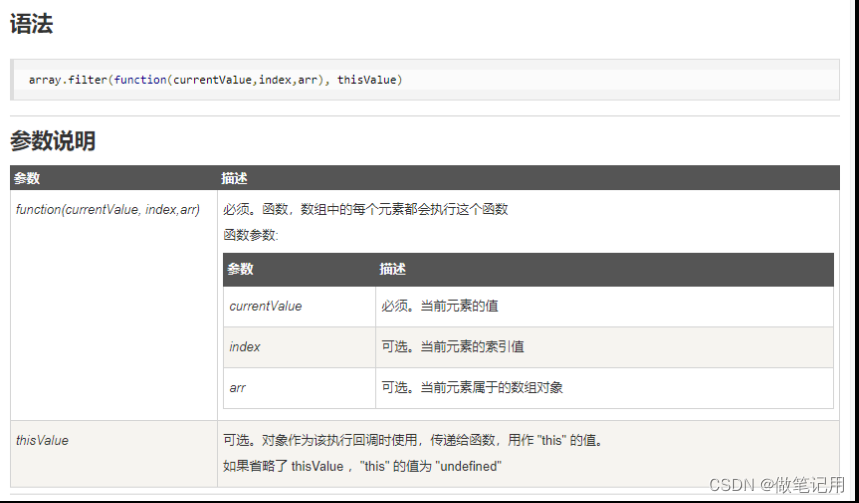
filter()方法


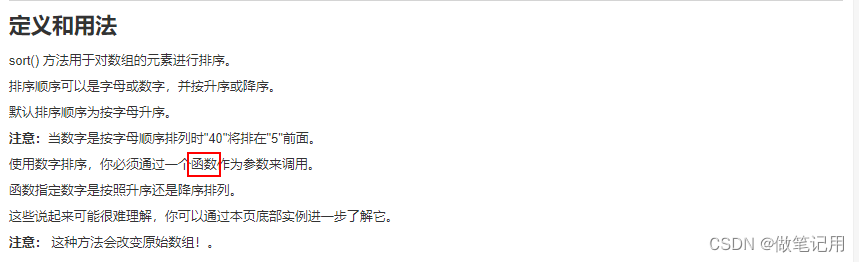
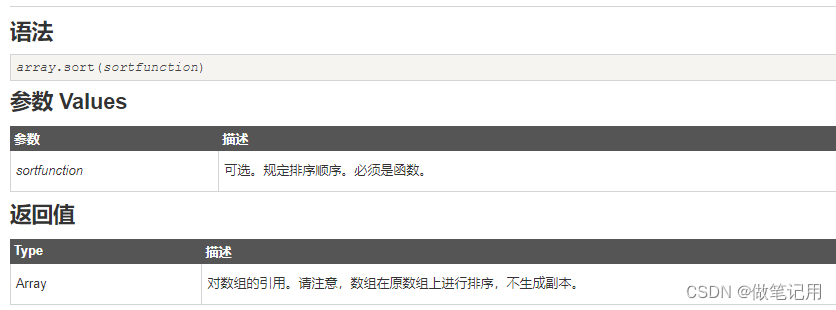
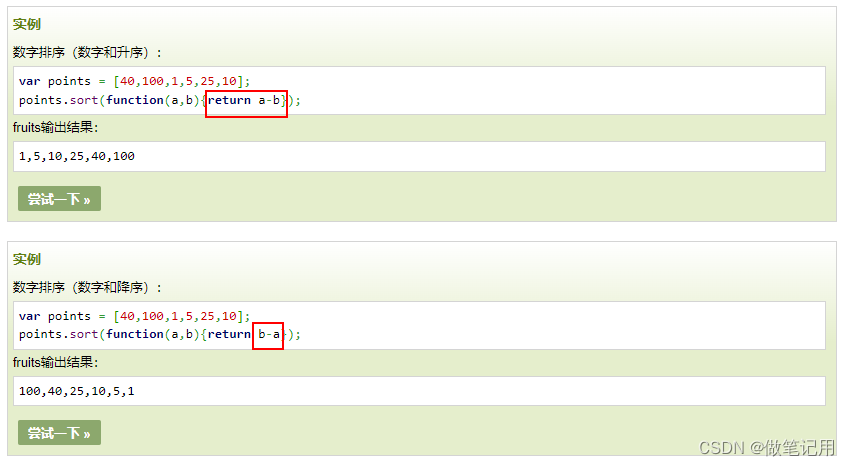
sort()方法





2、Vue监测数据变化的原理
2.1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>姓名:{{name}}</h1>
<h1>性别:{{student.name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
name: "ZYZ",
sex: "man",
student:{
name:'张三',
sex:"男",
friends:[
{name:'李四',sex:"男"},
{name:'麻子',sex:"男"}
]
}
}
})
</script>
</body>
</html>
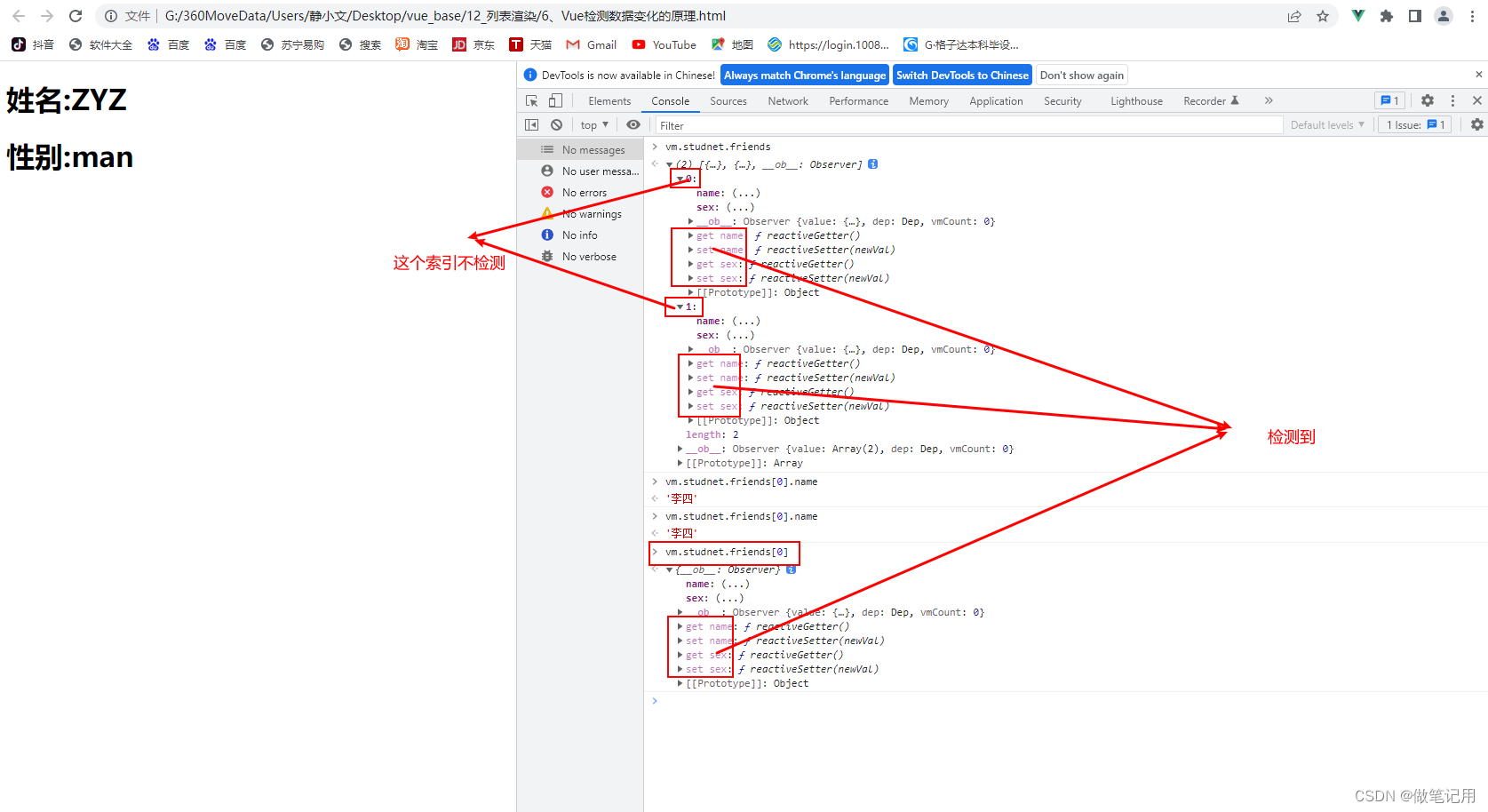
2.2 、测试效果

3、Vue检测数据的原理
3.1 基本知识
Vue监视数据的原理:
1、vue会监视data中所有层次的数据。
2、 如何监测对象中的数据? 通过setter实现监视,且要在new Vue时就传入要监测的数据。
- (1).对象中后追加的属性,Vue默认不做响应式处理
- (2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- (1).调用原生对应的方法对数组进行更新。
- (2).重新解析模板,进而更新页面。
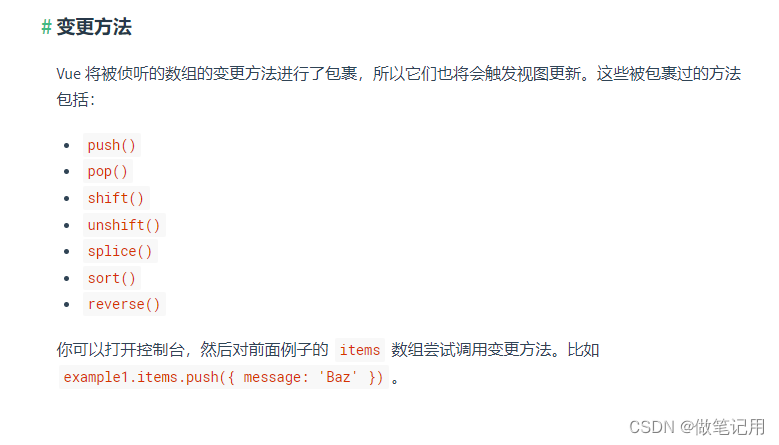
4、在Vue修改数组中的某个元素一定要用如下方法:
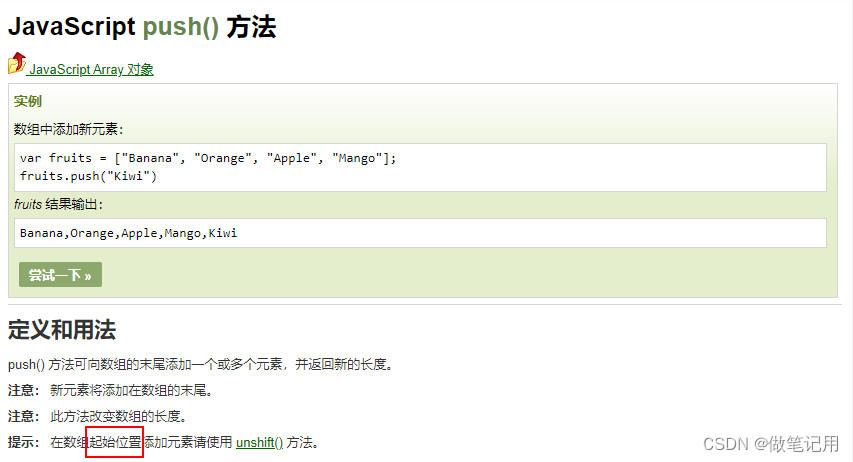
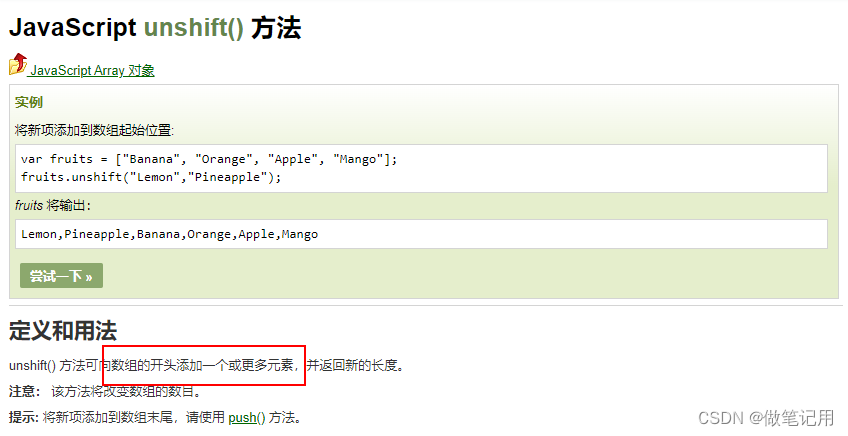
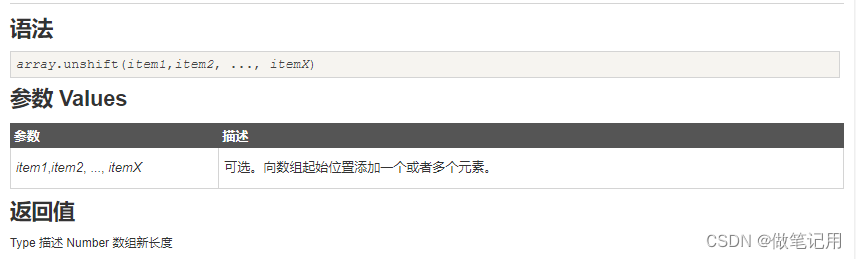
- 1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- 2.Vue.set() 或 vm.$set()


特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
3.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>总结数据监视</title>
<style>
button {
margin-top: 10px;
}
</style>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>学生信息</h1>
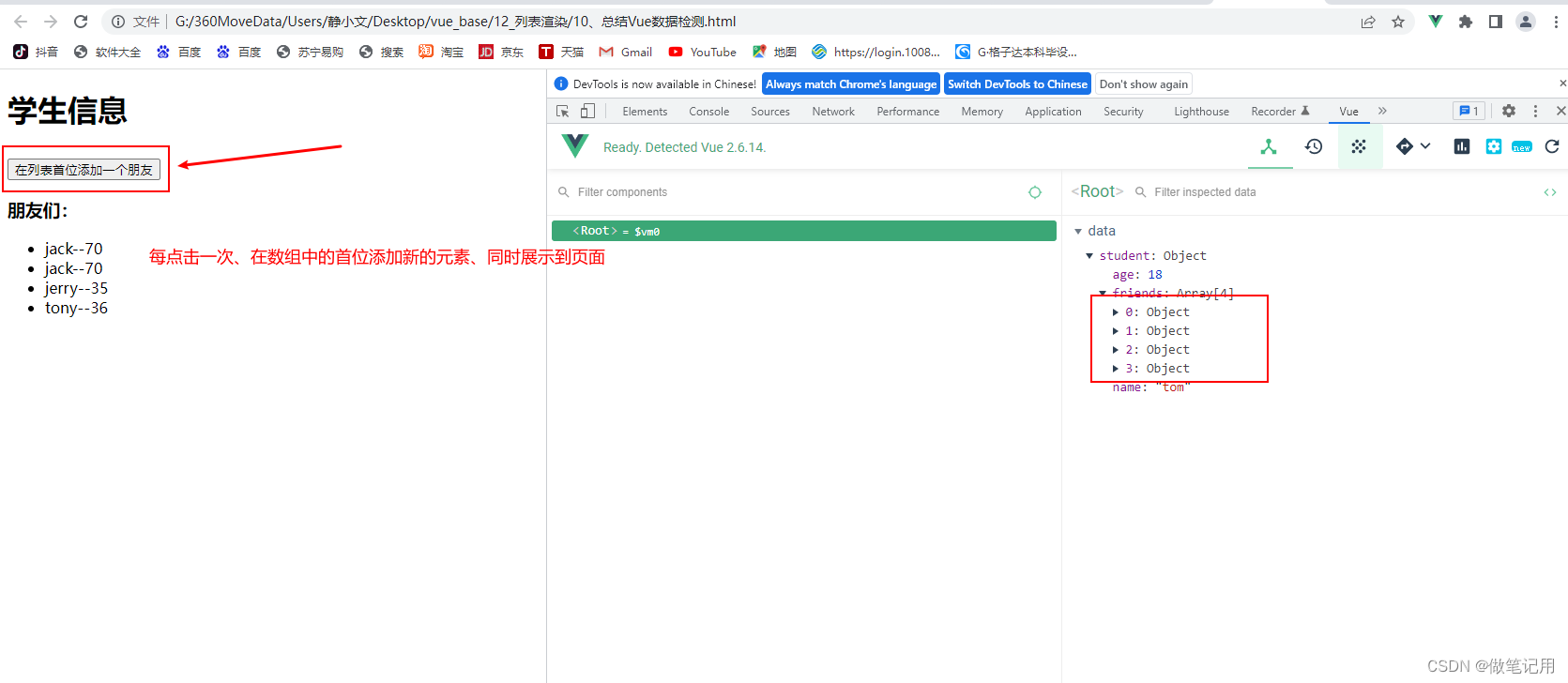
<button @click="addFriend">在列表首位添加一个朋友</button> <br />
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addFriend() {
this.student.friends.unshift({ name: 'jack', age: 70 })
},
}
})
</script>
</html>
3.3 测试效果

3.4 需要掌握的前提知识




Vue学习之--------列表排序(ffilter、sort、indexOf方法的使用)、Vue检测数据变化的原理(2022/7/15)的更多相关文章
- [python学习] 语言基础—排序函数(sort()、sorted()、argsort()函数)
python的内建排序函数有 sort.sorted两个. 1.基础的序列升序排序直接调用sorted()方法即可 ls = list([5, 2, 3, 1, 4]) new_ls = sorted ...
- Python习题之列表排序,4种方法
def sort_list_method_1(a): return sorted(a) print(sort_list_method_1([1, 4, 2])) def sort_list_metho ...
- Arrays的排序算法sort及方法使用
Java工具包中的Arrays工具类里面有数组的快速排序算法. 源码如下: /** * Sorts the specified range of the array using the given * ...
- Vue中Object和Array数据变化侦测原理
在学完Vue.js框架,完成了一个SPA项目后,一直想抽时间找本讲解Vue.js内部实现原理的书来看看,经过多方打听之后,我最后选择了<深入浅出Vue.js>这本书.然而惭愧的是,这本书已 ...
- 23.VUE学习之-列表的排序sort
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue学习之--------列表渲染、v-for中key的原理、列表过滤的实现(2022/7/13)
文章目录 1.基本列表 1.1 基本知识 1.2 代码实例 1.3 测试效果 2.key的原理 2.1基本知识 2.2 代码实例 2.3 测试效果 2.4 原理图解 3.列表过滤 3.1 代码实例 3 ...
- 【Redis】命令学习笔记——列表(list)+集合(set)+有序集合(sorted set)(17+15+20个超全字典版)
本篇基于redis 4.0.11版本,学习列表(list)和集合(set)和有序集合(sorted set)相关命令. 列表按照插入顺序排序,可重复,可以添加一个元素到列表的头部(左边)或者尾部(右边 ...
- [ActionScript 3.0] 对数组中的元素进行排序Array.sort()的方法
对数组中的元素进行排序. 此方法按 Unicode 值排序. (ASCII 是 Unicode 的一个子集.) 默认情况下,Array.sort()按以下方式进行排序: 1. 排序区分大小写(Z优先于 ...
- Vue学习笔记【5】——如何定义一个基本的Vue代码结构
插值表达式{{}} 和 v-text 默认 v-text 是没有闪烁问题的: v-text会覆盖元素中原本的内容,但是 插值表达式只会替换自己的这个占位符,不会把 整个元素的内容清空 v-cloak ...
随机推荐
- P4983忘情
今天挺开心的\(\sim\),省选加油\(!\) \(P4893\)忘情 我能说今晚我才真正学会\(wqs\)和斜率优化吗\(?\) 恰好选几个,必然需要\(wqs\)二分一下 那么考虑不考虑次数情况 ...
- linux-0.11分析:init文件 main.c的第二个初始化函数trap_init() 第五篇随笔
2.第二个初始化函数,trap_init() 参考 [github这个博主的 厉害][ https://github.com/sunym1993/flash-linux0.11-talk ] kern ...
- linux 磁盘io利用率高,分析的正确姿势
一.背景简介 作为一个DBA难免不了会遇到性能问题,那么我们遇到性能问题该如何进行排查呢?例如我们在高并发的业务下,出现业务响应慢,处理时间长我们又该如何入手进行排查,本片文章将分析io高的情况下如何 ...
- 技术分享 | MySQL中MGR中SECONDARY节点磁盘满,导致mysqld进程被OOM Killed
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 在MGR测试中,人为制造磁盘满问题后,节点被oom killed 问题描述 在对 ...
- ShadeRec类定义
这个类主要是用于记录碰撞数据的类,书中已经说的很清楚了.这个类之后会慢慢扩展,会在本随笔中扩展,先定义简单的,方便编译看看效果. 类声明(World是之后主程序中的类,最后测试时再实现): #ifnd ...
- Taurus.MVC WebAPI 入门开发教程4:控制器方法及参数定义、获取及基础校验属性【Require】。
系列目录 1.Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行. 2.Taurus.MVC WebAPI 入门开发教程2:添加控制器输出Hello World. 3.Tau ...
- pytest自动化框架
百度网盘链接:https://pan.baidu.com/s/1SvNRazeqHSy7sFHRtJz18w?pwd=0709 提取码:0709 插件: @pytest.mark.skip(reaso ...
- Luogu P5030 长脖子鹿放置(网络流)
匈牙利T了,Dinic飞了... 按奇偶连 #include <cstdio> #include <iostream> #include <cstring> #in ...
- mustache.js常见用法
一.mustache基于JS模板引擎,能较为快捷和简单得实现数据得渲染 用法: 1.CDN引入mustache.js,以下是4.0.1版本,有需要可以去github上查询其他版本的代码. (funct ...
- Apache DolphinScheduler 简单任务定义及复杂的跨节点传参
点亮 ️ Star · 照亮开源之路 GitHub:https://github.com/apache/dolphinscheduler Apache DolphinScheduler是一款非常不 ...
